从零开始搭建个人博客(2)前端起步
从零开始搭建个人博客(2) 前端界面
注意!如果你对vue有一定的了解最好,如果不是很熟悉建议花10分钟进行一下了解
什么是quasar framework
参见quasar framework
Quasar(发音为/kweɪ.zɑɹ/,奎砸儿~)是MIT许可的基于Vue.js的开源框架,允许作为Web开发人员的您快速创建多种类型的responsive++网站/应用
为什么使用quasar
使用quasar可以大大简化开发,只需要一点点vue的知识就可以立刻上手。
强烈建议看官网http://www.quasarchs.com,它有十分详细的文档,丰富的组件,强大的功能,能实现一份代码,web、android、ios多种平台的应用,你值得拥有。
安装quasar CLI
# Node.js> = 8.9.0是必需的。
$ yarn global add @quasar/cli
# 或者
$ npm install -g @quasar/cli
然后就可以使用quasar了~
新建quasar项目
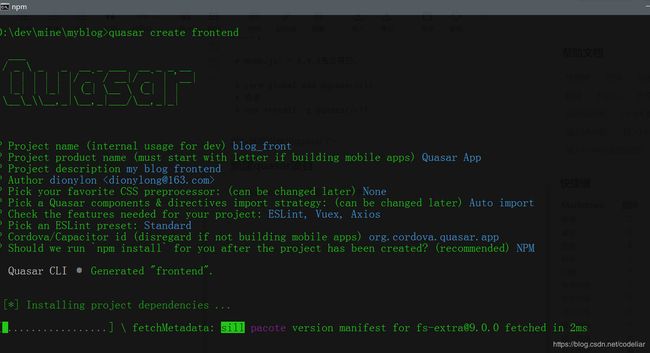
quasar create <项目文件夹名字>
之后一些选项,项目名称、描述按自己喜好填写、css预处理器我选择纯css,不使用预处理器,选上vuex,Axios,选择auto-import,

之后需要一段时间来构建项目,我们可以泡上一杯82年的碧螺春,静静等待完成。

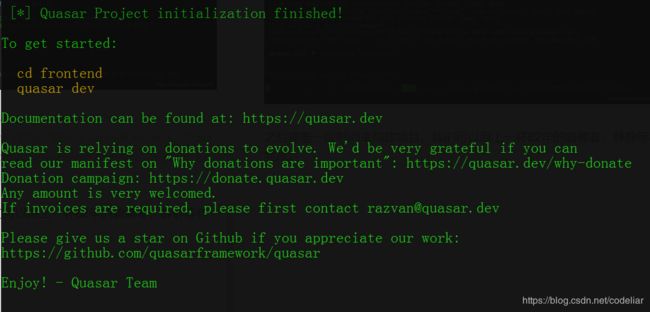
可以在命令行中直接运行
cd frontend
quasar dev
查看效果

什么?你问我在哪里看效果,端口号是多少?不用担心,会自动打开浏览器的,还可以在命令行查看到 Project is running at http://0.0.0.0:8080/
开始编写前端界面
这一回我们先编写一个简单的主页,体验一下quasar框架的强大之处
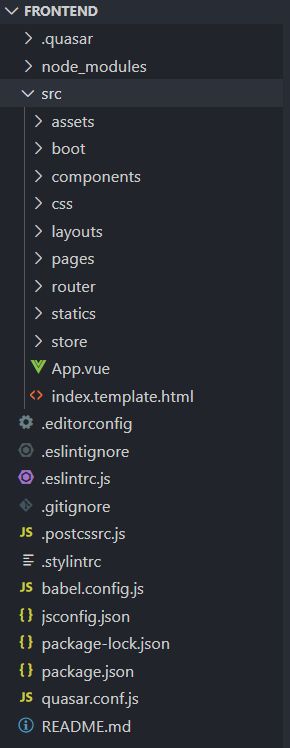
使用VS code(或者任意你喜欢的编辑器)打开刚才的frontend文件夹

可以看到已经自动生成了许多东西
如果不喜欢ESLint,将quasar.config.js中的
extendWebpack (cfg) {
cfg.module.rules.push({
enforce: 'pre',
test: /\.(js|vue)$/,
loader: 'eslint-loader',
exclude: /node_modules/,
options: {
formatter: require('eslint').CLIEngine.getFormatter('stylish')
}
})
}
注释掉,重启quasar项目即可。(如果你不知道什么是ESLint,那请务必删除以上的部分)
我们暂时不用管别的,看到src目录我们就知道这里是源代码的地方
我们关心的是src下的components,layout,pages这几个目录,他们用来存放控件和页面文件
一个vue文件包括template,script,style三个部分,我们使用quasar可以很方便的进行文件的创建
首先我们新建一个主页的布局文件
在frontend路径下
quasar new layout IndexLayout
这时在src/layouts目录下出现IndexLayout.vue
将自动生成的文件内容多余的部分删除
<template>
<q-layout>
<h1>Hih1>
<q-page-container>
<router-view />
q-page-container>
q-layout>
template>
<script>
export default {
data() {
return {};
}
};
script>
<style>style>
但是我们的页面如何在浏览器上呈现出来呢?
答案是通过路由 route
打开src/router/routes.js
const routes = [
{
path: '/',
component: () => import('layouts/MainLayout.vue'),
children: [
{ path: '', component: () => import('pages/Index.vue') }
]
}
]
// Always leave this as last one
if (process.env.MODE !== 'ssr') {
routes.push({
path: '*',
component: () => import('pages/Error404.vue')
})
}
export default routes
routes数组就是各个路径对应的vue文件,访问"/“路径就会加载MainLayout.vue
children的作用是在页面内部进行路由,children的path为”"说明是默认的页面,前面IndexLayout.vue中的就是子路由(children的页面)呈现的地方。
可以简单的理解为layout就是页面的框架,router-view用来实现页面的切换。
主页设计
我们希望能够有一个顶部导航栏,然后可以有选项卡切换主页、时间轴归档,标签这三个页面,下面我们就来实现这个页面
首先我们需要三个页面,首页的文章列表页,归档页面,标签页面
qusasar new page TimeLinePage
quasar new page LabelPage
因为已经有个Index页面了,所以只要建两个新的。
pages/Index.vue
<template>
<q-page class="flex flex-center">
<img src="https://ftp.bmp.ovh/imgs/2020/04/fda28a02b7203bee.png" />
q-page>
template>
<script>
export default {
name: "PageIndex"
};
script>
pages/LabelPage.vue
<template>
<q-page padding>
Label
q-page>
template>
<script>
export default {
// name: 'PageName',
};
script>
<style>style>
TimeLinePage.vue
<template>
<q-page padding>
TimeLine
q-page>
template>
<script>
export default {
// name: 'PageName',
};
script>
<style>style>
修改routes.js
const routes = [
{
path: "/",
component: () => import("layouts/IndexLayout.vue"),
children: [
{ path: "", component: () => import("pages/Index.vue") },
{ path: "timeLine", component: () => import("pages/TimeLinePage.vue") },
{ path: "label", component: () => import("pages/LabelPage.vue") }
]
}
];
// Always leave this as last one
if (process.env.MODE !== "ssr") {
routes.push({
path: "*",
component: () => import("pages/Error404.vue")
});
}
export default routes;
修改IndexLayout.vue
<template>
<q-layout>
<q-header elevated>
<q-toolbar>
<q-avatar>
<img src="https://ftp.bmp.ovh/imgs/2020/04/fda28a02b7203bee.png" />
q-avatar>
<q-toolbar-title>Dionysun的博客q-toolbar-title>
q-toolbar>
<q-tabs v-model="tab">
<q-route-tab name="home" label="首页" to="/" />
<q-route-tab name="label" label="标签" to="/label" />
<q-route-tab name="timeLine" label="归档" to="/timeLine" />
q-tabs>
q-header>
<q-page-container>
<router-view />
q-page-container>
q-layout>
template>
<script>
export default {
data() {
return {
tab: "home"
};
}
};
script>
<style>style>
更多组件、布局、插件请参考官网,quasar真的很方便!!
接下来我会前后端一起更新,
后面会加亿点点细节美化界面布局,如何在quasar中进行axios网络请求,如何优(sui)雅(yi)的布局页面,如何进行路由的拦截、后端跨域的问题如何解决,欲知后事如何,且听下回分解~
to be continued
