qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(包含相关示例)
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79423622
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中...(点击传送门)
Qt开发专栏:qss样式表笔记大全(点击传送门)
《qss样式表笔记大全(一):qss名词解析(包含相关示例)》
《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(包含相关示例)》
《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(包含相关示例)》
《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(包含相关示例)》
前话
Qt的qss样式详解与Demo。
可设置样式的窗口部件列表
QAbstractScrollArea(滚动区域:随视口滚动背景、固定背景)
| 窗口部件 |
样式表使用方式 |
| QAbstractScrollArea
|
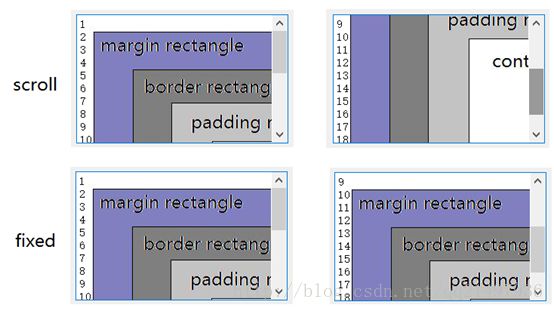
支持盒模式。 所有QAbstractScrollArea的派生类(QAbstractItemView QColumnView、QHeaderView、QListView、QTableView、QTreeView、QGraphicsView、QMdiArea、 QPlainTextEdit、QScrollArea、QTextEdit、QTextBrowser、QListWidget and QUndoView、QTableWidget、QTreeWidget): 支持滚动背景,使用background-attachment属性,设置属性值为scroll(缺省); 支持固定背景,不与视口滚动,使用background-attachment属性,设置为属性值fixed。 属性background-attachment: 属性值类型:Attachment 属性值:{scroll | fixed} |
示例:QTextEdit使用background滚动背景与固定背景
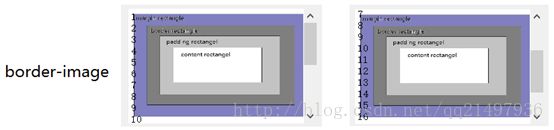
扩展:固定平铺拉伸满视口背景
QTextEdit{
border-image: url(E:/1.jpg);
}
QCheckBox
| 窗口部件 |
样式表使用方式 |
| QCheckBox
|
支持盒模式。 拥有子控件-指示器indicator,使用::indicator选择子控件。默认情况下,指示器被放置在小部件的内容矩形的左上角。支持间隔属性,指定检查指示符和文本之间的间距,使用spacing属性。 属性spacing*: 属性值类型:Length 属性值:px: pixels(default) pt: the size of one point (i.e., 1/72 of an inch) em: the em width of the font (i.e., the width of 'M') ex: the ex width of the font (i.e., the height of 'x') |
示例:QCheckBox::indicator定制
QCheckBox {
spacing: 5px;
}
QCheckBox::indicator {
width: 13px;
height: 13px;
}
QCheckBox::indicator:unchecked {
background-color: rgb(60, 0, 0);
}
QCheckBox::indicator:unchecked:hover {
background-color: rgb(120, 0, 0);
}
QCheckBox::indicator:unchecked:pressed {
background-color: rgb(180, 0, 0);
}
QCheckBox::indicator:checked {
background-color: rgb(0, 60, 0);
}
QCheckBox::indicator:checked:hover {
background-color: rgb(0, 120, 0);
}
QCheckBox::indicator:checked:pressed {
background-color: rgb(0, 180, 0);
}
QCheckBox::indicator:indeterminate:hover {
background-color: rgb(0, 0, 255);
}
QCheckBox::indicator:indeterminate:pressed {
background-color: rgb(0, 0, 255, 100);
}
indeterminate为半选中状态
QColumnView
| 窗口部件 |
样式表使用方式 |
| QColumnView |
可被image属性控制。 拥有子控件-arrow(箭头)指示符,通过::left-arrow和::right-arrow控制。 |
QComboBox
| 窗口部件 |
样式表使用方式 |
| QComboBox |
外框是frame,该frame支持盒模式。 拥有子控件-下拉按钮,可通过::drop-down控制。默认情况下拉按钮被放置在小部件的填充矩形的右上角。默认情况下,剪头放在下拉按钮内容的矩形的中心。 |
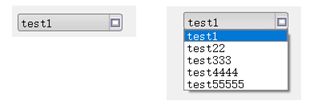
示例:QComboBox定制
QComboBox {
border: 1px solid gray; /* border: 宽度 线类型 颜色 */
border-radius: 3px;
padding: 1px 18px 1px 3px;
min-width: 6em;
}
QComboBox:editable {
background: white;
}
QComboBox:!editable, QComboBox::drop-down:editable {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #E1E1E1, stop: 0.4 #DDDDDD,
stop: 0.5 #D8D8D8, stop: 1.0 #D3D3D3);
}
/* QComboBox gets the "on" state when the popup is open */
QComboBox:!editable:on, QComboBox::drop-down:editable:on {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #D3D3D3, stop: 0.4 #D8D8D8,
stop: 0.5 #DDDDDD, stop: 1.0 #E1E1E1);
}
QComboBox:on { /* shift the text when the popup opens */
padding-top: 3px;
padding-left: 4px;
}
QComboBox::drop-down {
subcontrol-origin: padding;
subcontrol-position: top right;
width: 15px;
border-left-width: 1px;
border-left-style: solid; /* just a single line */
border-left-color: darkgray;
border-top-right-radius: 3px; /* same radius as the QComboBox */
border-bottom-right-radius: 3px;
}
QComboBox::down-arrow {
/* image: url(E:/1.jpg);*/
border-image: url(E:/1.jpg);
}
QComboBox::down-arrow:on { /* shift the arrow when popup is open */
top: 1px;
left: 1px;
}
注意:增加test1 test22.. 单项的高度(ui->comboBox->setView(new QListView(); 添加图片),
原来是如下:
QComboBox QAbstractItemView::item { min-height: 110px; min-width: 40px; }
QDateEdit(参照QSpinBox)
| 窗口部件 |
样式表使用方式 |
| QDateEdit |
查看QSpinBox |
QDialog
| 窗口部件 |
样式表使用方式 |
|
|
只支持background、background-clip和background-origin三个属性。 警告:确保您定义自定义部件时定义了Q_OBJECT宏。 属性:background 属性值类型:Background 属性描述:设置背景的快捷属性符,相当于指定:background-color、background-image、background-repeat、background-posision。 |
QDialogButtonBox
| 窗口部件 |
样式表使用方式 |
| QDialogButtonBox |
按钮的布局可以使用button-layout属性。 属性:button-layout 属性值类型:Number 属性值:[0 (WinLayout) | 1 (MacLayout) | 2 (KdeLayout) | 3 (GnomeLayout)] |
QDockWidget
| 窗口部件 |
样式表使用方式 |
| 支持定制标题栏和标题栏按钮样式。 支持边框定制,使用border属性。 拥有子控件-标题栏,使用::title可控制标题栏。 标题栏有用子控件-关闭按钮和浮动按钮,使用::close-button和::float-button控制。 当是垂直标题栏时,会被置为:vertical状态。 依赖于QDockWidget::DockWidgetFeature特性设置,会被选取为:closable、:floatable和:movable三种状态。 |
QDoubleSpinBox(查看QSpinBox)
| 窗口部件 |
样式表使用方式 |
| QDoubleSpinBox |
查看QSpinBox |
QFrame
| 窗口部件 |
样式表使用方式 |
| QFrame |
支持盒模式。 4.3版本以后,当设置一个QLabel时会自动设置QFrame::frameStyle属性为QFrame::StylePanel。 |
示例:QFrame定制
QFrame, QLabel, QToolTip{
border: 2px solid green; /* border: 宽度 线类型 颜色 */
border-radius: 4px;
padding: 2px; /* 边界都内部矩形的宽度 */
background-image: url(E:/1.jpg);
}
QGroupBox
| 窗口部件 |
样式表使用方式 |
| QGroupBox |
支持盒模式; 拥有子控件-标题栏,使用::title可控制。默认情况下,标题栏文字”GroupBox”位置取决于QGroupBox::textAlignment。 在可选择情况下,标题栏拥有子控件-指示器, 使用::indicator定制控制。 属性spaceing控制text与indicator之间的距离。 |
示例:QGroupBox定制
QGroupBox {
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #E0E0E0,
stop: 1 #FFFFFF);
border: 2px solid gray; /* 右图border: 4px solid gray; */
border-radius: 5px;
margin-top: 1ex; /* 右图margin-top: 4ex; */
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top center; /* position at the top center */
padding: 0 3px;
background-color: qlineargradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FF0ECE,
stop: 1 #FFFFFF);
}
当在代码或者ui中将GroupBox设置为checkable=true时,如下:
QGroupBox {
background-color: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #E0E0E0, stop: 1 #FFFFFF);
border: 4px solid gray;
border-radius: 5px;
margin-top: 24px; /* leave space at the top for the title */
}
QGroupBox::title {
subcontrol-origin: margin;
subcontrol-position: top center; /* position at the top center */
padding: 0 3px;
background-color: qlineargradient( x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FF0ECE,
stop: 1 #FFFFFF);
}
QGroupBox::indicator {
width: 24px;
height: 24px;
}
QGroupBox::indicator:unchecked {
image: url(E:/1.jpg);
}
QHeaderView
| 窗口部件 |
样式表使用方式 |
| QHeaderView |
支持盒模式。 拥有子控件-头标题格,使用::section来控制样式,:该子控件拥有:middle,:fisrt,:last:only-one,:next-selected, :previous-selected,:selectted和checked状态。 拥有子控件-标题单元格箭头,使用::up-arrow和::down-arrow控制。 |
示例:QTableWidget的QHeaderView定制
QHeaderView::section {
background-color: qlineargradient( x1:0, y1:0, x2:0, y2:1,
stop:0 #616161,
stop: 0.5 #505050,
stop: 0.6 #434343, stop:1 #656565);
color: white;
padding-left: 4px;
border: 1px solid #6c6c6c;
}
QHeaderView::section:checked
{
background-color: red;
}
/* 以下图标,只有在设置允许sortingEnable排序后,点击表头才会出现*/
QHeaderView::down-arrow {
width:24px;
height:24px;
image: url(E:/arrow-down.jpg);
}
QHeaderView::up-arrow {
width:24px;
height:24px;
image: url(E:/arrow-up.jpg);
}
《qss样式表笔记大全(一):qss名词解析(包含相关示例)》
《qss样式表笔记大全(二):可设置样式的窗口部件列表(上)(包含相关示例)》
《qss样式表笔记大全(三):可设置样式的窗口部件列表(中)(包含相关示例)》
《qss样式表笔记大全(四):可设置样式的窗口部件列表(下)(包含相关示例)》
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:http://blog.csdn.net/qq21497936/article/details/79423622