vue学习笔记
一 : v-if
作用: 判断是否加载固定的内容,如果为真,就加载,否则不加载用处: 用在权限管理,页面加载语法: v-if="判断表达式"特点: 控制元素插入或删除,而不是隐藏(v-show是隐藏)v-if与v-show的区别:
- v-if的安全级别更高,v-show只是隐藏了,通过页面源代码还是可以看到,安全级别低、
- v-if更高的切换消耗(切换消耗指从未加载到加载或者从加载到未加载的状况,需要添加或删除这个元素),v-show需要更高的初始化渲染消耗
- 因此如果需要频繁切换而对安性无要求,使用v-show;如果运行时,条件不能改变,使用v-if
v-if和v-for的区别 : 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
举个栗子1
"app">
if="status == 'ok' ">yes
else>no
var app = new Vue({
el : '#app',
data : {
status : 'ok'
}
});
运行结果 :app.status = 'ok' 则显示yes,status=任何其他的值都显示no栗子2 : 一个条件渲染多条语句
<template v-if="status == 'ok'">
<h1>titleh1>
<p>paragraph 1p>
<p>paragraph 2p>
template>
运行结果 : 条件成立时,这三条语句同时显示在页面上
title
paragraph 1
paragraph 2
拓展一点:
template用于包裹纯文字或者没有大的父级元素包裹的情况下,比如一段文字需要加载,而没有别的元素包裹它,就可以用template来包裹
栗子3
"app4">
if="seen">v-if根据条件显示与隐藏
var app4 = new Vue({
el : '#app4',
data : {
seen : true
}
})
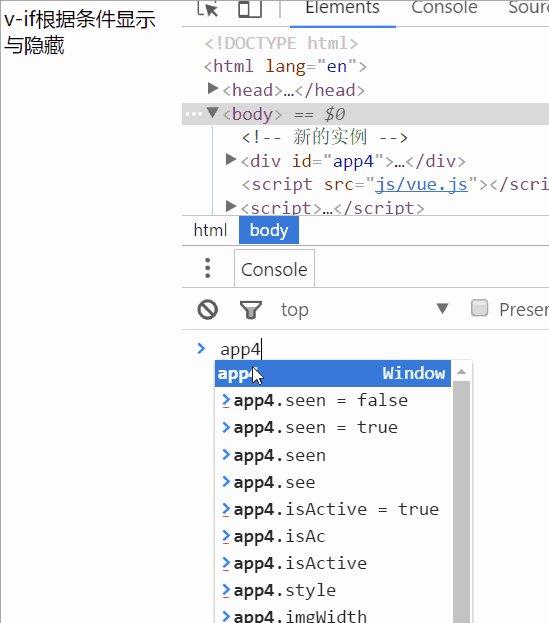
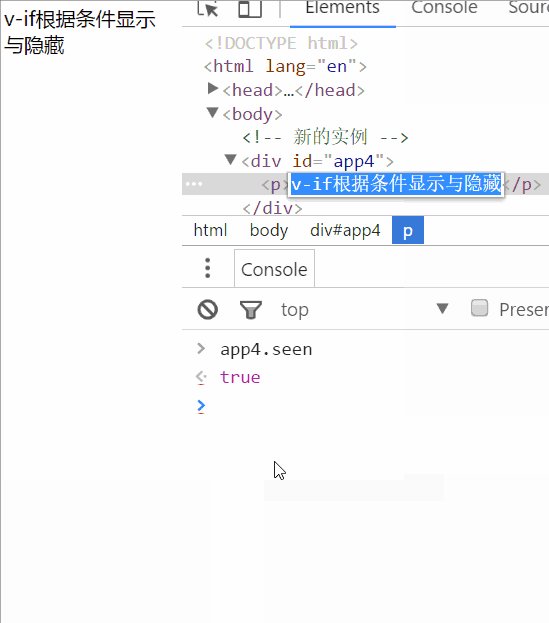
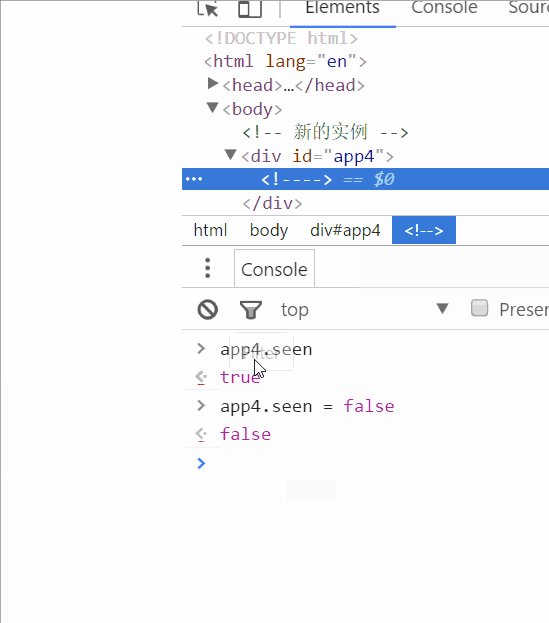
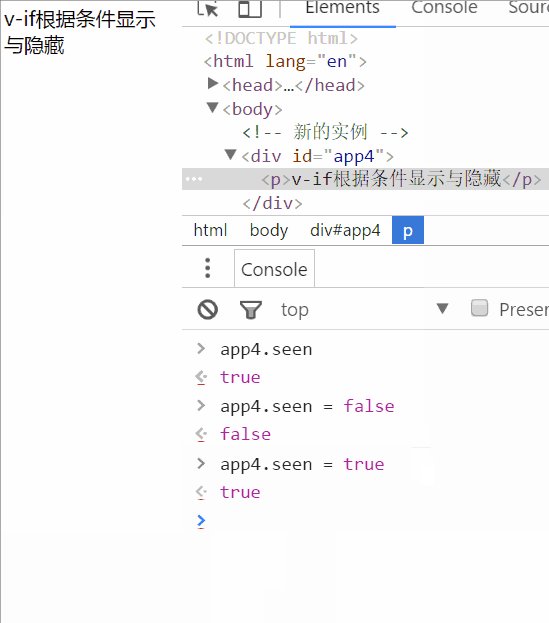
运行结果 :
从上述动图我们可以看到 : v-if如果判断不成立,就不会在DOM中渲染,也不会将对应的语句显示在页面上
二 :v-else
v-else要紧跟在v-if后面,表示v-if条件不成立时执行
三 : v-else-if
表示多次,在v-if和v-else中间栗子4
<div id="app5">
<div v-if="status == 'loading'">
<div style="background-color:blue">loadingdiv>
div>
<div v-else-if="status === 'success'">
<div style="background-color:green">successdiv>
div>
<div v-else="status == 'fail'">
<div style='background-color:red'>faildiv>
div>
div>
var app5 = new Vue({
el : '#app5',
data : {
status : 'loading'
}
})
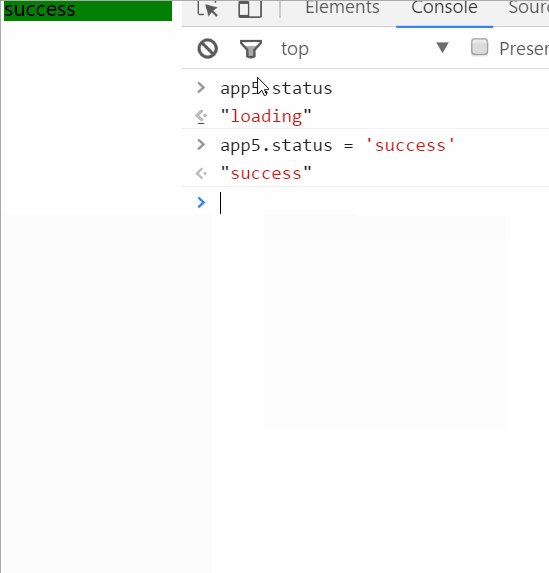
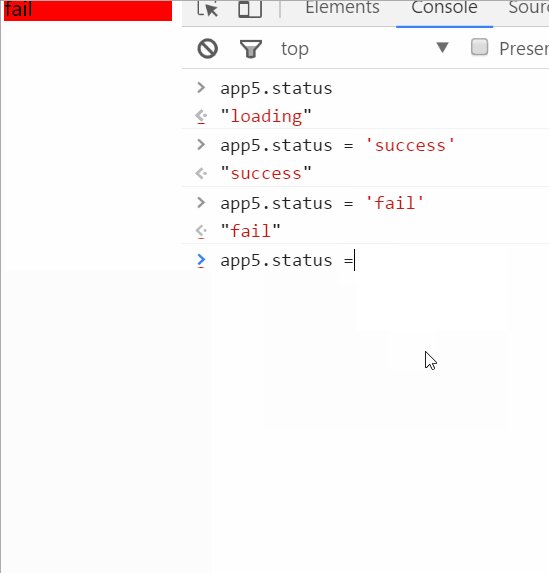
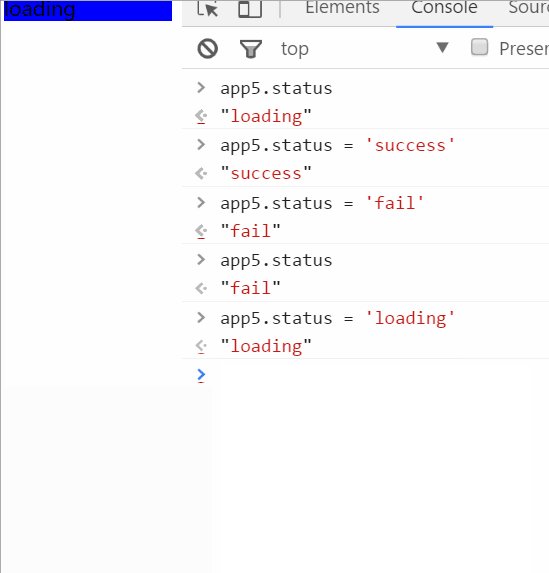
运行结果 :
作者:椰果粒
链接:https://www.jianshu.com/p/8ecde5953465
來源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。