微信小程序后端系统CMS开发笔记--04
下载xampp:https://sourceforge.net/projects/xampp/ (非官网)
链接:https://pan.baidu.com/s/1AYFPmUCZ51yHJdp-f0A7-Q
提取码:dtxg
下载weicms:https://coding.net/u/weiphpdev/p/weiphp4.0/git(git)
链接:https://pan.baidu.com/s/120lXXdAvorhd8xhSV6vwgA
提取码:5m69
安装步骤:
1.双击安装包进行安装,由于本地安装有杀毒软件,出现一个询问是否安装,选择“Yes”
2.点击“Next”,安装完成,点击“Finish”
运行步骤:
1.cms是内容管理系统,weicms是一个基于ThinkPHP实现的微信公众号和小程序后台管理框架,打开Apache和mysql,点击config,打开Apache(httpd.conf),拖拽到中部位置,找到文件根目录,将weicms安装包放入该处。


2.用浏览器打开本地代码,转入到localhost/文件名称![]()
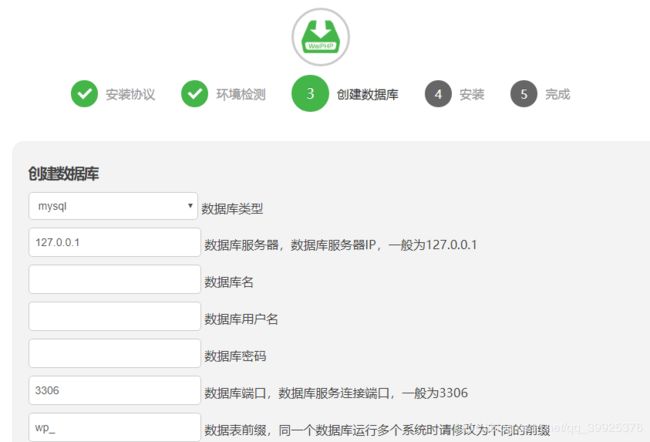
3.进入安装页面,点击下一步并设置管理员用户名和密码。记住填写的管理系统管理人的账号密码。



4.进入前端后,如想进入后台界面,可将网址后改成admin,转入超级管理员页面。

后端界面

小程序列表界面数据与后端对接
1.新建插件


2.安装插件

通过模型可以最快速实现的常规的表单数据增加编辑,列表内容管理,搜索,分布等功能。
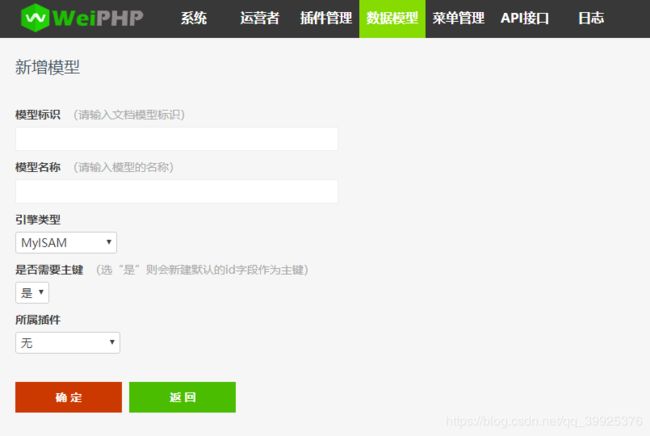
3.新增模型

4.添加字段

5.进入小程序

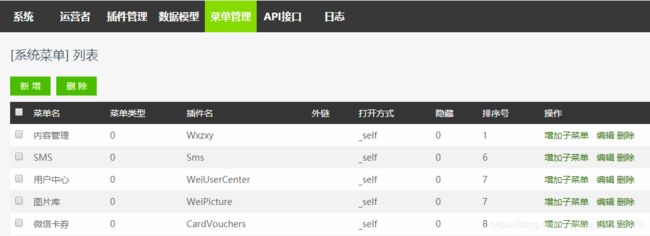
6.新增列表和菜单



在网页打开weiphp小程序前端界面,跳转到getlist方法界面,若能得到数据,则说明代码无误。

//list.js
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log("onload")
var that=this
wx.request({
url: 'http://localhost/weicms/index.php?s=/w16/Wxzxy/Wxzxy/getlist',
data: {},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
that.setData({
newslist: res.data
})
} })
}

注意:如果出现ERROR 1054 (42S22): Unknown column ‘time’ in ‘field list’,检查数据模型字段名是否与程序代码字段一致。
WxzxyController.class.php
<?phpnamespace Addons\Wxzxy\Controller;
use Think\ManageBaseController;
class WxzxyController extends ManageBaseController{
function getlist(){
set_time_limit(0);
$limit = I('limit', 10, 'intval');
$lastid = I('lastid', 0, 'intval');
if($lastid>0){
$map['id'] = array('lt', $lastid);
}
$list = M('wxzxy')->where($map)->order('id desc')->field('id,title,img,cTime')->limit($limit)->select();
foreach ($list as &$vo) {
$vo['img'] = get_cover_url($vo['img']);
$vo['cTime'] = time_format($vo['cTime']);
}
//dump($list);
$this->ajaxReturn($list);
} }
跳转内容界面后端对接
onLoad: function (options) {
var that = this
wx.request({
url: 'http://localhost/weicms/index.php?s=/w16/Wxzxy/Wxzxy/getDetail',
data: {id:options.id},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res.data)
that.setData({
info: res.data
})
}
触发事件
<view bindtap='click'>文章列表view>
//list.js
click:function(){}
