JS进阶知识、ES6基础知识整理
棒棒糖!要原味的~
写在前面:
全文3万余字,纯手敲,阅读请耐心哦~~
1,请在阅读前,先简单了解JS和ES5、ES6的关系,方便深入学习。我在学之前一直以为ES5是一个新的独立的知识体系,等学完了,才发现,哦,原来还是那个瓶子,还是那些水,只不过水变多了一点。。。
2,学习的过程中,建议多查MDN手册,同时多查网站资料,对知识点有个深入的了解。 这是在我刷了一点面试题后才认识到的。 因为在自学过程中看的那些视频和资料,基本上都比较浅显,而且注重的都是运用,只是知其然,而不能知其所以然。如果目标是进大厂工作,请务必要深挖知识点背后的逻辑关系,整理成体系。比如我在最后放了深拷贝浅拷贝 以及ES6新增内容的进阶。 由于字数本身就太多了,简单写了一下,其实还有更多可挖掘的知识。
3,请多动手多动手多动手!嗯,重要的事情说三遍,嘿嘿~
4,学了node和react之后,发现这篇笔记并不全面,特此回来补充(2020-6-17)。 有些知识在笔记里面没有写,大家可以参考阮一峰老师的这本书: 《ES6入门教程》。因为我自己是小白,所以我更希望写出来的东西能让小白们能看得懂,也能让想回头复习的小伙伴 用ctrl + F多回顾知识。所以会尽力把知识点写全写清晰。
5,话不多说,干货奉上! =>
JS进阶知识、ES6基础知识整理
- 一、JS面向对象
- 面向过程编程POP(了解)
- 面向对象编程OOP(了解)
- 面向对象的特性
- 面向过程和面向对象的对比
- 二、ES6中的类和对象
- 对象
- 类 class
- 创建类
- 类添加方法
- 三、类的继承
- 属性和方法的继承
- super关键字
- super调用父类的构造函数
- super调用父类的普通函数
- 四、面向对象案例
- 案例:面向对象版tab栏切换
- 强调面向对象的思维
- 五、构造函数和原型
- 构造函数
- 构造函数存在的问题
- 构造函数的原型prototype
- 对象原型_proto_
- constructor 构造函数
- 构造函数、实例、原型对象三者之间的关系
- 原型链
- JS的成员查找机制(规则)
- 原型对象的this指向
- 扩展内置对象
- 六、构造函数+原型对象组合继承
- call()
- 借用构造函数继承父类型属性
- 七、ES5中新增方法
- ES5新增方法概述
- 数组方法
- 1,forEach()用于遍历数组元素和索引号
- 2,filter()用于筛选数组元素
- some()查找数组中符合条件的元素
- 字符串方法
- 对象方法
- 1,Object.keys()用于获取对象自身的所有属性
- 2,Object.defineProperty()定义新属性或修改原有的属性
- 八、函数进阶
- 函数的定义和调用
- 函数的定义方式
- 函数的调用方式
- this指向
- 函数内的this指向
- 改变函数内部的this指向
- call apply bind 总结
- 严格模式
- 什么是严格模式
- 开启严格模式 'usestrict'
- 严格模式中的变化
- 高阶函数
- 闭包
- 变量作用域
- 什么是闭包
- 递归
- 什么是递归
- 浅拷贝和深拷贝
- 九、正则表达式(必备技能)
- 正则表达式概述
- 什么是正则表达式
- 正则表达式的特点
- 正则表达式在js中的应用
- 创建正则表达式
- 测试正则表达式
- 正则表达式中的特殊字符
- 正则表达式的组成
- 边界符
- 字符类
- 量词符
- [ ], { } 和 ( )
- 预定义类
- 正则表达式中的替换
- replace替换
- 正则表达式参数switch
- 十、ES6中新增语法
- let
- const
- 解构赋值
- 箭头函数
- 剩余参数
- Array的扩展方法
- Array.from()
- find()
- findIndex()
- includes()
- String的扩展方法
- 模板字符串
- startsWith()和endsWith()
- repeat()
- Set数据结构
- 实例方法
- 遍历
- 关于深拷贝和浅拷贝的进阶知识
- 数据类型
- var、let、const的区别进阶知识
一、JS面向对象
面向过程编程POP(了解)
POP(Procss-oriented Programming)
面向过程 就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的一次调用就可以了。
举个例子(引用):把大象装进冰箱的面向过程做法:
面向对象编程OOP(了解)
OOP(Object Oriented Progrmming)
面向对象 是把事务分解为一个个对象,然后由对象之间分工合作。
举个例子(引用):把大象装进冰箱的面向对象做法:
先找出对象,并写出这些对象的功能:
1,大象对象
- 进去
2,冰箱对象
- 打开
- 关闭
3,使用大象和冰箱的功能
面向对象是以对象功能来划分问题,而不是步骤
面向对象的特性
- 封装性
- 继承性
- 多态性:多种形态,比如说话 唱歌都是一种形态
面向过程和面向对象的对比
二、ES6中的类和对象
| 面向对象的核心思想:不断的创建对象,使用对象,指挥对象做事情。 |
对象
对象 是一个具体的事物。 例如 明星不是对象,但是迪丽热巴是对象。 对象一定是具体的。
在JS中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串,数值,数组,函数等。
对象是由属性和方法组成的:
- 属性:事物的特征,在对象中用属性来表示(常用名词表示,如 name , age等)
- 方法:事物的行为,在对象中用方法来表示(常用动词表示,如sayHi, sing等)
类 class
在ES6中新增加了类的概念,可以用class关键字声明一个类,之后以这个类来实例化对象。
类 抽象化了对象的公共部分,它泛指某一个大类(class),例如明星都会演电影,都会唱歌等。
而对象 是类特指的一个事物,通过类实例化一个具体的对象。比如 明星是类,名字叫迪丽热巴的明星就是一个对象了。
面向对象的思维特点:
- 抽取(抽象)对象共用的属性和行为,组织(封装)成一个类(模板)。
- 对类进行实例化,获取这个类的某个对象。
比如,抽取会唱歌 会演电影的一类人 封装成一个明星类。 从明星类里面找出一个名字是迪丽热巴的妹子(实例化),获取到的迪丽热巴 就是这个明星类中的一个对象了。
创建类
语法:
class Name {
...
}
//Name就是类名。
用new 把类实例化 获取一个对象:
var xxx = new Name();
注意:类必须使用new来实例化获取对象。
举例:
//1,创建类
class Star {
constructor(uname, age) {
this.uname = uname;
this.age = age;
}
}
//2,通过new 把类实例化 获取对象
var dili = new Star('迪丽热巴', 18);
console.log(dili);//Star age: 18uname: "迪丽热巴" __proto__: Object
- 通过class关键字创建类,类名首字母大写
- 类里面有个constructor函数,可以接受传递过来的参数,同时返回实例对象
- 关于constructor函数 其实就是构造器的意思 只要new生成实例对象 就会自动调用constructor函数,如果不写这个函数, 类也会自动生成这个函数。
- 用来实例化的new 不能省略
- 类名后面不要加小括号, 用new实例化的时候,类名后面是加小括号的。 构造函数不需要加function 。
类添加方法
语法:
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
say() {
console.log(this.name + '你好');
} //注意,多个方法之间不需要加逗号分隔
sing(song) {
console.log('唱啥歌呢');
}
}
实例化 获取对象:
var dili = new Person('迪丽热巴', 18);
console.log(dili);//Person {name: "迪丽热巴", age: 18}
dili.say();//迪丽热巴你好
dili.sing('hello');//hello唱啥歌呢
三、类的继承
属性和方法的继承
语法:
class Father { //父类
}
class Son extends Father { //子类继承父类
}
举例:
class Father {
constructor() {
}
money() {
console.log(100);
}
}
class Son extends Father {
}
var son = new Son();
son.money(); //100
//子类直接继承父类的属性和方法, 实例化后,
//可以直接调用父类的方法。
super关键字
super关键字 用于访问和调用父类上的函数。可以调用父类的构造函数,也可以调用父类的普通函数。
语法:
class Father {
say() {
return '我是父类';
}
}
class Son extends Father {
say() {
//super.say(); 调用父类的方法
return super.say() + '的子类';
}
}
var erzi = new Son();
console.log(erzi.say());//我是父类的子类
super调用父类的构造函数
子类在构造函数中使用super,必须放到this前面。必须先调用父类的构造函数,再使用子类的构造函数。
举例:
class Father {
constructor(x, y) {
this.x = x;
this.y = y;
}
sum() {
console.log(this.x + this.y);
}
}
class Son extends Father {
constructor(x, y) {
super(x, y);//调用了父类的构造函数
//this.x = x;
//this.y = y;
}
}
var erzi = new Son(1, 2);
erzi.sum();//3
super调用父类的普通函数
继承过程中,实例化子类的一个对象后,调用普通函数时,先看子类有没有这个函数,如果有,就先执行子类中的函数。 如果没有,就会去查找父类中是否有这个方法。如果父类中有这个方法,就调用父类的方法。
举例:
class Father {
say() {
return '我是父类';
}
}
class Son extends Father {
say() {
console.log('我是子类');
}
}
var erzi = new Son();
erzi.say();//我是子类
注意:
- 在ES6中 类没有变量提升,所以必须先定义类,才能通过类实例化对象。
- 类里面的共有属性和方法一定要加this使用
- 类里面的this的指向问题
- constructor里面的this指向实例对象,方法里面的this指向这个方法的调用者。
四、面向对象案例
案例:面向对象版tab栏切换
强调面向对象的思维
五、构造函数和原型
构造函数
JS的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的this上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员: 在构造函数本身上添加的成员称为静态成员,只能由构造函数本身来访问。
- 实例成员: 在构造函数内部的this上添加的成员称为实例成员,只能由实例化对象来访问。
举例:
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('唱啥歌呢');
}
}
var dili = new Star('迪丽热巴', 18);
//这里的uname age sing是在this上添加的成员,就是实例成员,只能由实例对象来访问。
console.log(dili.uname);//迪丽热巴
console.log(Star.uname);//undefined
console.log('-----------------------');
Star.sex = '男';
//这里的sex是直接在构造函数上添加的成员,所以sex 是静态成员。
//静态成员只能由构造函数来访问,不能由实例对象来访问
console.log(Star.sex);//男
console.log(dili.sex);//undefined
构造函数存在的问题
构造函数很好用,但是存在浪费内存的问题。

因为每次实例化一个对象,都需要为新的实例对象分配一个新的空间,如果实例对象较多,需要分配的空间就会成倍增加,所以浪费内存问题比较大。
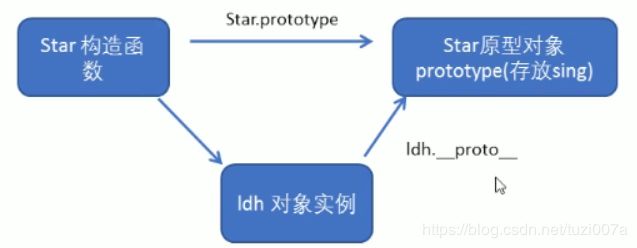
构造函数的原型prototype
构造函数通过原型分配的函数是所有对象所共享的。
JS规定,每一个构造函数都有一个prototype属性,指向另一个对象。注意这个prototype就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在prototype对象上,这样所有对象的实例都可以共享这些方法。
- 原型是什么? 是一个对象,我们也称为prototype,也就是原型对象
- 原型的作用是什么? 它可以给构造函数添加属性和方法。这些属性和方法可以被实例对象调用。
例如:
Star.prototype.sing = function() {
console.log('新添加的');
}
var dili = new Star('迪丽热巴', 18);
dili.sing();
对象原型_proto_
对象都会由一个属性_proto_ 指向构造函数的prototype原型对象,之所以我们可以使用构造函数prototype原型对象的属性和方法,就是因为由_proto_对象原型的存在。
- _proto_对象原型和原型对象prototype 是等价的
- _proto_对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此在实际开发中,不可以使用这个属性,它只是内部指向原型对象prototype
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('唱啥歌呢');
}
}
var dili = new Star('迪丽热巴', 18);
console.log(Star.prototype);
/*Object
constructor:Star(uname, age)
__proto__:Object*/
console.log(dili);
/*Star
age:18
sing:()
uname:"迪丽热巴"
__proto__:Object
constructor:Star(uname, age)
__proto__:Object*/
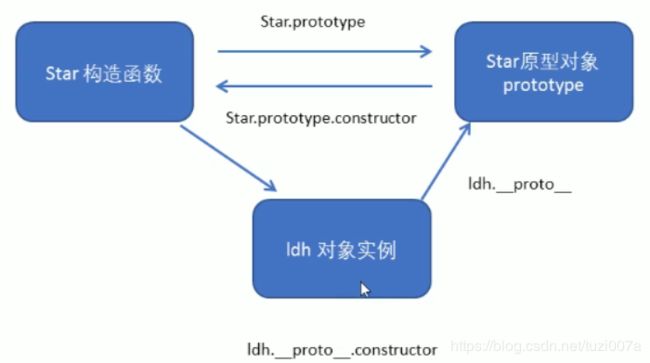
constructor 构造函数
对象原型_proto_和构造函数原型对象prototype里面都有一个constructor属性, constructor我们称为构造函数,因为它指回构造函数本身。
constructor主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
举例说明:
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('唱啥歌呢');
}
}
var dili = new Star('迪丽热巴', 18);
console.log(Star.constructor);
//输出结果
//function Function() { [native code] }
console.log(dili.constructor);
//输出结果
/*function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('唱啥歌呢');
}
}*/
可以看出,constructor指向的是构造函数本身。
构造函数、实例、原型对象三者之间的关系
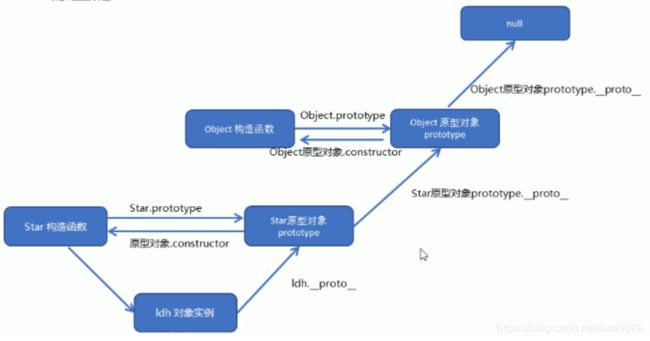
原型链
JS的成员查找机制(规则)
根据原型链所提供的关系图,我们可以得知:
- 当访问一个对象的属性和方法时,首先查找的是这个对象自身有没有该属性和该方法。
- 如果没有,就查找它的原型(也就是_proto_指向的prototype原型对象)
- 如果还没有,就查抄原型对象的原型(Object的原型对象)
- 以此类推,一直找到Object为止(null)
- _proto_对象原型的意义就在于为对象成员查找机制提供一个方向,或者说是一条路线。
原型对象的this指向
function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function() {
console.log('唱啥歌呢');
console.log(this);
}
}
var dili = new Star('迪丽热巴', 18);
dili.sing();
//输出结果
//唱啥歌呢
//Star {uname: "迪丽热巴", age: 18} 这是this的指向
扩展内置对象
可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求和的功能。
注意: 数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = { } , 只能是添加属性和方法的形式来操作: Array.prototype.xxx = function() { }
举例:
Array.prototype.sum = function() {
var sum = 0;
for(var i = 0; i < this.length; i++) {
sum += this[i];
//console.log(this);
}
return sum;
}
var arr = [1, 2, 3];
console.log(arr.sum());//6
console.log(Array.prototype);//[Symbol(Symbol.unscopables): Object]
//Symbol.unscopables 指用于指定对象值
六、构造函数+原型对象组合继承
在ES6之前并没有给我们提供extends继承。我们可以通过构造函数+原型对象模拟实现继承,被称为组合继承。
所以说,这些都是在ES6之前的应用,因为目前ES6还是未来技术。
call()
调用这个函数,并且修改函数在运行时的this指向
fun.call(thisArg, arg1, arg2, ...)
- thisArg:当前调用函数this的指向对象
- arg1, arg2, … : 传递的其他参数
举例说明:
function fn(x, y) {
console.log('hello js');
console.log(this);
console.log(x + y);
}
fn();
//输出结果:
//hello js
//window
//NaN
console.log('------------');
fn.call();
//输出结果:
//hello js
//window
//NaN
console.log('----------------');
var obj = {
name: 'dili'
}
fn.call(obj, 1, 2);
//输出结果:
//hello js
//this指向了obj,原来的指向被改变了
//3
借用构造函数继承父类型属性
核心原理: 通过call()把父类型的this指向子类型的this,这样就可以实现子类型继承父类型的属性和方法了。
(ES6普及后,用extends会更方便。)
举例:
//1,父构造函数
function Father(uname, age) {
//this指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
//2,子构造函数
function Son(uname, age, score) {
//this 指向子构造函数的对象实例
Father.call(this, uname, age);
this.score = score;
}
var son = new Son('小明', 18, 100);
console.log(son);
方法2:用原型对象来建立继承关系:
//子构造函数
function Son(uname, age, score) {
this.uname = uname;
this.age = age;
this.score = score;
}
Son.prototype = new Father();
Son.prototype.constructor = Son;
var son = new Son('小明', 18, 100);
console.log(son);
//Son age: 18 score: 100 uname: "小明" __proto__: Father
//可以看到Son的对象原型是Father
console.log(Father.prototype);
//Object constructor:Father(uname, age) __proto__:Object
//父构造函数的原型对象是这个构造函数对象
console.log(Son.prototype.constructor);
//子构造函数的原型对象的constructor指向它本身
七、ES5中新增方法
ES5新增方法概述
新增方法包括:
- 数组方法
- 字符串方法
- 对象方法
数组方法
迭代(遍历)方法: forEach() map() filter() some() every()
1,forEach()用于遍历数组元素和索引号
array.forEach(function(currentValue, index , arr){
})
- currentValue: 数组当前项的值
- index: 数组当前项的索引号
- arr : 数组对象去掉[ ]后本身的值
举例:
var arr = [1, 2, 3];
var sum = 0;
arr.forEach(function(value, index, array) {
console.log('[' + array + ']' + '中' + value + '的索引号是' + index);
sum += value;
sum += value;
})
console.log(sum);
//输出结果:
//[1,2,3]中1的索引号是0
//[1,2,3]中2的索引号是1
//[1,2,3]中3的索引号是2
//6
2,filter()用于筛选数组元素
语法:
array.filter(function(currentValue, index, arr){
})
- filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组元素
- 它返回的是一个符合条件的新数组
- currentValue:数组当前项的值
- index: 数组当前项的索引号
- arr:数组对象本身
举例:
var arr = [1, 2, 3, 8, 11, 4];
var newArr = arr.filter(function(value, index) {
return value >= 5;
})
console.log(newArr);//[8, 11]
some()查找数组中符合条件的元素
语法:
array.some(function(currentValue, index, arr){
})
- some()方法用于检测数组中的元素是否满足指定条件,查找数组中是否有满足条件的元素
- 它返回的是布尔值。如果有,就返回true, 如果没有 就返回false
- 如果找到第一个满足条件的元素,就终止查找 不管后面还有没有满足条件的元素,都不再继续查找了
- some()不会查找空数组
- 不会改变原数组
举例:
var arr = [1, 2, 3, 2];
var flag = arr.some(function(value) {
return value > 4;
});
console.log(flag);//false
var flag1 = arr.some(function(value) {
return value = 2;
});
console.log(flag1);
字符串方法
trim()方法会从一个字符串的两端删除空白字符。
var str = ' hello js '
console.log(str.trim());
//'hello js'
trim()方法并不影响原字符串本身,它返回的是一个新的字符串。
对象方法
1,Object.keys()用于获取对象自身的所有属性
var obj = {
name: '迪丽热巴'
}
console.log(Object.keys(obj));//["name"]
- 效果类似于for …in
- 返回值是一个包含obj对象中所有属性名的数组
2,Object.defineProperty()定义新属性或修改原有的属性
//语法
Object.defineProperty(obj, prop, descriptor)
Object.defineProperty()第三个参数descriptor说明: 以对象形式{ } 形式书写
- value:设置属性值,默认为undefined
- writable:新增的值是否可以重写。true | false 。默认是false 即不允许修改这个新增的属性值
- enumerable:目标属性是否可以被枚举。 true | false,默认是false,意思是用这个值存在,但是用keys()方法获取这个对象的属性名时,新增的这个属性名是不显示出来的。
- configurable: 目标属性是否可以被删除或是否可以再次修改特性。true | false 。默认是false,意思是新增的这个属性就不可以被删除了。
举例:
var obj = {
name: '迪丽热巴',
age: 18,
price: '$998'
}
//1,以前增改对象属性的方法
/*obj.num = 128;
obj.age = 20;
obj.price = '¥998';
console.log(obj);*/
//Object {name: "迪丽热巴", age: 20, price: "¥998", num: 128}
//2,新的增改对象属性的方法
//给obj对象新增num属性
Object.defineProperty(obj, 'num', {
value: 100 //把100赋值给num
});
console.log(obj);
//Object {name: "迪丽热巴", age: 18, price: "$998", num: 100}
obj.num = 233; //更改这个值试一下能不能更改
console.log(obj);
//Object {name: "迪丽热巴", age: 18, price: "$998", num: 100}
//显然是默认不能更改的
obj.age = 20;//更改age这个属性的值试一下看
console.log(obj);
//Object {name: "迪丽热巴", age: 20, price: "$998", num: 100}
//更改成功,这说明 不能更改的是新增的属性,对原有属性是没影响的
//原有属性是可以更改的
console.log(Object.keys(obj));
//["name", "age", "price"]
//num属性没有被枚举出来。默认false
八、函数进阶
函数的定义和调用
函数的定义方式
- 函数声明方式 function关键字(命名函数)
function fn() {
...
}
- 函数表达式(匿名函数)
var fn = function() {
...
}
- new Function()
var fn = new Function('参数1', '参数2', ..., '函数体')
- Function里面的参数必须是字符串格式
- 第三种方式执行效率低,也不方便书写,因此较少使用
- 所有函数都是Function的实例对象
- 函数也属于对象
验证一下:
var fn = new Function();
console.log(fn);
//function anonymous() {}
console.log(Function);
//function Function() { [native code] }
console.log(fn.prototype);
//Object {constructor: anonymous(), __proto__: Object}
函数的调用方式
1,普通函数
2,对象的方法
3,构造函数
4,绑定事件函数
5,定时器函数
6,立即执行函数
举例:
//1,普通函数
function fn() {
console.log('普通函数');
}
fn();
fn.call();
//2,对象的方法
var obj = {
sing: function() {
console.log('对象的方法');
}
}
obj.sing();
//3,构造函数
function Dothings() {
console.log('构造函数');
}
var fn = new Dothings();
//4,绑定事件函数
div.onclick = function() { };//点击即可调用
//5,定时器函数
setInterval(function(){},1000)//时间到了 自动调用
//6,立即执行函数
(function() {
console.log('立即执行函数');
})(); //自动调用
this指向
函数内的this指向
这些this的指向,是当我们调用函数的时候确定的。调用方式的不同,决定了this的指向是不同的。 一般是指向函数的调用者。
| 调用方式 | this指向 |
|---|---|
| 普通函数调用 | window |
| 构造函数调用 | 实例对象 原型对象里面的方法也指向实例对象 |
| 对象方法调用 | 该方法所属对象 |
| 事件绑定方法 | 绑定事件的对象 |
| 定时器函数 | window |
| 立即执行函数 | window |
改变函数内部的this指向
三种改变函数内部this指向的方法
- call():可以调用函数,可以改变函数的this指向,利用改变指向的特点 可以实现es6之前版本的继承
- apply():可以调用函数,也可以改变函数的this指向。
语法:
fn.apply(thisArg, [argsArray])
- thisArg:在fn函数运行时指定的this值
- argsArray:传递的值。 这个值必须包含在数组里面
- 返回值就是函数的返回值,因为它就是在调用函数
- bind():不会调用函数,但是可以改变函数内部的this指向
语法:
fn.bind(thisArg, arg1, arg2, ...)
- thisArg:在fn函数运行时指定的this值
- arg1, arg2, …:传递的参数
- 返回值是原函数改变this指向之后产生的新函数
举例:
//1,call()方法
//可以调用函数,也可以改变函数的this指向
var obj = {
name: '迪丽热巴'
}
function fn(x, y) {
console.log(this);
console.log(x + y);
}
fn.call(obj, 1, 2);
//这里是让fn函数的this 指向对象obj 然后调用函数fn 输出加和
//call()的主要作用是在es6以前的版本中 实现继承
//把父函数的this指向子函数 这样可以实现继承
//2,apply()方法
var obj1 = {
name: '迪丽热巴'
}
function fn1(arr) {
console.log(this);
console.log(arr);
}
fn1.apply(obj1, ['pink']);
//apply()方法的应用 求数组内的最大值 Math.max()
var arr1 = [1,5,2,7,11];
var max = Math.max.apply(Math, arr1);
console.log(max);
//3,bind()方法
var obj2 = {
age: 18
}
function fn2(a, b) {
console.log(this);
console.log(a + b);
}
var f = fn2.bind(obj2, 1, 2);
f();
call apply bind 总结
相同点:
都可以改变函数内部的this指向。
不同点:
- call和apply会调用函数,并且改变函数内部的this指向
- call和apply传递的参数不一样,call传递参数是 参数1, 参数2 …的形式, apply必须是数组形式的参数
- bind不会调用函数,可以改变函数内部的this指向, 返回值是改变了this指向后的新函数
主要应用场景:
1,call经常做继承
2,apply经常跟数组有关系,比如借助于数学对象实现数组最大值最小值
3,bind 经常用来改变定时器内部的this指向
严格模式
什么是严格模式
js除了提供正常模式外,还提供了严格模式(strict mode)。 ES5的严格模式是采用具有限制性JS变体的一种方式,即在严格的条件下运行JS代码。
严格模式在IE10以上版本的浏览器中才会被支持,旧版本浏览器中会被忽略。
严格模式对正常的JS语义做了一些修改:
- 消除了JS语法的一些不合理、不严谨之处
- 消除代码运行的一些不安全之处
- 提高编译器效率,增加运行速度
- 禁用了在ES的未来版本中可能会定义的一些语法,比如一些保留字 如 class export import super 等 不能做变量名
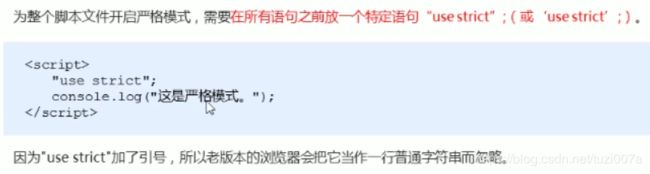
开启严格模式 ‘usestrict’
严格模式可以应用到整个脚本或个别函数中。 因此在使用时,我们可以将严格模式分为 为脚本开启严格模式 和 为函数开启严格模式 两种情况。
1, 为脚本开启严格模式
严格模式中的变化
1,变量方面的规定
①在正常模式中,如果一个变量没有声明就进行赋值,则默认是全局变量。严格模式下 禁止这种用法,变量都必须先用var命令声明,然后再使用。
②严禁删除已经声明的变量。例如 delete x ; 在严格模式下,语法就是错误的。
2,严格模式下 this的指向问题
①以前在全局作用域函数中的this都指向window对象
②严格模式下全局作用域中的函数的this是undefined
③以前构造函数时 不加new 也可以调用,当普通函数,this指向全局对象
④严格模式下,如果构造函数不加new就调用,this会报错
⑤new实例化的构造函数 指向创建的对象实例
⑥定时器this还是指向window
⑦事件、对象还是指向调用者
3,函数方面的变化
①函数不能有重名的参数
②函数必须声明在顶层。 不允许在非函数的代码块内声明函数。
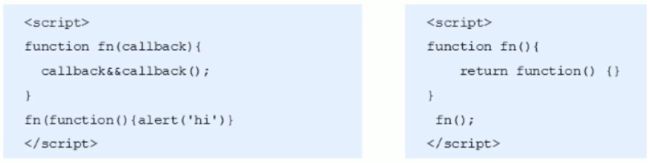
高阶函数
高阶函数 是对其他函数进行操作的函数,它接收函数作为参数 或 将函数作为返回值输出。
如图:

此时fn就是一个高阶函数。
函数也是一种数据类型,同样可以作为参数,传递给另一个参数使用。最典型的就是作为回调函数。
闭包
变量作用域
变量根据作用域的不同 分为两种: 全局变量和局部变量。
- 函数内部可以使用全局变量
- 函数外部不可以使用局部变量
- 当函数执行完毕,本作用域的局部变量会销毁
什么是闭包
闭包(closure) 指有权访问另一个函数作用域中的局部变量的函数。
简单理解就是,一个函数可以访问另一个函数的局部变量。
举例:
function fn() {
var num = 10;
return function() {
console.log(num);
}
}
fn()();//10
//或者写作立即执行函数的形式(fn())()
//输出结果是一样的
应用练习:
for(var i = 0; i < lis.length; i++) {
(function(i) {
lis[i].onclick = function() {
console.log(i);
}
})(i);
}
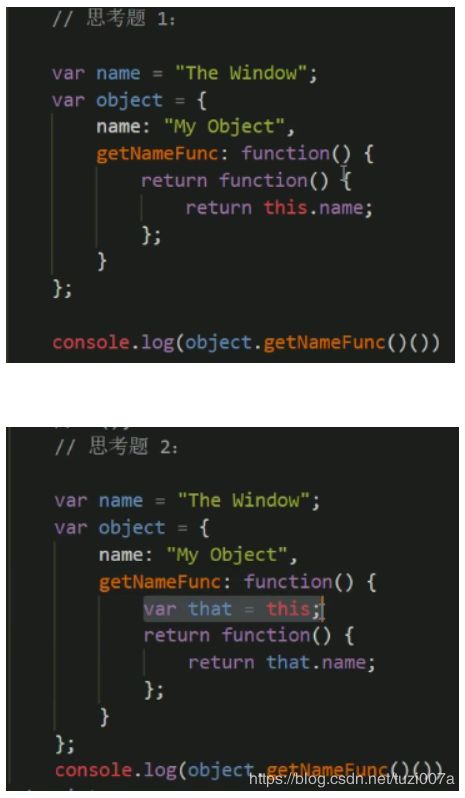
下面两个思考题: 是不是闭包? 输出结果是什么?
递归
什么是递归
如果一个函数在内部可以调用其自身,那么这个函数就是递归函数。
简单理解: 函数内部自己调用自己。
递归函数的作用和循环效果一样
由于递归很容易发生死循环,所以必须要加退出条件return。
举例:
var num = 1;
function fn() {
console.log('打印6句话');
if(num == 6) {
return;//结束语句
}
num++;
fn();
}
fn();
案例1:利用递归求1~n的阶乘 1 * 2 * 3 * 4*…*n
function fn(n) {
if(n == 1) {
return 1;
}
return n * fn(n-1);
}
console.log(fn(3));
console.log(fn(4));
案例2: 利用递归求斐波那契数列
1、1、2、3、5、8、13、21、…
用户输入数列中的一个值, 这个值是数列的序列号,输出对应位置的数列值。
function fb(n) {
if(n == 1 || n == 2) {
return 1;
}
return fb(n-1) + fb(n-2);
}
console.log(fb(6));
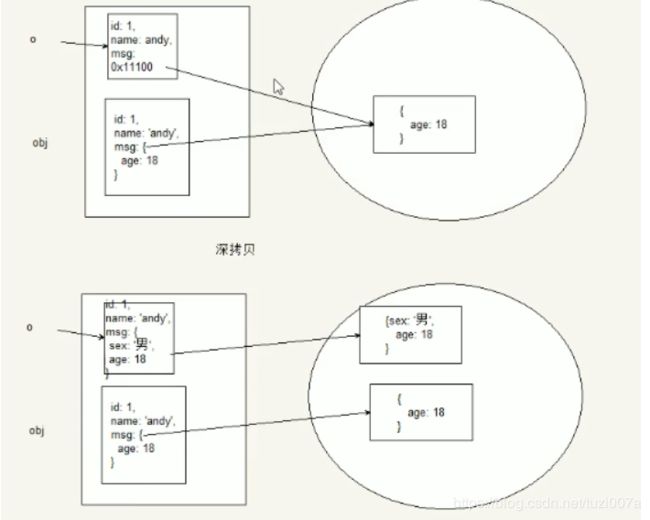
浅拷贝和深拷贝
- 浅拷贝值拷贝一层,更深层次对象级别的只拷贝引用
- 深拷贝拷贝多层,每一个级别的数据都会拷贝
- 语法 Object.assign(target, …source) es6新增方法可以浅拷贝, 这里的意思 是 把sources对象拷贝给target目标对象。
- 浅拷贝是拷贝的地址。 深拷贝是重新开辟一个空间,把新空间里面的内容拷贝给新的对象。
- 浅拷贝的情况下,改变拷贝目标的值,也会改变原来对象的值。
- 深拷贝的情况下,改变拷贝目标的值,是不会改变原来对象的值的。
图解:
//核心思想: 遍历源对象中的属性值,把这个值 赋值给目标对象。
var obj = { // 要拷贝的对象 也就是源对象
name: '迪丽热巴',
msg: {
age: 18
},
color: ['pink', 'red']
}
var o = {}; //目标对象
//如果源对象都是简单的键值对 直接拷贝即可
//如果源对象里包含数组或对象 我们需要继续对数组或对象里的内容进行拷贝
//所以需要创建递归函数进行迭代拷贝
function deepCopy(target, source) {
//遍历源对象中的属性值
for(var k in source) {
//判断属性值属于那种数据类型
//如果是普通键值对 就直接拷贝 如果是数组或对象 需要迭代拷贝
//1,获取属性值 source[k]
var item = source[k];
//2,判断这个值是否属于数组类型
if(item instanceof Array) {
target[k] = [];
//做迭代拷贝
deepCopy(target[k], item);
} else if(item instanceof Object) {
//3,判断这个值是否是对象类型
target[k] = {};
deepCopy(target[k], item);
} else {
//4,值属于简单数据类型的情况
//直接拷贝即可
target[k] = item;
}
}
}
deepCopy(o, obj);
console.log(o);
//Object {name: "迪丽热巴", msg: Object, color: Array[2]}
九、正则表达式(必备技能)
正则表达式概述
什么是正则表达式
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JS中,正则表达式也是对象。
//创建一个正则表达式
var a = / /;
//验证正则表达式的数据类型
console.log(typeof(a));//object
正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线,昵称输入框中可以输入(匹配)中文。
此外,正则表达式还常用于过滤掉(替换)页面内容中的一些敏感词,或从字符串中获取(提取)我们想要的特定部分,等等。
正则表达式的特点
- 灵活性、逻辑性和功能性非常强
- 可以迅速地用极简单的方式达到字符串的复杂控制
- 对于刚接触的人来说,比较晦涩难懂。
- 实际开发,一般都是直接复制写好的正则表达式。但是要求会使用正则表达式并且根据实际情况修改正则表达式。比如用户名/1{3,16}$/
正则表达式在js中的应用
创建正则表达式
两种创建方法
1,通过调用RegExp对象的构造函数来创建
var 变量名 = new RegExp(/表达式/);
2,通过字面量创建(简单,常用)
var 变量名 = /表达式/;
其中,注释中间的表达式就是正则表达式,表达式不需要加引号,不管是数字类型还是字符串类型。
测试正则表达式
test()正则对象方法,用于检测字符串是否符合该规则,该对象返回true或false,其参数是被测试的字符串。
regexObj.test(str);
1,regexObj 是写的正则表达式
2,str 我们要测试的字符串
3,就是检测str文本是否符合我们写的正则表达式规范
举例:
var rg = /123/;
console.log(rg.test(123));
console.log(rg.test('abc');
正则表达式中的特殊字符
正则表达式的组成
一个正则表达式 可以由简单的字符构成,比如/abc/,也可以是简单的和特殊的字符的组合,比如/ab*c/。其中,特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如^ 、$ 、+ 等。
特殊字符非常多,可以参考:
- MDN: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- jQuery中文手册的正则表达式部分
- 菜鸟驿站的正则测试工具: https://c.runoob.com/front-end/854
- 正则测试工具: https://tool.oschina.net/regex 都含常用的正则表达式
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符
| 边界符 | 说明 |
|---|---|
| ^ | 表示匹配行首的文本,以谁开始 |
| $ | 表示匹配行尾的文本,以谁结束 |
如果^和$同时存在,就表示必须是精准匹配。(实际最常用)
举例:
var rg = /abc/;
//意思是 只要包含有abc 这个字符串检测就会返回true
console.log(rg.test('abc')); // true
console.log(rg.test('abcd'));// true
console.log(rg.test('aabcd'));// true
console.log('-----------------');
var reg = /^abc/;
//意思是要以字符abc为开头的 字符串文本
console.log(reg.test('abc')); // true
console.log(reg.test('abcd'));// true
console.log(reg.test('aabcd'));// false
console.log('-----------------');
var rg1 = /abc$/;
//意思是要以字符abc为结尾的 字符串文本
console.log(rg1.test('abc')); // true
console.log(rg1.test('abcd'));// false
console.log(rg1.test('daabc'));// true
console.log('-----------------');
var rg2 = /^abc$/;
//意思是只匹配字符串为abc 的文本,不能多 也不能少 精确匹配
console.log(rg2.test('abc')); // true
console.log(rg2.test('abcd'));// false
console.log(rg2.test('daabc'));// false
console.log(rg2.test('abcabc')); // false
字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。 所有可供选择的字符都放在方括号内。
1,[ ]
2,[ - ]方括号内部的范围符
3,字符组合
/^[a-z0-9]$/.test('a'); //true
4,[ ^ ] 方括号内部取反符 ^
/^[^abc]$/.test('a'); //false
举例:
// var rg = /abc/; 字符串文本里只要包含abc就可以了
//字符类: [ ]表示有一系列字符可供选择,只要匹配其中一个就可以了
var rg = /[abc]/;
//字符串文本中 只要包含a 或者包含b 或者包含c 都返回true
console.log(rg.test('argbd')); //true
console.log(rg.test('rrdeg')); //false
console.log(rg.test('a')); //true
console.log('-------------');
var rg1 = /^[abc]$/;
//三选一 字符串文本中 只有是a 或者是b 或者是c 的其中一个且只有其中一个 而且没有其他字符 才返回true
console.log(rg1.test('a')); //true
console.log(rg1.test('b')); //true
console.log(rg1.test('c')); //true
console.log(rg1.test('abc')); //false
console.log(rg1.test('aa'));//false
console.log(rg1.test('red'));//false
console.log('-------------');
var rg2 = /^[a-z]$/;//26个英文字母的任何一个字母 返回true
console.log(rg2.test('a'));//true
console.log(rg2.test('f'));//true
console.log(rg2.test('z'));//true
console.log(rg2.test(1));//false
console.log(rg2.test('A'));//false
console.log('-------------');
//字符组合
var rge = /^[a-zA-Z0-9_-]$/;
//允许26个字母的任意一个小写字母 大写字母 0-9的数字 下划线 小横杠 都返回true
console.log(rge.test('a'));//true
console.log(rge.test('ab'));//false
console.log(rge.test('A'));//true
console.log(rge.test('a1'));//false
console.log(rge.test('a1_'));//false
console.log(rge.test('a1_-2'));//false
console.log('---------------');
var rg3 = /^[^a-zA-Z0-9_-]$/;
//[ ]内的^表示取反
console.log(rg3.test('a'));//true
console.log(rg3.test('ab'));//false
console.log(rg3.test('A'));//true
console.log(rg3.test('a1'));//false
console.log(rg3.test('a1_'));//false
console.log(rg3.test('a1_-2'));//false
console.log(rg3.test('!'));//ture
量词符
量词符用来设定某个模式出现的次数。
| 量词符 | 说明 |
|---|---|
| * | 重复0次或更多次 |
| + | 重复1次或更多次 |
| ? | 重复0次或1次 |
| {n} | 重复n次 |
| {n,} | 重复n次或更多次 |
| {n,m} | 重复n到m次 |
注意:{}里面不要有空格出现
举例:
var rg = /^a*$/;
//表示 a可以出现0次或者很多次 次数 >= 0
console.log(rg.test(''));//true
console.log(rg.test('a'));//true
console.log(rg.test('b'));//false
console.log(rg.test('ab'));//false
console.log(rg.test('aaa'));//true
console.log('-----------');
var rg1 = /^a+$/;
//表示 a可以出现1次或者很多次 次数 >= 1
console.log(rg1.test(''));//false
console.log(rg1.test('a'));//true
console.log(rg1.test('b'));//false
console.log(rg1.test('ab'));//false
console.log(rg1.test('aaa'));//true
console.log('-----------');
var rg2 = /^a?$/;
//表示 a可以出现0次或1次
console.log(rg2.test(''));//true
console.log(rg2.test('a'));//true
console.log(rg2.test('b'));//false
console.log(rg2.test('ab'));//false
console.log(rg2.test('aaa'));//false
console.log('-----------');
var rg3 = /^a{3}$/;
//表示a出现3次
console.log(rg3.test(''));//false
console.log(rg3.test('a'));//false
console.log(rg3.test('b'));//false
console.log(rg3.test('ab'));//false
console.log(rg3.test('aaa'));//true
console.log('-----------');
var rg4 = /^a{3,}$/;
//表示a出现的次数 >= 3
console.log(rg4.test(''));//false
console.log(rg4.test('a'));//false
console.log(rg4.test('aaaa'));//true
console.log(rg4.test('ab'));//false
console.log(rg4.test('aaa'));//true
console.log('-----------');
var rg5 = /^a{3,5}$/;
//表示a可以出现3~5次
console.log(rg5.test(''));//false
console.log(rg5.test('a'));//false
console.log(rg5.test('aaaa'));//true
console.log(rg5.test('ab'));//false
console.log(rg5.test('aaaaaa'));//false
[ ], { } 和 ( )
[ ]表示里面的字符可以随机出现1个且只能有一个
{ }表示出现的次数
()表示优先级
var rg = /^(abc){3}$/;
//表示abc重复3次
预定义类
预定义类指的是某些常见模式的简写方式
| 预定义类 | 说明 |
|---|---|
| \d | 匹配0-9之间的任一数字,相当于[0-9] |
| \D | 匹配所有0-9以外的任一字符,相当于[^0-9] |
| \w | 匹配任意的字母、数字和下划线,相当于[a-zA-Z0-9] |
| \W | 除所有字母、数字和下划线以外的字符,相当于[^a-zA-Z0-9] |
| \s | 匹配空格(包括换行符、制表符、空格符等),相当于[\t\r\n\v\f] |
| \S | 匹配非空格的字符,相当于[^\t\r\n\v\f] |
正则表达式中的替换
replace替换
replace()方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(regexp/substr, replacement)
1,stringObject: 要被替换的字符串或正则表达式
2,regexp/substr:stringObject中的要被替换掉的某些字符串或正则表达式片段
3,replacement: 要被替换成的字符串或正则表达式
4,返回值是一个替换完成的新字符串
举例:
var str = '小明和小华结婚了';
var newStr = str.replace('小明', '张三');
//把str字符串中的小明 换成了 张三
console.log(newStr);//张三和小华结婚了
正则表达式参数switch
语法:
/表达式/[switch]
switch(也称修饰符)按照什么样的模式来匹配,有三种值:
- g:全局匹配
- i: 忽略大小写
- gi:全局匹配 + 忽略大小写
举例:
var str = '小明和小华结婚了,小明和小华又离婚了';
var newStr = str.replace('小明', '张三');
console.log(newStr);//张三和小华结婚了,小明和小华又离婚了
//不带参数的情况下,只是把第一个小明替换成了张三
var newStr1 = str.replace(/小明/g, '张三');
console.log(newStr1);//张三和小华结婚了,张三和小华又离婚了
//把str里面的所有的小明 换成了 张三
十、ES6中新增语法
let
let声明的变量只在所处于的块级有效
举例:
if(true) {
let a = 10;
}
console.log(a);// a is not defined
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
举例:
if(true) {
let num = 1;
var a = 2;
console.log(num);//1
}
console.log(a);//2
console.log(num);//num is not defined
var声明的变量,在语句外面也能输出。但是let声明的变量只能在{ } 内才有效。 出了{ } ,就无效了。
因为let是块级作用域,只在这一块里面有效。
思考题1:输出什么结果?

思考题2:输出什么结果?

1,不存在变量提升。 就是只能先声明,再用它。不声明就会报错。
举例:
console.log(a);//a is not defined
let a = 1;
2,暂时性死区
var num = 1;
if(true) {
console.log(num);
let num = 2;
}
这也会报错:因为在{ }里面,let要先声明变量,这个变量才能有用。没先声明,这一块区域就是死区。
在{ }里面一旦出现了let,则num这个变量会和这个{ }块区域进行绑定。即使在外部已经声明了这个变量,也是进不去{ }块区域里面的。
let测试题1:输出值是什么?
var arr = [];
for(var i = 0; i < 2; i++) {
arr[i] = function() {
console.log(i);
}
}
arr[0]();
arr[1]();
let测试题2:输出值是什么?
let arr = [];
for(let i = 0; i < 2; i++) {
arr[i] = function() {
console.log(i);
}
}
arr[0]();
arr[0]();
const
作用:声明常量,常量就是值(内存地址)不能变化的量。
1,具有块级作用
if(true) {
const a = 10;
}
console.log(a);//a is not defined
if(true) {
const a = 1;
if(true) {
const a = 2;
console.log(a);//2
}
console.log(a);//1
}
console.log(a);//a is not defined
2,声明常量时,比如赋值
const a;//错误的
const a = 1;//正确
3,常量赋值后,值不可修改
const a = 1;
a = 2;//报错
const arr = [1, 2];
arr[0] = 3;
arr[1] = 4;
console.log(arr);//[3, 4]
arr = [5, 6];//报错
对于复杂数据类型,里面的单个值是可以更改的,但是对整个数组变量一起更改,是不可以的。
因为改变数组变量内的单个值 只是引起了地址内部的某个值的变化,地址并没有改变。而如果再次给数据变量赋值一个量,则导致了数组地址发生变化,这是不允许的。所以const不可改变的是内存地址。
解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构。
数组解构
let [a, b ,c] = [1, 2, 3];
console.log(a);//1
console.log(b);//2
console.log(c);//3
如果解构不成功,变量的值为undefined
比如:
let [a] = [];
let [a, b] = [1];
对象解构
let person = {name: '迪丽热巴', age: 20}
let {name, age} = person
console.log(name);//'迪丽热巴'
console.log(age);//20
//属性名需要对应,才能成功解构
let {name: myName, age: myAge} = person;
console.log(myName);
console.log(myAge);
箭头函数
ES6中新增的定义函数的方式
() => { }
//参数体 箭头 函数体
const fn = () => {}
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号{ }
function sun(num1, num2) {
return num1 + num2;
}
//可以写作:
const sum = (num1, num2) => num1 + num2;
如果参数只有一个,可以省略小括号( )
function fn(v) {
return v;
}
//可以写作:
const fn = v => v;
箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文的this
const obj = {name: 'dili'};
function fn() {
console.log(this);//Object {name: "dili"}
return () => {
console.log(this);//Object {name: "dili"}
}
}
const resFn = fn.call(obj);
resFn();
另外,对象是没有作用域的
var obj1 = {
age: 20,
say: () => {
alert(this.age);//undifined
}
}
obj1.say();
剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组。
fucntion sum(first, ...args) {
console.log(first);//10
console.log(args);//[20, 30]
}
sum(10, 20, 30);
剩余参数和解构配合使用
let students = ['san', 'si', 'wu'];
let [s1, ...s2] = students;
console.log(s1);//'san'
console.log(s2);//['si', 'wu']
Array的扩展方法
扩展运算符(展开语法)
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
let arr = [1, 2, 3];
...arr;//1, 2, 3
console.log(...arr);//1 2 3
给一个数组加上… ,就相当于把外面的[ ] 给去掉了。反过来说, 给带…的数组加上一个[ ] ,就可以把伪数组变成数组了。
let divs = document.queryselector('div');
//获取的是div的伪数组形式
divs = [...divs];
//把伪数组变成真数组
Array.from()
将类数组或可遍历对象转换为真正的数组
let arraryLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
}
console.log(arrayLike);//Object {0: "a", 1: "b", 2: "c", length: 3}
let arr = Array.from(arrayLike);
console.log(arr);//["a", "b", "c"]
Array.from()还可以接收第二个参数,作用类似于map方法,用来对每个元素进行处理,将处理后的值返回一个新数组。
let arr1 = Array.from(arrayLike, item => item + '1');
console.log(arr1);//["a1", "b1", "c1"]
find()
用于找出符合条件的第一个数组成员,如果没有找到,就返回undefined
let arr = [{id: 1, name: 'dili'}, {id:2, name:'yifei'}, {id: 3, name: 'liutao'}];
let target = arr.find(item => item.id == 2);
console.log(target);// Object {id: 2, name: "yifei"}
findIndex()
用于找出符合条件的第一个数组成员的索引号,如果没有,就返回-1
let arr = [1, 5, 10, 15];
let index1 = arr.findIndex(value => value > 9);
console.log(index1);//2
//大于9的第一个成员的索引号是2
let index2 = arr.findIndex(value => value < 0);
console.log(index2);//-1
//没有找到小于0的成员 返回值是-1
includes()
表示某个数组是否包含给定的值,返回值是布尔值 true或者false
let arr1 = [1, 2, 3];
arr1.includes(2);//true
arr1.includes(4);//false
String的扩展方法
模板字符串
ES6新增的创建字符串的方式,使用反引号定义。
反引号就是tab键上面的那个
let name = `dili`;
模板字符串可以解析变量
let name = 'dili';
let sayHello = `hello, my name is ${name}`;
//hello, my name is dili
模板字符串可以换行
let result = {
name = 'dili',
age: 20,
sex: '女'
}
let html = `
${result.name}
`;
在模板字符串中可以调用函数
const sayHello = () => 'haha';
let greet = `${sayHello()}`;
console.log(greet);
startsWith()和endsWith()
- startsWith(): 表示判断参数字符串是否在源字符串的头部,返回值是布尔值
- endsWith(): 表示判断参数字符串是否在源字符串的尾部,返回值是布尔值
let str = 'hello world';
str.startsWith('hello');//true
str.endsWith('hello');//false
repeat()
repeat()方法 表示将原字符串重复n次,返回值是一个新的字符串。
let str = 'x';
str.repeat(3);//'xxx'
let str1 = 'hello';
str.repeat(2);//'hellohello'
Set数据结构
ES6提供了新的数据解构Set 。它类似于数组,但是成员的值都是唯一的,没有重复的值。
Set本身是一个构造函数,用来生成Set数据结构。
const s = new Set();
Set函数可以接收一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 2]);
console.log(set);//Set {1, 2, 3}
console.log(set instanceof Array);//false
console.log(set instanceof Object);//true
console.log(set.size);//3
let arr = [...set];
console.log(arr);//[1, 2, 3]
实例方法
- add(value):添加某个值,返回Set结构本身
- delete(value):删除某个值,返回一个布尔值,表示是否删除成功
- has(value):返回一个布尔值,表示该值是否为Set的成员
- clear():清除所有成员,没有返回值
const set = new Set();
//add()
const set1 = set.add(1).add(2).add(3);
console.log(set1);//Set {1, 2, 3}
//delete()
const set2 = set1.delete(2);
console.log(set2);//true
const set3 = set1.delete(4);
console.log(set3);//false
console.log(set1);//Set {1, 3}
//has()
console.log(set1.has(1));//true
console.log(set1.has(2));//false
//clear()
console.log(set1.clear());//undefined
console.log(set1);//Set {}
遍历
Set结构的实例和数组一样,也拥有forEach()方法,用于对每个成员执行某种操作,没有返回值。
set.forEach(value => console.log(value));
var s = new Set(['a', 'b', 'c']);
s.forEach(value => console.log(value));// a b c
关于深拷贝和浅拷贝的进阶知识
数据类型
首先声明: JS中是没有堆栈的概念的。这里为了方便理解,引入了java的堆栈概念,让拷贝的概念从想象可以跨越到图纸上来。
- 基本数据类型: 数字类型,字符串,布尔类型 , undefined等。直接存储在栈(stack)中的数据
- 引用数据类型:数组,对象等。存储的是该对象在栈中的引用,真实的数据存放在堆内存中
浅拷贝: 只复制栈空间的地址,指向同一个值。所以一旦修改拷贝的值,原来的数据类型的值也会跟着变化。
深拷贝: 重新开辟新的空间,有新的地址,重新在堆内生成新的值。所以即使改变了拷贝后的值,也不会影响原有数据类型的值。
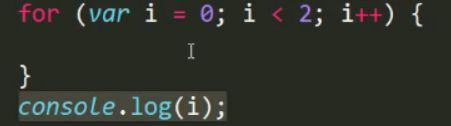
var、let、const的区别进阶知识
啥是块区域?
{ }内包含的就是块区域。
例如:
{
let a = 1;
}
{ } , for{ }, if{}, function{ }等的{ }都是块区域。 但是对象的{ }不是块区域。
三者的主要区别是什么?
- var定义的变量,没有块的概念,可以跨块访问, 不能跨函数访问。
- let定义的变量,只能在块作用域里访问,不能跨块访问,也不能跨函数访问。
- const用来定义常量,使用时必须初始化(即必须赋值),只能在块作用域里访问,而且不能修改。
需要说明的是,ES5中是没有块区域概念的,只有全局作用域和函数作用域,分别对应全局变量和局部变量。 在ES6中新增了块作用区域的概念。
如需了解更多,可以研读MDN手册,或在资料网站搜索关键字查询相关知识。
----end-----
a-z0-9_- ↩︎