通过扩展jQuery UI Widget Factory实现手动调整Accordion高度
□ 实现Accordion高度一致
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link href="~/Content/jquery-ui.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery-ui.min.js"></script>
<style type="text/css">
#word-cup {
width: 300px;
}
</style>
<script type="text/javascript">
$(function() {
$('#word-cup').accordion({
event: "mouseover",
collapsible: true,
active: 1,
heightStyle: 'auto'
});
});
</script>
</head>
<body>
<div id="word-cup">
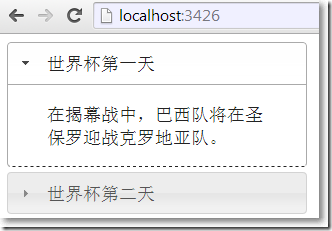
<h3>世界杯第一天</h3>
<p>
在揭幕战中,巴西队将在圣保罗迎战克罗地亚队。
</p>
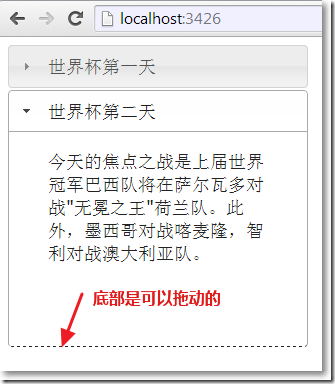
<h3>世界杯第二天</h3>
<p>
今天的焦点之战是上届世界冠军巴西队将在萨尔瓦多对战"无冕之王"荷兰队。此外,墨西哥对战喀麦隆,智利对战澳大利亚队。
</p>
</div>
</body>
</html>
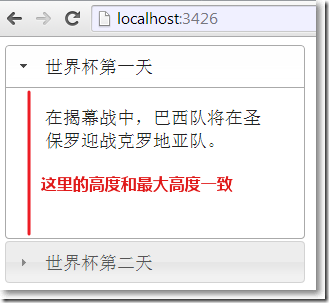
可见,当把heightStyle属性设置成auto,每块区域的高度是一样的,且与最大高度保持一致:
□ 实现Accordion高度自适应
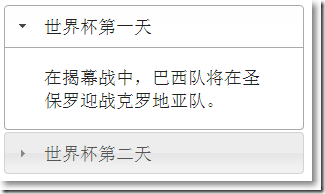
当把heightStyle属性设置成 content,高度随着内容而变化:
$(function() { $('#word-cup').accordion({ event: "mouseover", collapsible: true, active: 1, heightStyle: 'content' }); });

□ 实现Accordion高度手动可调
而现在,我们想实现一个功能:就是让Accordian的底部可以被拖动,从而改变高度。
我们可以通过扩展"jQuery UI Widget Factory"来实现。Widget可以看作是一个工厂或函数,可以用它来创建所有的UI。如下扩展:
(function($) { $.widget("custom.newAccordion", $.ui.accordion, { options: { resizable: true //默认为true }, _create: function() { //重写构造_create构造函数,所有带下划线的是widget的私有函数 this._super(); //确保accordion的默认功能生效 if (!this.options.resizable) { return; } this.headers.next().resizable({ handles: "s" }) //拖动每个Accordion的bottom调整高度 .css({ "margin-bottom": "5px", "border-bottom": "1px dashed", "overflow": "hidden" }); }, _destroy: function() { //移除扩展功能 恢复到先前状态 this._super(); if (!this.options.resizable) { return; } this.headers.next() .resizable("destroy") .css({ "margin-bottom": "2px", "border-bottom": "1px solid", "overflow": "" }); }, }); })(jQuery);
调用widget的扩展方法:
$('#word-cup').newAccordion({});
□ 总结
通过扩展"jQuery UI Widget Factory",可以为jQuery 的各种UI添加属性或行为。