Android开发——为移动的Paint元素指定图片的方法
源 起
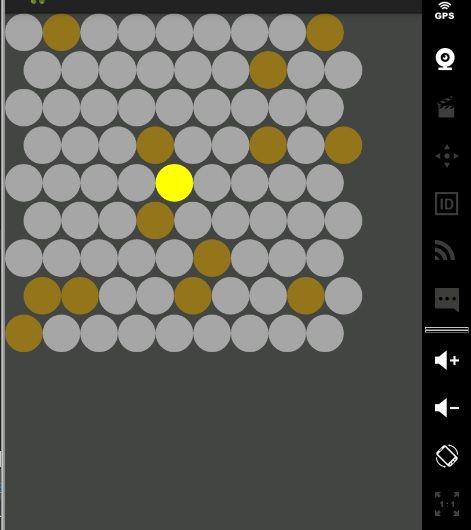
最近在写一个类似“围住神经猫”的应用,现在需要给一个可以移动的Paint元素指定一张图片,如下图,要把黄点改成其他图片;
Paint所在的类继承于SurfaceView,SurfaceView可以直接从内存等硬件接口获取图像数据,速度很快;然后再implements 一个OnTouchListener接口来监听触摸事件;

过 程
最初找到很多方法,给playground添加图片、给Activity添加图片、另写一个工具类加载图片。。。都很繁琐,而且代码加进去运行的时候总是Crash,可能是自己操作存在问题,这些方法都没有实现想要的效果;
后来发现,只需要在redraw() 函数中添加几行代码~
图像绘制函数redraw() 的代码是这样写的,功能是设置路障圆点、路径圆点和一个移动圆点的颜色:
public void redraw(){ // 绘制
Canvas c = getHolder().lockCanvas(); //c.drawColor(Color.LTGRAY); // 绘制浅灰色背景界面
c.drawColor(Color.DKGRAY); // 绘制浅灰色背景界面 //c.drawBitmap(resizeBitmap(xrd, getWidth(), getHeight()), 0, 0, null);// 设置背景图片s
size = (ROW / 3) * (getWidth() / 9 - WIDTH);// 将格子向下平移 // 绘制所有的点到Activity
Paint paint = new Paint(); // 开启画面抗锯齿,必须写在点生成之前
paint.setFlags(Paint.ANTI_ALIAS_FLAG); for (int i = 0; i < ROW-1; i++) { // 进行奇数行\偶数行的判断
int offset = 0; if (i % 2 != 0) { offset = WIDTH /2; // 偶数行宽度缩进半个点
} for (int j = 0; j < COL-1; j++) { Dot one = getDot(j, i); switch (one.getStatus()) { case Dot.STATUS_OFF: //paint.setColor(0xFFEEEEEE);// 完全不透明,颜色浅灰色 //paint.setColor(Color.GRAY);// 浅灰色
paint.setColor(Color.rgb(165, 165, 165)); // 设定好颜色之后,开始在 canvas上面绘制, RectF是绘制 椭圆,循环绘制100个
c.drawOval(new RectF(one.getX()*WIDTH+offset, one.getY()*WIDTH, //右侧边界
(one.getX()+1)*WIDTH+offset, (one.getY()+1)*WIDTH), paint); break; case Dot.STATUS_ON: // 路障颜色 //paint.setColor(0xFFFFAA00); // 0xFF透明度 FFAA00黄色
paint.setColor(Color.rgb(147, 117, 27));
c.drawOval(new RectF(one.getX()*WIDTH+offset, one.getY()*WIDTH, //右侧边界
(one.getX()+1)*WIDTH+offset, (one.getY()+1)*WIDTH), paint); break; case Dot.STATUS_IN:
paint.setColor(Color.YELLOW); c.drawOval(new RectF(one.getX()*WIDTH+offset, one.getY()*WIDTH, //右侧边界
(one.getX()+1)*WIDTH+offset, (one.getY()+1)*WIDTH), paint); // paint.setColor(getResources().getColor(android.R.color.black));
break; default: break; } } }
现在只需在redraw()函数的 case Dot.STATUS_IN: 之下写入如下几行代码即可:
Resources res = getResources(); Bitmap bmp = BitmapFactory.decodeResource(res, R.drawable.happy_huge); Rect rect = new Rect(0, bmp.getHeight(), bmp.getWidth(), 0); c.drawBitmap(bmp,null, new RectF(one.getX()*WIDTH+offset, one.getY()*WIDTH, (one.getX()+1)*WIDTH+offset, (one.getY()+1)*WIDTH), paint);
记得图片要先加载到drawable中,这里已把图片处理为透明的png格式;
这段代码的原理是:实例化一个Resources,通过Bitmap读取Resources和R.drawable,然后使用Rect类设定范围,再通过Canvas的drawBitmap()函数绘制出来就可以了~
按下Ctrl+F11;
接下来就是见证奇迹的时刻~

有 待 完 善
需求已然实现,目前将近500行代码,不过我打算继续实现如下效果:
1、自定义难易度;
2、围住之后弹窗加载一张图片;
3、把移动的元素改成动态gif。
BTW:
虽然我一次就把他围住了,但那是因为自己了解代码算法的缘故,否则是无法一次性围住的,不过可以增加随机性,这样就算了解算法也无法百分百围住,搭配漫画表情更增新趣味~