React简要开发文档(使用umiJs+antd+dva+nginx)
React开发文档
本文档按照react+umi+dva+antd为技术栈,仅供参考,欢迎指正错误。谢谢
一、 本文档只介绍相关开发流程以及相关简要概念,如需详细了解可参考官网。
React: https://react.docschina.org/
UmiJs: https://umijs.org/
Dva: https://dvajs.com/
Antd: https://ant.design/index-cn
二、 技术栈简介(摘自官网)
1.React: 用于构建用户界面的 JavaScript 库。
优点:(声明式)React 可以非常轻松地创建用户交互界面。为你应用的每一个状态设计简洁的视图,在数据改变时 React 也可以高效地更新渲染界面。以声明式编写UI,可以让你的代码更加可靠,且方便调试。(组件化)创建好拥有各自状态的组件,再由组件构成更加复杂的界面。无需再用模版代码,通过使用JavaScript编写的组件你可以更好地传递数据,将应用状态和DOM拆分开来。
2.umi,中文可发音为乌米,是一个可插拔的企业级 react 应用框架。umi 以路由为基础的,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展,比如支持路由级的按需加载。然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。
3.dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,dva 还额外内置了 react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。dva一般是与umi结合在一起用的 ,dva主要就是用来解决数据流的问题 ,umi针对于路由的控制,地dva主要的功能就是将redux和redux-saga两者相结合在一起,在原来的写法上,redux和redux-sagas是相对分离的并没有很清晰的模块概念,在dva中将redux的同步操作,和带有副作用的异步effect操作,写在一个model里,简化了写法让一个功能块的数据操作更加清晰明确。除了这个主要功能外,还添加了一些附加的插件功能。
4.antd,服务于企业级产品的设计体系,基于确定和自然的设计价值观上的模块化解决方案,让设计者和开发者专注于更好的用户体验。
个人理解(仅供参考):React提供底层开发语言支持,dva数据流方案(将前端抽象为mvc三层结构),建立起后台与前端的交互,antd页面展示(ui库),umi快速开发框架,无缝集成react,dva,antd等第三方插件,使得react开发更加迅速。
三、 开发以及部署简要说明
本套技术体系开发完成后部署与传统前后端分离的系统并无特别差异,开发完成后通过umi工具自带的打包工具打包(webpack)即可完成打包,打包后可选生成两个形式的文件(1.react单页面,2.以.html结尾的文件;相关配置可查阅官网,注意两种打包方式nginx配置也有所差别)。打包完成后默认在根目录下生成/dist文件,将dist下文件全部放至nginx配置的文件目录即可。(此流程可参考第四小节)
umi作为一个开发框架,考虑了源码开发到上线的一个流程,下图是umi从源码到上线的一个流程。
umi 首先会加载用户的配置和插件,然后基于配置或者目录,生成一份路由配置,再基于此路由配置,把 JS/CSS 源码和 HTML 完整地串联起来。用户配置的参数和插件会影响流程里的每个环节。
四、 开发流程示例(umi-sample-project仅供参考)
- 上述技术稍显繁杂,umiJs作为快速开发框架,尽最大可能简化了我们的开发流程,降低了开发难度,我们可以通过umiJs自带的工具,建立好我们所需要的sample-project,(umiJs可以直接结合dva+antd进行开发)
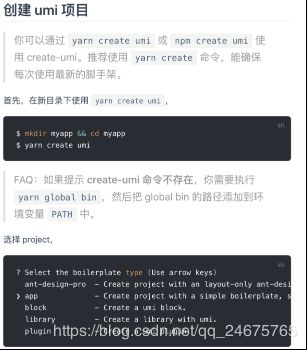
- 操作如下(可参考官网 https://umijs.org/zh/guide/getting-started.html#%E7%8E%AF%E5%A2%83%E5%87%86%E5%A4%87 https://umijs.org/zh/guide/create-umi-app.html#%E5%88%9B%E5%BB%BA-umi-%E9%A1%B9%E7%9B%AE):
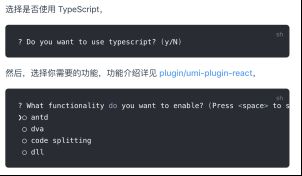
在这里,我们选择app,创建一个简单的工程,敲击回车,可以选择需要的插件
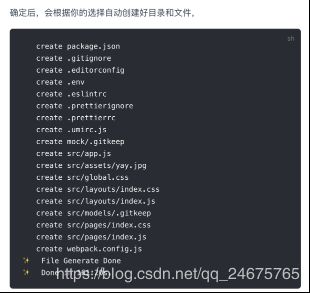
在这里我们选择antd和dva两个插件,空格选中,回车确认,自动创建工程。
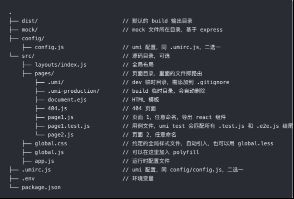
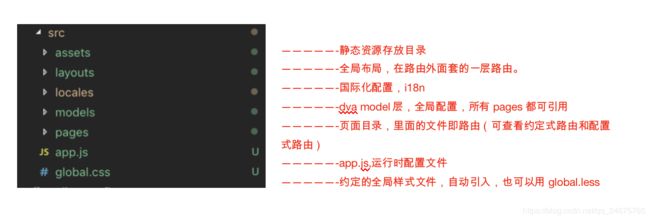
umi约定目录说明(上面自动生成的目录多了dva的三层结构目录中的services和models,注意约定生成的目录请勿改动,如需改动需更改相关配置):
此上基于默认的umiJs配置,生成一个sample-project,并启动起来,了解大概的开发流程。
下面我们将查看sample-project的project,并简要说明目录结构,以及结合dva和antd进行开发。
五、 基于上述所用技术整合开发(基于umi-sample-project结合dva+antd开发一个与后台交互的页面)
1.代码结构解释
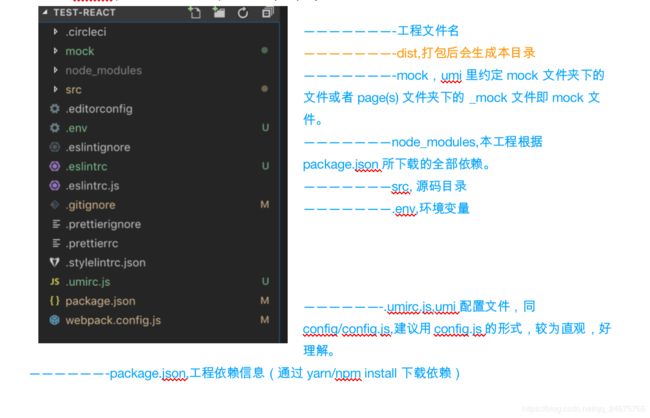
1.1 用vscode(编辑器看个人习惯)打开sample-project,一级目录如下:
1.3 开发文件目录调整, 我们可以看到整个默认生成的文件是十分完整的,但是在我们日常开发中,很多配置是不需要改动的(特殊需求可后续在增加,前期开发已简洁明了为主)。为此,对工程目录做如下调整。
1.4 工程说明, 此工程结合antd,dva开发而成,需要对dva有基本概念的了解。可参考dva知识地图。
https://dvajs.com/knowledgemap/#javascript-%E8%AF%AD%E8%A8%80
1.5 工程完整代码参考:https://github.com/OwenZhouzhou/umiDemo.git
1.6 工程部署,运行npm/cnpm run build(具体脚本查看package.json中配置的script命令)
config.js中有一个参数可控制是否生成以.html结尾的文件
1.6.1 单页面部署(htmlSuffix: false)
运行cnpm run build
打包完成后在根目录生成/dist目录,
将dist下整个文件下内容,放至nginx制定root目录下(nginx配置参考如下)。
启动nginx,即可
访问地址:http://localhost:8080/users
1.6.2 静态页面部署(htmlSuffix: true, .html)
运行cnpm run build
打包完成后在根目录生成/dist目录,
将dist下整个文件下内容,放至nginx制定root目录下(nginx配置参考如下)。
启动nginx即可。
访问地址:http://localhost:8080/users.html
nginx配置文件:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /usr/local/etc/nginx/logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#react 单页面
server {
listen 8080;
server_name localhost;
charset utf-8;
location ^~ /api/users/ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' '*';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type' ;
proxy_pass http://jsonplaceholder.typicode.com/users/;
}
location ~ / {
location ^~ /static {
add_header Cache-Control max-age=946080000;
}
root /Users/Documents/code_workspace/react/dist;
try_files $uri /index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
#静态页面 .html
server {
listen 8081;
server_name localhost;
location ~ / {
location ^~ /static {
add_header Cache-Control max-age=946080000;
}
root /Users/Documents/code_workspace/react/dist;
}
charset utf-8;
location ^~ /api/users/ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' '*';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type' ;
proxy_pass http://jsonplaceholder.typicode.com/users/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
(ps:我们看到单页面和静态页面部署方案差异不大,单页面需要配置try_files去寻找资源)
文档写的大部分摘自官网,示例工程也是基于umi官方example修改,
部分内容为本人理解,如有错误,欢迎指正,谢谢。