label.json 原始数据
{
"train": {
"polygons": [
{
"poly": [0.0, 416.0, 529.0, 424.0, 639.0, 499.0, 52.0, 490.0],
"score": 0.942
},
{
"poly": [725.0, 457.0, 1281.0, 447.0, 1332.0, 483.0, 807.0, 495.0],
"score": 0.479
}
],
"value": 2
},
"small-vehicle": {
"polygons": [
{
"poly": [609.0, 1078.0, 576.0, 1076.0, 578.0, 1024.0, 607.0, 1024.0],
"score": 0.675
},
{
"poly": [712.0, 354.0, 696.0, 354.0, 694.0, 325.0, 708.0, 325.0],
"score": 0.573
},
{
"poly": [729.0, 360.0, 714.0, 360.0, 711.0, 325.0, 726.0, 324.0],
"score": 0.573
}
],
"value": 3
},
"rail": {
"polygons": [
{
"poly": [1196.0, 534.0, 1856.0, 520.0, 1918.0, 587.0, 1258.0, 597.0],
"score": 0.439
},
{
"poly": [1287.0, 472.0, 1763.0, 481.0, 1824.0, 517.0, 1335.0, 508.0],
"score": 0.344
}
],
"value": 2
}
}
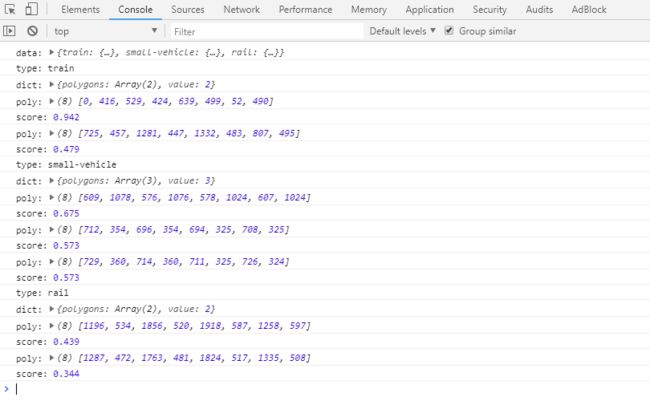
jQuery 读入 json object
// 获取 json 格式数据
$.getJSON("label.json", function (data) {
console.log("data:", data); // 就是 json 对象了
$.each(data, function (type, dict) {
console.log("type:", type);
console.log("dict:", dict);
$.each(dict["polygons"], function (i, item) {
console.log("poly:", item["poly"]);
console.log("score:", item["score"]);
});
});
});