Jmeter接口测试实战练习题及答案(本博客原创·全网首发)
| 接口地址 |
Post:http://10.9.15.72:8093/Api/PayGateway |
||
| 接口参数 |
参数名 |
参数值 |
说明 |
| SystemCode |
Alipay |
系统代码 |
|
| plateformCode |
Alipay |
平台代码 |
|
| service |
create_direct_pay_by_user |
服务类型 |
|
| content |
String content ="{" + |
Json数据 |
|
| key |
7c1f42d710c5489cb940b4096d86801b |
加密Key值 |
|
| sign |
String sign = PayEncryptHelper.Encrypt(SystemCode, plateformCode, service, content, key); |
加密方法 |
|
| 基本实现 |
编号 |
事项 |
|
| 1 |
引入这两个JAR包:Z:\自动化\Jmeter\Training\Excersize到Jmeter之中 |
|
|
| 2 |
接口地址相关请求的信息,设置为全局变量,包括请求编码类型 |
|
|
| 3 |
接口参数[SystemCode,plateformCode,key]设置为局部变量 |
|
|
| 4 |
content与sign接口请求前脚本实现获取 |
|
|
| 5 |
content的Json数据使用外部CSV文件读取 |
|
|
| 6 |
第3点读取到的数据转化成一维数组再附给content字段 |
|
|
| 7 |
取第4点,把一维数据里的所有数据打印输出到调试窗口 |
|
|
| 8 |
接口请求完脚本打印输出接口响应代码与消息 |
|
|
| 9 |
接口请求完脚本打印输出接口返回Json的Status与Code |
|
|
| 10 |
界面断言"Code":"Success"是否存在 |
|
|
| 11 |
脚本断言Message是否包含value='确定',包含就打印输出“断言Message成功!”,否则打印输出“断言Message失败! |
|
|
| 12 |
使用JSON Extractor组件获取Json返回值Status,Code,Message,Data并在Bean Shell中打印输出他们的值 |
|
|
| 数据库 |
1 |
配置JDBC链接组件: |
|
| 2 |
更新表test_enviroment里name='27'的“火理财环境”到“我的测试火理财环境” |
|
|
| 3 |
获取第5行数据的第2列值并打印输出 |
|
|
| 4 |
BeanShell断言取出来的第2列值是期望更新的值 |
|
|
首先我们看“基本实现”部分:
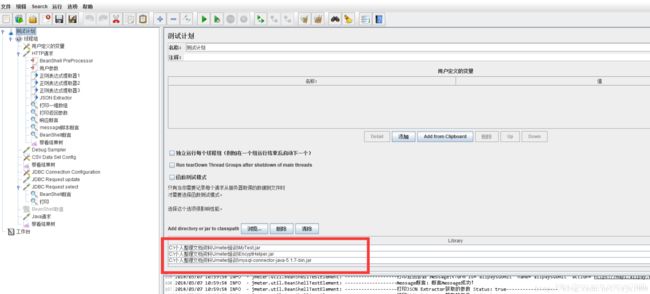
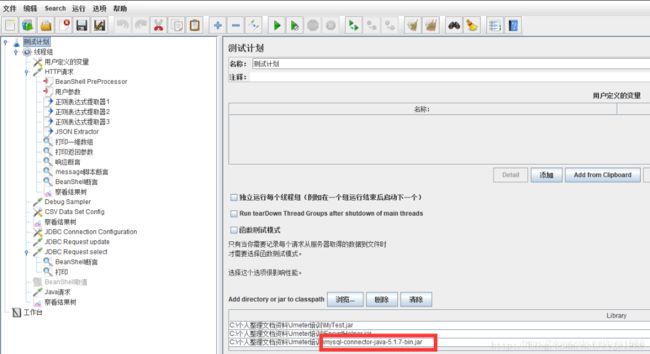
第一题,引入这两个jar包,很简单了,就把两个jar包在“测试计划”组件中加进来。
链接: https://pan.baidu.com/s/1_V1s7KgZy3xZw_1NVP9RQw 提取码: rrv5
(注意:如果导入之前写好的.jmx,如果出现跑的时候跑不通,十有八九是需要把之前在"测试计划"中添加好的jar包路径,重新删掉,再添加,切记)
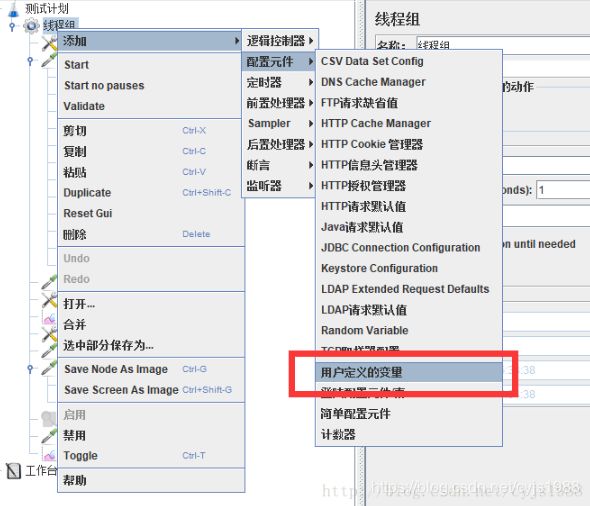
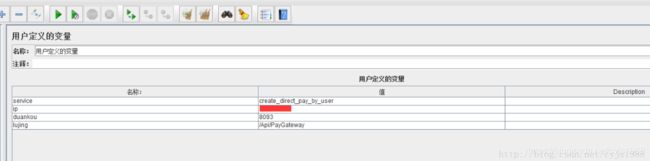
第二题,要求我们把接口地址相关请求的信息,设置为全局变量,包括请求编码类型
那也就是说我们要建一个“用户定义变量”的全局访问权限的“配置元件”
这里定义请求相关信息,无非就是IP地址(URL地址)、端口号、路径、服务类型……
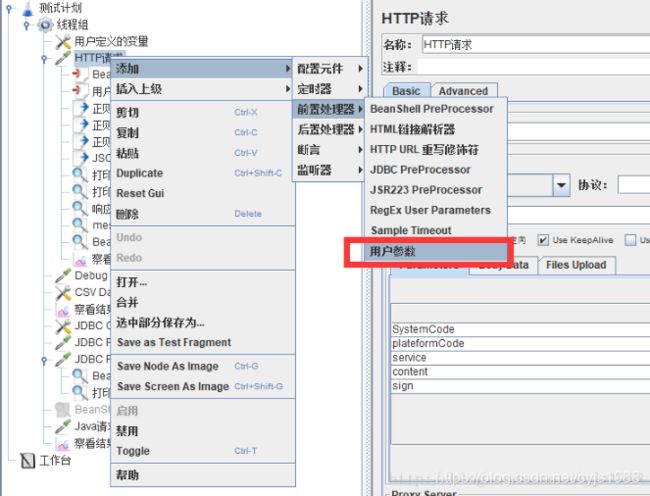
第三题,接口参数[SystemCode,plateformCode,key]设置为局部变量,既然设为局部变量,并且即将为后面的Sampler做HTTP请求做准备,那就要添加一个名叫“用户参数”前置处理器(前置处理器就是为了给Sampler做请求前而做准备用的):
在这里,我们按照题目的要求,添加三个参数[SystemCode,plateformCode,key]名称和值。
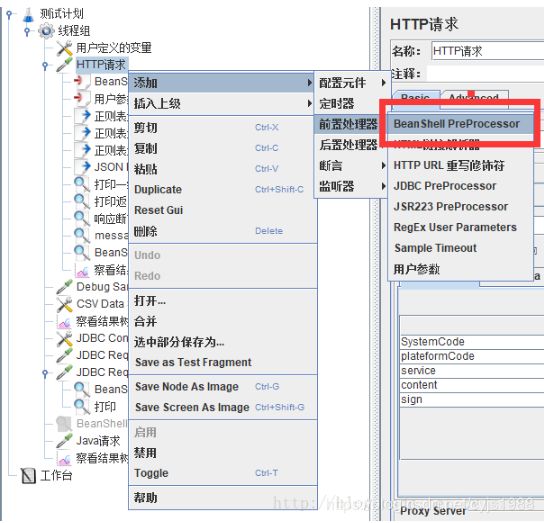
第四题,content与sign接口请求前脚本实现获取,既然是“请求前”,那还是要添加一个前置处理器,但注意,我们需要通过脚本实现获取,那肯定是要用到名叫“BeanShell PreProcessor”这个前置处理器,它是一个通过java语言编写的脚本(程序段)来实现获取我们需要的content和sign值。
这个建好了之后,我们通过如下java脚本代码进行获取content和sign的值。
import com.xxx.encrypt.EncryptHelper;
import com.xxx.encrypt.PayEncryptHelper;
//这里是即将从第五题中获取content的Json数据使用外部CSV表格文件读取过来的${js}值,这个${js}其实就是content的值,vars是jmeter的系统变量,可理解成我把这个mySign的值传给jmeter了,jmeter在外面就可以用${js}来表示content的值
String content = "${js}";
vars.put("myData",content);
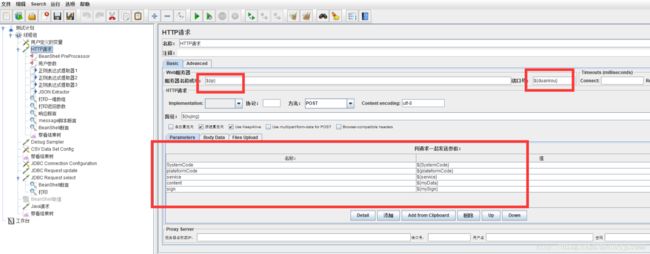
log.info("====" + vars.get("myData") + "====="); //传到HTTP请求里的局部变量content中(请见如下截图)
//获取sign值,vars是jmeter的系统变量,可理解成我把这个mySign的值传给jmeter了,jmeter在外面就可以用${mySign}来表示sign的值
String sign = PayEncryptHelper.Encrypt("Alipay","Alipay","create_direct_pay_by_user",content,"7c1f42d710c5489cb940b4096d86801b");
vars.put("mySign", sign);
log.info("====" + vars.get("mySign") + "====="); //传到HTTP请求里的局部变量sign中(请见如下截图)第五题,content的Json数据使用外部CSV文件读取。
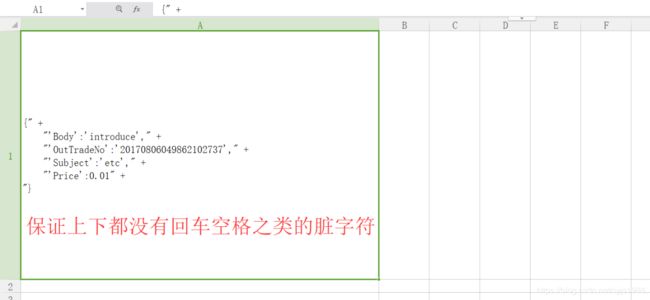
首先在C盘里建一个csv文件,里面放json信息:(这里的路径为C:\lixian.csv)
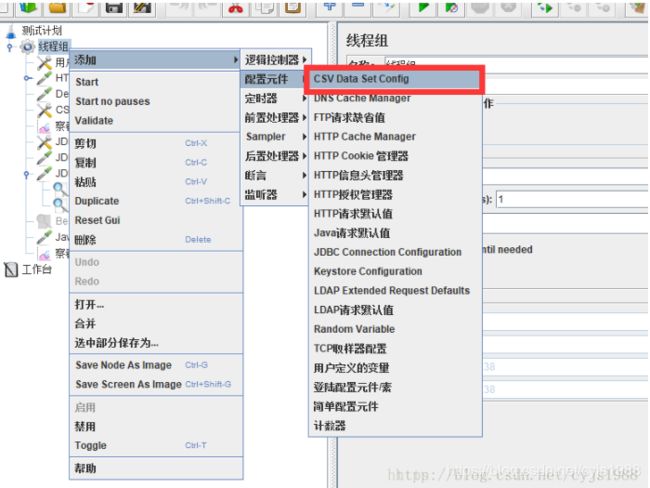
你来想一想,读取CSV文件那肯定要用这个名叫“CSV Data Set Config”配置元件了。配置元件一般是全局访问的,所以在“线程组”中去添加这个“CSV Data Set Config”。
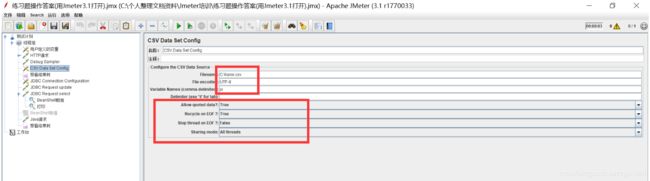
按照如下配置:
第六题,第3点读取到的数据(接口参数局部变量[SystemCode,plateformCode,key])转化成一维数组再附给content字段。
这里我们只是做一下BeanShell断言,取名叫“打印一维数组”
然后输入如下代码:
String SystemCode,plateformCode,sign;
SystemCode = "${SystemCode}";
plateformCode = "${plateformCode}";
key = "${key}";
//这里是把第三题用户参数(前置处理器)的[SystemCode,plateformCode,key]这三个值分别赋值给新建的变量
String[] content = new String[]{SystemCode,plateformCode,key};
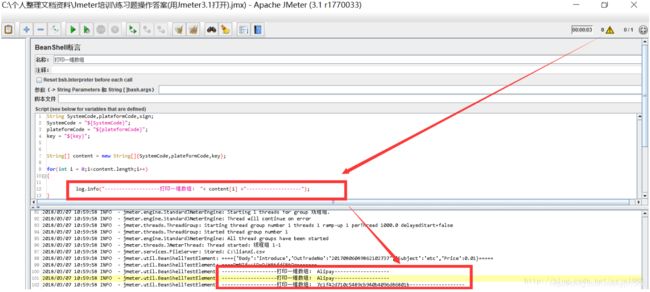
for(int i = 0;i第七题,把第四题里的一维数组里的所有数据打印输出到调试窗口
第八题和第九题可以一起做,
1)接口请求完之后,用脚本打印输出接口响应代码与消息。
2)接口请求完脚本打印输出接口返回Json的Status与Code。
既然是接口请求完,那必须我们现在必须先要新建一个Sampler来做一下HTTP请求:
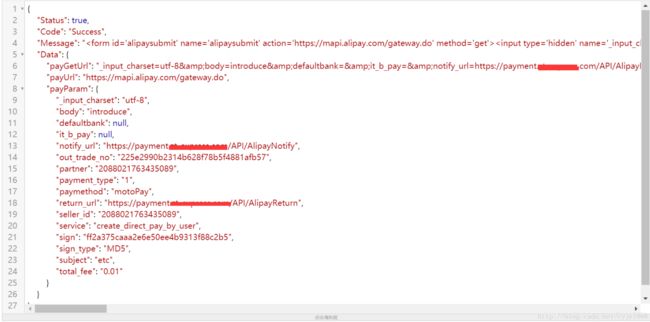
当我们按下绿色的运行按钮之后,在“察看结果树”中显示如下响应json信息:
太乱?好,用json在线JSON校验格式化工具(https://www.bejson.com/)整理下:
这样看的清晰了吧?这个时候我们要打印输出接口响应代码与消息,必须要筛选,怎么筛选?用一个名叫“正则表达式提取器”的后置处理器:
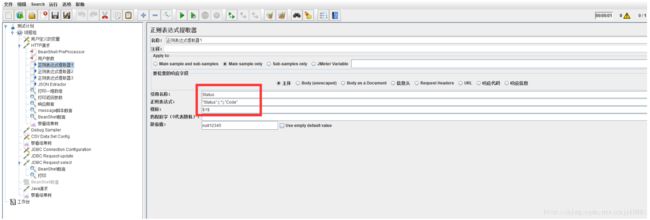
这里我们要从json返回数据中,要提取出“Status”、“Code”和“Message”,则需要这样做:
截图字太小,这里的Status的正则表达式为 "Status":(.*),"Code"
模板中的值为$1$,这里的$1$表示解析到的第1个值;如果在正则表达式中有多个正则表达式,则可以是$2$$3$等等,表示解析到的第几个值给Status。
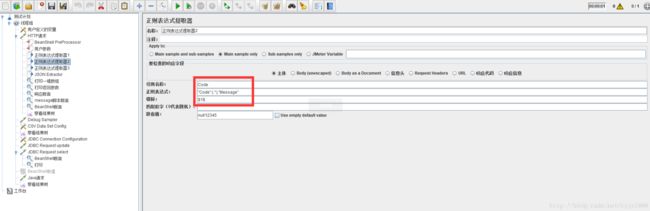
截图字太小,这里的Message的正则表达式为 "Message":(.*),"Data"
模板中的值为$1$,这里的$1$表示解析到的第1个值;如果在正则表达式中有多个正则表达式,则可以是$2$$3$等等,表示解析到的第几个值给Message。
你看到这里,一定会说,jmeter里面这个正则表达式、模板、匹配数字、缺省值这四个到底干嘛用的,而且怎么用的?
啥,你都不知道怎么用的?
那就看下这里:jmeter正则表达式学习:https://www.cnblogs.com/VashGu927/p/7640447.html
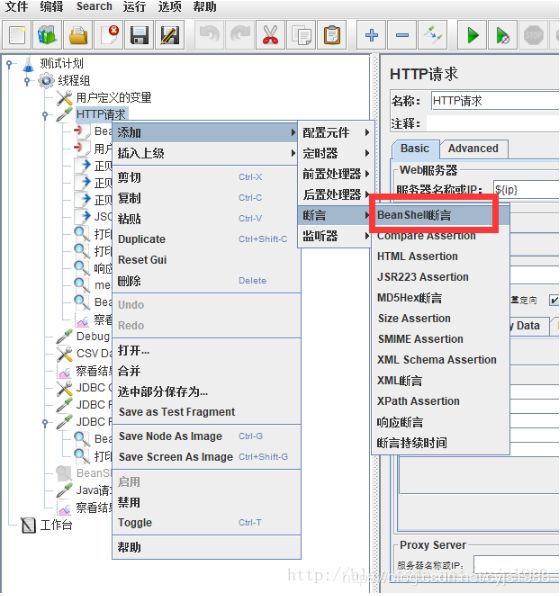
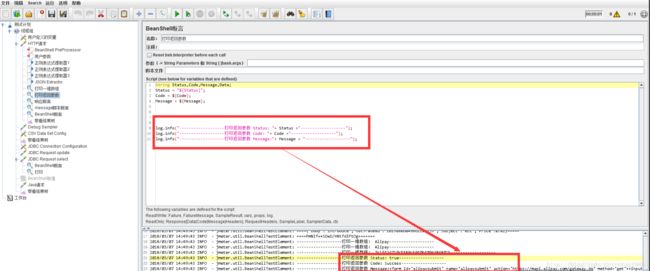
然后我们继续添加一个BeanShell断言(HTTP请求-添加-断言-响应断言),取名叫“打印返回参数”,把上面我们用正则表达式提取出来的Status/Code/Message用脚本给打印出来:
String Status,Code,Message,Data;
Status = "${Status}";
Code = ${Code};
Message = ${Message};
log.info("-------------------打印返回参数 Status: "+ Status +"-------------------");
log.info("-------------------打印返回参数 Code: "+ Code +"-------------------");
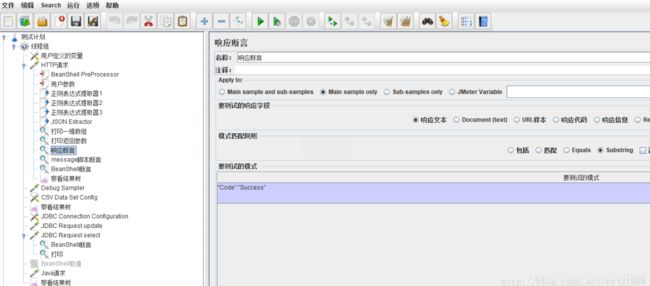
log.info("-------------------打印返回参数 Message:"+ Message + "-------------------");第十题,界面断言"Code":"Success"是否存在。
在“要测试的模式”加一个"Code":"Success"
你然后又再一次懵逼了,又要问,Jmeter响应断言中“要测试的模式”是干嘛的?答案在这里:
https://blog.csdn.net/cyjs1988/article/details/79640444
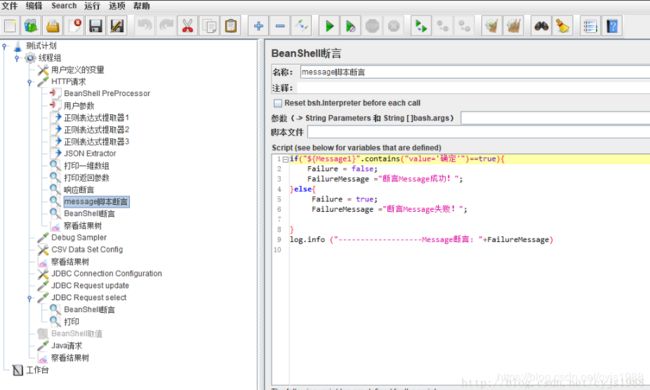
我们此时还可以加一个BeanShell断言,来完成第11题的要求:
脚本断言Message是否包含value='确定',包含就打印输出“断言Message成功!”,否则打印输出“断言Message失败!
if("${Message1}".contains("value='确定'")==true){
Failure = false;
FailureMessage ="断言Message成功!";
SampleResult.setSuccessful(true); //查看结果树(绿色)
}else{
Failure = true;
FailureMessage ="断言Message失败!";
SampleResult.setSuccessful(false); //查看结果树(红色)
}
log.info ("-------------------Message断言: "+FailureMessage);如果一般来说,我们获取查看结果树的响应信息,如果通过beanshell直接用:
String response = prev.getResponseDataAsString();
String code = prev.getResponseCode();
log.info("响应信息是:" + response);
log.info("响应代码是:" + code);
这里为什么是${Message1}呢,请看第12题:使用JSON Extractor组件获取Json返回值Status,Code,Message,Data并在Bean Shell中打印输出他们的值。
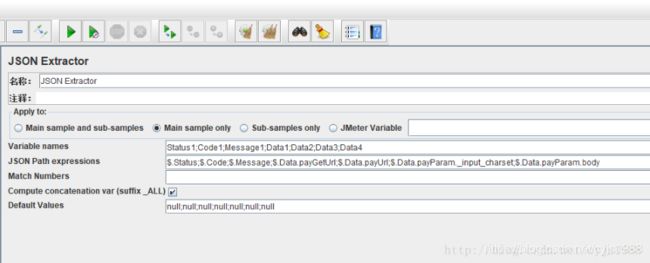
第12题的要求是让我们使用JSON Extractor组件,其实JSON Extractor组件也是一个后置处理器,是专门用来提取JSON路径的组件。(具体参见:https://blog.csdn.net/dreamtl/article/details/68957122)
我们来观察下Variable names(变量名)和JSON Path expressions(JSON路径表达式):
Variable names(变量名):Status1;Code1;Message1;Data1;Data2;Data3;Data4
JSON Path expressions(JSON路径表达式):
$.Status;$.Code;$.Message;$.Data.payGetUrl;$.Data.payUrl;$.Data.payParam._input_charset;$.Data.payParam.body
上下两行都是一一对应的!(以分号隔开为基准)
备注:上面的变量名是你自己另外定义的变量名,避免和其他组件里共享的变量重复。
$.Status 取的是Status的值,$.Code取的是Code的值,$.Message取的是Message的值,
$.Data.payGetUrl;$.Data.payUrl;$.Data.payParam._input_charset;$.Data.payParam.body取的是Data的4个子key的值。
这个时候,我们根据题目的要求,使用JSON Extractor组件获取Json返回值Status,Code,Message,Data并在Bean Shell中打印输出他们的值。
import com.alibaba.fastjson.JSON;
import org.json.*;
String Status,Code,Message,Data;
Status ="${Status1}";
Code = "${Code1}";
Message = "${Message1}";
Data1 = "${Data1}";
Data2 = "${Data2}";
Data3 = "${Data3}";
Data4 = "${Data4}";
// object= new JSONObject(${Data1});
//Data = JSON.toJSONString(${Data1});
//Data.replaceAll("\"","\\\"");
log.info("-------------------打印JSON Extractor获取的参数 Status: "+ Status +"-------------------");
log.info("-------------------打印JSON Extractor获取的参数 Code: "+ Code +"-------------------");
log.info("-------------------打印JSON Extractor获取的参数 Message:"+ Message + "-------------------");
log.info("-------------------打印JSON Extractor获取的参数 payGetUrl:"+ Data1 + "-------------------");
log.info("-------------------打印JSON Extractor获取的参数 payUrl:"+ Data2 + "-------------------");
log.info("-------------------打印JSON Extractor获取的参数 _input_charset:"+ Data3 + "-------------------");
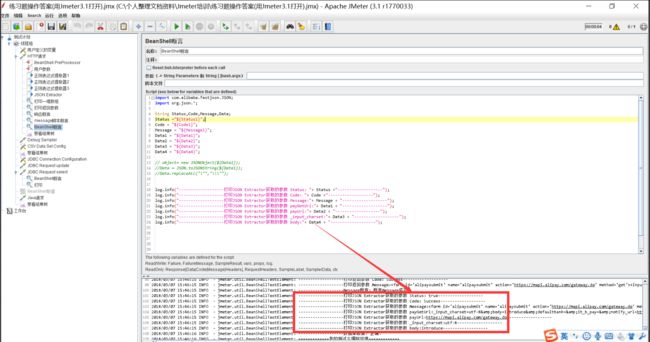
log.info("-------------------打印JSON Extractor获取的参数 body:"+ Data4 + "-------------------");运行结果如下图所示:
下面我们看数据库部分:
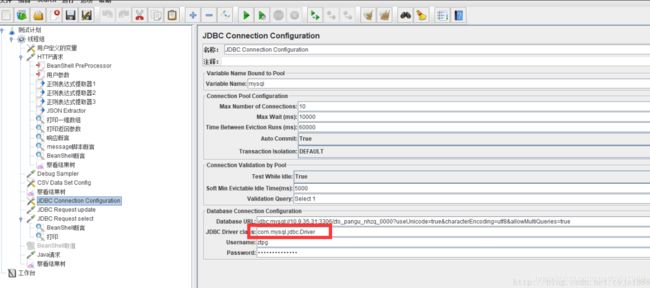
第一题,配置JDBC链接组件:
- URL:
jdbc:mysql://IP地址:3306/xxx_pangu_nhzq_0000?useUnicode=true&characterEncoding=utf8&allowMultiQueries=true
- username:ztpg
- password: PASSWORD
首先我们从网上下载一个关于mysql的jar包,下载地址:https://pan.baidu.com/s/1YrM6WvsDltIRufroS4m7rA 提取码:9khi
并把jar包加载到测试计划中
第二题,更新表test_enviroment里name='27'的“xxx环境”改成“我的测试xxx环境”:
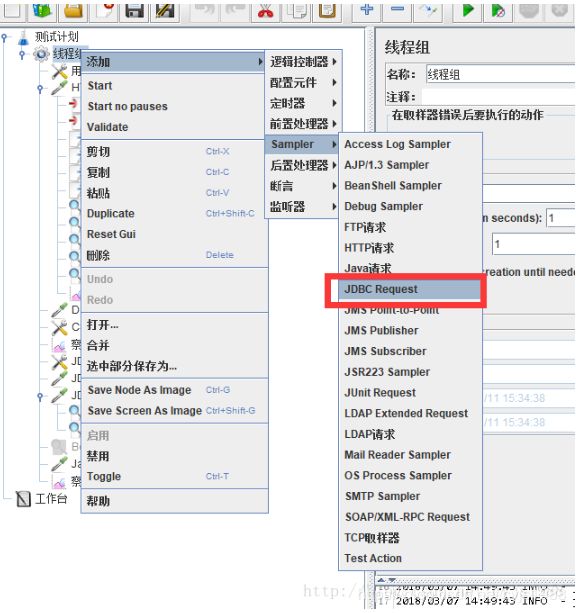
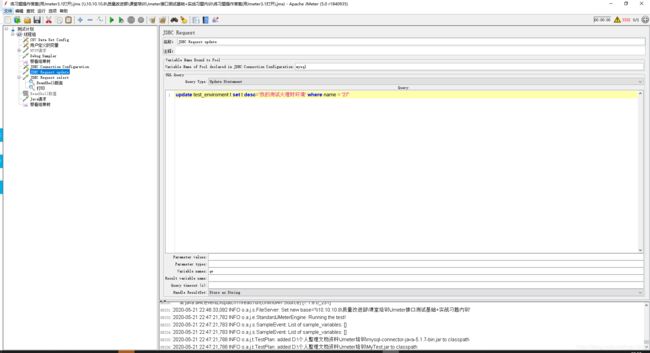
我们新建一个Sampler-JDBC Request组件:
输入SQL语句:
update test_enviroment t set t.desc='我的测试xxx环境' where name = '27'
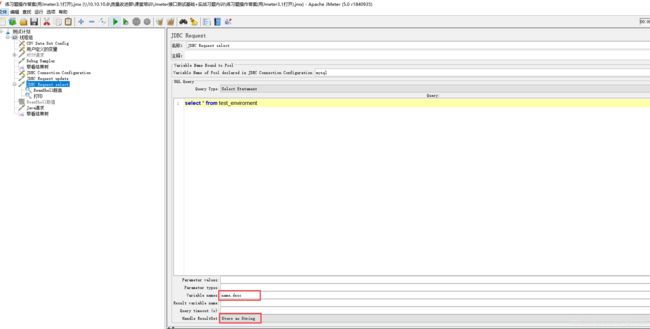
第三题,获取第5行数据的第2列值并打印输出
select * from test_enviroment
如上图所示,变量名为name(第一列),desc(第二列),${desc_7}表示test_enviroment这张表里第二列为desc字段的第7行的jmeter读取数据库表的变量,索引从1开始计算。
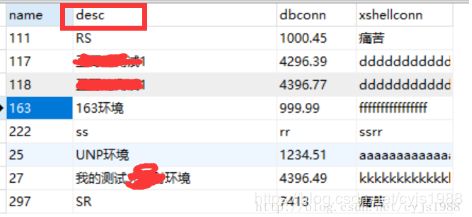
下面这张表是从Navicat中查找出来的test_environment这张表:
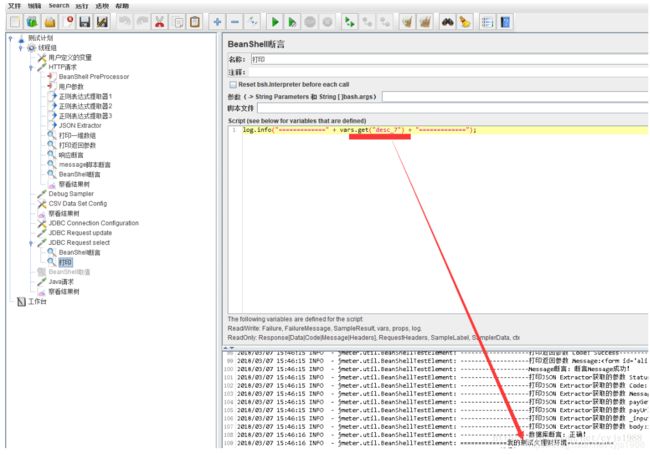
下面我们再把列名为desc的第7行打印出来(再次强调一下,索引从1开始计算)
log.info("=============" + vars.get("desc_7") + "=============");
第四题,BeanShell断言取出来的第2列值是期望更新的值。
if("我的测试xxx环境".equals("${desc_7}")){
Failure = false;
FailureMessage = "正确!";
}else
{
//Failure = true;
FailureMessage ="错误!";
}
log.info("-------------------数据库断言: "+ FailureMessage );【全文完】