- Tomcat 中 catalina.out、catalina.log、localhost.log 和 access_log 的区别
金色888
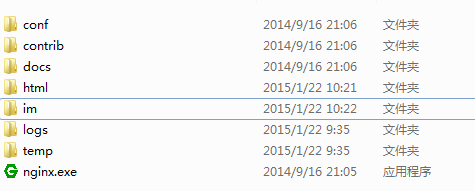
打开Tomcat安装目录中的log文件夹,我们可以看到很多日志文件,这篇文章就来介绍下这些日记文件的具体区别。catalina.out日志#catalina.out日志文件是Tomcat的标准输出(stdout)和标准出错(stderr)输出的“目的地”。我们在应用里使用System.out打印的内容都会输出到这个日志文件中。另外,如果我们在应用里使用其他的日志框架,配置了向Console输出日志
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【网络安全 | 代码审计】JFinal之DenyAccessJsp绕过
秋说
网络安全web安全java代码审计漏洞挖掘
未经许可,不得转载。文章目录前言代码审计推理绕过Tomcat解析JSP总结概念验证阐发前言JFinal是一个基于Java的轻量级MVC框架,用于快速构建Web应用程序。它的设计理念是追求极简、灵活、高效,旨在提高开发效率,减少冗余代码的编写,适合中小型项目以及对性能有较高要求的项目。在较新的JFinal版本中,默认情况下无法直接通过浏览器地址栏输入.jsp文件名来访问对应的JSP文件。也就是说,主
- 15:00面试,15:06就出来了,问的问题有点变态。。
2401_86640859
面试职场和发展
应该考虑进行如何测试的测试方法怎样估计测试工作量?测试设计的问题当测试过程发生错误时,有哪几种解决办法?测试执行的问题测试评估的目标如何提高测试?C/S模式的优点和缺点B/S模式的优点和缺点…Linuxgrep和find的区别?grep都有哪些用法?查看IP地址?创建和删除一个多级目录?在当前用户家目录中查找haha.txt文件?如何查询出tomcat的进程并杀掉这个进程,写出linux命令?动态
- 【漏洞分享】2018年-2024年HVV 6000+个漏洞 POC 合集分享
漏洞文库-Web安全
漏洞复现web安全python安全测试工具网络安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 【漏洞利用】2018年-2024年HVV 6000+个漏洞 POC 合集分享
baiolkdnhjaio
漏洞复现网络安全web安全安全
此份poc集成了Zabbix、用友、通达、Wordpress、Thinkcmf、Weblogic、Tomcat等下载链接:链接:https://pan.quark.cn/s/1cd7d8607b8a
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Java Spring Boot 全面教程
极客代码
玩转Javajavaspringboot开发语言后端
一、SpringBoot简介与环境搭建1.1SpringBoot简介SpringBoot是一种基于Java的开源框架,由PivotalSoftware开发,旨在简化新Spring应用程序的初始化、配置和部署过程。它遵循约定优于配置的原则,通过内嵌的Tomcat、Jetty或Undertow等容器,使得开发者能够快速构建独立运行的、生产级别的基于Spring框架的应用程序。SpringBoot包含了
- 【LINUX】在ubuntu中安装tomcat
缘起性本空
linux运维服务器
#instaljdkaptinstallopenjdk-8-jdk-y#enterinstallpathcd/home/a/#copytomcatpackagecp/mnt/hgfs/Share/apache-tomcat-9.0.93.tar.gz.#unpresstomcatpackagetar-xfapache-tomcat-9.0.93.tar.gz#enterbinpathcdapach
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- CentOS 运维常用的shell脚本
一碗情深
运维运维centoslinux
文章目录一、操作系统磁盘空间查看实时获取系统运行状态获取cpu、内存等系统运行状态获取系统信息二、应用程序获取进程运行状态查看有多少远程的IP在连接本机三、用户管理统计当前Linux系统中可以登录计算机的账户有多少个创建用户四、自动化管理自动备份日志文件监控的页面地址,对tomcat状态进行重启或维护实时监控本机内存和硬盘,剩余空间不足发送报警邮件一、操作系统磁盘空间查看disk_info.shd
- 旅游网站设计与实现:SpringBoot框架案例分析
2401_85763803
旅游springboot后端
目录摘要2Abstract31.1课题开发的背景41.2课题研究的意义41.3研究内容5第二章系统开发关键技术62.1JSP技术介绍62.2JAVA简介62.3MyEclipse开发环境72.4Tomcat服务器72.5SpringBoot框架72.6MySQL数据库8第三章系统分析93.1系统可行性研究93.2性能分析103.3业务流程分析10第四章系统的总体设计134.1系统功能结构设计134
- 手写Tomcat
Fix12138
需求分析根据Tomcat的基本功能分析,基本需求包括:监听端口,接受外部请求多线程并发处理多个请求解析HTTP请求,根据URL找到对应的Servlet扫描Web目录,解析web.xml配置,加载开发者实现的Servlet类,生成对象并调用其service方法得到response返回给客户端代码实现接受请求的服务端通过scoket监听端口,将接受到的请求提交到线程池处理。线程池中的任务为具体的处理逻
- Springboot下自定义监听器的使用
bugdaybyday
SpringCloud
Servlet和Springboot的关系springboot三大特性:组件自动装配:webMVC、webFlux、JDBC等(@EnableAutoConfiguration,@Configuration)嵌入式Web容器:Tomcat、Jetty以及undertow(简单说下我的理解,Spring的核心功能是IOC和DI。那么web部分,在springboot中肯定是做嵌入式的集成。Sprin
- Redis高可用
確定饿的猫
redis数据库linux
目录持久化主从复制哨兵Cluster集群RDB持久化手动触发自动触发RDB执行流程RDB载入AOF持久化执行流程命令追加文件写入和文件同步appendfsyncalwaysappendfsyncnoappendfsynceverysecond文件重写文件重写流程载入对比nginx、tomcat、mysql等服务都具有预防单点故障、提高整体性能和安全性的功能,当然,Redis也不例外在Redis中,
- [java][tomcat]监控远程的tomcat
awonw
javajavatomcat开发语言
监控远程的tomcat想要监控远程的tomcat,就需要在远程的tomcat进行对JMX配置,方法如下:#在tomcat的bin目录下,修改catalina.sh,添加如下的参数JAVA_OPTS="‐Dcom.sun.management.jmxremote‐Dcom.sun.management.jmxremote.port=38580‐Dcom.sun.management.jmxremot
- 架构面试题
路飞的影子
个人总结Java相关知识
面试准备:问题:Spring和SringBoot有什么区别答:1.SpringBoot可以建立独立的Spring应用程序;2.内嵌了如Tomcat,Jetty和Undertow这样的容器,也就是说可以直接跑起来,用不着再做部署工作了。3.无需再像Spring那样搞一堆繁琐的xml文件的配置;4.可以自动配置Spring;5.提供了一些现有的功能,如量度工具,表单数据验证以及一些外部配置这样的一些第
- JavaEE简介
晚睡早起₍˄·͈༝·͈˄*₎◞ ̑̑
java-eejava
JavaEE是java的企业级版本,可以用来开发BS结构应用程序。开发javaEE应用程序需要的工具:JDK(JavaSE环境)Web服务器(JavaEE环境)2.1.Tomcat服务器2.1.1.安装Tomcat服务器双击“apache-tomcat-8.5.55.exe”进行安装。安装完毕后,配置Tomcat环境变量。○CATALINA_HOME:Tomcat安装路径○PATH:%CATALI
- springboot工作流程
月阴荒
springbootspringjava
springboot的工作流程:1.手动运行启动类BootApplication.java,同时启动内置tomcat2.注解@MapperScan(“com.xly.dao”)读取到dao层3.加载配置文件,读取端口号,建立JDBC连接,读取到dao层的Mapper配置文件等其他配置4.dao层之后的Service,Controller正常走Spring加载流程5.Service自动装配记录dao
- IDEA配置tomcat所选目录不是有效的 tomcat 主目录
alike_meng
小操作intellij-ideatomcatjava
theselecteddirectoryisnotavalidtomcathome可能是因为IDEA对tomcat所在文件夹的访问权限不够。用管理员权限打开一次IDEA就没问题了,下次打开也不用管理员权限也没问题。
- tomcat启动报错 Failed to introspect Class [org.mybatis.spring.SqlSessionFactoryBean]
alike_meng
小操作tomcatmybatisspring
java.lang.IllegalStateException:FailedtointrospectClass[org.mybatis.spring.SqlSessionFactoryBean]fromClassLoader[ParallelWebappClassLoaderpom.xml里面的一些依赖不兼容。我之前都是用的最新版的依赖,就报这个错。然后所有依赖都改成了跟教学视频一样的版本就不报错
- 银河麒麟V10 设置MySQL、Tomcat开机自启
还在学习的孔先生
mysqltomcat
文章目录前言一、MySQL开机自启1.创建服务配置文件2.编写文件内容3.设置文件权限4.重载systemd配置,并设置开机自启注:服务器环境下也可使用chkconfig创建开机启动二、Tomcat开机自启1.创建启动文件2.编辑启动文件3.保存启动文件前言银河麒麟系统V10,MySQL及Tomcat离线安装完成后,不能开机自启,需编写开机自启配置文件。用systemctl管理。一、MySQL开机
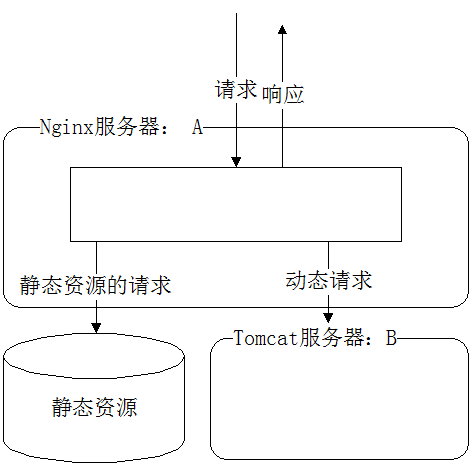
- nginx配置负载均衡的几种方式
itbigold
nginx负载均衡
1,轮询(默认)每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。 #反向代理配置 upstreamserver_list{ #这个是tomcat的访问路径 serverlocalhost:8080; serverlocalhost:9999; } server{ listen 80; server_n
- 信创那些事儿——Spring Boot中集成东方通中间件(TongWeb)
北欧人写代码
tomcat安全
在SpringBoot中集成东方通中间件(如TongWeb作为Servlet容器)通常涉及几个步骤,但需要注意的是,TongWeb本身是一个独立的JavaEE应用服务器,而不是像Tomcat那样可以直接嵌入到SpringBoot应用中的中间件。因此,集成通常意味着将SpringBoot应用打包为WAR文件并部署到TongWeb服务器上。以下是在SpringBoot中集成东方通中间件(以TongWe
- SpringBoot学习(16)上传文件
星河漫漫l
springboot学习运维开发开发语言spring
1、pom包配置我们使用SpringBoot版本2.1.0、jdk1.8、tomcat8.0。org.springframework.bootspring-boot-starter-parent2.1.0.RELEASE1.8org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-star
- 如何下载各个版本的tomcat-比如tomcat9
耳边轻语999
tomcatjava
1,找到tomcat官网https://tomcat.apache.org/ApacheTomcat®-Welcome!找到tomcat9,或者archives1.1,找到对应版本1.2,找到小版本1.3,找到bin2,Indexof/dist/tomcat/tomcat-9/v9.0.39/bin2.1,下载对应的解压版本或者安装版本
- Nginx
砌月东谷
一、Nginx简介1.Nginx是什么??Nginx(enginex)是一个高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP服务器?Nginx可以作为一个Web服务器进行网站的发布,也可以作为反向代理服务器进行负载均衡的实现?常见的Web服务器:Tomcat、Apache、Nginx、Weblogic等2.特点占用内存少、并发能力强二、搭建Nginx环境1.安装nginx?两
- Tomcat与JDK版本对应关系,Tomcat各版本特性
2401_84048671
程序员javatomcat开发语言
ApacheTomcat8.xApacheTomcat7.xApacheTomcat6.xApacheTomcat是一个开源软件实现了JavaServlet和JavaServerPages技术。不同版本的Servlet和JSP规范可使用不同版本的ApacheTomcat。Tomcat与JDK版本对应关系为:|Servlet规格|JSP规范|EL规格|WebSocket规范|JASPIC规格|Apa
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S