Ajax:HyperText/URI, HTML, Javascript, frame, frameset, DHTML/DOM, iframe, XMLHttp, XMLHttpRequest
本文内容
- Ajax 诞生
- 促使 Ajax 产生的 Web 技术演化
- 真正 Ajax
- Ajax 与 Web 2.0
- Ajax 背后的技术
2008 年毕业,2011 年看了《Ajax 高级程序设计》有点豁然开朗的感觉,所以有必要总结一下,现在对 Ajax 的理解比当初强很多。之前,在与其他开发人员的交谈中,发现他们也不甚了解 Ajax,甚至完全不理会它,更不用说在实际项目中思考如何去使用,而是仍然使用传统 Web 应用程序架构。即便是在现在,看同事的代码,也是由衷的慨叹:写得完全不对嘛~
无论当初 Ajax 在软件开发社区的质疑声有多大,但它能够创建类似桌面应用程序一样的 Web 应用程序,改变了人们对 Web 应用程序的认识。用户认可,市场承认,这难道还不够吗?
若想更好地进行 Ajax 开发,要了解它的机制,特别是它如何利用 Javascript 引擎实现异步刷新的效果,以及与传统 Web 应用程序的区别。最初工作的三年,对 Ajax 不甚了解,但是这种方式的确很出色,可一直无法领会如何在实际项目中灵活运用。
Ajax 的出现和发展,也不是一蹴而就的。
Ajax 诞生
术语 Ajax 是 Jesss James Garrett 发表在 Adaptive Path 公司网站上一篇文章中首创的。2005 年 2 月,Adaptive Path 公司的 Jesss James Garrett 在网上发表了一篇名为《Ajax:一种 Web 应用程序开发的新方法》的文章。文章中,Garrett 阐述了他为什么认为 Web 应用程序正在填平与传统桌面应用程序,一种全新的 Web 应用程序用户交互模型,它将不再需要重新加载整个页面,说:“在 Adaptive Path 公司里,我们将这种理念称为 Ajax。它预示着 Web 可能将发生一次根本性的变革。”
所有介绍 Ajax 的资料都会告诉你它的过去是 AJAX——Asynchronous JavaScript and XML(异步 Javascript 和 XML),不过 AJAX 这个首字母缩写已经不再使用了,现在,Ajax 已经称为一个术语了。
之所以放弃 AJAX 的叫法,是因为它有一些不正确的暗示,必须放弃。Ajax 是一种架构风格,它不一定非要使用 Javascript 和 XML。
AJAX 里的 Javascript,实际上指的是用来发送 HTTP 请求的任意浏览器端语言,一般来说它是 Javascript,除此之外,还有 ActionScript(Flash 里应用)、Java(在 applet 里运行),以及只是特定浏览器支持的语言(如 IE 的 VBScript)。
AJAX 里的 XML,实际上指的是 Web 服务用来发送表示的任意格式。一般来说是 XML,只要浏览器支持,它可以采用任意格式,如 JSON、HTML、纯文本或图片,等等。总之,只要是浏览器能处理的,或是浏览器端脚本能解析的就行。因此,AJAX 程序员们决定将 AJAX 改称为 Ajax,这总比老是解释“Javascript 并不一定非得是 Javascript,XML 也不一定 XML”,或是称为“Client-Side Scripting And Representation Format”要好。
加深对 Ajax 理解,必须要了解促使其产生的一些 Web 技术的演变过程。
促使 Ajax 产生的 Web 技术演化
-
HyperText 和 URI
1990年,Tim Berners-Lee 首次提出万维网的概念,其想法相当简单:使用超文本和 URI(统一资源标识符)来创建一个关联信息的网。
但是,第一版的 HTML(超文本标记语言)对于格式化和链接之外的事情关注很少,因此它并不适于构建交互性很强的应用程序,仅仅是为了用来共享最新信息的平台。这个阶段,
就是大家很熟悉的静态页面。
-
HTML
接下来,新一代 Web 着眼于提高信息的格式化和显示能力,HTML 随之发展。以满足用户对媒体意识的强烈要求。很快,一个家叫 Netscape 公司,推动了 Web 发展的进程,迈出了很大的一步——JavaScript。
-
JavaScript
Netscape 公司的 Netscape Navigator 是第一个成功的主流 Web 浏览器,使得 Web 技术得以快速发展。
JavaScript 原名 LiveScript,包含在 Navigator 2.0 版本(发布于1995年)。开发人员第一次能够控制页面与用户之间的交互,像数据验证这样的简单工作,不再需要与服务器交互,只跟浏览器就行。对于当时那个还使用 28.8Kbit/s 调制解调器连接的时代而言,这个功能意义非凡——让对用户的响应时间尽可能小。这是 Ajax 发展第一个重要的步骤。
-
帧(frame)
看下它的中文——帧,和它的英文——frame,直到写本文之前,我一直把 frame 译为“框架”,还有将在后边提到 frameset——框架集。事实上,“框架”仅仅是 frame 的表象而已,并没有说到问题的本质,因此是完全错误的。
HTML 最初版本将每个文档都看作是独立的,直到 HTML 4.0 版,帧(frame)还没有被正式引入。帧的理念是使一个页面能够分成几个独立的文档。Netscape Navigator 2.0 是第一个同时支持帧和 JavaScript 的浏览器。这是 Ajax 演化过程中一个重要步骤。
-
隐藏帧技术
隐藏帧技术是客户端/服务器端通信的一种有效工具。隐藏帧技术是指配置一个帧集(frameset),使其中一个帧的宽度或高度为 0 像素,其唯一的功能是用来初始化与服务器的通信。隐藏帧可以包含一个HTML表单,将其发回到服务器端。当返回该帧时,将调用一个 JavaScript 函数,以指示数据已经返回。隐藏帧技术是 Web 应用系统第一个异步请求/响应模型。然而这只是第一个 Ajax 通信模型,另一个技术的发展已经不远了。
-
DHTML 和 DOM
直到 1996 年前后,Web 的主流还是静态页面。尽管 JavaScript 和隐藏帧技术能够使用户交互更具活力,但除了重新加载页面外,仍然没有改变页面内容显示的方法。紧接着,IE 4.0 发布。IE 引入 DHTML(动态 HTML)技术,虽然当时还处于开发阶段,但是 DHTML代表了从静态页面向前迈出了重要的一步,它使得开发人员能通过 JavaScript 修改已经载入页面的任何部分。随着 CSS 的出现,DHTML 使得 Web 重现活力。因为将 DHTML 和隐藏帧技术结合起来,意味着可以随时根据服务器的信息来更新页面的任何部分,这才是Web开发一次真正的范型转变。与 DHTML 只追求修改页面的某个部分不同,DOM 的目标更加宏伟:为整个页面提供一个标准结构,对该结构的操作将使得修改 DHTML 风格的页面成为可能——这是向 Ajax 发展的下一个重要步骤。
-
隐藏 ifame 技术
我们当然对使用 frameset、使用隐藏帧技术记忆犹新。但它存在不足:必须提前计划,为可预见的隐藏帧设置帧集。1997年,<iframe/> 元素作为 HTML 4.0 官方标注的一部分,这是 Web 进化的另一个重要步骤。开发人员可以在页面的任何地方放置隐形的 iframe,不再定义帧集 frameset,以完成客户端到服务器端的通信。当 DOM 最后在 IE 5.0 和 Netscape Navigator 6.0 中实现时,还能通过 JavaScript 在运行时动态创建 iframe,来发出请求,获得响应,而不需要额外的 HTML 元素。这就是新一代的隐藏帧技术:隐藏 iframe 技术。
-
XMLHttp 和 XMLHttpRequest
微软浏览器的开发人员肯定意识到隐藏帧技术和隐藏 iframe 技术的流行,而决定向开发人员提供一个实现客户端/服务器端交互的工具——XMLHttp。这个工具在2001年以 ActiveX 对象的形式引入。它是一个能够在 JavaScript 中控制特定的 HTTP 请求。现在可以独立与页面的载入/重载周期,使用纯 JavaScript 通过程序访问服务器,而不再需要使用隐藏帧或隐藏 iframe 技术。XMLHttp 对象对 IE 开发人员而言影响巨大。
随着使用者越来越多,Mozilla 的开发人员开始移植 XMLHttp,为了避免使用 ActiveX,将它的主要方法和属性都复制到他们自己浏览器的 XMLHttpRequest 对象。现在越来越多的浏览器都现实 XMLHttpRequest 对象。
参考资料
[1] XMLHttpRequest W3 标准 http://www.w3.org/TR/2010/CR-XMLHttpRequest-20100803/
促使 Ajax 产生的 Web 技术演变:
HyperText 和 URI –> HTML –> JavaScript –> frame –> 隐藏帧技术(frameset) –> DHTML 和 DOM –> 隐藏 iframe 技术 –> XMLHttp –> XMLHttpRequest
真正 Ajax
简单来说,Ajax 只不过是一种 Web 交互的方法。这种方法只是在客户端和服务器之间传输少量的数据,从而给用户提供响应最及时的体验。
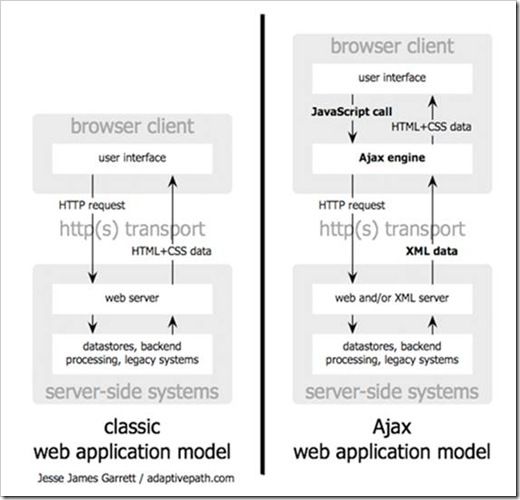
- 传统 Web 应用程序模型,浏览器本身负责初始化到服务器的请求,并处理来自服务器的响应。
- 而 Ajax 模型不同,它提供一个中间层(Garrett 称为 Ajax 引擎,它只是一个 JavaScript 对象或函数)来处理这种通信。只有当信息必须从服务器获得时才调用它。
图 1 传统 Web 应用程序框架与 Ajax 应用程序框架
Ajax 与 Web 2.0
Web 2.0 最初是由 O`Reilly 媒体和 CMP 媒体与2005年年末在其举办的会上提出的。Web 2.0 之父—— Tim O`Reilly 在一篇名为《什么是 Web 2.0》的文章中,将其描述为:
- Web 是服务而不是软件;
- Web 的社群性——鼓励用户参与(如打标签、写博客、建网络);
- 将数据与表示分离;
- 更丰富、响应更强的用户体验。
最后一点与 Ajax 的关系最为密切。因此,Ajax 与 Web 2.0 不能混为一谈。Ajax 只是 Web 2.0 一个重要的组成部分。
Ajax 背后的技术
Grette 认为 Ajax 解决方案应该包含的技术:
- HTML/XHTML。提供页面内容。
- CSS。提供页面表示。
- DOM。对已载入的页面进行动态更新。
- XML。数据交互格式。
- XSLT。将 XML 转换为 XHTML。
- XMLHttp。通信代理。
- JavaScript。编写 Ajax 引擎的脚本语言。
对于 Ajax 解决方案来说,只有三种技术是必需的:HTML/XHTML、DOM、JavaScript。