springboot-openoffice(文件在线预览,超简单)
关于:
文件在线预览,在网上找了不少关于openoffice的资源,但是说的过于繁琐,或者没能解决我的问题,终于在不断地探索下找到了解决方法
至于有多简单,请看下边:
思路: 将其他文件格式转换为pdf 文件在前段实现预览
项目依赖:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>openoffice-springbootgroupId>
<artifactId>openoffice-springbootartifactId>
<version>0.0.1-SNAPSHOTversion>
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.0.3.RELEASEversion>
parent>
<properties>
<java.version>1.8java.version>
properties>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>org.jodconvertergroupId>
<artifactId>jodconverter-coreartifactId>
<version>4.2.2version>
dependency>
<dependency>
<groupId>org.jodconvertergroupId>
<artifactId>jodconverter-spring-boot-starterartifactId>
<version>4.2.2version>
dependency>
<dependency>
<groupId>org.jodconvertergroupId>
<artifactId>jodconverter-localartifactId>
<version>4.2.2version>
dependency>
<dependency>
<groupId>commons-iogroupId>
<artifactId>commons-ioartifactId>
<version>2.6version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
<optional>trueoptional>
<scope>truescope>
dependency>
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
plugin>
plugins>
build>
project>
这里标注一下核心依赖:

当然要实现此功能,还需要openoffice服务支持, 下载安装地址:
http://www.openoffice.org/download/index.html
至于安装方法(直接下一步直到安装成功即可)
Controller:
安装成功之后就可以写Controller了:
代码:
package com.lcf.controller;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.InputStream;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.io.IOUtils;
import org.jodconverter.DocumentConverter;
import org.jodconverter.office.OfficeException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
*
* @author : lichenfei
* @date : 2019年5月23日
* @time : 下午6:10:58
*
*/
@Controller
public class MyController {
// 第一步:转换器直接注入
@Autowired
private DocumentConverter converter;
@Autowired
private HttpServletResponse response;
@RequestMapping("toPdfFile")
public String toPdfFile() {
File file = new File("src/main/java/com/lcf/controller/lala.doc");//需要转换的文件
try {
File newFile = new File("D:/obj-pdf");//转换之后文件生成的地址
if (!newFile.exists()) {
newFile.mkdirs();
}
//文件转化
converter.convert(file).to(new File("D:/obj-pdf/hello.pdf")).execute();
//使用response,将pdf文件以流的方式发送的前段
ServletOutputStream outputStream = response.getOutputStream();
InputStream in = new FileInputStream(new File("D:/obj-pdf/hello.pdf"));// 读取文件
// copy文件
int i = IOUtils.copy(in, outputStream);
System.out.println(i);
in.close();
outputStream.close();
} catch (Exception e) {
e.printStackTrace();
}
return "This is to pdf";
}
}
比较重要的步骤: converter.convert(file).to(new File(“D:/obj-pdf/hello.pdf”)).execute();
application.properties配置文件:
server.port=8765
jodconverter.local.enabled=true
#home:安装地址
#jodconverter.local.office-home=C:/Program Files (x86)/OpenOffice 4
jodconverter.local.max-tasks-per-process=10
jodconverter.local.port-numbers=8100
#热部署生效
spring.devtools.restart.enabled=true
注意:
网上有大部分配置文件为:jodconverter.enabled=true , 去掉了中间的local
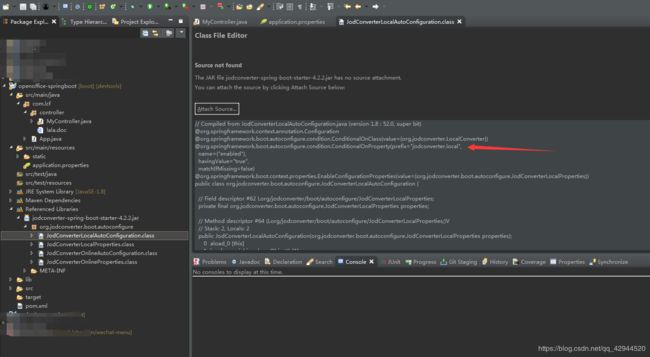
我这里使用的是4.2.2 ,我们来看一下源码:

所以: 如果你使用的是4.2.2 务必按照我的方式去写
效果演示:
doc文件:

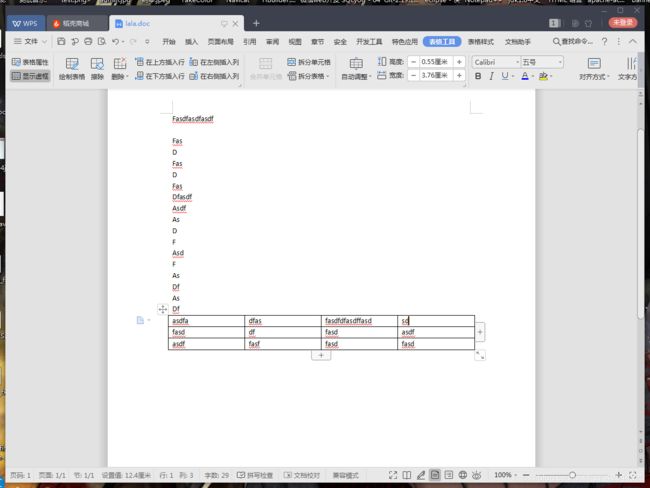
文件内容:

启动项目访问地址: http://localhost:8765/toPdfFile
预览效果:

当然在谷歌/火狐浏览器这样搞是没有问题的,但是其他浏览器就不一定了,比如:ie会让你下载文件,那这样就和文件下载没什么区别了,可以选择下边的方法
使用pdf.js:
因为本人后端一枚,所以在这里只讲用法,但是肯定是没问题的,亲测
下载:
https://mozilla.github.io/pdf.js/getting_started/#download

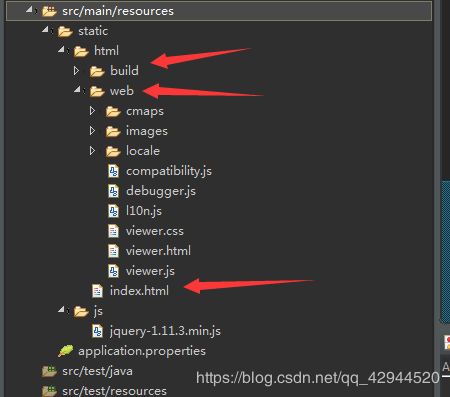
将解压后的文件放到springboot项目中:

index.html文件内容:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>title>
<meta charset="utf-8" />
head>
<body>
<button>预览button>
body>
<script type="text/javascript" src="../js/jquery-1.11.3.min.js">script>
<script type="text/javascript">
$('button').click(function() {
window.open("http://localhost:8765/html/web/viewer.html?file=http://localhost:8765/toPdfFile");
});
script>
html>
好了,这就完了…
注意:viewer.html在web目录下,我们直接去使用这个页面就行了,至于?file=* 你可以在viewer.js中找到…**
看一下效果:

点击预览:

没错,你只需要写一个window.open(’’");就可以了.
到这里基本上就玩了,有什么问题请在下方留言,大家一起进步…
持续更新…