微信公众号开发教程
开发和调试之殇
微信公众号的开发,说简单也简单,说麻烦也麻烦,麻烦的不是开发过程,而是搭建开发环境的过程。只是俗话说得好,磨刀不误砍柴工,我们有必要花点时间来研究下怎样攻破微信公众号的开发环。说白了,公众号的开发就是基于HTML/CSS/JS的移动端Web App的开发。但微信公众号和普通的移动Web App开发还略有不同,由于非常多情况下我们会调用公众号的接口。而仅仅要涉及微信接口的请求,都必须通过微信内置的浏览器来訪问,假设我们想把请求放到PC桌面浏览器上执行调试。就会跳转到一个笑脸,提醒你出错了(图1)。
图1 微信应用无法直接在PC浏览器中调试
这种安全机制和门槛是能够理解的,由于微信浏览器在Webkit内核的基础上扩展了非常多方法。也包装了非常多接口。
此路是微信开,此树是微信栽。要想开发公众号,你就必须从此路过。这就意味着我们没法直接在PC浏览器里开发调试公众号的页面。那妆媒体的开发人员们是怎么解决问题的呢?首先。我们要达成一个共识,在一个小小的手机上开发调试,实在施展不开,假设我们能在PC上进行开发,有Chrome的审查元素或Firefox的Firebug这种利器,何愁拿不下公众号的开发?所以我们的目标是,在PC浏览器中进行公众号的开发和调试,在手机微信上測试结果。我们仅仅须要两个步骤就能够实现这种效果。
第一,用代理訪问server
不要被“代理server”这个名词吓到了,事实上我们仅仅要有一台笔记本,或者插有无线网卡的台式机就足以搭一个代理。这一步对于开发过移动端Web应用的开发人员来说,并不陌生。可能你也猜到了。这至关重要的第一步在微信的公众号开发中相同适用。以下我就简单叙述一下。
这里主要为Windows提供方法,Mac/Linux的方法类似。点到为止。就不着重介绍了。
把电脑设置成代理server
- 下载并安装Fiddler2(假设是Windows 8,请下载Fiddler4。Mac/Linux用户能够使用Charles/Nproxy等代理工具)。
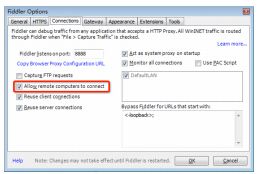
- 安装后配置Fiddler:Fiddler菜单→Tools→Fiddler Options→Connections,如图2配置。
图2 Fiddler配置过程
绑定hosts
- 进入windows/stystem32/driver/etc/文件夹。(Mac/Linux用户的hosts文件夹在/etc/下。)
- 备份hosts文件,并用记事本改动hosts文件。在最后追加hosts,如:203.195.198.53 app.example.com。这里的203.195.198.53是线上环境的serverIP,app.example.com是公众号所请求的域。
设置手机代理server
- 開始菜单→执行→cmd,打开命令行窗体,输入 ipconfig。找到自己的IP地址,如:192.168.2.102。
- 以iPhone为例,进入设置→无线局域网→选中自己的网络,设置代理server和port,如图3中的配置。
图3 手动设置HTTP代理
原理及注意事项
- 自己的电脑一定要和手机在同一个网络内。否则手机无法连接到代理server。
- 当手机訪问app.example.com域的时候,会訪问代理server,而这个代理的hosts被设置成了我们指定的IP,所以訪问开发环境就如同在微信里訪问公众号一样。
第二。开发设计Debug模式
假设说以上的第一点是一匹好马,那这第二点就是一个好鞍。没错。好马配上好鞍才干日行千里。
要想在PC浏览器里訪问请求微信公众号接口的URL。这是不可能实现的。可是我们能够通过Debug模式绕过微信的接口,继续运行接口以后的逻辑。方法有非常多,须要开发人员们发挥想象。各显神通。这里是妆媒体的开发人员们提供的正在使用的一种方法,以供參考。
我们是通过URL后拼接參数来调起Debug模式。如:http://app.example.com/main.html?debug。
然后在代码中推断Debug并模拟微信接口返回的数据,以此绕过微信公众号的接口请求,这样就能够顺利地在PC浏览器里开发和调试了。如:
i f ( w i n d o w . l o c a t i o n . h r e f .indexOf('?
debug') > 0) {
// 模拟微信公众号接口返回的数据} else {
// 訪问微信公众号接口}
代码部分
消息接口指南
文件夹[隐藏] |
简单介绍
公众平台消息接口为开发人员提供了一种新的消息处理方式。
申请消息接口
点击申请,填写网址url和token,当中token可由开发人员能够随意填写,用作生成签名。
网址接入
公众平台用户提交信息后。微信server将发送GET请求到填写的URL上,而且带上四个參数:
| 參数 | 描写叙述 |
|---|---|
| signature | 微信加密签名 |
| timestamp | 时间戳 |
| nonce | 随机数 |
| echostr | 随机字符串 |
开发人员通过检验signature对请求进行校验(以下有校验方式)。若确认此次GET请求来自微信server,请原样返回echostr參数内容。则接入生效。否则接入失败。
signature结合了开发人员填写的token參数和请求中的timestamp參数、nonce參数。
加密/校验流程: 1. 将token、timestamp、nonce三个參数进行字典序排序 2. 将三个參数字符串拼接成一个字符串进行sha1加密 3. 开发人员获得加密后的字符串可与signature对照。标识该请求来源于微信
消息推送
当普通微信用户向公众账号发消息时,微信server将POST该消息到填写的URL上。结构例如以下:
文本消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 开发人员微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | text |
| Content | 文本消息内容 |
| MsgId | 消息id。64位整型 |
图片消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[image]]></MsgType> <PicUrl><![CDATA[this is a url]]></PicUrl> <MsgId>1234567890123456</MsgId> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 开发人员微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | image |
| PicUrl | 图片链接 |
| MsgId | 消息id,64位整型 |
地理位置消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[location]]></MsgType> <Location_X>23.134521</Location_X> <Location_Y>113.358803</Location_Y> <Scale>20</Scale> <Label><![CDATA[位置信息]]></Label> <MsgId>1234567890123456</MsgId> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 开发人员微信号 |
| FromUserName | 发送方帐号(一个OpenID) |
| CreateTime | 消息创建时间 (整型) |
| MsgType | location |
| Location_X | 地理位置纬度 |
| Location_Y | 地理位置经度 |
| Scale | 地图缩放大小 |
| Label | 地理位置信息 |
| MsgId | 消息id。64位整型 |
链接消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1351776360</CreateTime> <MsgType><![CDATA[link]]></MsgType> <Title><![CDATA[公众平台官网链接]]></Title> <Description><![CDATA[公众平台官网链接]]></Description> <Url><![CDATA[url]]></Url> <MsgId>1234567890123456</MsgId> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 接收方微信号 |
| FromUserName | 发送方微信号。若为普通用户。则是一个OpenID |
| CreateTime | 消息创建时间 |
| MsgType | 消息类型。link |
| Title | 消息标题 |
| Description | 消息描写叙述 |
| Url | 消息链接 |
| MsgId | 消息id,64位整型 |
事件推送
事件推送仅仅支持微信4.5版本号,眼下开启自己定义菜单接口事件推送、关注与取消关注事件推送。其余功能即将开放,敬请期待。
<xml><ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[FromUser]]></FromUserName> <CreateTime>123456789</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[EVENT]]></Event> <EventKey><![CDATA[EVENTKEY]]></EventKey> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 接收方微信号 |
| FromUserName | 发送方微信号,若为普通用户,则是一个OpenID |
| CreateTime | 消息创建时间 |
| MsgType | 消息类型。event |
| Event | 事件类型,subscribe(订阅)、unsubscribe(取消订阅)、CLICK(自己定义菜单点击事件) |
| EventKey | 事件KEY值。与自己定义菜单接口中KEY值相应 |
消息回复
对于每个POST请求。开发人员在响应包中返回特定xml结构,对该消息进行响应(现支持回复文本、图文、语音、视频、音乐)。
微信server在五秒内收不到响应会断掉连接。
回复xml结构例如以下:
回复文本消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[content]]></Content> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发人员微信号 |
| CreateTime | 消息创建时间 |
| MsgType | text |
| Content | 回复的消息内容,长度不超过2048字节 |
回复音乐消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[music]]></MsgType> <Music> <Title><![CDATA[TITLE]]></Title> <Description><![CDATA[DESCRIPTION]]></Description> <MusicUrl><![CDATA[MUSIC_Url]]></MusicUrl> <HQMusicUrl><![CDATA[HQ_MUSIC_Url]]></HQMusicUrl> </Music> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发人员微信号 |
| CreateTime | 消息创建时间 |
| MsgType | music |
| MusicUrl | 音乐链接 |
| HQMusicUrl | 高质量音乐链接,WIFI环境优先使用该链接播放音乐 |
回复图文消息
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>12345678</CreateTime> <MsgType><![CDATA[news]]></MsgType> <ArticleCount>2</ArticleCount> <Articles> <item> <Title><![CDATA[title1]]></Title> <Description><![CDATA[description1]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> <item> <Title><![CDATA[title]]></Title> <Description><![CDATA[description]]></Description> <PicUrl><![CDATA[picurl]]></PicUrl> <Url><![CDATA[url]]></Url> </item> </Articles> </xml>
| 參数 | 描写叙述 |
|---|---|
| ToUserName | 接收方帐号(收到的OpenID) |
| FromUserName | 开发人员微信号 |
| CreateTime | 消息创建时间 |
| MsgType | news |
| ArticleCount | 图文消息个数。限制为10条以内 |
| Articles | 多条图文消息信息,默认第一个item为大图 |
| Title | 图文消息标题 |
| Description | 图文消息描写叙述 |
| PicUrl | 图片链接,支持JPG、PNG格式。较好的效果为大图640*320,小图80*80。 |
| Url | 点击图文消息跳转链接 |
注意事项
1.用户OpenID对一个公众号是固定唯一的串
2.请用80port
版权声明:本文博客原创文章,博客,未经同意,不得转载。