iOS 11导航栏自定义UIBarButtonItem点击区域变小
参考 stackoverflow
这里是为在xcode9 iOS 11之前我们是这样写的:
UIImage *image = [UIImage imageNamed:@"图片名"];
UIImageView *backImageView = [[UIImageView alloc]initWithImage:image];
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:backImageView];
但是在xcode9 iOS 11必须设置frame,点击区域才会变大
- 方法一 设置frame
UIImage *image = [UIImage imageNamed:@"图片名"];
UIImageView *backImageView = [[UIImageView alloc]initWithImage:image];
backImageView.frame = CGRectMake(0, 0, 44, 44);
backImageView.contentMode = UIViewContentModeLeft;
UIBarButtonItem *leftItem = [[UIBarButtonItem alloc]initWithCustomView:backImageView];
- 方法二 参考stackoverflow
xcode9 iOS 11之后UINavigationBar现在是使用Auto Layout来来布局其子视图,随意我们应该图像添加宽度约束
- Swift添加约束
import UIKit
extension UIView {
func applyNavBarConstraints(size: (width: Float, height: Float)) {
let widthConstraint = self.widthAnchor.constraint(equalToConstant: width)
let heightConstraint = self.heightAnchor.constraint(equalToConstant: height)
heightConstraint.isActive = true
widthConstraint.isActive = true
}
}
// Usage
button.applyNavBarConstraints(size: (width: 33, height: 33))
- OC版添加约束
// UIView+Navbar.h
#import
@interface UIView (Navbar)
- (void)applyNavBarConstraints:(CGFloat)width height:(CGFloat)height;
@end
//----------
// UIView+Navbar.m
#import "UIView+Navbar.h"
@implementation UIView (Navbar)
- (void)applyNavBarConstraints:(CGFloat)width height:(CGFloat)height
{
if (width == 0 || height == 0) {
return;
}
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:self attribute:NSLayoutAttributeHeight relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:height];
NSLayoutConstraint *widthConstraint = [NSLayoutConstraint constraintWithItem:self attribute:NSLayoutAttributeWidth relatedBy:NSLayoutRelationEqual toItem:nil attribute:NSLayoutAttributeNotAnAttribute multiplier:1 constant:width];
[heightConstraint setActive:TRUE];
[widthConstraint setActive:TRUE];
}
//----------
// Usage :-
[button applyNavBarConstraints:33 height:33];
automaticallyAdjustsScrollViewInsets
automaticallyAdjustsScrollViewInsets属性被废弃了,顶部就多了一定的inset
解决方法: 都可以写成宏
- 必须在xcode9上运行
if (@available(iOS 11.0, *)) {
scrollView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;
}else{
controller.automaticallyAdjustsScrollViewInsets = NO;
}
2.可以在xcode9以下版本运行
#define adjustsScrollViewInsets_NO(scrollView,controller) \
do { \
_Pragma("clang diagnostic push") \
_Pragma("clang diagnostic ignored \"-Warc-performSelector-leaks\"") \
if ([UIScrollView instancesRespondToSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:")]) {\
[scrollView performSelector:NSSelectorFromString(@"setContentInsetAdjustmentBehavior:") withObject:@(2)];\
} else {\
controller.automaticallyAdjustsScrollViewInsets = NO;\
}\
_Pragma("clang diagnostic pop") \
} while (0)
tableview问题
- iOS 11中如果不实现
-tableView: viewForFooterInSection:和-tableView: viewForHeaderInSection:,那么-tableView: heightForHeaderInSection:和- tableView: heightForFooterInSection:不会被调用
iOS 11修改tabbar的高度
iOS 11之前我们项目中是这样修改tabBar的高度的;
//自定义TabBar高度
- (void) viewWillLayoutSubviews {
[super viewWillLayoutSubviews];
CGRect tabFrame = self.tabBar.frame;
tabFrame.size.height = 60;
tabFrame.origin.y = self.view.frame.size.height - 60;
self.tabBar.frame = tabFrame;
self.tabBar.barStyle = UIBarStyleBlack;
}
升级iOS 11之后发现控制器跳转的时候tabbar隐藏有问题,隐藏有延迟,往往是进入了新控制器后tabbar延迟隐藏!一直以为是hidesBottomBarWhenPushed设置时机的问题,纠结了一天.
在stackoverflow上看到一个关于Change UITabBar height的问题!里面有几个关于XCode 9.0 iOS 11的解决方案!
-
尝试方案一:
将viewWillLayoutSubviews替换为viewDidLayoutSubviews尝试后 还是有问题
-
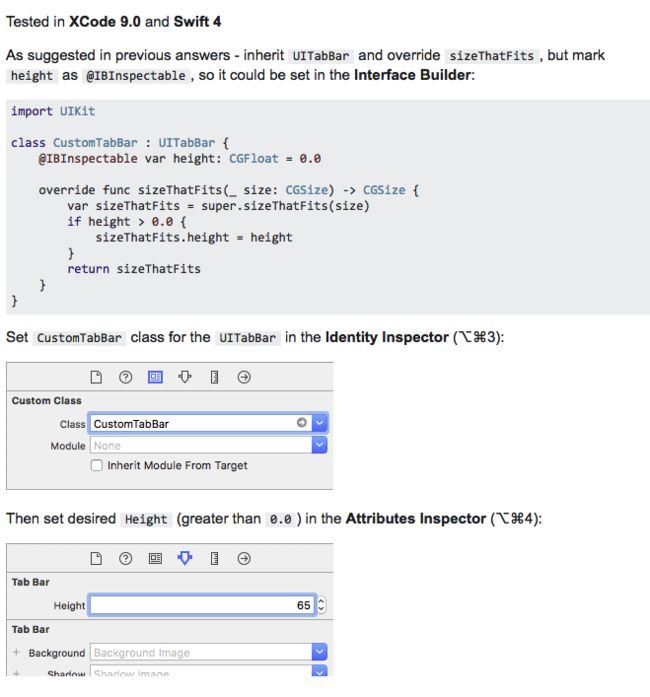
尝试方案二: 重写tabbar的sizeThatFits
这个方案是可以的
@property(nonatomic,readonly) UITabBar *tabBar 是 readonly的! 我们可以通过KVC设置
[self setValue:自定义tabbar forKey:@"tabBar"];
iOS 11 WKWebView崩溃
崩溃信息:通过全局断点崩溃在下面
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler中的decisionHandler
解决方案: 保证了单次LoadRequest只执行一次decisionHandler()
- (void)webView:(WKWebView *)webView
decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction
decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler {
if (webView != _webView) { return; }
NSURL *url = navigationAction.request.URL;
__strong typeof(_webViewDelegate) strongDelegate = _webViewDelegate;
if ([_base isCorrectProcotocolScheme:url]) {
if ([_base isBridgeLoadedURL:url]) {
[_base injectJavascriptFile];
} else if ([_base isQueueMessageURL:url]) {
[self WKFlushMessageQueue];
} else {
[_base logUnkownMessage:url];
}
**decisionHandler(WKNavigationActionPolicyCancel); // executed**
}
if (strongDelegate && [strongDelegate respondsToSelector:@selector(webView:decidePolicyForNavigationAction:decisionHandler:)]) {
**[_webViewDelegate webView:webView decidePolicyForNavigationAction:navigationAction decisionHandler:decisionHandler]; // executed**
} else {
decisionHandler(WKNavigationActionPolicyAllow);
}
}
或者在合适的地方return,避免重复调用decisionHandler
参考
参考
https://github.com/marcuswestin/WebViewJavascriptBridge/issues/278
iOS11 Xcode9 WKWebView崩溃问题解决方案
Marketing Icon
Missing Marketing Icon. iOS Apps must include a 1024x1024px Marketing Icon in PNG format. Apps that do not include the Marketing Icon cannot be submitted for App Review or Beta App Review.
9月份上传的时候,没有1024*1024的营销图标只是有警告,现在上传的时候也是有警告的,但是提交审核的时候直接不能提交审核!
解决iOS11刷新tableview会出现漂移的现象
_tableView.estimatedRowHeight = 0;
_tableView.estimatedSectionHeaderHeight = 0;
_tableView.estimatedSectionFooterHeight = 0;