qss样式表笔记大全(一):qss名词解析(包含相关示例)
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79401577
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qss样式表笔记大全(点击传送门)
《qss样式表笔记大全(一):qss名词解析(包含相关示例)》
《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(包含相关示例)》
《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(包含相关示例)》
《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(包含相关示例)》
前话
qss可以说是qt版本的css,语法类似但也存在不同点,建议阅读本文档之前先直接百度以下学习qss的基本使用方式。
qss主要是用于qt对ui界面的美化。
实践方法:直接打开qmake目录下的qtdesigner,新建控件后,右键点击设置样式。
该笔记主要参考《最全Qt样式表使用说明》,学习实践以及做项目过程中重新整理笔记,最终目标为形成一套qss样式表大全,将随着时间持续更新。
阅读方式
本笔记可当作手册,也可以当作学习教材,参考资料。
先了解基本的“名词解析”后,可按照以下三个方式阅读:
方式一:详细查看示例,按照示例,一步一步阅读。
方式二:需要设置某个类qss时,根据索引找,查看详细示例。
方式三:直接阅读所有样式,适合系统的查漏补缺学习。
名词解析
选择器(selector)
选择特定的类,如示例1中的QPushButton#pushButton_shutdown,选择器的选择方式有七种,如下表:
| 选择对象 |
示例 |
描述 |
| 所有控件 |
* |
选择所有当前控件和其下的所有窗口部件 |
| 所有某类的控件对象,被其子控件对象继承 |
QPushButton |
选择该类的所有实例,以及该类的子控件实例(允许该类型) |
| 所有某类的控件对象,不被其子控件对象继承 |
.QPushButton |
选择该类的所有实例,不包括子控件实例 |
| 某类的指定控件对象 |
QPushButton#objectName |
选择该类实例中对象名为objectName的实例 |
| 选择匹配某属性的控件对象 |
QPushButton[y=”0”] |
选择该类满足该属性条件的所有实例 |
| 某类控件的子控件对象 |
QFrame > QPushButton |
选择指定该类下的直接子控件实例 |
| 某类控件的子孙控件对象 |
QFrame QPushButton |
选择指定该类下的所有子孙控件实例 |
示例:QPusuButton使用选择器
QPushButton#pushButton_shutdown {
background-color: rgb(0, 255, 0, 100); // rgb可使用rgba
}
QPushButton#pushButton_shutdown:hover {
background-color: rgb(0, 255, 0); // rgb可使用rgb,默认a为255
}
QPushButton#pushButton_shutdown:pressed {
background-color: red; // 可使用预知的关键字
}
QPushButton#pushButton_shutdown:checked {
background-color: red; // 可使用预知的关键字
}子控件(sub-control)
子控件(同辅助选择器),对于复杂的控件有必要对其子控件窗口进行控制,不同的控件类包含不同的子控件,如示例2中的QCheckBox中包含indicator子控件。
示例:QCheckBox包含sub-control
QCheckBox#checkBox::indicator{
width:10px;
height:10px;
background-color: red;
}
状态选择器(pseudo-states)
状态选择器,可根据不同控件的不同状态对窗口进行控制,如”hover”表示鼠标放上时的状态,”pressed”表示鼠标保持按下时的状态,可根据状态设置不同的外观,如示例1的QPushbutton的三种状态。
属性(property)
属性,是一个窗口部件所固有的特征,每一个类型的窗口控件都会有属于他们自己的属性,如width,height(辅助选择器才有),color等等,定制控件的不同外观。注意:属性是使用逻辑否(!)操作符,如!hover,是鼠标未放在上面的其他状态。
属性值(value)
属性值,跟在每一个属性后面有一个值,可以是bool,int,10px,red,rgb(0,0,0)等等,根据属性的不同,属性值的类型不同,通过修改指定控件的指定属性的属性值来实现不同的效果,如示例1:background-color,实例2:width、height、background-color。
盒模型(box model)
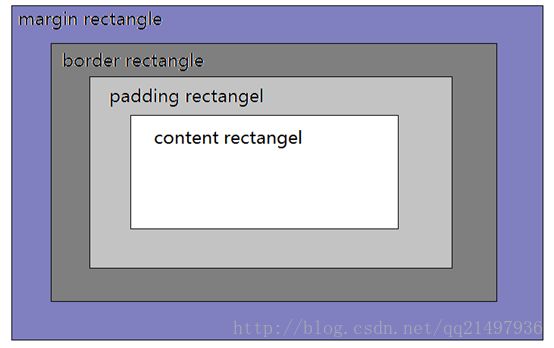
盒模型,包含了4个影响布局的矩形,如下图:
- content rectangle:绘制窗口部件的内容的区域,如文字,图片。
- padding rectangle:包围content rectangle,由padding属性指定填充操作,主要是窗口部件内容与边缘线(border)之间的空隙,由top,right,bottom和left设置他的大小,缺省为0。
- border rectangle:包围padding rectangle,为边界预留空间,可认为是窗口的外框线。
- margin rectangle:最外面的矩形,主要是负责与其他窗口部件间的距离。
注意:若都没有指定,缺省是四个重合在一起。
角弧度(radius)
窗口部件4个角弧度,设置radius设置角的弧度,如border-radius:4px。
前景色(color)
窗口部件的前景色用户绘制窗口部件上面的文本,由color设置。
背景色(背景图片)
窗口部件背景色,用于填充矩形,可通过background-color属性设置。当需要使用图片时,可使用background-image属性,指定资源控制,背景图片在盒模式区域的对齐和平铺方式可通过background-position和background-repeadr属性指定。注意:笔者设置背景图一般直接使用border-image,该属性缺省是缺省是进行平铺和拉伸的。
九宫格(border-image,border-width)
用于有边框分割的图像,图像可缩放和平铺其中的每个部分。一个本元素可将图片分成9个区域,四个角区域是不会变化,其他5个区域按照特定的方式进行变化。效果如下图:
使用border-image和border-width属性,语法如下:
QLabel#label_6 {
border-image:url("E:/111.jpg") 18 16 15 14 repeat repeat;
border-width:18 16 15 14;
}berder-image: url [top left bottomright [repeat|no-repeat repeate|no-repeat];
berder-width: top left bottom right;
技巧:这里笔者提供一个小技巧,可先仅使用border-image: url top leftbottom right来确认边界,如下表的label_2。
示例:QLabel使用九宫格
| 效果 |
代码
|
|
|
|
|
|
|
|
|
|
|
|
渐变色(Gradient)
- 线性渐变(qlineargradient):两点连成的线,线上设置不同颜色,位置范围[0,1],参考示例。
- 圆心辐射渐变(qradialgradient):从圆心开始向外辐射,圆心属性为cx,cy,半径为radius,fx是stop为0时相对半径范围的位置,参考示例。
- 圆心角度渐变(qconicalgradient):从圆心开始,以x轴为0°逆时钟转,圆心属性为cx,cy,
示例:QPushButton使用qlineargradient线性渐变色
QPushButton#pushButton_3 {
background: qlineargradient( x1:0, y1:0,x2:1, y2:1,
stop:0 rgba(0, 0, 0, 255),
stop:0.5 rgba(0,0, 0, 0),
stop:1 rgba(255, 255, 255, 255));
}
示例:QPushButton使用qradialgradient圆心辐射渐变色
QPushButton#pushButton_4 {
background: qradialgradient( cx:0.5, cy:0.5, radius:0.5, fx:0.5, fy:0.5,
stop:0 rgba(0, 0, 0, 255),
stop:0.5 rgba(0, 0, 0, 0),
stop:1 rgba(255, 255, 255, 255))
}
QPushButton#pushButton_6 {
background: qradialgradient( cx:0.5, cy:0.5, radius:0.5, fx:1.0, fy:0.0,
stop:0 rgba(0, 0, 0, 255),
stop:0.5 rgba(0, 0, 0, 0),
stop:1 rgba(255, 255, 255, 255))
}
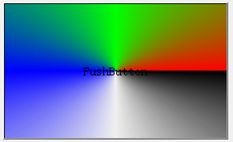
示例:QPushButton使用qconicalgradient圆心角度渐变
QPushButton#pushButton_5 {
background:qconicalgradient( cx:0.5, cy:0.5, angle:0,
stop:0 rgba(255, 0, 0, 255),
stop:0.25 rgba(0, 255, 0, 255),
stop:0.5 rgba(0, 0, 255, 255),
stop:0.75 rgba(0, 0, 0, 0),
stop:1.0 rgba(0, 0, 0, 255));
}
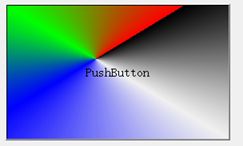
QPushButton#pushButton_7 {
background:qconicalgradient( cx:0.4, cy:0.4, angle:45,
stop:0 rgba(255, 0, 0, 255),
stop:0.25 rgba(0, 255, 0, 255),
stop:0.5 rgba(0, 0, 255, 255),
stop:0.75 rgba(0, 0, 0, 0),
stop:1.0 rgba(0, 0, 0, 255));
}
《qss样式表笔记大全(一):qss名词解析(包含相关示例)》
《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(包含相关示例)》
《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(包含相关示例)》
《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(包含相关示例)》
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79401577