- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- HoRain云--Teledb表分析与碎片处理实战指南:快速提升数据库性能
HoRain云小助手
数据库
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
- Windows 11 新表情符号:为数字交流增添更多色彩
xueyunshengling
微软合作伙伴计划微软精华知识宝箱windows系统功能Win11Windows11新增功能win11
在当今数字化的交流时代,表情符号已经成为我们日常沟通中不可或缺的一部分。它们能够以简洁而生动的方式传达情感、态度和意图,让文字交流变得更加丰富多彩。而Windows11的推出,为我们带来了全新的表情符号体验,进一步提升了数字交流的趣味性和表达力。Windows11的独特魅力Windows11是微软在2021年10月5日发布的基于WindowsNT的操作系统,它为用户带来了一系列令人瞩目的功能特性。
- 厘米和磅的转换关系
爱代码的小黄人
MATLABmatlab
在排版和设计领域,厘米(cm)和磅(pt)都是常用的长度度量单位,它们之间的转换关系基于特定的换算标准,下面为你详细介绍:基本换算关系磅是印刷行业常用的长度单位,1英寸等于72磅,而1英寸又等于2.54厘米。由此可以推导出厘米与磅的换算公式:1厘米=72/2.54≈28.35磅1磅=2.54/72≈0.0353厘米换算示例厘米转换为磅若有一个长度为5厘米,将其转换为磅,可以使用上述换算公式进行计算
- eclipse2017支持的Servlet的版本_jsp进阶(servlet篇)
weixin_39814369
Servlet篇(jsp重点)@author:杜勇帅@email:820482874@qq.com-一.Servlet基础一.Servlet概述Servlet是运行在服务器端的java程序(类),作用是接收并处理客户端的请求,生成响应给客户端。学习了Servlet后,jsp页面只负责展示数据,Servlet负责处理请求(调用Dao实现具体功能),并将数据转发到jsp页面上去展示(生成响应给客户端)
- 【Elasticsearch】分析器的构成
risc123456
Elasticsearchelasticsearch
在Elasticsearch中,分析器(Analyzer)是一个处理文本数据的管道,它将输入的文本转换为一系列词元(tokens),并可以对这些词元进行进一步的处理和规范化。分析器由以下三个主要组件构成:1.字符过滤器(CharacterFilters)字符过滤器是分析器管道中的第一步,用于对输入文本进行预处理。它们可以添加、删除或修改文本中的字符。字符过滤器是可选的,一个分析器可以有零个或多个字
- Eclipse RCP插件开发【1.插件介绍】
Warming0126
EclipseJavaeclipse
1.知识储备1.1EclipseRCPEclipseRCP是EclipseIDE的基础架构,允许开发者构建强大的桌面应用程序。它提供了一组框架和工具,使开发者能够创建基于插件体系结构的、高度可定制的桌面应用程序。以下是EclipseRCP的一些关键概念和特性:插件体系结构:EclipseRCP基于插件的体系结构,允许开发者将应用程序划分为一系列独立的插件。每个插件负责提供特定的功能或服务。视图和编
- 结合实际讲NR系列2—— SIB1
写代码写到手抽筋
NR学习实战复盘网络5G
这是在基站抓取的sib1的一条信令L3MessageContentBCCH-DL-SCH-Messagemessagec1systemInformationBlockType1cellSelectionInfoq-RxLevMin:-64q-QualMin:-19cellAccessRelatedInfoplmn-IdentityListPLMN-IdentityInfoplmn-Identity
- 罗杰斯常见覆铜板型号汇总表
Turbulence_NB
材料工程射频工程pcb工艺制造5G
高频系列DK罗杰斯板材2.0-2.17CuClad217(罗杰斯)、DiClad880(罗杰斯)、IsoClad917(罗杰斯)、RT5880LZ(罗杰斯)2.2—2.25RO5880(罗杰斯)、IMSeries(罗杰斯)、IsoClad917(罗杰斯)、RT/duroid5880(罗杰斯)2.3CuClad233(罗杰斯)、DiClad870(罗杰斯)、IsoClad933(罗杰斯)、RT/du
- LLM大模型产品经理学习指南【2025全新版】:极致详细,一篇搞定!
大模型入门学习
产品经理语言模型人工智能DeepSeek大模型学习LLM
前言·随着人工智能技术的蓬勃发展,尤其是大模型(LargeModel)的强势兴起,越来越多的企业对这一领域愈发重视并加大投入。作为大模型产品经理,需具备一系列跨学科的知识与技能,方能有效地推动产品的开发、优化以及市场化进程。以下是一份详尽的大模型产品经理学习路线,旨在助力你构建所需的知识体系,实现从零基础到精通的蜕变。一、基础知识阶段(一)计算机科学基础数据结构与算法:深入理解基本的数据结构(如数
- DevOps工具链概述
fenglei2020
网络服务器linuxdevops
1.DevOps工具链概述1.1DevOps工具链的定义DevOps工具链是支持DevOps实践的一系列工具的集合,这些工具覆盖了软件开发的整个生命周期,包括需求管理、开发、测试、部署和运维等各个环节。它旨在通过工具的集成和自动化,打破开发与运维之间的壁垒,实现软件的快速交付和持续改进。例如,在需求管理阶段,工具链中的需求管理工具可以清晰地记录和跟踪需求的变化;在开发阶段,代码管理工具能够支持团队
- 联想小新PRO16 ARM-7换固态硬盘和装双系统win11和ubuntu2022.04
Coding Happily
双系统固态硬盘硬件架构
联想小新PRO16ARM-7换固态硬盘和装双系统win11和ubuntu2022.04前言记录一下其中的好几个坑。耗时4天,新旧硬盘拆拆卸卸的不止二十次。希望能给各位一点帮助。步骤1.买硬盘查看电脑后壳的S\N号,在联想官网上查找自己电脑的相关信息:有没有硬盘拓展槽;如果有,接什么接口的固态硬盘,SATA还是M.2;是否支持PCLE4.0标准;支持什么尺寸的硬盘,是2280还是别的尺寸。搞清楚这些
- 微服务常用技术栈
qq_29798761
微服务架构云原生
微服务项目通常涉及一系列技术栈,这些技术栈共同支持微服务的开发、部署、运行和治理。以下是一个典型的Java微服务项目可能用到的技术栈概览:1.构建与依赖管理Maven/Gradle:用于项目的构建和依赖管理。Maven和Gradle是Java项目中广泛使用的构建工具,它们能够自动化编译、打包、发布等过程,并管理项目所需的依赖库。2.微服务框架SpringBoot:用于快速构建独立的、生产级别的Sp
- 【鸿蒙在OpenHarmony系统上集成OpenCV,实现图片裁剪】
萌虎不虎
OpenHarmonyharmonyosopencv华为
鸿蒙在OpenHarmony系统上集成OpenCV,实现图片裁剪OpenCV介绍OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。它由一系列的C函数和少量C++类构成,同时提供Python、Java和MATLAB等语言的接口,实现了图像处理和计算机视觉方面的很多通用算法。OpenCV具有极广的应用领域,它包括但不限于:人脸识别和物
- 美国大学生数学建模竞赛COMAP2025-C题深度解读
@BreCaspian
数学建模数学建模
COMAP竞赛C题深度分析与创新解答一、问题重述与目标细化核心目标:预测2028年洛杉矶奥运会各国金牌及总奖牌数,并提供预测区间。识别可能首次获奖的国家,量化其概率。分析运动项目对奖牌的贡献度,提出国家优势项目优化策略。量化“教练效应”,推荐需引进教练的国家及项目组合。挑战:历史数据跨度长(1896–2024),需处理国家演变(如苏联解体)。教练数据稀疏,需设计间接指标衡量其影响。新兴项目(如滑板
- Adobe软件全家桶:从平面到视频再到音频的创意之旅
垚哥说
平面音视频uiadobe
在创意设计的广阔天地里,Adobe公司旗下的系列软件无疑是设计师们手中的魔法棒,它们串联起平面设计、视频剪辑直至音频处理的每一个环节,成为跨越视觉创意门槛的必备工具集。本文将深入浅出地介绍这些软件的应用场景、特色功能及其相互间的协作关系,助力您在创意道路上畅通无阻。AdobePhotoshop(PS)-图像处理大师作为Adobe的明星产品,Photoshop几乎是图像处理的代名词。它擅长处理像素构
- HTTP协议系列----------- HTTP协议相关的Web安全问题
FreeQuantum
网络基础http协议安全
一、确保Web安全的HTTPS二、确认访问用户身份的认证三、Web的攻击技术四、基于HTTP的功能追加协议
- python web应用开发神器 入门十
openwin_top
前端pythonjavastreamlitweb
系列文章目录目录pythonweb应用开发神器入门一pythonweb应用开发神器入门二pythonweb应用开发神器入门三pythonweb应用开发神器入门四pythonweb应用开发神器入门五pythonweb应用开发神器入门六
- 【Python自动化测试25】接口自动化测试实战五_数据库断言、接口关联及相关管理优化
萌笑天
Python自动化测试python自动化开发语言自动化测试软件测试
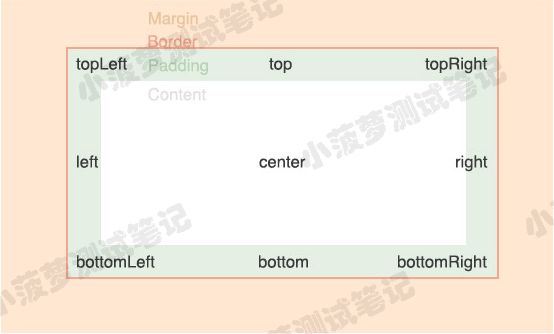
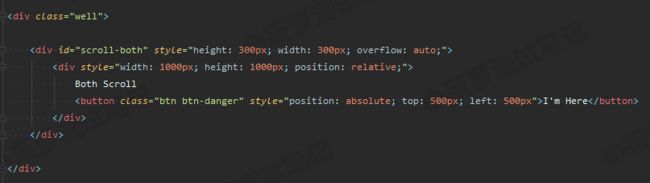
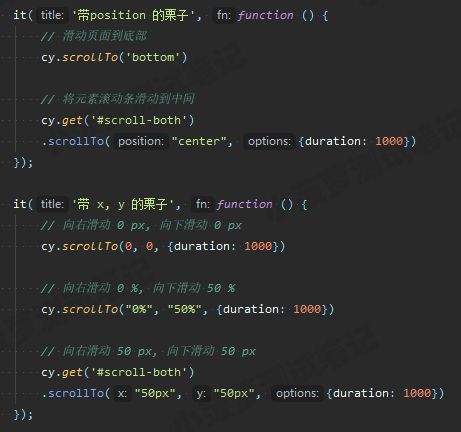
文章目录一、前言二、校验数据库、接口关联及项目优化一、前言 本文章主要会讲解接口自动化测试中Python的数据库断言以及相关的接口关联的测试,除此之外下方有系列文章的传送门,还在持续更新中,感兴趣的小伙伴也可以前往查看,话不多说,让我们一起看看吧~系列文章: 系列文章1:【Python自动化测试1】遇见Python之美 系列文章2:【Python自动化测试2】Python安装配置及PyCha
- 在亚马逊云科技上一键自动部署Falcon3大语言模型
佛州小李哥
AWS技术科技语言模型人工智能亚马逊云科技awsai云计算
由TII(阿布扎比技术创新研究所)开发的全新的Falcon3系列模型,已经在亚马逊云科技的模型自动化快速部署功能-AmazonSageMakerJumpStart上可以使用了。在本文中小李哥就将带大家探训如何在AmazonSageMakerAI上高效部署Falcon3模型。Falcon3系列模型概述Falcon3系列由阿布扎比技术创新研究所(TII)研发,它的出现标志着开源语言模型的重大进步。Fa
- (二)使用Ajax简单实现前后端交互
孤寒者
爬虫必备前端技术教程ajax交互前后端交互
目录:每篇前言:实现效果:前端页面源码:后端页面源码:每篇前言:作者介绍:【孤寒者】—CSDN全栈领域优质创作者、HDZ核心组成员、华为云享专家Python全栈领域博主、CSDN原力计划作者本文已收录于爬虫必备前端技术栈专栏:《爬虫必备前端技术栈》热门专栏推荐:《Python全栈系列教程》|《爬虫从入门到精通系列教程》|
- 崖山从0到1系列06-崖山数据库双机高可用环境部署
king01299
国产信创数据库数据库服务器崖山DB
崖山从0到1系列06-崖山数据库双机高可用环境部署简单步骤环境:两台机器192.168.127.39192.168.127.40基础配置:调整机器的时钟,确保机器时钟一致。检测机器之前的网络通信情况,确保个节点通信正常创建yashan用户home目录和data目录划分。数据文件、redo文件以及归档文件存储的划分。部署一主一备场景:检查主备服务器的网络通信、时钟等,确保网络通信正常,时钟一致。1.
- 从0到1:ArkTS实现鸿蒙策略模式全解析
谢道韫689
鸿蒙随笔harmonyos策略模式华为
策略模式初窥策略模式(StrategyPattern)是一种行为型设计模式,它定义了一系列算法,并将每个算法封装起来,使它们可以相互替换,且算法的变化不会影响到使用算法的客户端。在软件开发中,策略模式就像是一个万能的“策略工具箱”,当我们遇到一个问题有多种解决方案,并且需要在不同的场景下灵活切换这些方案时,策略模式就能派上用场。举个生活中的例子,我们日常出行,可以选择步行、骑自行车、坐公交车或者打
- 金蝶云星空和金蝶云星空接口打通对接实战
系统集成-冰皇18175716035
大数据数据库
金蝶云星空和金蝶云星空接口打通对接实战对接源平台:金蝶云星空金蝶K/3Cloud在总结百万家客户管理最佳实践的基础上,提供了标准的管理模式;通过标准的业务架构:多会计准则、多币别、多地点、多组织、多税制应用框架等,有效支持企业的运营管理;K/3Cloud提供了标准的业务建模:35种标准ERP领域模型、1046种模型元素、21243种模型元素属性组合,288个业务服务构件,让企业及伙伴可快速构建出行
- TradingView功能
临水逸
区块链
创建一个类似于TradingView的网站需要一系列复杂的功能,涉及到金融数据的展示、图表、策略回测、社区互动等多个方面。以下是根据功能需求的一个大致框架,帮助你规划这样一个平台:1.金融数据展示实时行情数据:提供股票、期货、外汇、加密货币等市场的实时行情数据,包括K线图、分时图、市场深度图等。历史数据:包括日线、周线、月线和分钟级数据,支持用户进行回测和分析。多市场支持:支持全球多个市场的数据(
- Lua函数的调用(:和.的调用区别)
skinGap
cocos2dxlua基础内容lua函数
本文转载并修改于:http://blog.csdn.net/qq_28290581/article/details/52462841本人稍加修改。Lua中类的函数定义方式有三种方法:定义方式:①tab.func=function(参数)–bodyend②functiontab.func(参数)–bodyend③functiontab:func(参数)–bodyend其中,①②两种定义方式与普通函数
- AUTOSAR从入门到精通-【应用篇】基于动态数据压缩算法的车载CAN总线安全协议设计
格图素书
安全
目录前言国内外研究现状CAN总线及加密与认证算法2.1引言2.2常用车载总线网络2.3CAN总线相关理论2.3.1CAN总线2.3.2CAN总线的网络安全属性2.4网络攻击模型2.5数据压缩算法2.6数据加密技术2.6.1对称与非对称加密技术2.6.2常用数据加密算法2.6.3AES-128加密算法2.7身份认证技术2.7.1常用身份认证技术2.7.2HMAC算法动态数据压缩算法及CAN总线网络安
- 力扣动态规划-28【算法学习day.122】
南宫生
#动态规划算法算法leetcode动态规划java学习
前言###我做这类文章一个重要的目的还是记录自己的学习过程,我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非常非常高滴!!!习题1.执行操作可获得的最大总奖励I题目链接:3180.执行操作可获得的最大总奖励I-力扣(LeetCode)题面:附上灵神代码:importjava.math.BigInteger;classSolution{publicintmaxTot
- Leetcode3165:不包含相邻元素子序列的最大和
ʚ发什么呆^ɞ
算法数据结构
代码思路这段代码实现了一个特殊类型的线段树(SegmentTree),用于解决一类特定的动态规划问题,具体来说,是求解一系列更新操作后,一个特定子序列和的最大值问题。这里的子序列和受到一些特定的约束条件影响,这些条件通过线段树的节点(SegNode)中的四个值(v00,v01,v10,v11)来体现。以下是对代码思路的详细解释:数据结构定义SegNode结构体:包含四个longlong类型的成员变
- day28【LeetCode力扣】383.赎金信
Gcanfly
leetcode算法职场和发展
day28【LeetCode力扣】383.赎金信以后我们每期附张图啦~~~1.题目描述附上题目链接:赎金信给你两个字符串:ransomNote和magazine,判断ransomNote能不能由magazine里面的字符构成。如果可以,返回true;否则返回false。magazine中的每个字符只能在ransomNote中使用一次。示例1:输入:ransomNote="a",magazine="
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite