vue-axios的使用及其get与post网络请求
一、vue-axios学习网址
网址1: https://github.com/imcvampire/vue-axios
网址2: https://www.npmjs.com/packge/axios
二、vue中get与post请求
vue高版本中,推荐使用axios进行网络请求,而不再使用vue-resource。
在vue04项目中,在终端运行 npm install --save axios vue-axios ,下载vue-axios插件
注意:“vue04项目”是指我的上篇博客中通过vue-cli脚手架创建的项目(后面我会附上源码,博客标题:《利用vue-cli创建项目步骤简述》,博客链接:https://blog.csdn.net/qq_41115965/article/details/80766520)
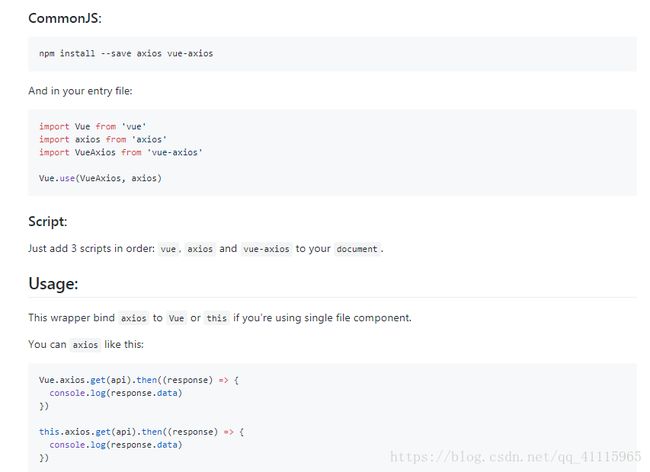
提示:使用插件的时候,一般都要在入口文件main.js中引入,因为main.js项目运行首先运行的文件。具体代码如下:
main.js文件
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)疑问:为什么使用Vue.use(VueAxios, axios)
解惑:通过全局方法 Vue.use() 使用插件,就相当于调用install方法,vue官网举例如下:
// 调用 `MyPlugin.install(Vue)`
Vue.use(MyPlugin)注意:在comunication组件中发起请求,要使用Vue,所以需要引入,即import vue from 'vue'(comunication组件是本例中发起网络请求的组件)
axios的get请求的参数解释:
第一个参数是链接,参数还可以拼接,也可以使用params形式。学习网址: https://www.npmjs.com/package/axios
axios的get使用方法(源自相关学习网址截图)
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// Optionally the request above could also be done as
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});注意:原本url应该http://127.0.0.1:5888/api/get,但是开发时,代码都是放在公司服务器上的,绝对不会存在跨域问题。测试环节中,没有必要让后台进行jsonp处理或者cors。
此时点击comunication组件中的按钮,发起get请求,会出现报错。报错信息为:GET http://localhost:8080/api/get?name=%E5%AC%B4%E6%94%BF&age=45 404 (Not Found)
报错解释:
其中http://localhost:8081是默认的服务器端口,在package.json中 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",利用webpack-dev-server插件,搭建一个服务器,执行webpack.dev.conf.js,内置的服务器没有/get/api接口,所以会报错。
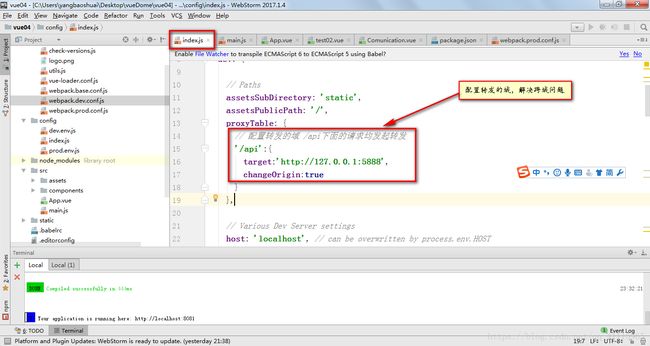
解决方法:设置转发的域
具体做法:查看package.json文件,"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",双击打开build/webpack.dev.conf.js文件,找到proxy设置代理,按住Ctrl并鼠标点击proxy: config.dev.proxyTable,此时会进入index.js文件,配置转发的域,具体做法见下图,而后在终端按下Ctrl+c,而后 npm start 重启项目。
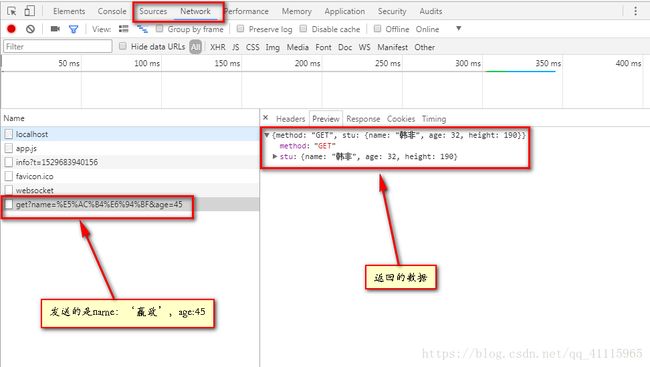
点击get请求button,请求成功的标志,见下图:
comunication.vue组件中的get请求代码
// 发起get请求
Vue.axios.get('/api/get', {
// get传递的query参数(传递的参数应与后台人员协商,本次模拟不做限制,不做判断)
params: {
name: '嬴政',
age: 45
}
}).then((response) => {
// then 指成功之后的回调 (注意:使用箭头函数,可以不考虑this指向)
console.log(response);
console.log(response.data);
this.resData = response.data;
}).catch((error) => {
// catch 指请求出错的处理
console.log(error);
});axios的post请求方法介绍
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
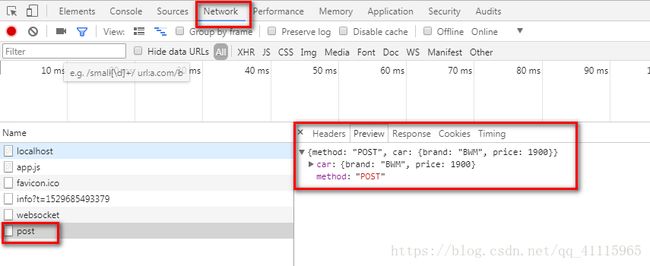
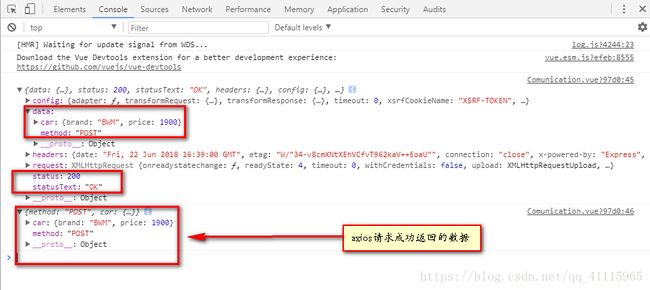
点击post请求button,请求成功的标志,见下图:
comunication.vue组件中的post请求代码
// 提示:该方式传递的参数是json格式,如上传不成功,需检查后台接收的方式是不是application/x-www-form-urlencoded默认格式,jquery中ajax请求的就是application/x-www-form-urlencoded,后台需要body-parser解码
Vue.axios.post('/api/post', {
// 此参数就是写到请求体中的参数
stuName: '盖聂',
height: 180
}).then((response) => {
console.log(response);
console.log(response.data);
this.postData = response.data;
}).catch((error) => {
console.log(error);
});服务器端server.js文件
附加练习:引入body-parser访问body
做法:因为node-modules中依赖已经包含了body-parser,直接使用即可。根据post请求传入参数的形式,阅读body-parser的readme文件,选择合适的使用方式。
代码修改:在server.js文件中添加以下代码
var bodyParser = require('body-parser');
app.use(bodyParser.json());三、示例代码
comunication.vue
comunication组件--通信组件
get请求到的数据:{{resData}}
post请求到的数据:{{postData}}
vue-axios网络请求演示参考网站
https://github.com/imcvampire/vue-axios
https://www.npmjs.com/package/axios
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios);
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: 'index.js
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
// 配置转发的域 /api下面的请求均发起转发
'/api':{
target:'http://127.0.0.1:5888',
changeOrigin:true
}
},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}以下为示例涉及的其他代码(与博客介绍的内容关系不大,主要复习组件间的通信,为防止运行错误,现附上代码)
test.vue
test组件--演示组件传值与方法调用
app组件传过来的值:{{cn}}提示:父向子传值
ID
姓名
身高
{{girl.ID}}
{{girl.name}}
{{girl.height}}
test02.vue
test02组件--演示组件传值与方法调用
提示:兄弟组件通信
app.vue
app组件--根组件
test组件传过来的值为:{{szStr}}提示:子向父传值
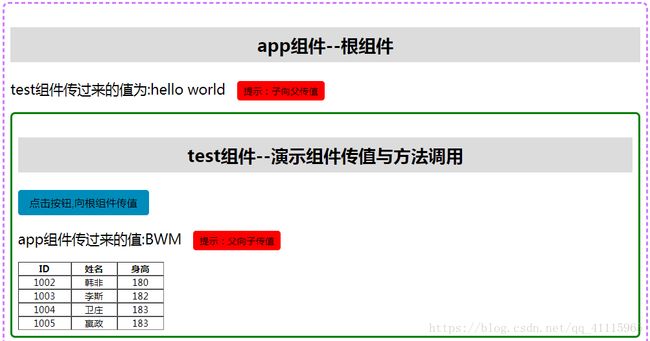
四、效果图
温馨提示
更多博文,请关注公众号:xssy5431(小拾岁月)
扫码: