Android的userlogin登录
本文转自:http://hteqc6o.blog.sohu.com/199334086.html
用户注册
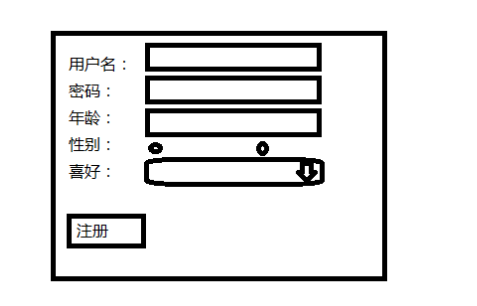
1.首先,先画你想要编译出的界面
根据草图,仅仅使用linearLayout的布局是不够的,还需要与RelativeLayout嵌套使用
编写String.Xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, UserLoginActivity!</string>
<string name="app_name">用户注册界面</string>
<string name="nameString">用户名</string>
<string name="ageString">年龄</string>
<string name="registerButtonText">注册</string>
<string name="sexString">性别</string>
<string name="favoriteString">喜好</string>
<string name="cityString">城市</string>
<string name="passString">密码</string>
<string name="pingpang">兵乓球</string>
<string name="basketball">篮球</string>
<string name="football">足球</string>
<string name="tennis">网球</string>
</resources>
编写parameters.xml:
这是存放属性信息,如字体、TextView和EditText的宽度。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="fontSize">22px</dimen>
<dimen name="TextViewWidth">90px</dimen>
<dimen name="EditTextWidth">160px</dimen>
</resources>
再编写main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="@dimen/TextViewWidth"
android:layout_height="wrap_content"
android:text="@string/nameString"
android:textSize="@dimen/fontSize"
android:id="@+id/name"/>
<EditText
android:layout_width="@dimen/EditTextWidth"
android:layout_height="wrap_content"
android:layout_toRightOf="@string/nameString"
android:layout_alignTop="@id/name"
android:id="@+id/nameValue"/>/
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="@dimen/EditTextWidth"
android:layout_height="wrap_content"
android:text="@string/passString"
android:textSize="@dimen/fontSize"
android:id="@+id/pass"/>
<EditText
android:password="true"
android:layout_width="@dimen/EditTextWidth"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/pass"
android:layout_alignTop="@id/pass"
android:id="@+id/passValue"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView android:layout_width="@dimen/TextViewWidth"
android:layout_height="wrap_content"
android:text="@string/ageString"
android:textSize="@dimen/fontSize"
android:id="@+id/age"
/>
<EditText
android:layout_width="@dimen/EditTextWidth"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/age"
android:layout_alignTop="@id/age"
android:id="@+id/ageValue"
/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView android:layout_width="@dimen/TextViewWidth"
android:layout_height="wrap_content"
android:text="@string/sexString"
android:textSize="@dimen/fontSize"
android:id="@+id/sex"
/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/sex"
android:checkedButton="@+id/radioMan"
android:orientation="horizontal"
android:id="@+id/sexMenu">
<RadioButton android:text="男" android:id="@id/radioMan"/>
<RadioButton android:text="女" android:id="@+id/radioWomen"/>
</RadioGroup>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="@dimen/TextViewWidth"
android:layout_height="wrap_content"
android:text="@string/favoriteString"
android:textSize="@dimen/fontSize"
android:id="@+id/favorite"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/favorite"
android:text="@string/pingpang"
android:id="@+id/checkboxpingpang"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/checkboxpingpang"
android:text="@string/football"
android:id="@+id/checkboxfootball"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/favorite"
android:layout_below="@id/checkboxfootball"
android:text="@string/basketball"
android:id="@+id/checkboxbasketball"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/checkboxbasketball"
android:layout_alignTop="@id/checkboxbasketball"
android:text="@string/tennis"
android:id="@+id/checkboxtennis"/>
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="@dimen/TextViewWidth"
android:layout_height="wrap_content"
android:text="@string/cityString"
android:textSize="@dimen/fontSize"
android:id="@+id/city"/>
<Spinner
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/city"
android:id="@+id/cityItems">
</Spinner>
</RelativeLayout>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/registerButtonText"
android:id="@+id/regidterButton"/>
</LinearLayout>
·参数设置:
<dimen name=”fontSize”>22px</dimen>
存放px(pixels),in(inches),mm(millmeters),pt(points at 72 DPI)类型的数据
·应用:
Android:textSize=”@dimen/fontSize”
·布局的特别属性
在这里我们需要用到Relativelayout 的个别属性,例如:
Android:layout_toRightOf=”@id/age”
这是与控件age向右对齐
·输入框的输入限制
Android:numeric=”integer
编写java代码:
” package com.sharpandroid.UserLogin;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Spinner;
public class LoginActivity extends Activity {
private static final String[] cities = {"北京","上海","石家庄","保定","米兰","慕尼黑","巴黎"};
private EditText name,age,pass;
private Button regButton;
private RadioGroup sexRadioGroup;
private CheckBox basketball,football,pingpang,tennis;
private Spinner cityItems;
private boolean flag = true;
private List<CheckBox> favorities;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//定义一个ArrayList,用来存放所有的checkBox
favorities = new ArrayList<CheckBox>();
//得到相应的对对象
name = (EditText) findViewById(R.id.nameValue);
age = (EditText) findViewById(R.id.ageValue);
pass = (EditText) findViewById(R.id.passValue);
regButton = (Button) findViewById(R.id.regidterButton);
cityItems = (Spinner) findViewById(R.id.cityItems);
sexRadioGroup = (RadioGroup) findViewById(R.id.sexMenu);
basketball = (CheckBox) findViewById(R.id.checkboxbasketball);
//将basketball对象添加到favorities中
favorities.add(basketball);
football = (CheckBox) findViewById(R.id.checkboxfootball);
favorities.add(football);
pingpang = (CheckBox) findViewById(R.id.checkboxpingpang);
favorities.add(pingpang);
tennis = (CheckBox) findViewById(R.id.checkboxtennis);
favorities.add(tennis);
//创建一个数组型适配器,并将cities中的数据
ArrayAdapter<String>adpter = new ArrayAdapter<String>(
LoginActivity.this,android.R.layout.simple_spinner_item,cities);
adpter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
cityItems.setAdapter(adpter);
//为regButton注册一个事件监听器
regButton.setOnClickListener(new View.OnClickListener() {
//当按钮被点击的时候调用
@Override
public void onClick(View v) {
flag = addUser();
if(flag)
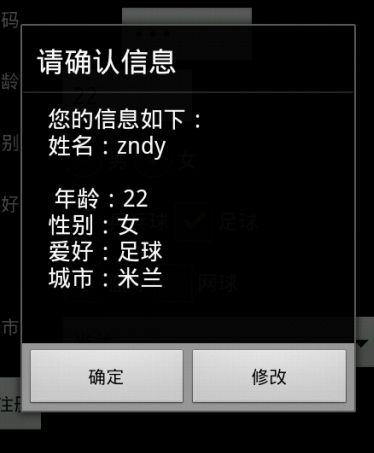
//创建Alertdialog对话框的显示登录信息。
new
AlertDialog.Builder(LoginActivity.this).setTitle("请确认信息")
.setMessage("您的信息如下:"+"\n" + "姓名:"
+name.getText().toString()+"/n"+" 年龄:"
+age.getText().toString()+"/n"+"性别:"
+getSex()+"\n"+"爱好:"+getFavorite()
+"\n"+"城市:"+getCity()+"\n")
.setCancelable(false).setPositiveButton("确定",
new DialogInterface.OnClickListener() {
public void onClick(
DialogInterface dialog, int id) {
// TODO Auto-generated method stub
ProgressDialog.show(
LoginActivity.this,"用户信息注册中","请等待……")
.setCancelable(true);
}
}).setNegativeButton("修改",
new DialogInterface.OnClickListener() {
public void onClick(
DialogInterface dialog, int id) {
dialog.cancel();//删除对话框
}
}).show();
}
});
}
//获取Spinner中的值
private String getCity(){
return cities[cityItems.getSelectedItemPosition()];
}
//获取checkBox中的值
private String getFavorite(){
String favString = "";
for(CheckBox cd : favorities){
if (cd.isChecked()){
favString +=cd.getText().toString();
favString +=",";
}
}
if(favString != ""){
favString = favString.substring(0,favString.length() -1);
}else{
favString="您还没有选择!";
}return favString;
}
private String getSex(){
RadioButton mRadio = (RadioButton)findViewById
(sexRadioGroup.getCheckedRadioButtonId());
return mRadio.getText().toString();
}
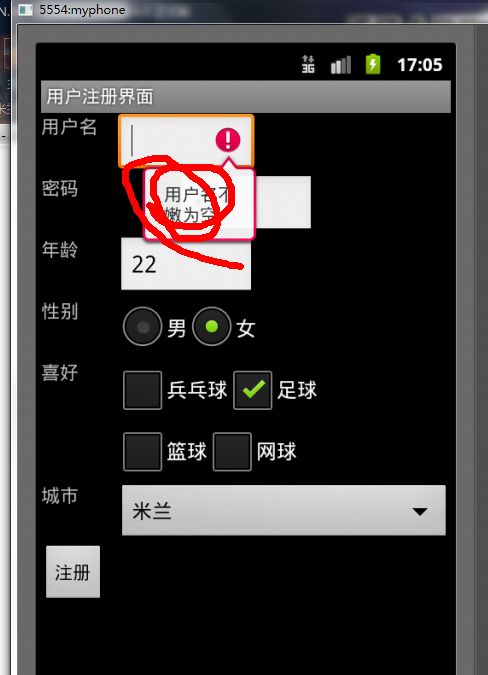
public boolean addUser(){
if(name.getText().toString().length()==0){
name.setError("用户名不嫩为空");
return false;
}
if (age.getText().toString().length()==0){
age.setError("年龄不能为空");
return false;
}
if(pass.getText().toString().length()==0){
pass.setError("密码不能为空");
return false;
}
return true;
}
}
当你没有输入用户名就点击注册会出现提示:如下:

点击注册会出现: