- Python FastMCP:让你的AI工具链飞起来
PythonFastMCP:让你的AI工具链飞起来FastMCPFastMCP是什么?1.工具(Tools):赋予LLM执行能力2.Resources(资源):安全数据通道3.Prompts(提示模板):标准化LLM交互4.组件协同:构建项目AI工具链5.部署架构与性能优化博主热门文章推荐:官方文档:FastMCP官方文档:https://gofastmcp.com/MCP协议规范:https:/
- 2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
- 【Python练习】056. 编写一个函数,实现简单的CSV文件解析器
视睿
从零开始学习机器人python前端服务器
056.编写一个函数,实现简单的CSV文件解析器056.编写一个函数,实现简单的CSV文件解析器示例代码示例CSV文件内容示例运行代码说明扩展功能支持自定义分隔符的示例注意事项实现CSV文件解析的方法使用标准库csv模块解析使用pandas库解析手动实现基础解析器处理复杂CSV格式性能优化建议056.编写一个函数,实现简单的CSV文件解析器以下是一个简单的Python函数,用于解析CSV文件。这个
- 大模型软件的多租户架构设计
AI天才研究院
AI人工智能与大数据ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
大模型软件的多租户架构设计关键词:大模型软件、多租户架构、设计、性能优化、安全性摘要:随着大数据和人工智能技术的迅猛发展,大模型软件在各个领域得到了广泛应用。然而,如何在大模型软件中实现高效的多租户架构设计,成为当前技术领域的一个关键挑战。本文将深入探讨大模型软件的多租户架构设计,包括其背景、核心概念、算法原理、系统架构、项目实战以及最佳实践等,旨在为开发者提供一套系统化、全面化的设计指南。设计过
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- 深入解析 Spark:关键问题与答案汇总
※尘
sqlhivespark
在大数据处理领域,Spark凭借其高效的计算能力和丰富的功能,成为了众多开发者和企业的首选框架。然而,在使用Spark的过程中,我们会遇到各种各样的问题,从性能优化到算子使用等。本文将围绕Spark的一些核心问题进行详细解答,帮助大家更好地理解和运用Spark。Spark性能优化策略Spark性能优化是提升作业执行效率的关键,主要可以从以下几个方面入手:首先,资源配置优化至关重要。合理设置Exec
- 鸿蒙应用App Linking优化:深度链接性能
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
鸿蒙应用AppLinking优化:深度链接性能关键词:鸿蒙系统、AppLinking、深度链接、性能优化、路由匹配、参数解析、冷启动优化摘要:本文深入探讨鸿蒙系统下AppLinking深度链接的性能优化策略。从核心概念解析出发,详细阐述深度链接在鸿蒙架构中的实现原理,包括Ability路由机制、链接解析算法和参数传递模型。通过数学模型分析路由匹配复杂度,结合Python算法示例演示链接解析过程。基
- 智能体性能优化:延迟、吞吐量与成本控制
.摘星.
AI人工智能性能优化人工智能系统架构成本控制智能体
智能体性能优化:延迟、吞吐量与成本控制Hello,我是摘星!在彩虹般绚烂的技术栈中,我是那个永不停歇的色彩收集者。每一个优化都是我培育的花朵,每一个特性都是我放飞的蝴蝶。每一次代码审查都是我的显微镜观察,每一次重构都是我的化学实验。在编程的交响乐中,我既是指挥家也是演奏者。让我们一起,在技术的音乐厅里,奏响属于程序员的华美乐章。目录智能体性能优化:延迟、吞吐量与成本控制摘要1.性能瓶颈识别与分析1
- React Native Android全栈开发:如何构建企业级应用
AI天才研究院
AI人工智能与大数据reactnativeandroidreact.jsai
ReactNativeAndroid全栈开发:如何构建企业级应用关键词:ReactNative、Android集成、企业级应用、跨平台开发、性能优化摘要:本文从企业级应用开发的实际需求出发,结合ReactNative(以下简称RN)与Android的技术特性,系统讲解如何从0到1构建高可用、易维护的跨平台移动应用。内容涵盖核心概念解析、Android端集成技巧、企业级架构设计、性能优化实战及未来趋
- 实现高效协作的白板模式技术解析
十三木
本文还有配套的精品资源,点击获取简介:白板模式是一种流行的交互方式,支持教育、协作和设计领域的实时合作。它类似于一个虚拟的白板,允许用户自由绘制、书写和标注。在软件层面,白板模式需要处理图形渲染、事件处理、实时数据同步、状态管理、文件导入导出、权限控制、界面设计、性能优化、安全性和跨平台支持等关键技术点。本篇将深入解析这些技术要点,以及如何综合运用它们来构建一个功能强大、用户体验良好且易于协作的白
- 鸿蒙实战开发(HarmonyOS )网络连接管理
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)简介网络连接管理提供管理网络一些基础能力,包括WiFi/蜂窝/Etherne
- 鸿蒙开发进阶(HarmonyOS )应用启动框架AppStartup应用实践案例
你我皆是牛马星人
鸿蒙开发HarmonyOSOpenHarmony1024程序员节harmonyos华为鸿蒙前端android鸿蒙系统
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)启动框架应用场景大型应用在启动过程中会加载大量的模块或SDK,各个模块或SD
- MySQL索引深度解析:从原理到实战优化
本文将深入探讨MySQL索引的核心机制、工作原理及高级优化技巧,通过原理分析、实战案例和可视化演示,帮助您全面掌握索引这一数据库性能优化的关键利器。一、索引的本质与重要性1.1什么是索引?索引是数据库中用于快速查找数据的数据结构,类似于书籍的目录。MySQL索引基于B+树数据结构实现,这种设计使数据库能够高效地执行数据检索操作,避免全表扫描。1.2索引的重要性查询性能提升:合理使用索引可将查询速度
- Java全栈开发性能优化全攻略:从数据库到前端
AI天才研究院
计算AI大模型企业级应用开发实战AI人工智能与大数据java性能优化数据库ai
Java全栈开发性能优化全攻略:从数据库到前端关键词:Java全栈、性能优化、数据库索引、后端缓存、前端渲染、响应时间、系统瓶颈摘要:本文从全栈视角出发,系统讲解Java开发中数据库、后端服务、前端页面三大核心层的性能优化方法。通过生活类比、代码示例和实战案例,带你一步步理解索引设计、缓存策略、懒加载、防抖节流等关键技术,掌握从“发现瓶颈”到“精准优化”的完整流程,最终实现用户体验与资源效率的双重
- 深入探讨 Android 开发中的性能优化
Monkey-旭
android性能优化gitee
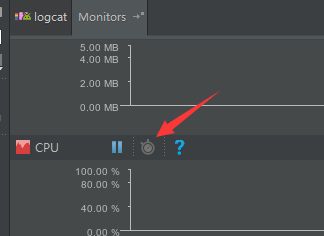
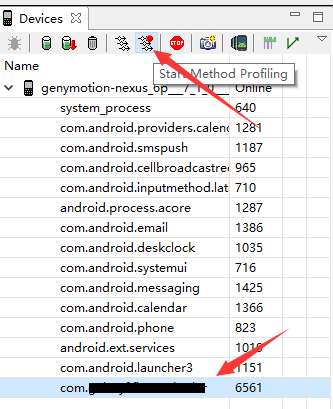
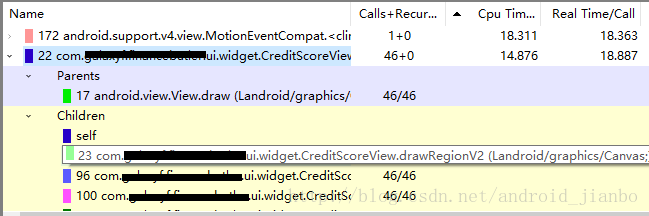
在Android开发领域,打造高性能应用至关重要。随着移动设备和用户需求的不断演进,应用性能成为决定用户体验的关键因素。性能卓越的应用不仅能提升用户满意度,还能在竞争激烈的应用市场中脱颖而出。今天,我们就来深入探讨Android开发中的性能优化相关问题。一、性能优化的重要性在当今快节奏的数字时代,用户对应用的响应速度和流畅度要求极高。调查显示,用户卸载软件的主要原因之一就是性能差。例如,一款启动缓
- Oracle数据库性能调优完整指南.zip
高杉峻
本文还有配套的精品资源,点击获取简介:Oracle数据库性能优化是企业和数据库专业人员必须掌握的关键技能。Oracle作为广泛使用的数据库管理系统,其性能直接影响业务效率。本文档深入探讨了性能优化的各个方面,包括SQL优化、索引管理、表和分区设计、内存调优、系统资源管理、并发控制、日志和归档策略、性能监控和诊断,以及数据库架构优化和版本升级。通过综合考虑业务场景和硬件环境,结合Oracle提供的工
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- C# 上位机开发进阶:利用 WinForms 与 WPF 创建智能化工业控制系统
威哥说编程
c#wpf开发语言
随着工业自动化和智能制造的不断发展,上位机系统作为人与机器之间的重要桥梁,已成为工业控制系统中不可或缺的一部分。在上位机系统开发中,C#提供了强大的开发框架,尤其是WinForms和WPF,两者在创建高效、智能化的工业控制系统中扮演着重要角色。本文将深入探讨如何利用C#中的WinForms和WPF构建智能化的工业控制系统,从界面设计、实时数据处理、设备通信协议到性能优化的全面技术方案,助力开发者提
- 大数据领域 Kafka 入门指南:从安装到基础使用
大数据洞察
大数据与AI人工智能大数据kafkalinqai
大数据领域Kafka入门指南:从安装到基础使用关键词:Kafka、消息队列、分布式系统、大数据处理、实时数据流、生产者消费者模型、ZooKeeper摘要:本文是一篇全面介绍ApacheKafka的入门指南,从基本概念到实际应用。我们将详细讲解Kafka的核心架构、工作原理,并提供从安装配置到基础使用的完整实践指导。文章包含Kafka的生产者-消费者模型实现、集群部署策略、性能优化技巧,以及在大数据
- 横幅检测数据集-1500张图片 智慧城市管理 活动现场管理 商业广告分析
横幅检测数据集-1500张图片已发布目标检测数据集合集(持续更新)️横幅检测数据集介绍数据集概览检测目标类型应用场景数据样本展示使用建议1.数据预处理优化2.模型训练策略3.实际部署考虑4.应用场景适配5.性能优化建议数据集特色商业价值技术实现路径模型选择建议特殊技术考虑集成方案建议应用效果评估性能指标建议业务价值指标YOLOv8训练实战1.环境配置安装YOLOv8官方库ultralytics2.
- C++ 从左值引用到右值引用
目录1.前言:2.简单回顾:左值引用语法层面(指针对比引用):汇编层面:3.本章主角:右值引用移动构造,移动赋值4.左值引用和右值引用5.小结1.前言:C++11是在C++98之后又一个变化比较大的标准。为C++增加了很多东西,其中有一部分是有用的,有一部分是我自认为作用不是很大东西。这一章呢?我们就来说说C++11我,我认为对性能优化最有用的一部分----右值引用2.简单回顾:左值引用左值?我们
- SIMATIC Step 7授权书的含义与应用
本文还有配套的精品资源,点击获取简介:Step7是西门子用于PLC编程的专业软件,适用于多种控制器系列,如S7-300/400和S7-1200/1500。授权书是用户合法使用该软件的证明,包含序列号或激活码,确保合法下载、安装和更新。它支持多种编程语言,符合IEC61131-3标准,并与多种自动化组件集成。此外,Step7V5.4版本可能表示软件的某个特定版本,包含新特性和性能优化。用户可以通过授
- Python爬虫【四十五章】爬虫攻防战:异步并发+AI反爬识别的技术解密
程序员_CLUB
Python入门到进阶python爬虫人工智能
目录引言:当爬虫工程师遇上AI反爬官一、异步并发基础设施层1.1混合调度框架设计1.2智能连接池管理二、机器学习反爬识别层2.1特征工程体系2.2轻量级在线推理三、智能决策系统3.1动态策略引擎3.2实时对抗案例四、性能优化实战4.1全链路压测数据4.2典型故障处理案例五、总结:构建智能化的爬虫生态系统Python爬虫相关文章(推荐)引言:当爬虫工程师遇上AI反爬官在大数据采集领域,我们正经历着技
- Python处理MySQL大数据量:分页查询与性能优化
AI天才研究院
AI人工智能与大数据pythonmysql性能优化ai
Python处理MySQL大数据量:分页查询与性能优化关键词:Python分页查询、MySQL性能优化、大数据量处理、LIMITOFFSET、索引优化摘要:当数据库表数据量达到百万级时,传统的LIMITOFFSET分页查询会出现明显性能瓶颈。本文从实际场景出发,用“图书馆找书”的通俗比喻拆解分页原理,结合Python代码示例和MySQL执行计划分析,详细讲解传统分页的痛点、优化思路(索引分页/覆盖
- MySql 运维性能优化
内存相关配置innodb_buffer_pool_size:这是InnoDB存储引擎最重要的参数,用于缓存数据和索引。建议设置为服务器可用内存的50%-70%(对于专用数据库服务器)。innodb_buffer_pool_size=8G#根据服务器内存调整innodb_log_buffer_size:用于缓存InnoDB日志。对于写入频繁的系统,可适当调大(默认16M):innodb_log_bu
- 大型网站技术架构演进与性能优化(四) 全球化下的网站演进:全球部署方案
我是索隆
系统架构性能优化系统架构性能优化
四、全球化下的网站演进:全球部署方案全球化部署需要解决以下几个问题:第一,业务核心单元的梳理。这些核心单元必须可以裁剪或添加。第二,核心单元必须可以快速部署到国防的机房,最好能够一键部署,即首先要实现单元化部署。第三,实现全球数据连通。第四,处于研发效率的考虑,部署在全球的业务系统要有良好的定制型和扩展性。1、国际化的背景国际化一般有两种类型:一种是进口业务,像天猫国际和全球购;一种是出口业务,像
- MySQL(150)如何进行数据库自动化运维?
辞暮尔尔-烟火年年
MySQL数据库运维mysql
数据库自动化运维(DBAAutomation)是确保数据库高效、安全运行的关键步骤。自动化运维可以涵盖备份、恢复、监控、性能优化、数据迁移等多个方面。以下是一个详细的指南,展示如何使用Java进行数据库自动化运维,包括代码示例。一、环境准备确保安装有Java开发环境(JDK)、Maven(或Gradle)以及一个数据库(例如MySQL)。我们将使用JDBC来进行数据库操作,以及QuartzSche
- Pad Token技术原理与实现指南
Takoony
AI
目录概述理论基础:第一性原理分析技术实现机制工程最佳实践性能优化策略常见问题与解决方案技术发展趋势附录1.概述1.1文档目的本文档旨在深入阐述深度学习中PadToken的技术原理、实现机制及工程应用,为算法工程师提供全面的理论指导和实践参考。1.2适用范围自然语言处理模型开发序列数据批处理优化深度学习系统架构设计高性能计算资源管理1.3核心问题研究问题:为什么深度学习模型需要将变长序列统一到固定长
- Python包高级开发技术:性能优化与系统集成
软考和人工智能学堂
Python开发经验深度学习强化学习python性能优化开发语言
引言掌握Python包的高级开发技术是构建工业级应用的关键。本文将深入探讨Python包的性能优化策略、C扩展开发、异步IO集成以及跨语言互操作等高级主题,帮助你将Python包提升到专业水平。1.性能优化技术1.1性能分析工具链#性能分析工具矩阵perf_tools={'cProfile':'标准库分析器,提供函数级耗时统计','line_profiler':'行级分析器,需要@profile装
- 大数据领域数据架构的实时数据可视化架构
AGI大模型与大数据研究院
AI大模型应用开发实战信息可视化大数据架构ai
大数据领域数据架构的实时数据可视化架构关键词:大数据架构、实时数据处理、数据可视化、流式计算、数据管道、可视化工具、性能优化摘要:本文深入探讨了大数据领域中实时数据可视化架构的设计与实现。我们将从基础概念出发,逐步分析实时数据处理流程,介绍关键技术和工具,并通过实际案例展示如何构建高性能的实时可视化系统。文章将涵盖数据采集、处理、存储和可视化展示的全链路架构,同时讨论性能优化策略和未来发展趋势。1
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那