手把手教你测试微信小程序,附软件测试员必知的20个常见测试点
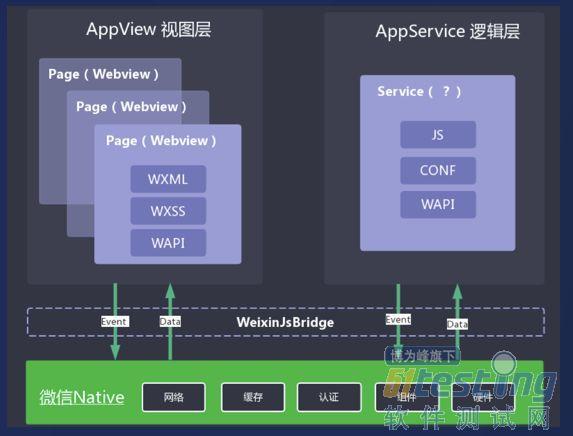
普通的移动app是需要安装的,但是绝大部分的app不会经常使用,但仍然会占用手机存储空间,所以开始出现免安装app,微信小程序实际是一种免安装的app。类似的比如华为、小米等手机厂商推出的快应用、支付宝小程序。微信小程序实际是运行在微信之上。
小程序的类网页经过微信翻译之后以http数据的形式和服务器进行交互。小程序无法脱离微信来进行使用。
微信小程序的页面可以包含:
1、小程序页面(WXML+WXSS)
2、M页页面(H5移动网页)
3、toast信息(过一段时间会自动消失的信息,比如登录成功的提示信息,1、2秒后自动消失)
4、弹窗
微信小程序功能测试
微信小程序分为三个版本:
1、开发版
2、体验版(需要在小程序管理平台里添加体验用户才可以使用)
3、正式版
微信小程序界面的操作的测试,跟移动app、web网站没什么区别。
开发者工具测试(开发版)
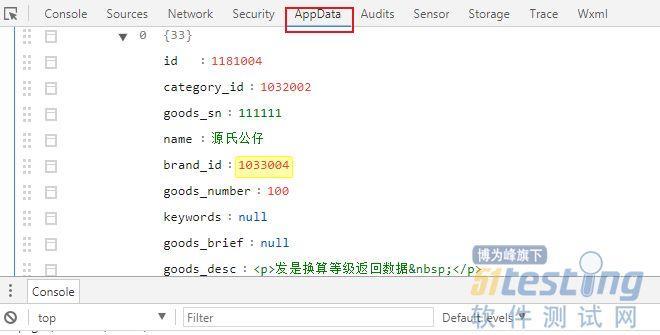
通过AppData可以比界面检查的更细。类似于fiddler中inspectors。
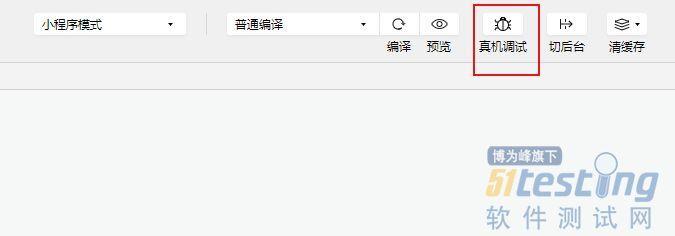
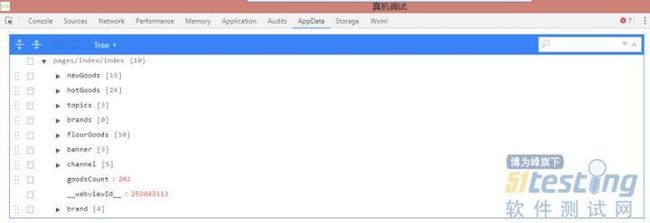
借助于真机调试,可以修改AppData中的数据,对微信小程序做一些大值测试或者异常测试。
扫码后
通过修改真机调试界面中AppData中的数据可以实现和fiddler中autoresponder类似的功能,检查各种数据的情况下界面的显示。
因为微信小程序是运行在微信之上的,所以各种功能交互更多是微信考虑处理,测试微信小程序时可以不用太考虑。
Fiddler工具测试(体验版/正式版)
对于体验版或者正式版,可以完全类似于移动app的测试方式,利用fiddler来做测试。
使用步骤:
1、电脑上的fiddler设置抓取和解析https的包
2、手机上安装fiddler的证书
3、手机上开启代理
运行小程序后,即可以在fiddler上看到抓取的https的包。
微信小程序性能测试
移动app的性能测试关注:
1、业务响应时间(启动时间/页面切换时间),通过logcat中查询displayed关键字
2、Cpu,emmagee
3、Gpu,过度绘制、高速相机
4、内存,emmagee
5、流量,emmagee
6、电量,emmagee
微信小程序因为一般运行的时间短、频度低,所以关注的性能指标比app要少一些。
1、业务响应时间(小程序包下载时间/启动时间/页面切换时间)
2、内存
3、Cpu
4、帧率
5、数据缓存大小
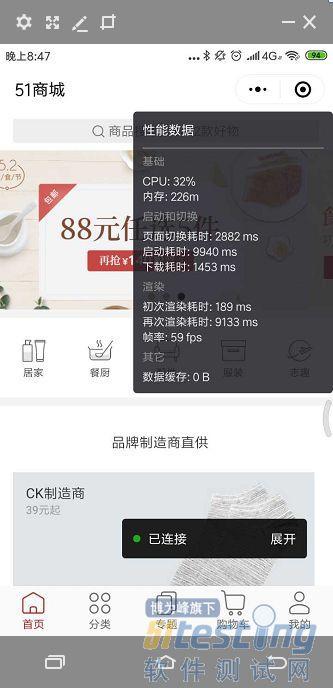
微信小程序针对开发版提供性能监控器工具。
打开后,重启小程序
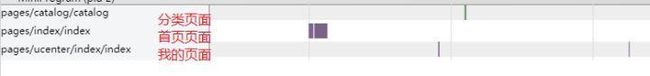
通过展示出来的性能数据,我们能够直观的看到实时的性能,比如切换页面时的页面切换耗时。如果想要看性能的整体的长时间变化趋势,则需要借助trace工具。
1、在调试小程序的真机中操作导出trace数据(前提是开启性能监控面板)
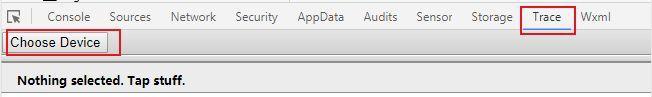
2、开发者工具中选中trace工具
3、选择保存trace记录的手机(前提是adb能连接上手机)
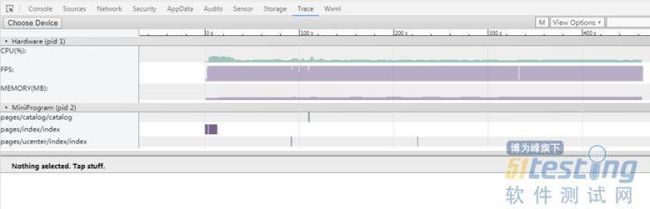
4、选择前面导出的trace数据
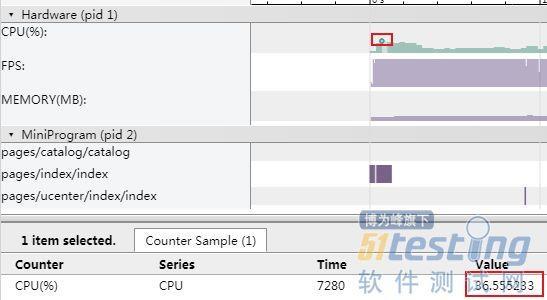
Cpu变化趋势
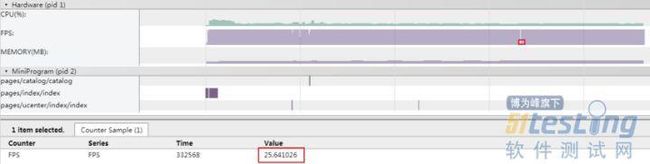
Fps趋势(gpu绘制)
部分fps明显偏小,属于性能的bug。
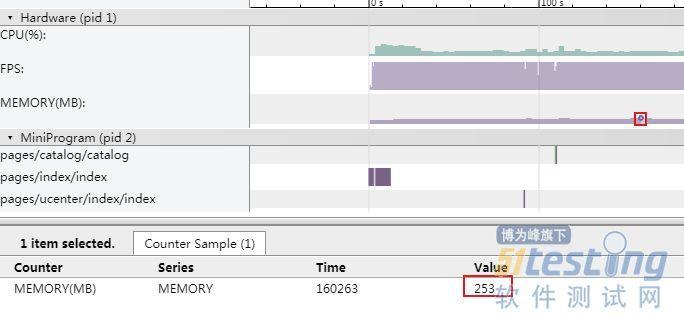
内存趋势
其它
微信小程序兼容性测试
移动app的兼容性测试包含:
1、android版本的兼容,4.0、5.0、7.0
2、机型的兼容,hdpi、xhdpi、xxxhdpi
微信小程序的兼容性测试包含:
1、操作系统兼容性(兼容android系统和ios系统),android系统和ios系统对js代码的处理存在差异,所以需要考虑这两个系统的兼容性。实际工作中同一个小程序,需要在android微信上和ios微信上分别进行测试。
2、机型兼容性(屏幕的适配),微信小程序中考虑了屏幕的自动适配,专门设计了一个rpi单位,但还是不能完全保证适配没问题,所以针对小程序仍然需要考虑机型兼容。
3、微信版本的兼容性(基础库版本适配)
针对开发版,通过修改调试基础库版本即可做兼容性测试。
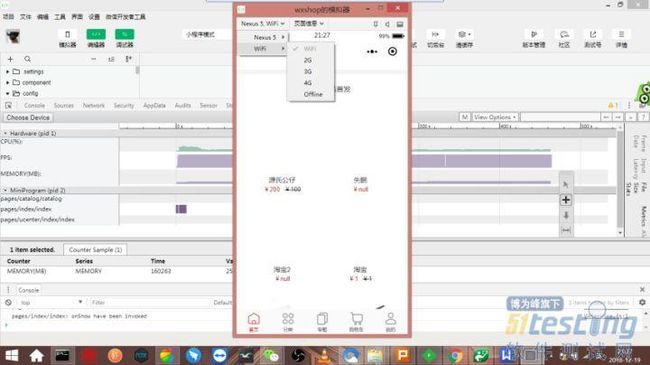
微信小程序网络测试
移动app 的网络测试考虑:
1、强网测试,不同网络下使用、网络切换下的使用
2、弱网测试
3、无网测试
微信小程序和移动app的网络测试类似。
微信小程序特殊测试点
1、小程序包大小不能超过3M,开发版对大小没有限制,但是体验版和正式版都有限制。
2、页面层级跳转不能超过10次,比如分类-》居家-》布艺软装-》居家-》被枕-》居家-》。。。达到10次就无法跳转了,如果非要有这种跳转方式,需要考虑不让微信觉得是10次跳转。
3、缓存,微信小程序为了提升用户体验,会缓存用户的页面及数据,方便下次调用时直接使用。可能产生的问题:
1)微信小程序缓存的数据是否和服务器端一致。实际测试时可以先访问页面,然后修改服务器上数据,再回看小程序中页面,看数据是否一致。
2)切换相似的页面,看是否缓存的数据会产生混乱,比如居家和餐厨两个分类,切换分类的时候,会不会因为缓存导致具体信息不发生变化。
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/31407649/viewspace-2648712/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/31407649/viewspace-2648712/