1、什么是元素的显示模式
作用:网页的标签非常多,在不同的地方会用到不同类型的标签,了解他们的特点可以更好地布局我们的网页
元素的显示模式就是元素以什么方式来进行显示,比如
自己独占一行,一行又可以放多个
-
html一般分为块元素和行内元素两种类型
2、块元素
(1)常见的块元素:
常见的块元素有:
-、
、
、
- 、
- 等
(2)特点
自己独占一行
高度、宽度、外边距以及内边距都可以控制
宽度默认是容器的100%
是一个容器级盒子,里面可以存放行内或者块级元素
(3)举例
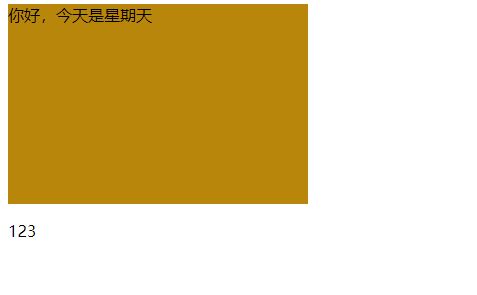
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ width: 300px; height: 200px; background-color: darkgoldenrod; } style> head> <body> <div>你好,今天是星期天div> <p>123p> body> html>
即使一行中还有其他元素,也不会在后面显示,而是重新开始新的一行
<html> <head> <meta charset="utf-8"> <title>title> <style> div{ height: 200px; background-color: darkgoldenrod; } style> head> <body> <div>你好,今天是星期天div> <p>123p> body> html>
不设置宽度的时候默认占满整个浏览器
(3)注意
文字类内的元素不能使用块级元素,例如:
标签主要用于存放文字,因此
标签内部不能使用块级元素,特别是不能存放
,同理,---
都是文字类块级标签,里面也不能存放其他块级元素
3、行内元素
常见的行内元素有、、、、、
、、、、等,其中标签是最典型的行内标签,也可以称为内联元素(1)相邻行内元素在一行上,一行可以显示多个行内元素
<html> <head> <meta charset="utf-8"> <title>title> <style> style> head> <body> <span>你好span> <strong>hellostrong> <a href="#">新闻a> body> html>
(2)高度和宽度的设置时无效的:
<html> <head> <meta charset="utf-8"> <title>title> <style> span{ width: 200px; height: 300px; background-color: yellow; } style> head> <body> <span>你好span> <strong>hellostrong> <a href="#">新闻a> body> html>
(3)默认的高度就是它的内容本身的元素:
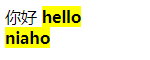
<html> <head> <meta charset="utf-8"> <title>title> <style> strong{ width: 200px; background-color: yellow; } style> head> <body> <span>你好span> <strong>hello<br>niahostrong> body> html>
(4)行内元素只能存放文本或其他行内元素:
<html> <head> <meta charset="utf-8"> <title>title> <style> strong{ width: 200px; background-color: yellow; } style> head> <body> <span>世上无难事,<strong>只要肯攀登strong>span> body> html>
(5)链接标签里面不能再包含其它链接标签
(6)标签可以存放块级元素
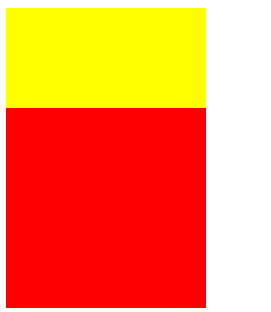
<html> <head> <meta charset="utf-8"> <title>title> <style> .div1{ width: 200px; height: 100px; background-color: yellow; } .div2{ width: 200px; height: 200px; background-color: red; } style> head> <body> <a href="#"> <div class="div1">div> <div class="div2">div> a> body> html>
4、行内块元素
在行内元素中有几个特殊的标签:
、、
,他们同时具有块元素和行内元素的特点,称为行内块元素 (1)特点
和相邻行内元素在一行上(行内块),但是它们之间会有白色空隙,一行可以显示多个
默认宽度就是它本身内容的宽度
高度、行高、外边距以及内边距都可以控制
(2)示例
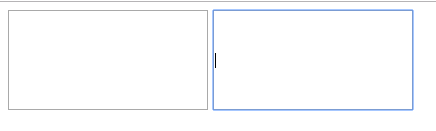
<html> <head> <meta charset="utf-8"> <title>title> <style> input { height: 100px; width: 200px; } style> head> <body> <input type="text" /> <input type="text" /> body> html>
5、元素显示模式的转换
有的时候一个模式的元素需要另外一种模式的特性
(1)行内元素转换为块级元素:
<html> <head> <meta charset="utf-8"> <title>title> <style> a{ width: 100px; height: 50px; background-color: greenyellow; /*把行内元素转换为块级元素*/ display: block; } style> head> <body> <a href="#">新闻a> body> html>
此时的链接已经由行内元素转换成了块级元素,此时,链接具有宽度和高度
(2)块级元素转换为行内元素:
<html> <head> <meta charset="utf-8"> <title>title> <style> .class1{ width: 100px; height: 50px; background-color: greenyellow; /*把块级元素转换为行内元素*/ display:inline; } .class2{ width: 100px; height: 50px; background-color:red; display: inline; } style> head> <body> <div class="class1">你好div> <div class="class2">hellodiv> body> html>
可以看到,高度和宽度属性已经不起作用了,由块级元素转换为行内元素
(3)行内块元素
<html> <head> <meta charset="utf-8"> <title>title> <style> span{ width: 100px; height: 50px; background-color: greenyellow; /*把块级元素转换为行内元素*/ display:inline-block; } style> head> <body> <span>123span> <span>456span> body> html>
- 、