2019独角兽企业重金招聘Python工程师标准>>> ![]()
实现以下技能点
1、集成Bmob小程序SDK作为数据存储 2、wemark解析markdown文本 3、列表页布局与上拉无限加载
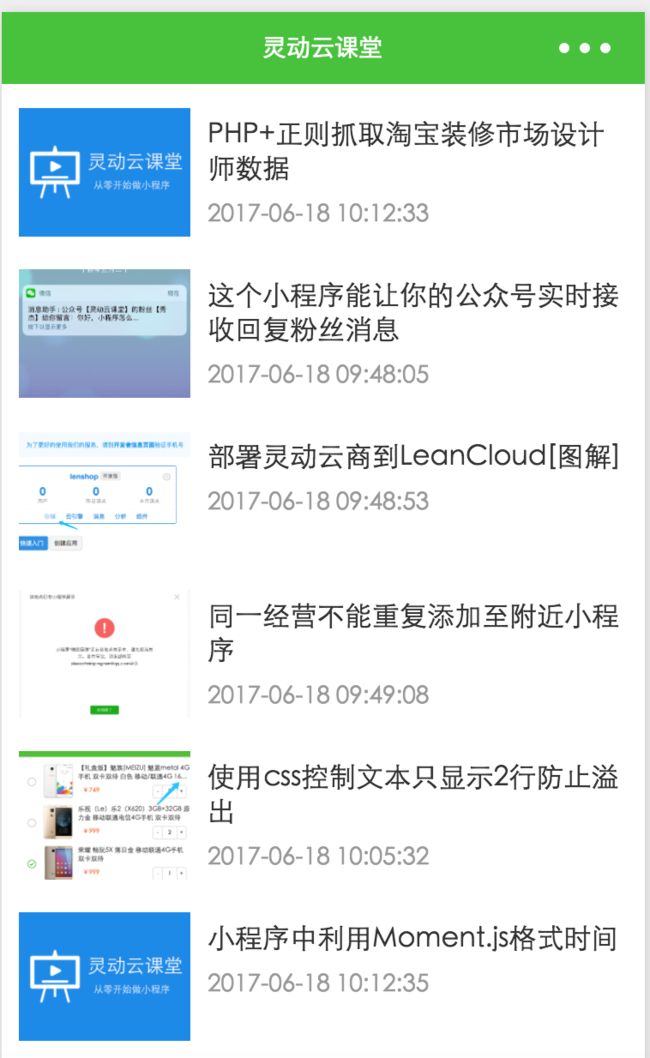
实现的效果
一、创建Bmob应用
进入Bmob官网:http://bmob.cn/,注册一个账号,免费的账号可以创建8个子应用,每个应用单表列数是20列,如要购买付费,可以分别买100元与1000元档,详见官网价目表。
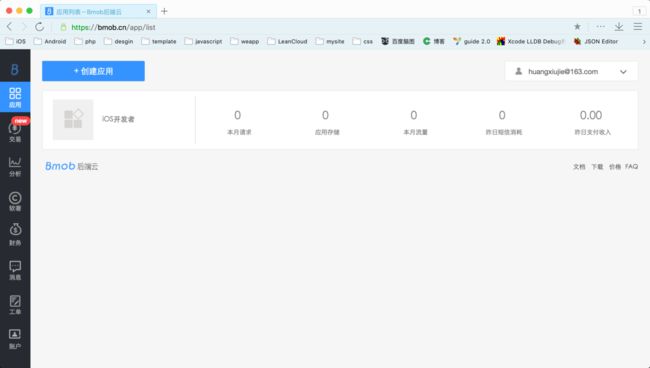
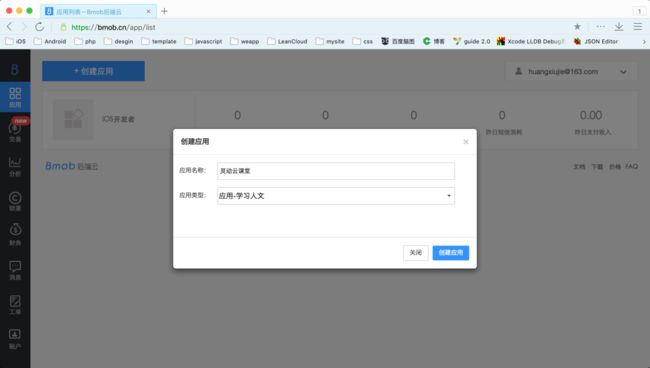
1、创建一个应用
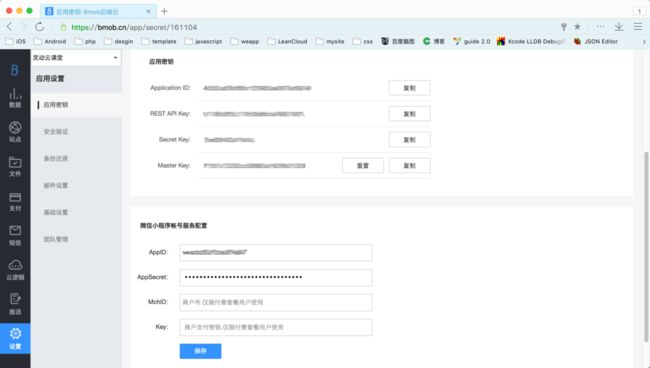
2、查看它的key信息以及配置自己小程序的key信息,如果有支付的,加配支付MchID与key,支付对于付费会员才可用。
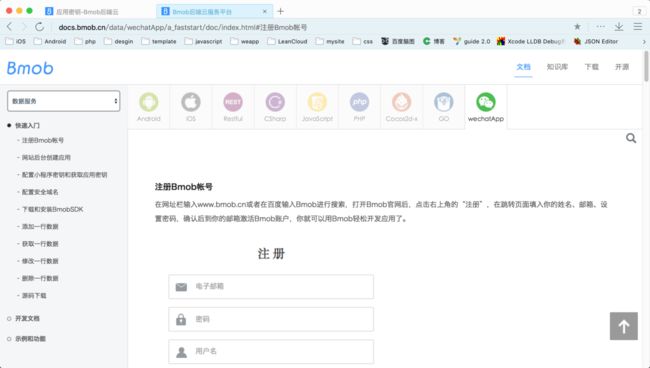
3、进入网址:http://docs.bmob.cn/data/wechatApp/a_faststart/doc/index.html,来查阅小程序文档
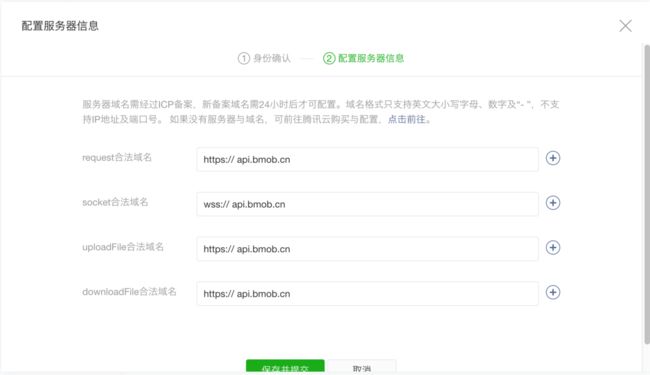
4、为小程序添加白名单 在小程序管理后台,进入设置->开发设置->服务器域名,为4个域名统一添加地址为api.bmob.cn。
这事实是不对了,真正在填写的要等小程序报错时才知道,如下图
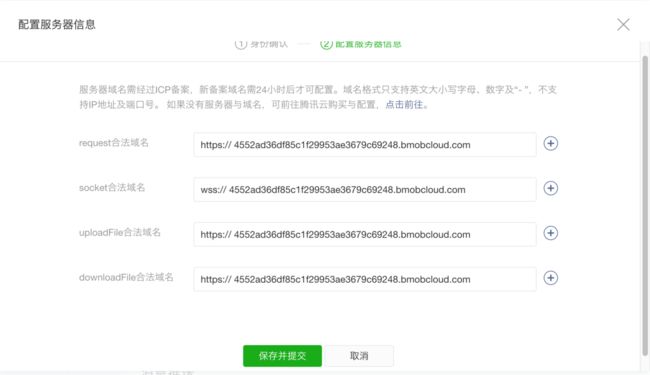
于是删除掉之前的填写的白名单api.bmob.cn,而使用小程序真正使用到的这个三级域名:4552ad36df85c1f29953ae3679c69248.bmobcloud.com ,小程序以前是1月允许3次修改白名单,目前是1个月允许5次,少走一些弯路可以节省一些次数的。
下图是我更正后的配置信息
二、小程序端集成
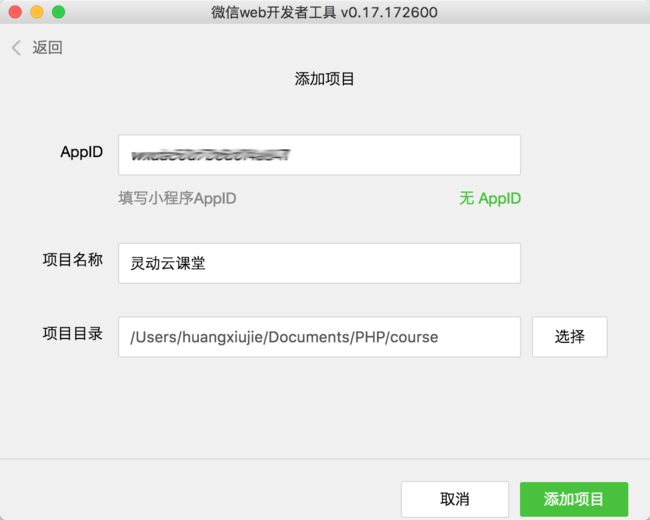
1、创建小程序项目,appid使用的就是刚刚配置在Bmob后台的那个appid。
2、打开app.js引入bmob的js sdk库,并初始化
var Bmob = require('utils/bmob.js');
Bmob.initialize("你的Application ID", "你的REST API Key");
sdk下载地址是:https://github.com/bmob/bmob-WeApp-sdk
三、读取文章列表
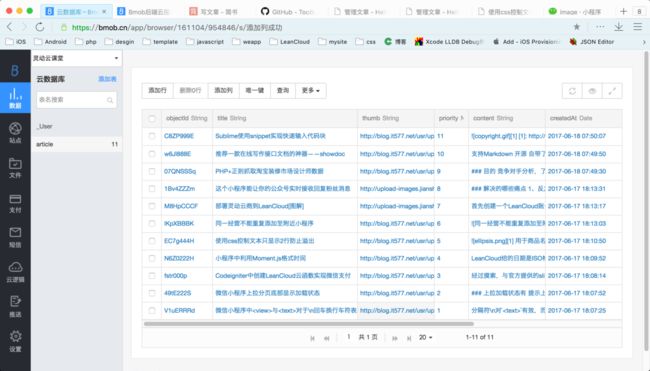
由于没有写专门的web后台,于是直接在bmob的后台可视化界面录入
1、建表与字段
| 字段名 | 类型 | 注释 |
|---|---|---|
| title | String | 标题 |
| content | String | 内容 |
| priority | Number | 越大越靠前 |
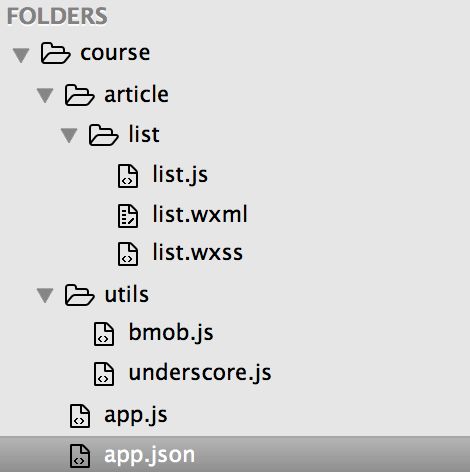
2、根目录下新建article目录,再新建list文件夹,下面放着list.wxml、list.wxss与list.js
注意要将刚刚创建的页面文件添加到app.json中
{
"pages":[
"article/list/list"
]
}
3、引入bmob.js文件,读取所有的文章列表列表
var Bmob = require('../../utils/bmob.js');
var that;
Page({
onLoad: function () {
that = this;
var Article = Bmob.Object.extend("article");
var query = new Bmob.Query(Article);
// 按照priority逆序排列
query.descending('priority');
// 查询所有数据
query.find({
success: function(results) {
// 请求成功将数据存入article_list
that.setData({
article_list: results
});
},
error: function(error) {
alert("查询失败: " + error.code + " " + error.message);
}
});
}
});
定义一个全局的that变量,以解决异步请求时作用域改变的问题,以后的每一个方法都使用that以代替this。
4、制作列表页布局文件与样式
{{item.title}}
{{item.updatedAt}}
其中图片使用了aspectFill模式,保证了图片不变形且是填充满
/*每行行内元素按行分布*/
.row {
display: flex;
flex-direction: row;
margin: 10px;
}
/*缩略图*/
.thumb {
width: 100px;
height: 75px;
margin-right: 10px;
margin-top: 5px;
}
/*文章标题*/
.title {
font-size: 16px;
color: #333;
margin: 10px 0;
line-height: 130%;
}
/*日期*/
.time {
font-size: 14px;
color: #999;
margin: 10px 0;
}
使用了flex布局作为左右排列与上下排列的控制。其中缩略图与文本呈左右排列, 标题与日期呈上面排列。
四、列表页分页
刚刚实现的列表是读取的全部,一般来讲会有上拉加载的效果,也就是分页
1、通过skip与limit实现分页
将请求代码独立出一个成员方法loadArticle(),以方便下拉加载与onLoad加载是共用
loadArticle: function () {
var page_size = 10;
...
// 分页
query.limit(page_size);
query.skip(that.data.page_index * page_size);
// 查询所有数据
query.find({
success: function(results) {
// 请求成功将数据存入article_list
that.setData({
article_list: that.data.article_list.concat(results)
});
});
}
使用concat方法将分页请求得到数组合并入原始数组,以求不断迭加。
onReachBottom: function () {
that.setData({
page_index: ++that.data.page_index
});
that.loadArticle();
}
实现onReachBottom方法加page_index不断加1,使页码递增后,再请求Bmob数据。
2、底部加上加载状态的文本显示
页面上加一个
{{loadingTip}}
配上样式
/*上拉加载提示*/
.loading-indicator {
text-align: center;
font-size: 12px;
margin: 10px 0;
}
js文件如下处理
data: {
loadingTip: '上拉加载更多'
}
声明好loadingTip数据后,如果本次请求返回的行数小于每页行数代表是否还有更多数据(粗略的算法,更合理地做法是多请求一行例如11行,返回不够数了才是真没有下一页了)
// 判断上拉加载状态
if (results.length < page_size) {
that.setData({
loadingTip: '没有更多内容'
});
}
五、制作详情页
1、处理带参跳转
首先,为.row行添加一个点击事件
然后,取出wxml绑定的数值,设置跳转路径
showDetail: function (e) {
// 获取wxml元素绑定的index值
var index = e.currentTarget.dataset.index;
// 取出objectId
var objectId = that.data.article_list[index].id;
// 跳转到详情页
wx.navigateTo({
url: '../detail/detail?objectId=' + objectId
});
}
最后,在article目录创建detail文件夹,除创建同上页面3个文件外,再创建一个.json文件,配置页面标题栏文本显示
{
"navigationBarTitleText": "文章详情"
}
2、detail页面接收参数
Page({
onLoad: function (options) {
// 获取传参
var objectId = options.objectId;
}
})
3、取出文章数据
以objectId为参数,向Bmob请求文详情数据
var Bmob = require('../../utils/bmob.js');
var that;
Page({
data: {
content: ''
},
onLoad: function (options) {
that = this;
// 获取传参
var objectId = options.objectId;
// 向Bmob请求详情页数据
var Article = Bmob.Object.extend("article");
//创建查询对象,入口参数是对象类的实例
var query = new Bmob.Query(Article);
//查询单条数据,第一个参数是这条数据的objectId值
query.get(objectId, {
success: function(result) {
// 查询成功,调用get方法获取对应属性的值
var content = result.get("content");
that.setData({
content: content
});
},
error: function(object, error) {
// 查询失败
}
});
}
})
4、渲染页面
{{article.title}}
{{article.updatedAt}}
{{article.content}}
外层包裹一个container是为了设置边距,美化页面。
/*外部容器*/
.container {
margin: 20px 10px;
}
/*标题*/
.title {
text-align: center;
color: #333;
font-size: 20px;
margin: 10px 0;
}
/*日期*/
.time {
text-align: center;
color: #999;
font-size: 12px;
margin: 10px 0;
}
/*内容*/
.content {
margin: 20px 0;
font-size: 14px;
color: #555;
line-height: 140%;
}
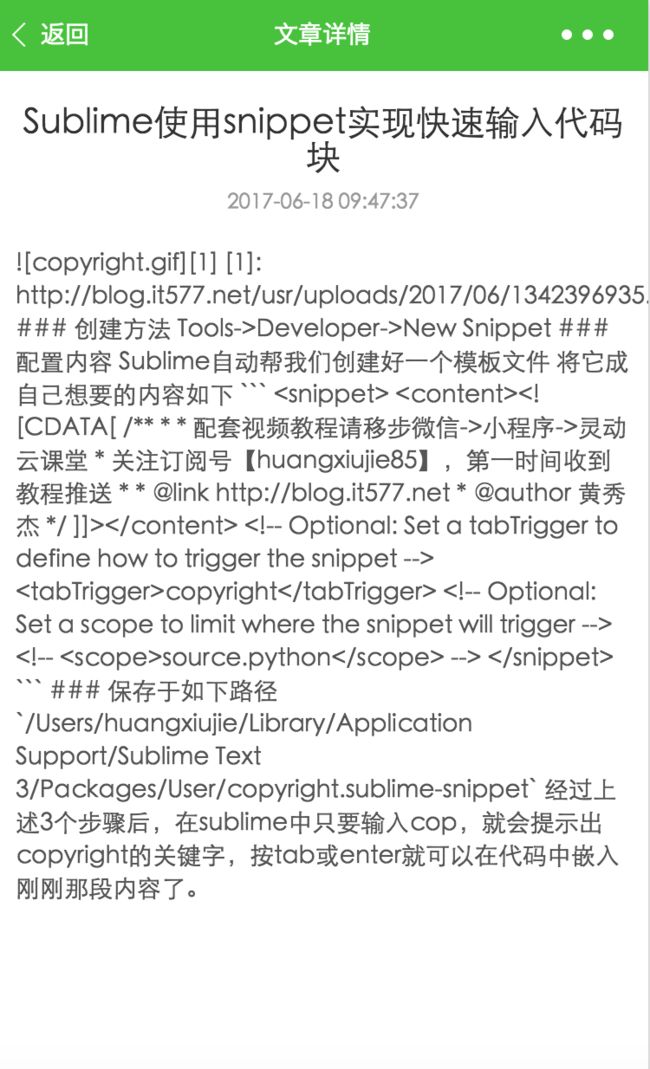
如此,已经顺利获取到了详情页内容并显示出来了。剩下就是将markdown转为正常的显示。
六、利用wemark渲染文章
有大牛写好了一个针对小程序的markdown解析库,下载是https://github.com/TooBug/wemark
接下来按照git上的教程集成wemark。
1、wxml引入
删除原来的
2、wxss引入
@import '../../wemark/wemark.wxss'
3、js中引入
var wemark = require('../../wemark/wemark');
然后设定数据
data: {
wemark: {}
},
再在请求Bmob成功回调里加上
// 渲染markdown
wemark.parse(result.get('content'), that, {
imageWidth: getApp().screenWidth - 20
})
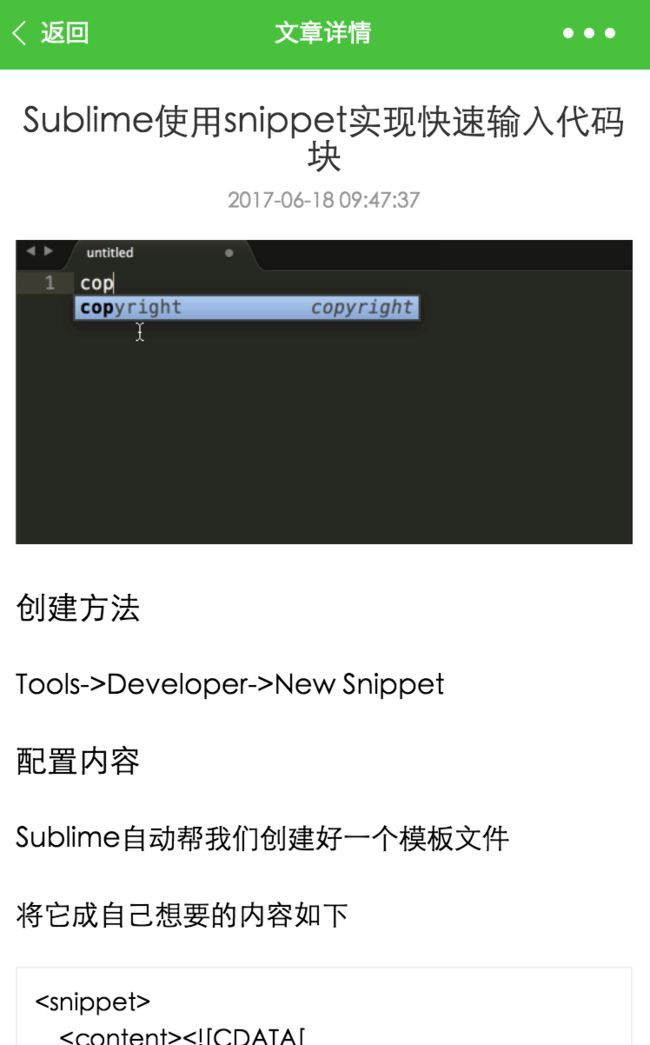
效果如下
这个例子是比较简单的,但是做复杂的基础,诸如flex布局,data存储,navigate传值,无限加载,可以说是必然会用到的,对于没有接触过小程序开发的朋友应该是有借鉴意义的。