opengl环境配置+vs2017
Step 1:
Glfw: GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入,这正是我们所需要的。
构建glfw:
1.GLFW可以从它官方网站的下载页上获取。为了完整性我们将从编译源代码开始。所以我们需要下载源代码包(即Sourcefile)。
下载源码包之后,将其解压并打开。我们只需要里面的这些内容:
编译生成的库
include文件夹从源代码编译库可以保证生成的库是兼容你的操作系统和CPU的,而预编译的二进制文件可能会出现兼容问题(甚至有时候没提供支持你系统的文件)。提供源代码所产生的一个问题在于不是每个人都用相同的IDE开发程序,因而提供的工程/解决方案文件可能和一些人的IDE不兼容。所以人们只能从.c/.cpp和.h/.hpp文件来自己建立工程/解决方案,这是一项枯燥的工作。但因此也诞生了一个叫做CMake的工具。
2.CMake
首先,我们需要从这里下载安装CMake。
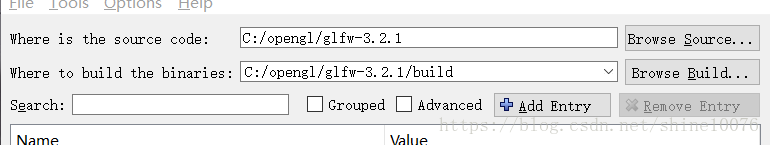
CMake需要一个源代码目录和一个存放编译结果的目标文件目录。我们在刚刚下载的glfw文件夹里新建一个build文件夹:

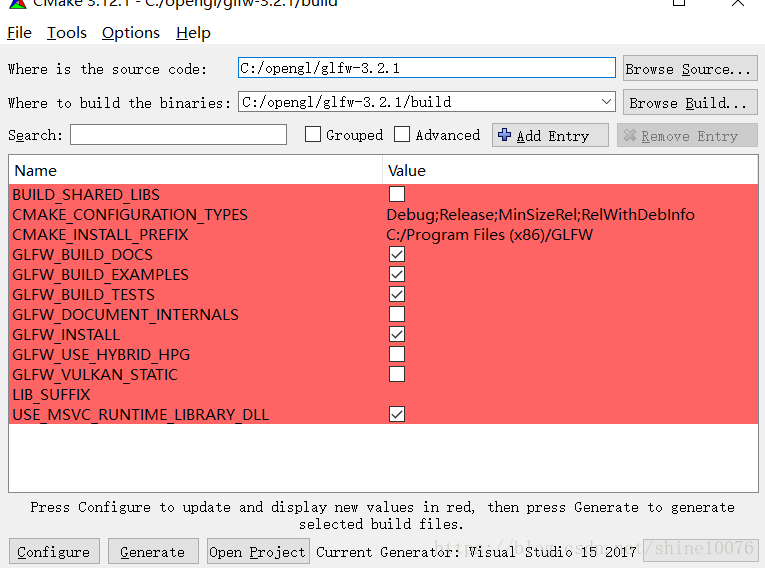
然后点击Configure,让Cmake读取设置和源代码,然后选择Viusal Studio 2017(版本号为15),然后再次点击configure按钮,生成的工程文件会在你的文件夹里面:

3.编译:
在bulid文件夹里找到GLFW.sln,由于Cmake已经帮我们配置好了,我们直接点击生成解决方案即可,然后编译生成的glfw3.lib库文件就会生成在src/Debug文件夹里了。
4存放文件
推荐的方式是建立一个新的目录包含所有的第三方库文件和头文件,并且在你的IDE或编译器中指定这些文件夹。个人会使用一个单独的文件夹,里面包含Libs和Include文件夹,在这里存放OpenGL工程用到的所有第三方库和头文件。
5配置
为了使我们的程序使用GLFW,我们需要把GLFW库链接(Link)进工程。
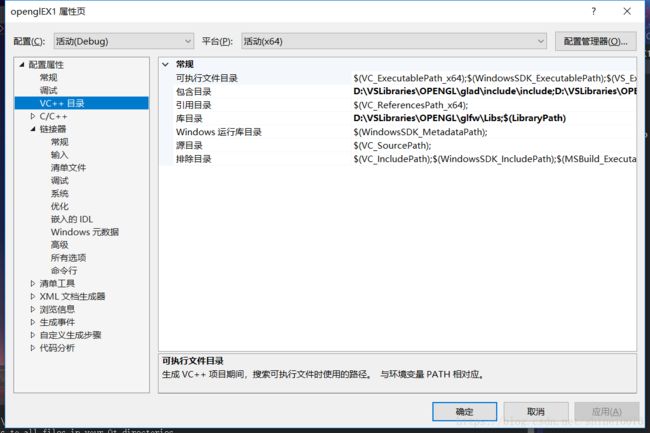
首先新建一个c++的空项目文件,然后点击项目的属性:
首先,点击VC++目录,然后点击包含目录,这里可以添加任意多个目录,IDE会从这些目录里寻找头文件。所以只要你将GLFW的Include文件夹加进路径中,你就可以引用头文件。库文件夹也是一样的。
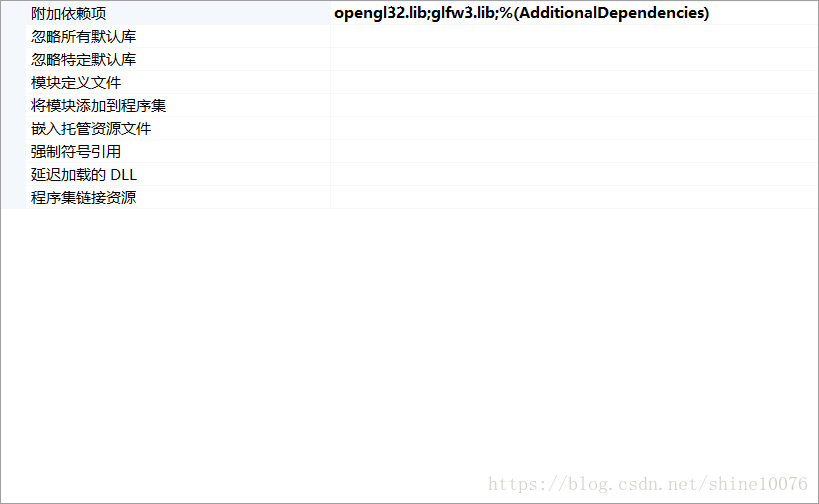
现在vs可以找到所需要的文件,最后在Linker选项卡里选择input选项卡并且向其中添加glfw3.lib这个文件,当然还要有opengl32.lib,这个是系统自带的,不需要额外的安装。


接下来,如果你已经添加GLFW和OpenGL库到连接器设置中,你可以用如下方式添加GLFW头文件:
#include Step 2
到这里还没有结束,我们仍然还有一件事要做。,那就是配置GLAD,它的功能自行百度,
打开GLAD的在线服务,将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(我们的教程中将使用3.3版本,但更新的版本也能正常工作)。之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。现在可以先(暂时)忽略拓展(Extensions)中的内容。都选择完之后,点击生成(Generate)按钮来生成库文件。
GLAD现在应该提供给你了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到你的Include文件夹中(或者增加一个额外的项目指向这些目录),并添加glad.c文件到你的工程中。
经过前面的这些步骤之后,你就应该可以将以下的指令加到你的文件顶部了:
#include