总结常用的Vue.js指令
总结常用的Vue.js指令
本文承接:
写给后端工程师看的Vue.js入门
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
文章目录
- 总结常用的Vue.js指令
- 插值表达式
- 计算属性
- Watch
插值表达式
花括号
{{表达式}}
- 该表达式支持JS语法,可以调用js内置函数(必须有返回值)
- 表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:
var a = 1 + 1; - 可以直接获取Vue实例中定义的数据或函数(上面的演示就是这种情况)
插值闪烁问题
使用
{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁
v-text和v-html
使用v-text和v-html指令来替代{{}}
- v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为普通文本输出
- v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会被渲染
v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。v-model是双向绑定,视图(View)和模型(Model)之间会互相影响(如上演示)
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
[表单输入项]
- input
- select
- textarea
- checkbox
- radio
Vue自定义组件
- components
例子
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
language: []
}
})
</script>
多个CheckBox对应一个model时,model的类型是一个数组,单个checkbox值默认是boolean类型
效果
v-on
v-on指令用于给页面元素绑定事件
v-on:事件名="js片段或函数名"
这个如果你学过js,那么应该是相当熟悉了,如同onclick
<button v-on:click="num++">增加一个button><br/>
<button v-on:click="decrement">减少一个button><br/>
事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
.stop:阻止事件冒泡到父元素.prevent:阻止默认事件发生.capture:使用事件捕获模式.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行).once:只执行一次
按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
.enter*.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器
.ctrl.alt.shift
v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现
-
遍历数组,与java中的增强for循环类似
v-for="item in items"- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
-
数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
v-for="(item,index) in items"-
items:要迭代的数组
-
item:迭代得到的数组元素别名
-
index:迭代到的当前元素索引,从0开始。
<ul> <li v-for="(user, index) in users"> {{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}} </li> </ul>
-
-
遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
v-for="value in object" v-for="(value,key) in object" v-for="(value,key,index) in object"- 1个参数时,得到的是对象的属性值
- 2个参数时,第一个是属性值,第二个是属性名
- 3个参数时,第三个是索引,从0开始
key
当 Vue.js 用
v-for正在更新已渲染过的元素列表时,它默认用**“就地复用”**策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素这个功能可以有效的提高渲染的效率
但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一
key属性。理想的key值是每项都有的且唯一的 id<ul> <li v-for="(item,index) in items" :key=index></li> </ul>
:key=""它可以让你读取vue中的属性,并赋值给key属性这里我们绑定的key是数组的索引,应该是唯一的
v-if和v-show
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染
v-if="布尔表达式"
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件
<ul>
<li v-for="(user, index) in users" v-if="user.gender == '女'">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
v-else
你可以使用 v-else 指令来表示 v-if 的“else 块”:
<div id="app">
<h1 v-if="Math.random() > 0.5">
看到我啦?!if
</h1>
<h1 v-else>
看到我啦?!else
</h1>
</div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别
v-else-if
顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
v-bind
html属性不能使用双大括号形式绑定,只能使用v-bind指令
在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组,请看后面。
<div id="app">
<div v-bind:title="title" style="border: 1px solid red; width: 50px; height: 50px;">div>
div>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
title: "title",
}
})
</script>
绑定class样式
借助于v-bind指令来实现
var app = new Vue({
el: "#app",
data: {
activeClass: 'active',
errorClass: ['text-danger', 'text-error']
}
})
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness(所有的值都是真实的,除了false,0,“”,null,undefined和NaN)
你可以在对象中传入更多属性来动态切换多个 class,此外,v-bind:class 指令也可以与普通的 class 属性共存,如下模板:
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</div>
如果数据属性是
data: {
isActive: true,
hasError: false
}
结果渲染为:
<div class="static active"></div>
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在
绑定style样式
数组语法:
数组语法可以将多个样式对象应用到同一个元素上
<div v-bind:style="[baseStyles, overridingStyles]">div>
数据属性
data: {
baseStyles: {'background-color': 'red'},
overridingStyles: {border: '1px solid black'}
}
渲染后
<div style="background-color: red; border: 1px solid black;">div>
对象语法:
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象
CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }">div>
数据属性
data: {
activeColor: 'red',
fontSize: 30
}
效果
<div style="color: red; font-size: 30px;">div>
最后
v-bind:class可以简写为:class
计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便
例如下面的场景,我们有一个日期的数据,但是是毫秒值:
data:{
birthday:1529032123201 // 毫秒值
}
我们在页面渲染,希望得到yyyy-MM-dd的样式:
<h1>您的生日是:{{
new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDay()
}}
</h1>
虽然能得到结果,但是非常麻烦
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();
}
}
})
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
页面显示
<div id="app">
<h1>您的生日是:{{birth}} h1>
div>
与方法不同的是,计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要birthday还没有发生改变,多次访问 birthday 计算属性会立即返回之前的计算结果,而不必再次执行函数
Watch
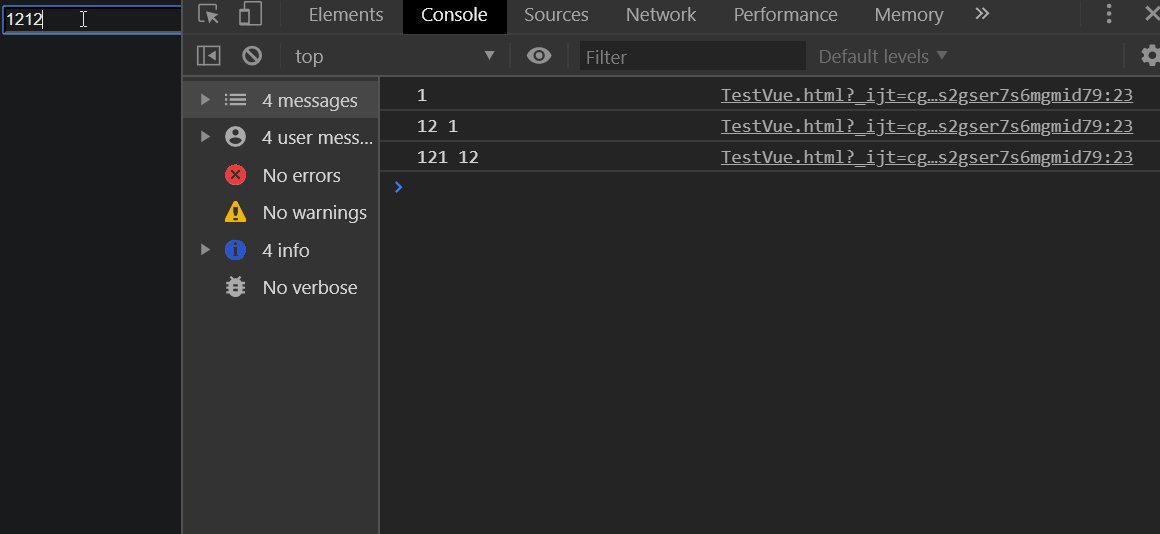
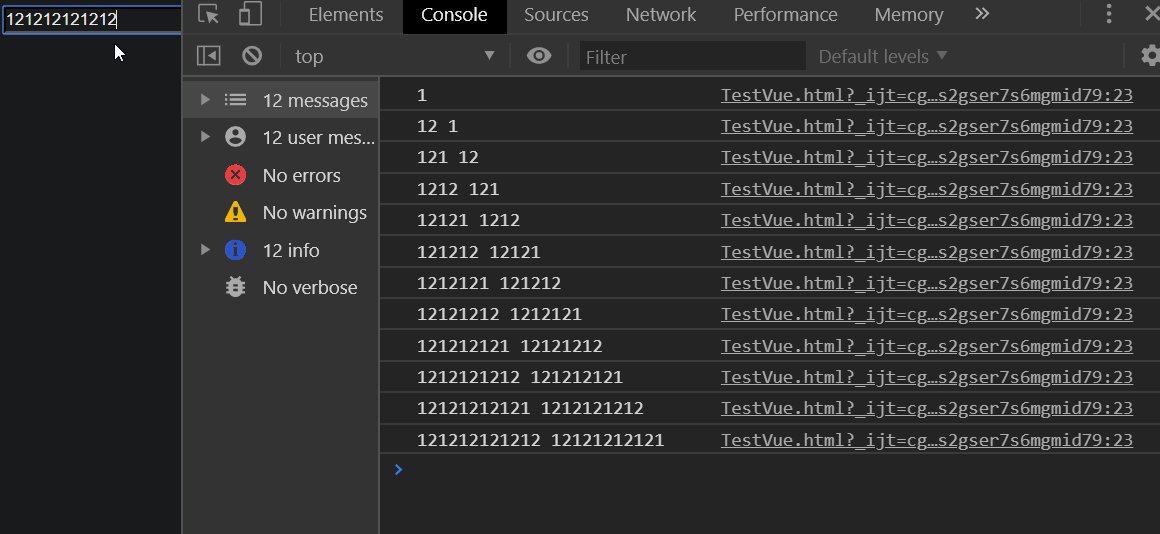
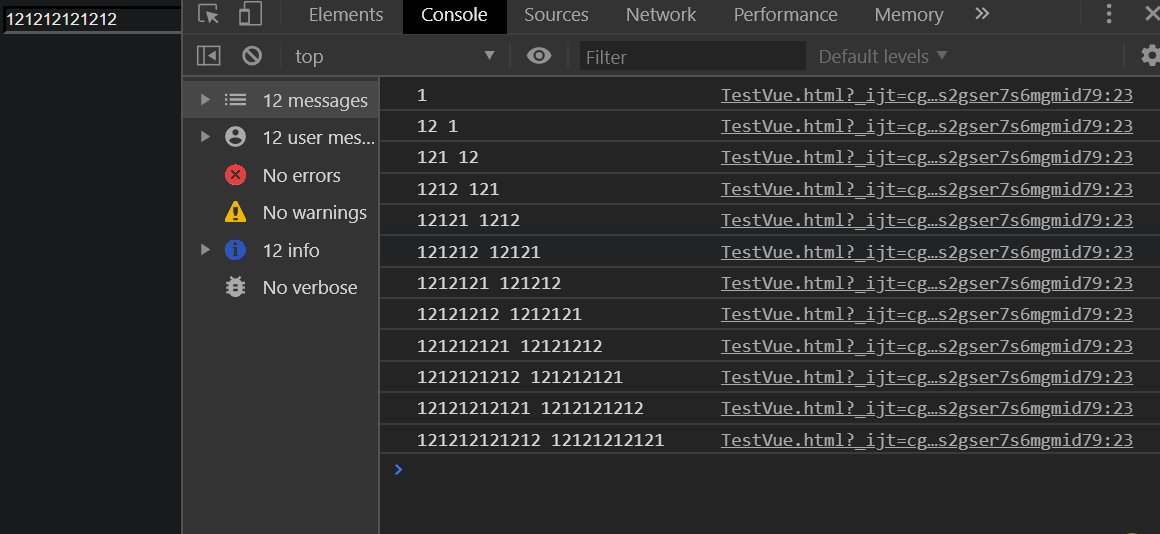
watch可以让我们监控一个值的变化。从而做出相应的反应
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:""
},
watch:{
message(newVal, oldVal){
console.log(newVal, oldVal);
}
}
})
</script>
<div id="app">
<input type="text" v-model="message">
div>