HTML5前端知识图谱
HTML5知识图谱
- 前端知识必备概要
- HTML5知识概要
- 前端开发知识库体系
- 1. HTML5知识库
- 2. CSS3知识库
- 3. JavaScript知识库
- 4. jQuery知识库
- 5.Node.js知识库
- 6.AngularJS知识库
- 7.React知识库
- 前端开发知识库细分
- HTML知识图谱
- CSS知识图谱
- 1. css 内容排版
- 2. css 布局模型
- 3. css 盒子模型
- 4. css 元素display
- 5. css 选择器
- 6. css 语法
- 7. css 通用设置
- 7.1 css选择器
- JS知识图谱
- 1. JS数组
- 2. JS DOM基本操作
- 3. JS 变量
- 4. JS 函数基础
- 5. JS 语句
- 6. JS 数据类型
- 7. 运算符
- 8. 正则表达式
- 9. window对象
- 10. 字符串函数
- 前端知识学习网址汇总
- HTML5学习网站
- css3学习网站
- jQuery 学习网站
- ES6 学习网站
- 插件
- 包管理工具 Package Managers
- NPM
- Bower
- Yarn
- 编辑器 Text Editors
- WebStorm
- VScode
- SublimeText
- Atom
- HBuilder
- JS框架 JS Frameworks
- Backbone
- AngularJs
- React
- Vue
- UI框架 UI Frameworks
- Bootstrap
- Ionic
- Foundation
- FrozenUI
- materializecss
- mui
- AntDesign
- eleme
- JS预处理 JS Preprocessors
- TypeScript
- CoffeeScript
- 过程自动化 Process Automation
- Grunt
- Gulp
- 模板引擎 Templating
- Handlebars
- Haml
- Jade
- 构建工具 Build Tools
- RequireJS
- seajs
- Browserify
- Webpack
- CSS预处理器 CSS Preprocessors
- Sass
- Less
- stylus
- 版本控制 Version Control
- Git
- Svn
前端知识必备概要
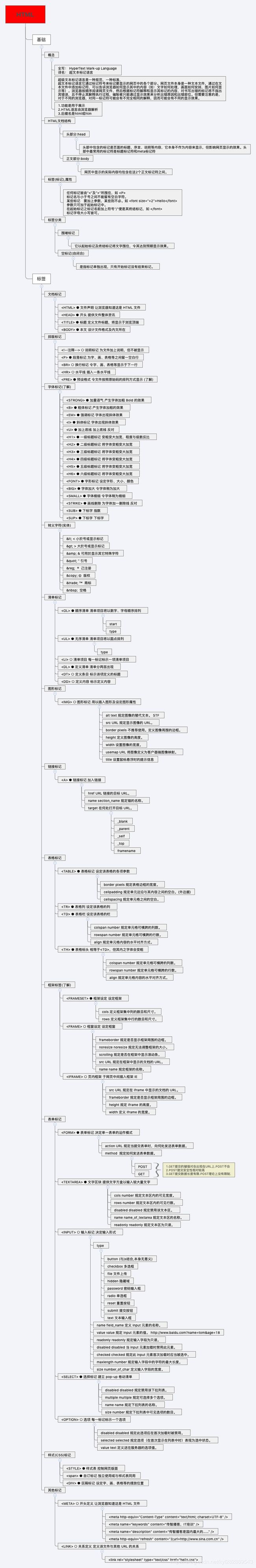
HTML5知识概要
前端开发知识库体系
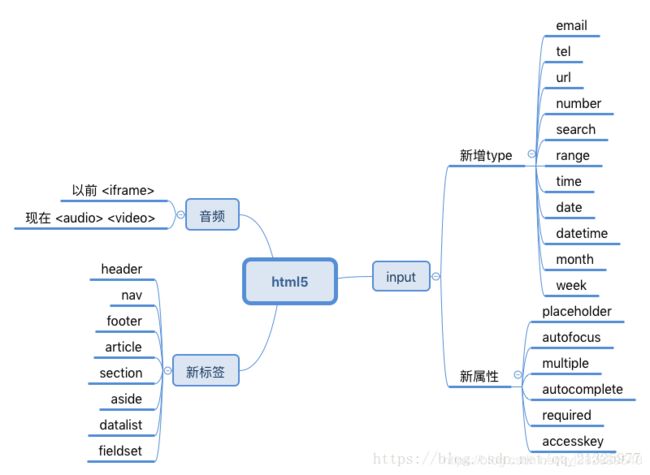
1. HTML5知识库
2. CSS3知识库
3. JavaScript知识库
4. jQuery知识库
5.Node.js知识库
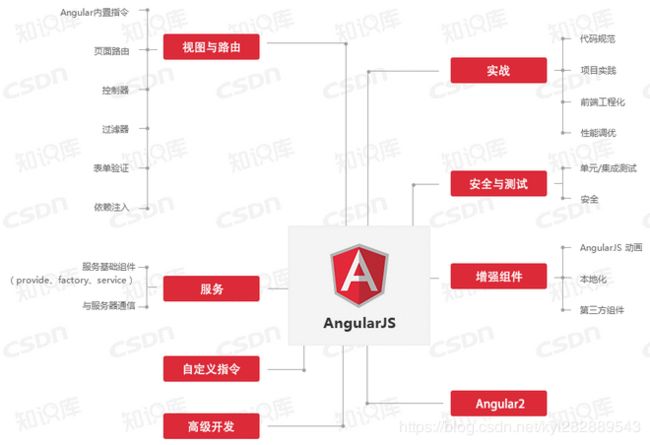
6.AngularJS知识库
7.React知识库
前端开发知识库细分
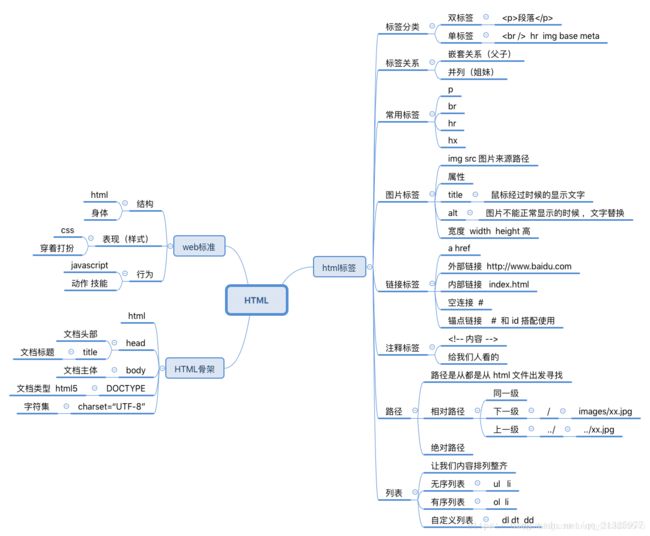
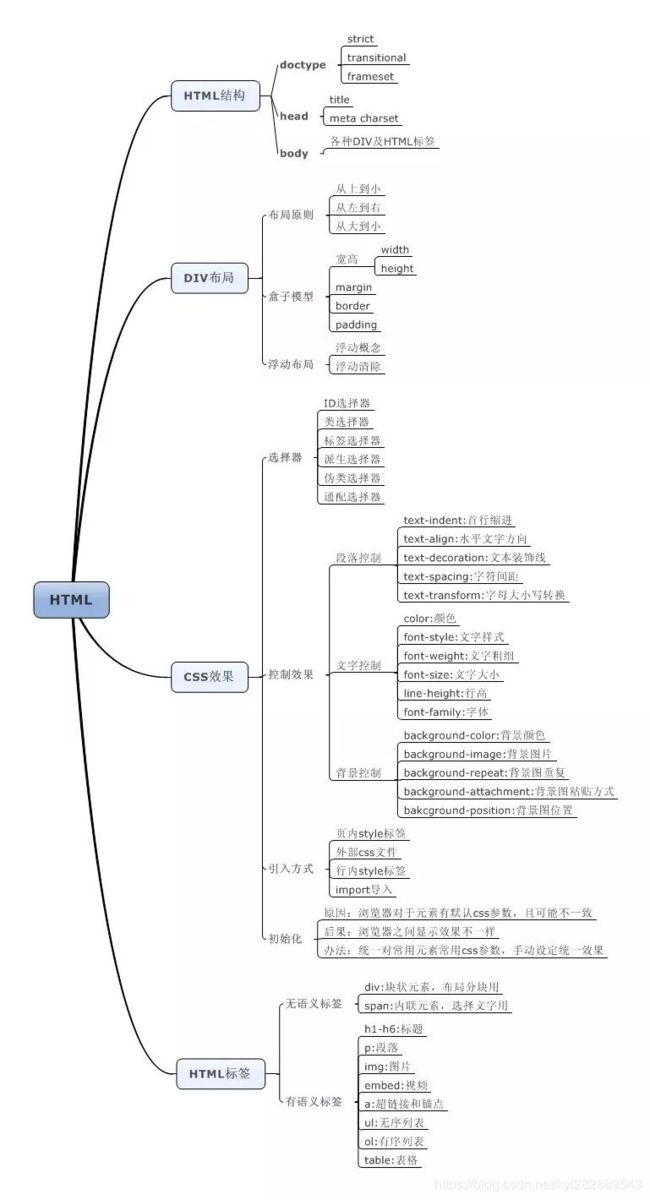
HTML知识图谱
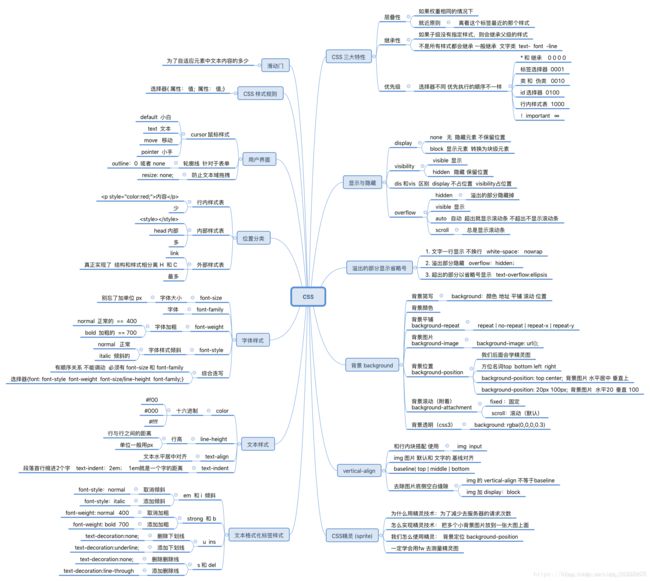
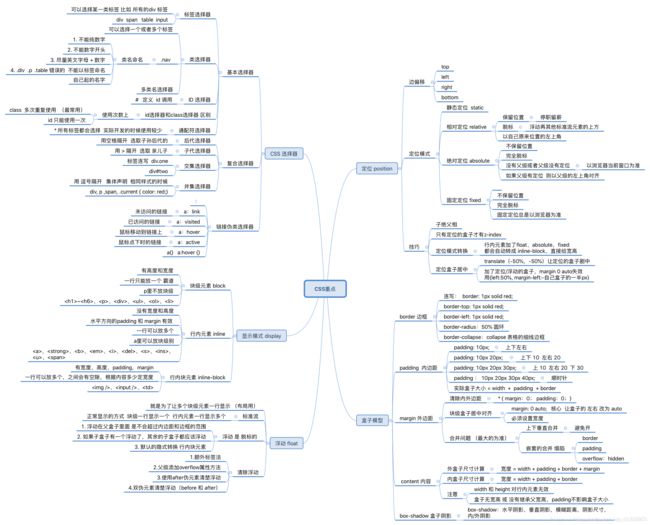
CSS知识图谱
1. css 内容排版
2. css 布局模型
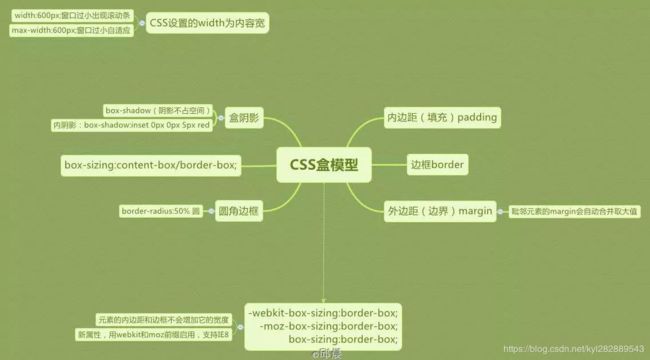
3. css 盒子模型
4. css 元素display
5. css 选择器
6. css 语法
7. css 通用设置
7.1 css选择器
选择器
基础类选择器
ele 元素选择器
.class
#id
* 通配
元素相关选择器
div p 空格 后代选择器
div>p > 父子选择器
div+p + 第一个亲弟弟选择器(同一个爹且必须是第一个亲弟)
div~p ~ 所有亲弟弟选择器(同一个爹)
div,p , 多元素选择器
属性相关选择器
[color] 带有color属性的所有元素
[color="red"] 属性值选择器,选择color="red"的所有元素
[class~="className2"] 包含单词选择器,选择class属性包含单词"className2"的所有元素。
(谨记一定是包含单词 单词 单词 ,重要的事情说三遍)
例如:有的元素类名是class="className1 claseName2"时可以选择一个类名className2
子串属性选择器
[color^="re"] 开头选择器
[color$="ed"] 结尾选择器
[color*="ee"] 包含子串选择器
注意和[class~="className2"] 包含单词属性选择器区别,~=必须包含单词,*=不必是单词
[lang|="en"] 特定属性开头选择器
这个与[color^="re"] 开头选择器的区别是什么(还是没搞懂他们真正区别)???个人觉得是|=必须单词开头,^=不必是单词
第n个选择器
nth-选择器
:nth-child(n) 匹配属于其父元素的第 N 个子元素,不论元素的类型
:nth-last-child(n) 匹配属于其父元素的第 N 个子元素,但是从最后一个子元素开始计数,不论元素的类型
:nth-of-type(n) 匹配属于其父元素的特定类型的第N个子元素的每个元素
:nth-last-of-type(n) 同上,但最后一个子元素开始计数
补充小知识,nth-就是第几个的意思,带type就是要论元素类型的,哎!吃了英语不好的亏。
比较:nth-child(n),nth-of-type(n)这个很容易,前者是第n个子元素不论元素类型的;后者特定类型子元素的第n个。
首尾选择器
:first-of-type 匹配属于其父元素的特定类型的首个子元素的每个元素(注意:特定类型且是首个元素里的每个元素,意思就是包含首个元素里面的所有元素)
:last-of-type 同上,特定类型最后一个元素的包含的每个元素
:first-child 匹配其父元素首个子元素的每个元素
:last-child 同上,最后一子元素的每个元素
:only-child 匹配其父元素的唯一的子元素
伪类选择器
a标签相关
:link 未访问:visited 已访问:hover 鼠标悬停:active 被鼠标按着时
顺序LVHA(记忆LOVE HA),为什么是这个顺序了?
本质是同等优先权的样式,写在后边的会覆盖前边。
前两者的状态是常态,后2者是即时状态,当即时状态触发时,要覆盖常态,所以2个即时状态要放在后边。
因为在常态下:如果a标签被访问过后,就要呈现被访问过得状态,所以visited要放在link后边,
因为鼠标按下时,伴随着悬停的a标签上,所以要想active覆盖hover,就必须把active放在后面
:focus 键盘焦点:first-child 元素第一个子元素:lang() 指定lang属性的元素添加样式
伪元素选择器
::before 在某元素之前插入内容
::after 在某元素之后插入内容
::first-letter 将特殊的样式添加到文本的首字母
::first-line 将特殊的样式添加到文本的首行
其他选择器(按我常用排序)
:disabled 选择每个禁用的input
:enabled 选择每个启用的input
:checked 每个被选中的input
:not(a) 选择非元素的每个元素
::selection 选择被用户选取的元素部分(这个牛逼,可以操作用户选择元素的部分)
:empty a:empty 选择没有子元素的每个元素(包括文本节点)
:target #news:target 选择当前活动的#news元素(这个可以做tabq切换)
:root 选择文档的根元素
JS知识图谱
1. JS数组
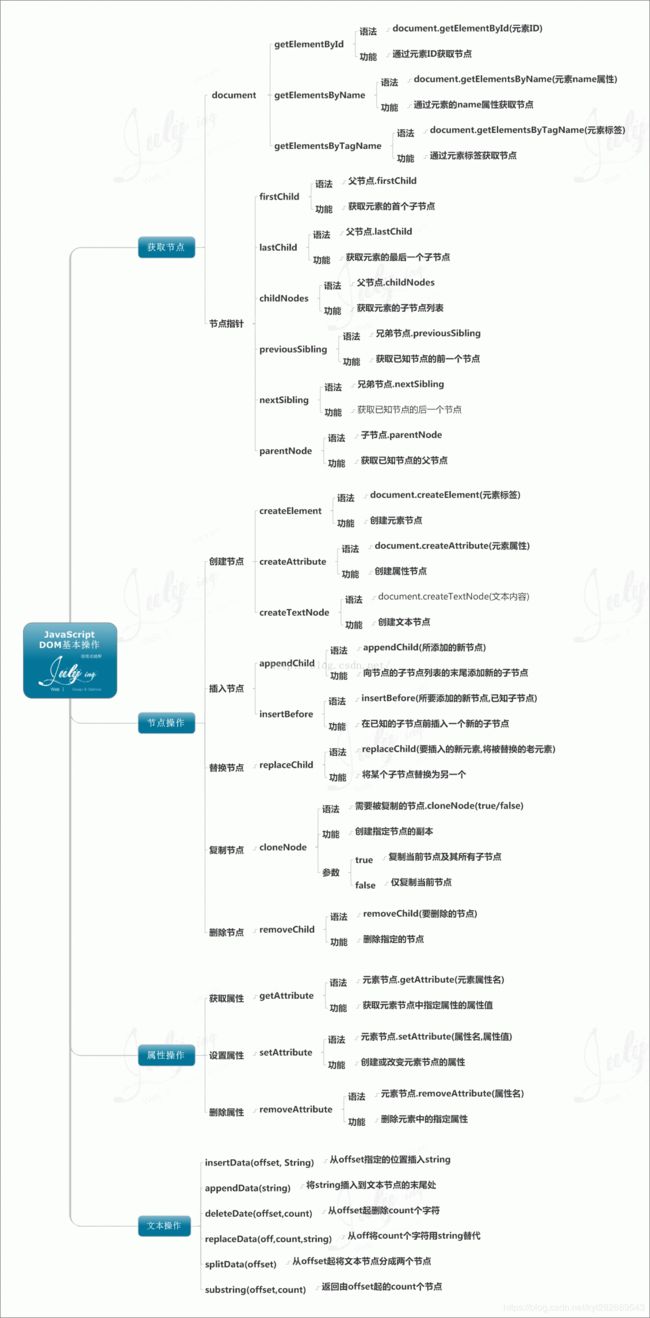
2. JS DOM基本操作
3. JS 变量
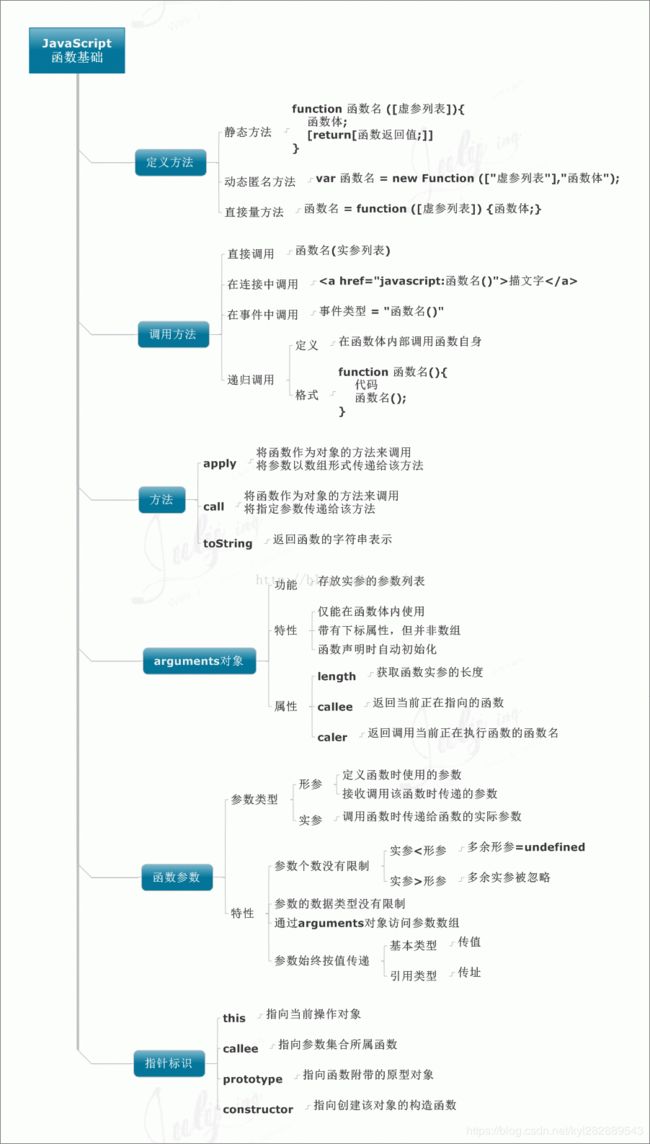
4. JS 函数基础
5. JS 语句
6. JS 数据类型
7. 运算符
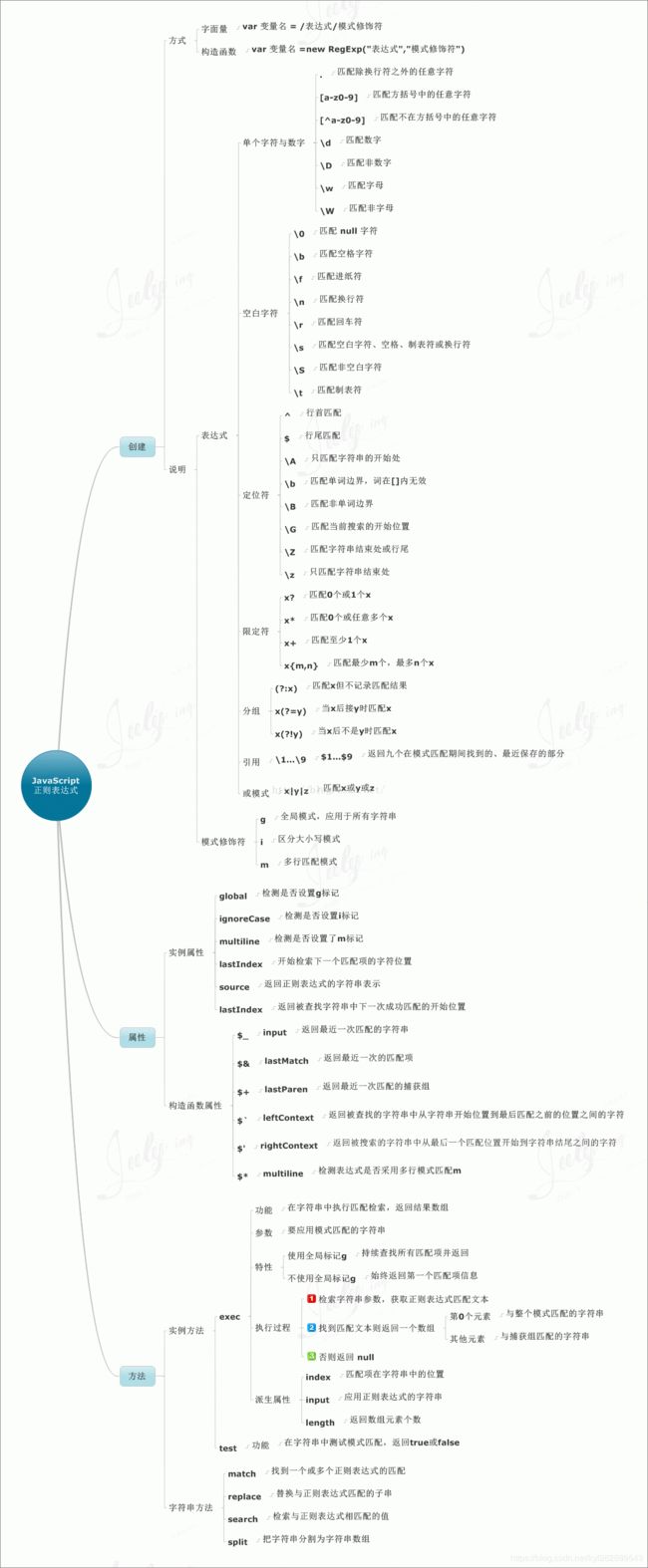
8. 正则表达式
9. window对象
10. 字符串函数
前端知识学习网址汇总
HTML5学习网站
- W3C http://www.w3school.com.cn/html5/
- W3C https://www.w3.org/html/ig/zh/wiki/HTML5
- 菜鸟教程 http://www.runoob.com/html/html5-intro.html
- HTML5中文门户 http://www.html5cn.org/
css3学习网站
- W3C CSS教程 http://www.w3school.com.cn/css/index.asp
- W3C CSS3教程 http://www.w3school.com.cn/css3/index.asp
- 菜鸟教程CSS教程 http://www.runoob.com/css/css-tutorial.html
- 菜鸟教程CSS3教程 http://www.runoob.com/css3/css3-tutorial.html
- CSS参考手册 http://css.doyoe.com/
jQuery 学习网站
- W3C http://www.w3school.com.cn/jquery/
- 菜鸟教程 http://www.runoob.com/jquery/jquery-tutorial.html
- 极客学院 http://wiki.jikexueyuan.com/project/jquery-tutorial/
- 廖雪峰 http://www.liaoxuefeng.com/wiki/
- 参考手册 http://www.css88.com/jqapi-1.9/
- 参考手册 http://www.runoob.com/manual/jquery/
ES6 学习网站
- 阮一峰ES6 http://es6.ruanyifeng.com/
- 极客学院 http://wiki.jikexueyuan.com/project/es6/
- JavaScript 标准参考 阮一峰 http://javascript.ruanyifeng.com/advanced/ecmascript6.html
插件
-
parallel.js:前后端通用的一个并行库
-
zepto: 用于现代浏览器的兼容 jQuery 的库
-
totoro: 稳定的跨浏览器测试工具
-
TheaterJS:一个用于模拟人输入状态的 JS 库
-
stellar.js: 前端用于实现异步滚动效果的库,现已不再维护
-
skrollr: 另一款实现一步滚动的开源库,使用人数众多,可实现各种狂+ 拽酷炫掉渣天的前端效果,看真相
-
Framework7: 前端框架,是开发人员可以基于 web 技术构建 IOS7 程序
-
regulex:用于生成 正则表达式 的可视化流程图
-
markdown-it: 新型 Markdown 解析器,快速,支持插件
-
multiline: 用于 Javascript 中的多行文本,类似于 Ruby 的 HERE Doc
-
screenfull.js: 全屏插件,支持各大浏览器
-
lunr.js: 类似于 Solr, 但是用于浏览器上的全文搜索引擎,可以为 JSON 创建索引,离线也可以使用
-
jquery.hotkeys: jQuery 插件,用于绑定热键
-
breach_core:Javascript 编写的 Browser (浏览器)
-
octocard:用于生成 Github 信息卡片的库
-
github-cards: 用于生成 Github 信息卡片的库
-
money.js: 轻量级货币转换库,web 和 node 皆可用
-
accounting.js: 轻量级的数字、货币转换库
-
javascript-algorithms:Javascript 实现的各种算法集合
-
lazy.js:类似于 underscore, 但是会延迟执行,某些场景下,性能会有很大的提升
-
seajs: 前端模块加载器,解决模块化、依赖等问题
-
jQuery-One-Page-Nav: 单页应用中一个用于处理导航栏的库
-
js.js:Javascript 实现的 javascript JIT
-
jquery-ui: jQuery 团队开发的 UI 相关的前端库,功能强大
-
todomvc: 分别基于 AngularJS/EmberJS/Backbone等实现的 TODO List, 帮助开发者选择前端 MVC 库
-
localForage: Mozilla 出品,用于离线存储,基于IndexedDB, WebSQL 或者 localStorage, 提供一致的接口
-
EventEmitter: 浏览器版的 EventEmitter
-
jquery.serializeJSON: jQuery 插件,用于将 form 表单序列化成 JSON 数据
-
knockout: 前端 MVVM 框架,用于开发富前端应用
-
mermaid:可以根据文本生成流程图,类似于 Markdown 的语法
-
js-sequence-diagrams: 另一款可以根据文本生成流程图的库,类似于 Markdown 的语法
-
flow: 一个用来检测 Javascript 语法错误的库, Facebook 出品
-
zoomooz: jQuery 插件,用来处理浏览器缩放
-
fancyBox:一个用于放大缩小图片、Web 内容或者多媒体元素的库,优雅大方
-
mithril.js: 轻量型前端 MVC 框架,部分使用场景下性能优于 Angular.js 和 React
-
backbone: 强大的前端 MVC 库,鼻祖级前端库,最初为了配合 Rails 来模块化前端应用,兼容性良好 (兼容到 IE6),插件丰富,性能良好
-
jquery.smartbanner: smartbanner 是从 IOS6 开始支持的一个新特性, 这个插件提供了对早期 IOS4/5 和 Android 的支持
-
jquery.scrollTo: 在页面上以一个元素为起始以动画的方式移动(ScrollTo)到另一个元素, 支持回退等
-
jScrollPane:自定义的滚动条,让所有浏览器都显示一样的滚动条
-
onepage-scroll:提供类似于 iPhone6 展示页类似的效果,适用于单页应用,兼容到 IE8
-
ScrollMagic: ScrollMagic: 神奇的滚动交互效果插件,可以在滚动的过程中设置各种各样的动态效果
-
infinite-scroll: 滚动加载,滚动到最下到自动加载, Paul Irish 大神之作
-
animatable: 仅仅依靠 border-width 和 background-position 实现的各种动态效果,看真相
-
Fluidbox:页面上内嵌图片的放大缩小效果,类似于 Medium 中的效果
-
jquery-validation:jQuery 的一个插件,用于校验 Form 表单
-
BigVideo.js: jQuery 的一个插件, 用于实现大背景(视频、图片)效果
-
emscripten: 一款基于 LLVM, 可以将 C/C++ 转换成 Javascript 的工具,使得 Javascript 可以近乎 Native 的速度
-
qrcode-generator: 各种语言的二维码生成工具
-
device.js: 一个可以检测设备类型的工具,可以让我们根据不同的设备来为其定制响应的 Javascript 和 CSS
-
jquery-qrcode: jQuery 插件,用来生成二维码
-
Wookmark-jQuery: jQuery 的一个插件,可以用来实现瀑布流的效果
-
isotope: 可以用来过滤、排列布局,实现美观的动态布局切换效果,Demo
-
lazysizes: 功能强大的图片延迟加载工具,可以首先加载一个低质量的图片,然后再加载高质量的图片
-
progressbar.js:简洁美观的进度条,扁平化
-
pigshell: 一个由 Javascript 实现的Shell, 将互联网当做一个大的文件系统, 通过 cd/ls/cat……等命令, 可以访问 Facebook/Twitter/Google Drive 等网络服务
-
spectrum: Js实现的颜色选择器 (Colorpicker)
-
jQuery.countdown: jQuery 倒计时插件
-
summernote: WYSIWYG 富文本编辑器
-
awesomplete: 非常轻型的一个自动补全 JS 库, 没有任何依赖, 配置简单, 美观
-
switchery: IOS 7 上 Switch 的 JS 实现, 支持 IE8 及以上浏览器
-
trix:Basecamp 公司出品的富文本编辑器,简洁小巧
-
sensor.js: 在智能移动设备浏览器上,通过HTML5的api使用移动设备的功能。定位、运动、倾斜等
-
hyhyhy: 用于创建 基于 HTML5 的 演示文稿
-
swipebox:jQuery 插件,用于处理移动端的触摸事件
-
FileAPI: 前端用户处理文件(拖放、多文件上传等)
-
Sortable: 现代浏览器上用于实现元素拖拽排序的功能,支持 Meteor, + AngularJS, React,不依赖 jQuery
-
Swiper: 用于实现浏览器上的滑动切换效果,支持硬件加速
-
matter-js:2D 物理效果引擎,碰撞、弹跳等
-
jQTouch: 用于辅助创建手机端的 Web 应用,支持主题、Zepto.js 等
-
snabbt.js: 一个利用 Javascript 和 CSS transform 的 animation 库
-
c3: 基于 D3 的图表库
-
echarts: 企业级图表库,百度开发
-
parallax.js: 一个用于响应智能手机 orientation 的库
-
jQuery-Animate-Enhanced:jQuery 动画库的一个增强,用于现代浏览器
-
wysihtml: 富文本编辑器,适用于现代浏览器
-
slip: 一个通过滑动或者拖拽来操控列表的库
-
evil-icons: 一个矢量图库,提供 Ruby/Node 等支持
-
PhotoSwipe:JS 的一个图片展示库
-
focusable: 是页面上一个元素高亮的库,有图有真相
-
firefox.html: Firefox 在浏览器端的实现 —— HTML 版的 Firefox
-
jquery-mobile:jQuery 团队开发的用于辅助手机端 web app 开发的库,基于 HTML5
-
mobile-angular-ui:基于angularjs和bootstarp的web app开发框架
-
interact.js: 一个适用于现代浏览器的,用于处理 手势、拖放、缩放等的库
-
rebound-js: 实现部分物理效果,Facebook 出品
-
basket.js:基于 LocalStorage 的资源加载器,可以用来缓存 script 和 + css, 手机端使用速度快于浏览器直接缓存
-
iscroll: 高性能的滚动(scroll)处理库,功能强大,支持各种事件,不依赖任何的库,且插件丰富, 大众点评的手机端列表滚动就是用这个库处理的
-
metrics-graphics:基于 D3 的图表库,简洁、高效,Mozilla 出品
-
accessible-html5-video-player: Paypal 出品的 Video 播放器
-
loading: 几种 Loading 效果,基于 SVG
-
flippant.js:一款能够漂亮的网页元素翻转效果库,代码许久不更新,不过作为源码学习还是不错的
-
move.js:基于 CSS3 的前端动画框架
-
scrollReveal.js: 使元素以非常酷帅的方式进入画布 (Viewpoint),看 Demo
-
Modernizr: 一个用来检测 HTML5 和 CSS3 支持情况的库
-
foundation: 另一款前端模版框架,类似于 Bootstrap
-
Flat-UI: Bootstrap 的一款主题,简洁美观
-
iCheck: 一款漂亮的 Checkbox 插件
-
Swipe:非常轻量级的一个图片滑动切换效果库, 性能良好, 尤其是对手+ 机的支持, 压缩后的大小约 5kb
-
slick: 功能异常强大的一个图片滑动切换效果库
-
SocialButtons: 漂亮的社交按钮
-
sweetalert:一个非常美观的用于替换浏览器默认 alert 的库
-
web-animations-js: Javascript 实现的 Web Animation API
-
vivus: 可以动态描绘 SVG 的 JS 库, 支持多种动画
-
plyr:轻量, 小巧, 美观的 HTML5 视频播放器
-
timesheet.js:基于 HTML5 & CSS3 时间表
-
slideout: 一个非常美观的侧滑菜单
包管理工具 Package Managers
NPM
- 菜鸟教程NPM 使用介绍 http://www.runoob.com/nodejs/nodejs-npm.html
- 淘宝 NPM 镜像 https://npm.taobao.org/
- npm 模块安装机制简介 http://www.ruanyifeng.com/blog/2016/01/npm-install.html
- npm包搜索地址 https://www.npmjs.com/
Bower
- Bower中文网 http://www.bowercn.com/
- Bower:客户端库管理工具-阮一峰 http://javascript.ruanyifeng.com/tool/bower.html
Yarn
- yarn中文网 https://yarnpkg.com/zh-Hans/快速、可靠、安全的依赖管理
- YARN 简介 https://www.ibm.com/developerworks/cn/data/library/bd-yarn-intro/
编辑器 Text Editors
WebStorm
- 官网下载 http://www.jetbrains.com/webstorm/download
- 前端网破解版下载 http://www.qdfuns.com/tools
VScode
- 官网下载 https://code.visualstudio.com/
- vscode 插件精选 - 献给所有前端工程师 https://segmentfault.com/a/1190000006697219
SublimeText
- 官网下载 https://www.sublimetext.com/
- 前端网破解版插件版下载 http://www.qdfuns.com/tools
- SublimeCodeIntel: Sublime Text 的代码补全工具,支持多种语言
- Emmet:一个用于提高开发效率的编辑器插件,前身是Zen coding
- SublimeLinter: 一个提供代码质量检测的插件
- SublimeTmpl:快速新建指定的模版文件
- Syntax-highlighting-for-Sass:sass代码高亮插件
- MarkdownEditing: Sublime Text强大的 Markdown 扩展, 提供快捷键, 主题等
- ApplySyntax: 辅助检测语法插件
- CTags: Sublime Text Ctags 支持插件, 需要安装 ctags
- sublime-react:React 代码高亮
Atom
- 官网下载 https://atom.io/
HBuilder
- 官网下载 http://www.dcloud.io/
JS框架 JS Frameworks
Backbone
- Backbone.js API中文文档 http://www.css88.com/doc/backbone/
AngularJs
- 中文官方文档 https://angular.cn/
- angularjs中文网 http://www.apjs.net/
- angularjs教程 http://www.angularjs.net.cn/
- Angular 基础入门 http://www.cnblogs.com/micua/p/angular-essential.html
- angular-masonry:Masonry 的 AngularJS 插件,用于瀑布流
- angular-schema-form: 根据 JSON 生成响应的 Form 表单
- restangular: Angular 中用来处理 RESTful API 的插件,可替代 $resource
- ng-cordova:Cordova 常用组件的 Angular 版本
- angular-translate: Angular 的国际化 (I18n)
- ng-inspector: Chrome 插件,用于调试 Angular
- angularjs-style-guide: AngularJS 代码风格
- ngReact: React 的 Angular 插件,可以在 Angular 中使用 React Components
- material: Google Material Design 效果的 Angular 实现
- angular-local-storage: Angular 插件, 提供了对 localStorage 的友好支持, 并对不支持的浏览器使用 cookie 优雅降级
- angular-filter: 一组有用的 Angular Filters
- bindonce: Angular 插件, 用于减少 Watcher 的数量, 提升性能
React
- 英文官方文档 https://facebook.github.io/react/docs/hello-world.html
- 中文官方文档 http://reactjs.cn/react/docs/getting-started-zh-CN.html
- gitbooks手册 https://hulufei.gitbooks.io/react-tutorial/content/introduction.html
- 阮一峰react入门 http://www.ruanyifeng.com/blog/2015/03/react.html
- 阮一峰React Router入门 http://www.ruanyifeng.com/blog/2016/05/react_router.html
- React Router 中文文档 https://react-guide.github.io/react-router-cn/
- react-redux 中文文档 http://cn.redux.js.org/docs/react-redux/index.html
- 阮一峰Redux 入门教程 http://www.ruanyifeng.com/blog
- react: React 框架源代码点击下载 react源码
- react-native: Facebook 出品的使用 React 开发 IOS 原生应用的框架点击下载react-native源码
- react-hot-loader: 实时调整 React 组件效果点击下载react-hot-loader源码
- grunt-react: React 的 Grunt 组件, 用于将 JSX 编译成 JS点击下载grunt-react源码
- touchstonejs: 基于 React 的手机应用前端框架点击下载touchstonejs源码
- essential-react: 基于 React, ES6, React-Router的一个应用脚手架点击下载 essential-react源码
- react-router: react-router源码React 路由解决方案
Vue
- vue官方 http://cn.vuejs.org/
- vuex官方 http://vuex.vuejs.org/zh-cn/
- vue-router官方 https://router.vuejs.org/zh-cn/
UI框架 UI Frameworks
Bootstrap
- 最受欢迎的 HTML、CSS 和 JS 框架 http://v3.bootcss.com/
Ionic
- 一款接近原生的Html5移动App开发框架 会html css js就可以开发app http://www.ionic.wang/
Foundation
- Foundation 中文网 迄今为止最好的响应式前端框架 http://www.foundcss.com
FrozenUI
- 移动端服务的前端框架 http://frozenui.github.io/
materializecss
- 基于Material Design的主流前端响应式框架 http://www.materializecss.cn/
mui
- 最接近原生APP体验的高性能前端框架 http://dev.dcloud.net.cn/mui/
AntDesign
- 和react配合的UI框架 https://ant.design
eleme
- 和vue配合的UI框架 http://element.eleme.io/
JS预处理 JS Preprocessors
TypeScript
- TypeScript 入门教程 菜鸟教程 http://www.runoob.com/
- TypeScript中文网 https://www.tslang.cn/
- TypeScript教程gitbook https://www.gitbook.com/
CoffeeScript
- CoffeeScript 中文 http://coffee-script.org/
- CoffeeScript 实用手册 极客学院 http://wiki.jikexueyuan.com/project/coffeescript/
过程自动化 Process Automation
Grunt
- Grunt中文网 http://www.gruntjs.net/
Gulp
- gulp.js 中文网 http://www.gulpjs.com.cn/
- gulp详细入门教程 http://www.ydcss.com/
- 前端构建工具gulpjs的使用介绍及技巧 http://www.cnblogs.com/2050/p/4198792.html
- Gulp开发教程 https://www.w3ctech.com/topic/134
模板引擎 Templating
Handlebars
- handlebarsjs官网 http://handlebarsjs.com/
- Handlebars中文文档 http://www.360doc.com/content/
- Handlebars.js 中文文档 http://keenwon.com/992.html
- Handlebars的使用方法文档整理 http://www.tuicool.com/articles/fqQFN3
Haml
- haml官方文档 https://github.com/haml/haml
- haml入门 http://blog.csdn.net/napoay/article/details/50491363
Jade
- Jade 官方的英文文档 http://www.w3cplus.com/html/how-to-use-jade.html
- Jade的使用 http://www.w3cplus.com/html/how-to-use-jade.html
- 带你学习Jade模板引擎视频 http://www.imooc.com/learn/259
构建工具 Build Tools
RequireJS
- RequireJS 英文网 http://requirejs.org/
- RequireJS 中文网 http://requirejs.cn/
- require.js的用法-阮一峰 http://www.ruanyifeng.com/blog
seajs
- seajs文档 http://seajs.org/docs/
- SeaJS从入门到原理 http://www.tuicool.com/articles/FfEJv2u
Browserify
- 官网 http://browserify.org/
- github https://github.com/substack/node-browserify/
Webpack
- Webpack 中文指南 http://webpackdoc.com/
- webpack的实例 http://www.vichily.com
- webpack的入门 http://www.vichily.com
- 一小时包教会 —— webpack 入门指南 http://www.w2bc.com/Article/50764
CSS预处理器 CSS Preprocessors
Sass
- sass入门 http://www.w3cplus.com/sassguide/
- sass参考手册 http://sass.bootcss.com/docs/sass-reference/
- SASS用法指南-阮一峰 http://www.ruanyifeng.com/blog/
Less
- less中文网 http://lesscss.cn/
- less快速入门 http://less.bootcss.com/
stylus
- stylus中文文档-张鑫旭 http://www.zhangxinxu.com/jq/stylus/
版本控制 Version Control
Git
- Git教程-廖雪峰 http://www.liaoxuefeng.com/wiki/
Svn
- 史上最简单的SVN使用教程和注意事项 http://blog.csdn.net/fwzkj/article/details/47988885
- SVN 教程 极客学院 http://wiki.jikexueyuan.com/project/svn/
- SVN 教程 菜鸟教程 http://www.runoob.com/svn/svn-tutorial.html