2. webrtc 原理与架构
2-1 . webrtc 整体架构
绿色方块内是webrtc的核心功能,外面紫色的部分是web 浏览器提供的javascript的API层, 也就是说浏览器对内部的C++API层 做了一层封装,封装成了
jacascript接口,上层应用访问这些API,这样就调到了核心层 获取音频 视频。
下面再往下看WebRtc的核心部分,分成4层,各个层分成不同的模块,各个模块之间有不同的调用关系。
第一层是C++API,也就是说提供给外面的API接口,这些API其实非常少,最主要的就是peerconnetion,对等链接,webrtc最重要的就是PtoP传输。
第二层是session层,也就是上下层管理层,包括你的音频,视频还有非音频数据的传输,都可以通过session层做处理,都可以通过session层进行管理,这一层管理这些相关的逻辑。
第三层最重,包括音频引擎,视频引擎,还有传输。这里的设计是将音频,视频还有传输分开,这种设计就非常好,传输的时候可以只关心传输,而不需要了解其他的业务逻辑,音频与视频也分别走各自的逻辑,
最后一层,与硬件相关,包括音频的采集与渲染;视频的采集,注意webrtc的核心库里面没有视频的渲染,所有的渲染都需要应用层或者浏览器层去做。最后是网络IO
2-2 .webrtc的目录结构
webrtc的源码需要才能下载,在github上找了一份拷贝的源码
源码链接:https://github.com/JumpingYang001/webrtc,
相关介绍:https://blog.csdn.net/wishfly/article/details/60142926
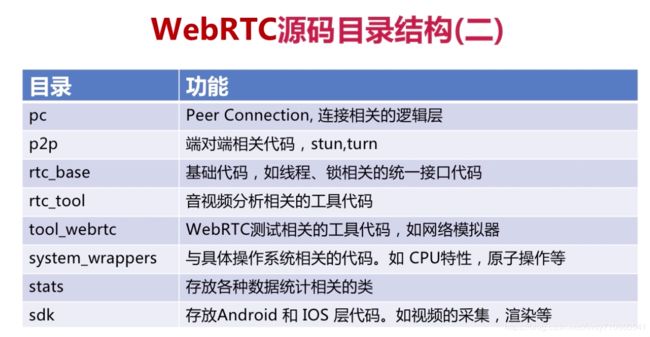
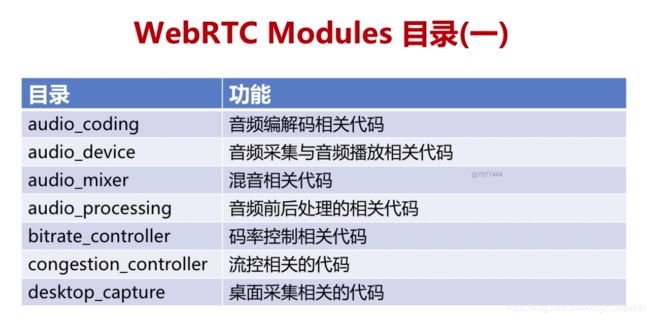
下面我们逐一分析一下webrtc的目录结构:
2-3 webrtc 的运行机制
什么是轨呢?比如说一路音频就是一路轨,一路视频也是一路轨,这里的轨采取了轨道的概念,两条轨之间是永远不想交的,音频与视频,或者两路音频,两路视频都是不相交的,单独存放。
什么是媒体流呢?这里是借鉴了以前传统的媒体流的概念,在传统的媒体流里也包含了音频轨,视频轨还有字幕轨,主要是有一个层级的概念。
MediaStream:媒体流类
RTCPeerConnection:整个webrtc中最重要的一个类,里面包括了很多功能,在应用层用起来很方便,只需要创建一个PeerConnection,将流 mediastream 塞到这个流里面去,那所有的底层的工作都由
peerconnection在内部完成,我们知道webrtc主要是通过PtoP传输,包括PtoP的类型检测,PtoP是否能够打通,如果穿透不成功,我们还要通过turn服务器进行中转,等等一系列的操作完全在peerconnection这个类的下面完成了。
DataChannel:非音视频的数据,都是通过Channel进行传输,而实际上这个Channel是通过PeerConnection获取的。像我们的文本,文件,二进制数据都可以DataChannel进行传输。
首先我们来看 流 stream,它包括了很多轨,包括视频,音频,等等很多。接下来是PeerConnection,里面有两个线程,一个是Worker线程,另一个是Signal线程,通过peerconnectionfactory创建这
两个线程,peerconnectionfactory其实就是一个连接工厂,可以创建很多个connection,通过上图中看到 有 peerconnection和mediastream, 以及localvideo/audiotracinterface,通过这个创建出许多
音频轨,视频轨,然后通过addtrack添加到媒体流,有可能有多个媒体流,最后都通过addstream添加到peerconnection中去,他们复用的是同一个链接,同一个connection,当然在底层有可能是不同的路。
那在这里需要注意为什么是多个stream呢? 我们都知道在本机,有可能有音频,有视频,塞到一个stream里面去了,那一路中为什么会有多路stream呢?就是有可能是与多方通讯,每一方实际有可能就是一个
stream,想象一下在一个音视频会议中,同时有3方进行通讯,每一方就是一个stream。
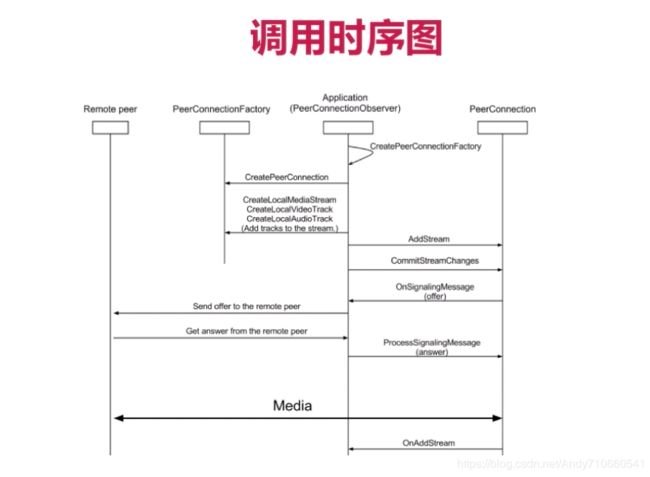
接下来看一下调用关系,首先应用层会触发CreatePeerConnectionFactory,就创造出了一个PeerConnectionFactory 这样一个工厂,这个工厂又触发了CreatePeerConnection然后又创建了一个连接,然后通过
 创建轨,再通过
创建轨,再通过![]() 将轨添加到stream中去,添加之后再调用
将轨添加到stream中去,添加之后再调用![]() 将这个流添加到这个连接中去,流添加好了之后,会
将这个流添加到这个连接中去,流添加好了之后,会![]() 提交流的变化,当流变化的时候,就会出来一个事件
提交流的变化,当流变化的时候,就会出来一个事件![]() ,创建一个OfferSDP的描述信息,有了这个描述信息之后,通过应用层,
,创建一个OfferSDP的描述信息,有了这个描述信息之后,通过应用层,![]() 通过信令就发送到远端,在远端收到offerSDP的描述信息,描述信息里包括了你有哪些音频,有哪些视频,你的音频格式是什么,视频格式是什么,传输地址是什么,这些信息都会过来,根据这些信息远端会回一个answer这样一个SDP给这个信令,信令与媒体流的信息实际上是两条路,一个是通过TCP传输的,一个是通过UDP传输的,信令收到connection之后,就会传给链接
通过信令就发送到远端,在远端收到offerSDP的描述信息,描述信息里包括了你有哪些音频,有哪些视频,你的音频格式是什么,视频格式是什么,传输地址是什么,这些信息都会过来,根据这些信息远端会回一个answer这样一个SDP给这个信令,信令与媒体流的信息实际上是两条路,一个是通过TCP传输的,一个是通过UDP传输的,信令收到connection之后,就会传给链接![]() ,这个链接就拿到对方媒体流的信息以及端口,传输地址,这样他们之间就建立打通一个通道,就可以相互传输媒体数据了。当远端的数据数据来了之后,这个connection还会将远端的流添加到APP当中去。App本身也是一个
,这个链接就拿到对方媒体流的信息以及端口,传输地址,这样他们之间就建立打通一个通道,就可以相互传输媒体数据了。当远端的数据数据来了之后,这个connection还会将远端的流添加到APP当中去。App本身也是一个![]() ,一个观察者。
,一个观察者。
以上就是整个webrtc的运行机制。