微信小程序小案例——简单数据增删改查模拟
微信小程序小案例——简单数据增删改查模拟
应同学导师之邀,要做一个微信小程序,虽然没接触过,本着不会就学的态度就接了。这里就简单记录下制作过程,方便以后自己查找。(此处是粗糙版本,练习用的数据模拟)也可以当做一个小程序教程用咯。
关于微信小程序,官方上有简单的教程,这里附上链接。我自己也找了一些视频教程、电子书教程,顺便附上链接,给有需要的人:
链接:https://pan.baidu.com/s/135FodPz8P-cMHDYbRQVv9g
提取码:7Eya
作者:陈振庭
QQ:2621336811
简单的功能如图2所示,就是用户信息的查询,添加,删除。这里删除的是新添加进去的所有用户信息,想一个个删、删指定的也可以啊,啊懒得写。。。
关于微信小程序,主要有四部分的内容,如下图所示:json文件、js文件、wxml文件、wxss文件,其中json是配置文件,wxml是模板,wxss是用来写样式,js负责逻辑交互。跟网页制作很像,所以语法上也是很相似,后三者对应于其中的JavaScript、html、css,具体每种文件的作用可以参考官方文档。
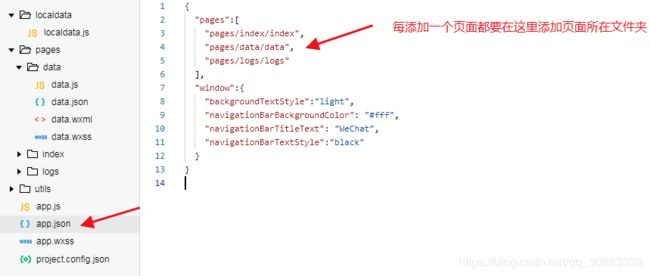
整个小程序的文件和路径如图3所示:

图3
从图3可知,这里一共有三个页面,每建立一个页面要建立一个文件夹。其中index、logs这两个页面是每次创建一个小程序都会有的两个页面,算是展示用的,其中index是图1这个页面,可以直接在他的基础上更改,不需要也可以直接删了。我创建的是data这个页面,即图2。
在微信小程序中,每添加一个页面,都要在app.json中添加页面路径,如下图所示:

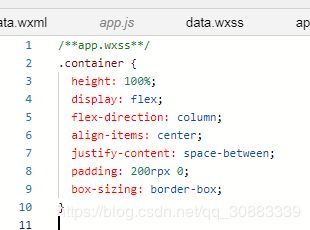
从图3还可以发现有个utils文件夹,这里写进去的内容相当于作用在整个小程序上面的,一般是一个一个页面来写的。单个页面可以理解为局部变量,utils是全局变量。比如有些字体大小,字体类型这种或者一些间距,可以在整个小程序中统一一下,这时候就可以在里面的app.wxss文件中写入全局样式:

然后这里重点是介绍data文件夹下的js文件、wxml文件。
首先是data.wxml文件,代码如下所示:
请输入需要查询的用户名:
性别:{{searchSex}}\n
ID:{{searchId}}
请输入要添加的用户信息:
用户名:
性别:
ID:
然后是data.js文件,代码如下所示:
var postsData = require('../../localdata/localdata.js')
Page({
data: {
addName: '',
addSex: '',
addId: '',
searchName: '',
searchSex: '',
searchId: '',
count: 0
},
onLoad: function(options) {
//载入缓存的用户数
var postListTemp = postsData.postList;
if (wx.getStorageSync('count')) {
var tempCount = wx.getStorageSync('count');
var userStorage = [];
for (var i = 1; i <= tempCount; i++) {
var tempSotrage = wx.getStorageSync(String(i));
userStorage.push(tempSotrage);
};
postListTemp = postListTemp.concat(userStorage);
} else {
var tempCount = 0;
};
this.setData({
postList: postListTemp,
count: tempCount
});
//wx.clearStorageSync();
//console.log(postListTemp)
//console.log(wx.getStorageSync('count'))
},
//输入用户信息
userNameInput: function(e) {
this.setData({
addName: e.detail.value
})
},
idInput: function(e) {
this.setData({
addId: e.detail.value
})
},
sexInput: function(e) {
this.setData({
addSex: e.detail.value
});
},
//添加用户信息
addData: function() {
var temp = {
name: this.data.addName,
sex: this.data.addSex,
id: this.data.addId
};
var tempList = this.data.postList
tempList.push(temp)
var tempCount = this.data.count + 1;
wx.setStorageSync(String(tempCount), temp);
wx.setStorageSync('count', tempCount);
this.setData({
count: tempCount,
postList: tempList
})
//console.log(this.data.postList);
},
//需要查询信息的用户名
searchUserNameInput: function(e) {
this.setData({
searchName: e.detail.value
})
},
//查询用户信息
seeUserData: function() {
var tempList = this.data.postList;
console.log(tempList)
var length = tempList.length;
var index = 0;
tempList[index].id = '1234';
tempList[index].sex = '男';
for (var i = 0; i < length; ++i) {
if (tempList[i].name == this.data.searchName) {
index = i;
break;
};
if (i == length - 1) {
tempList[index].id = '未找到';
tempList[index].sex = '未找到';
};
};
this.setData({
searchId: tempList[index].id,
searchSex: tempList[index].sex
});
},
clearStorage: function() {
wx.clearStorage();
},
})
然后下面这个是样式文件data.wxss,写的比较简单,可以根据需要来添加,哎,太懒了,不想搞。。。不是特别丑就行。主要写了一些组件之间的间距的东西,像素单位用rpx,可以自适应于手机屏幕,毕竟屏幕尺寸有大有小。用的弹性盒子模型,方向为垂直方向。不得不说这真是个好东西,布局神器,不知道的可以去百度一下。
.inputstyle {
display: flex;
flex-direction: column;
margin-top:30rpx;
}
.itemLeftDistance {
margin-left:80rpx;
}
.upAndDownDistance {
margin-top:50rpx;
margin-bottom: 50rpx
}
需要注意的是,如果在json文件中,没有你需要添加的内容,也不能让他空着,要加上一个{},不然会报错。emmm一个不知道的话会找上半天错误原因的神奇东西。。。

此处使用模拟数据,新建一个文件夹localdata,在里面添加一个localdata.js文件,在里面写一个简单的数据库如图所示。实际应用的时候从服务器后端接收数据,这里只是简单做一个模拟。最后一行是数据库的入口,与前面的data文件夹中的data.js开头第一句对应:var postsData = require(’…/…/localdata/localdata.js’),相当于访问里面的数据。

小时候作文就没怎么及格过,写作文只会用小明小红这几个名字,一直沿袭到现在。。。囧。
代码写的不咋地啊,也没有优化。。。毕竟才学了两天。。。囧。主要是记录个过程方便以后查看。其他人不喜勿喷哈!
先这样吧。。。晚点加上data.js、data.wxml这两个文件的内容。。。

