上一小节,我们学习了小程序的代码构成。接下来我们就可以学习来搭果酱先生这个项目的脚手架。
之所以要自己搭建脚手架,是为了让 Webstorm 或者 VScode 可以实时编译小程序代码,提高开发效率。
3-2 项目脚手架搭建
果酱先生是使用 webpack,bable,less 开发的微信小程序项目,如果你还是新手不了解这些也没有关系,你只需要按照步骤一步步来也可以搭建好的。
在搭建之前,你需要先安装以下应用程序即可:
- Node.js (版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)
- Git
如果你的电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装 Node.js
Node.js 先前版本下载地址:https://nodejs.org/en/downloa...
注意:下载版本建议为 10.X 版本
安装完成之后,打开命令提示符输入命令:
# 查看 Node.js 版本
node -v
v10.20.1安装 Git
Windows:下载并安装
下载地址:
https://git-scm.com/download/winMac:
下载地址:
https://sourceforge.net/projects/git-osx-installer/Mac 用户如果在编译时遇到问题,需要先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
全局安装 Less
Less 是一门 CSS 预处理语言,让 CSS 更易维护、方便制作主题、扩充。
如果你觉得你是新手,没有接触过 Less,也不用害怕,你先安装就是的,在后面的项目中,我会手把教你的,很简单。
打开命令提示符,输入命令:
npm install -g less初始化项目
在 E盘 新建一个项目文件(如:mini-sir-wechat )
然后右键 Git Bash Here ,输入命令
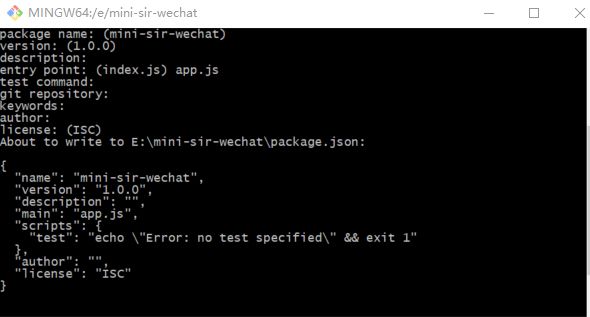
npm init根据提示输入信息,生成 package.json 文件
使用 WebStorm 编辑器 或者 VScode 打开 mini-sir-wechat 这个项目。
安装项目依赖包(或插件包)
babel 配置
打开终端,执行以下命令:
npm install --save-dev babel-cli babel-core [email protected] babel-plugin-add-module-exports babel-polyfill babel-preset-es2015 babel-preset-latest babel-preset-stage-0
npm install --save-dev babel-plugin-transform-runtime //作为开发依赖
npm install --save babel babel-runtime // 作为生产依赖
npm install --save-dev [email protected]
npm install --save-dev babel-preset-stage-0webpack.3.x 安装及其插件
打开终端,执行以下命令:
npm install [email protected] [email protected] [email protected] [email protected] [email protected]执行完上面那些命令,我们来构建项目的目录
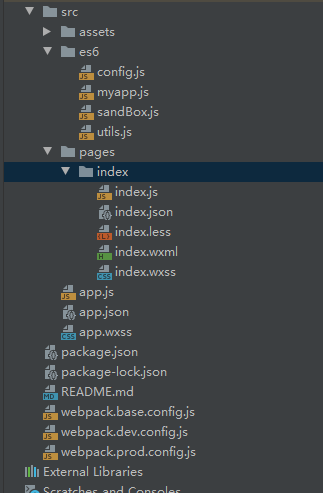
项目目录构建
- 其中
src文件夹(项目开发文件都在其中),然后分别在里面新建assetscomponentes6pagesutilsapp.jsapp.jsonapp.wxss - assets:主要用于存放公用wxss 跟 静态图片(一般只存放tabbar的iconImage,其他都用在线图片)
- es6:放一些全局可用的js,封装过的方法,es6 里面的文件先按照我的命名建起来
- pages:用于存放页面,每个页面就是一个文件夹,分别由js、json、wxss、wxml文件构成,我们这里采用的是less,less实时编译成wxss。这里先不要建,下一节我会详细讲解这里。
- utils:存放各种工具类js等
- app.js、app.json、app.wxss :小程序实例文件,app.js存放小程序逻辑;app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等;app.wxss小程序公共样式表
配置 webpack.base.config.js
webpack.base.config.js(放一些公共的配置)
我们常用的插件、入口、输出文件、模块配置
var path = require('path');
var webpack = require('webpack');
var CopyWebpackPlugin = require('copy-webpack-plugin')
module.exports = {
context: path.join(__dirname, 'src/es6'), //基础目录,绝对路径,用于从配置中解析入口起点和loader,输出 mini-sir-wechat\src\es6
entry: {
myapp:'./myapp.js'
}, //打包的入口文件,一个字符串或者一个对象 mini-sir-wechat\src\es6\myapp.js
//配置打包的的结果
output: {
path: path.join(__dirname, 'dist/src/lib'), //定义输出文件路径为mini-sir-wechat\dist/src/lib
filename: '[name].js',//定义输出文件名为myapp.js
libraryTarget: 'umd'
},
//配置bable
module: {
rules: [
{
test: /\.js$/,//必须满足的条件
query: {
presets: ['es2015','stage-0']
},
loader: 'babel-loader',
exclude: /node_modules/
},
]
},
//插件
plugins: [
// 拷贝插件
new CopyWebpackPlugin([
{
from: path.join(__dirname, '/src'), //定义要拷贝的源文件
to: path.join(__dirname, '/dist/src')//定义要拷贝到的目标文件夹
}
],{
// 忽略拷贝指定文件夹
ignore: [
'es6/*.js',
'*.less',
'*.css'
],
copyUnmodified: true
}),
],
resolve: {
extensions: ['.js']
},
}
webpack.dev.config.js(开发环境配置)
var webpack = require('webpack');
var baseWebpackConfig = require('./webpack.base.config.js');
var merge = require('webpack-merge'); //使用这个工具,将这些配置合在一起,通过“通用”配置,我们不必在环境特定(environment-specific)的配置中重复代码
module.exports = merge(baseWebpackConfig,{
plugins: [
// 使用了webpack.DefinePlugin()插件,来指定环境。
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify("development")
}),
],
})webpack.pro.config.js(生产环境配置)
var webpack = require('webpack');
var baseWebpackConfig = require('./webpack.base.config.js');
var merge = require('webpack-merge');
module.exports = merge(baseWebpackConfig,{
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV': JSON.stringify("production")
}),
//打包时,去掉js中的console、debugger等
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
drop_debugger: true,
drop_console: true
}
}),
],
在 package.json 中加入命令
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --watch --progress --colors --config webpack.dev.config.js",
"build": "webpack --progress --hide-modules --config webpack.prod.config.js"
},
"private": true 到了这一步,你离新建第一个页面 不远了。
总结
- 如果你对webpack不太了解,也没有关系,就按照我写的命令复制然后执行就可以。
- 按照我的目录先把
es6文件夹里面的一些js文件先建立起来,避免在webpack.base.config.js里面出错。
下一小节我们将讲解果酱先生如何新建第一个页面和app.json文件如何配置。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布