sencha touch 坑爹的Panel,数据不显示了...
一位同学问我一个问题:
sencha touch中xtype创建dataview死活不显示!!
版本2.3.1,MVC模式,sencha touch创建目录
程序很简单,主界面一个tabPanel,两个分页“FoodMain”“UserMain”
想在第一个分页显示一个DataView,结果死活不显示,
Main.js如下:
1 //file: app/view/Main.js 2 Ext.define('myapp.view.Main', { 3 extend: 'Ext.tab.Panel', 4 xtype: 'main', 5 requires: [ 6 'myapp.view.Foodmain', 7 'myapp.view.Usermain' 8 ], 9 config: { 10 tabBarPosition: 'bottom', 11 12 items: [ 13 { 14 xtype: 'foodmain', 15 title: '主页', 16 iconCls: 'home' 17 }, 18 { 19 xtype: 'usermain', 20 title: '用户', 21 iconCls: 'user' 22 } 23 ] 24 } 25 });
Foodmain.js如下:
1 // file: app/view/Foodmain.js 2 Ext.define('myapp.view.Foodmain', { 3 extend: 'Ext.Panel', 4 xtype: 'foodmain', 5 id: 'idfoodmain', 6 config: { 7 items: [{ 8 xtype: 'dataview', 9 width: 300, 10 store: { 11 fields: ['name', 'age'], 12 data: [ 13 {name: 'Jamie', age: 100}, 14 {name: 'Rob', age: 21}, 15 {name: 'Tommy', age: 24}, 16 {name: 'Jacky', age: 24}, 17 {name: 'Ed', age: 26} 18 ] 19 }, 20 21 itemTpl: '<div>{name} is {age} years old</div>' 22 }] 23 } 24 });
第一分页死活不显示这个dataview,其他控件一律正常。如果再创建个panel,在panel里还是不显示,反正就是死活没有
如图
----------------------------------------------
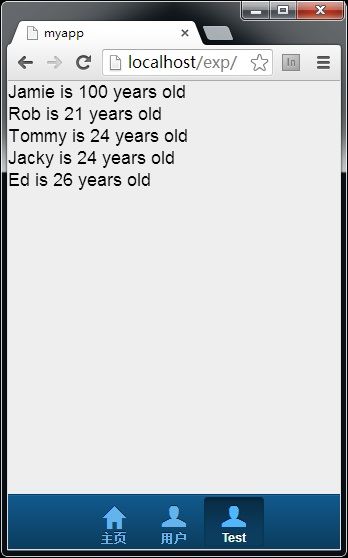
如果改成直接在Main.js,如下则第三页能正确显示,
1 // file: app/view/Main.js 2 Ext.define('myapp.view.Main', { 3 extend: 'Ext.tab.Panel', 4 xtype: 'main', 5 requires: [ 6 'myapp.view.Foodmain', 7 'myapp.view.Usermain' 8 ], 9 config: { 10 tabBarPosition: 'bottom', 11 12 items: [ 13 { 14 xtype: 'foodmain', 15 title: '主页', 16 iconCls: 'home' 17 }, 18 { 19 xtype: 'usermain', 20 title: '用户', 21 iconCls: 'user' 22 }, 23 // 直接加入Main.js中则第三页能正常显示 24 { 25 xtype: 'dataview', 26 title: 'Test', 27 iconCls: 'user', 28 width:300, 29 store: { 30 fields: ['name', 'age'], 31 data: [ 32 {name: 'Jamie', age: 100}, 33 {name: 'Rob', age: 21}, 34 {name: 'Tommy', age: 24}, 35 {name: 'Jacky', age: 24}, 36 {name: 'Ed', age: 26} 37 ] 38 }, 39 itemTpl: '<div>{name} is {age} years old</div>' 40 } 41 ] 42 } 43 });
第一页仍然没有,第三页能正确显示!

----------------------------------以上是问题,我是分割线----------------------------------
解决方案就是:
给dataview设置一个高度
Panel布局在ext之中是比较坑爹的,在Panel中再套用视图控件一定要注意控件的高宽等属性,并且这种布局也比较耗费内存会降低性能,不推荐使用。
所以用的时候能不用尽量不用,最后的代码应该是:
1 // file: app/view/Foodmain.js 2 Ext.define('myapp.view.Foodmain', { 3 extend: 'Ext.Container', 4 xtype: 'foodmain', 5 id: 'idfoodmain', 6 config: { 7 items: [{ 8 xtype: 'dataview', 9 height:'100%', 10 store: { 11 fields: ['name', 'age'], 12 data: [ 13 {name: 'Jamie', age: 100}, 14 {name: 'Rob', age: 21}, 15 {name: 'Tommy', age: 24}, 16 {name: 'Jacky', age: 24}, 17 {name: 'Ed', age: 26} 18 ] 19 }, 20 itemTpl: '<div>{name} is {age} years old</div>' 21 }] 22 } 23 });