Python项目----模仿Instagram的应用(1.基本页面的静态图片展示)
这个项目是在tornado框架的基础之上完成!!!所以,前提就是要对tornado框架有所了解
Instagram的主要组成 :
- 发现或最近上传的图片页面
- 所关注的用户图片流
- 单个图片详情页面
- 数据库database
- 用户档案User Profile
首先,在项目路径下文件创建三个夹:
handlers(路由程序相关),static(用来放图片),templates(放html文件)
static下面有imgaes文件夹
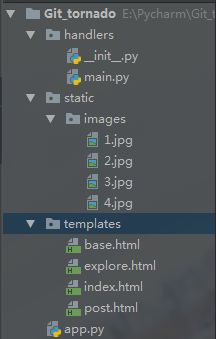
整体目录结构(后续持续改动):
创建主程序app.py:
#-*- coding:utf-8-*-
import tornado.ioloop
import tornado.web
from tornado.options import define,options
from handlers import main
define('port',default = '8080',help = 'Listening port',type = int)
class Application(tornado.web.Application):
def __init__(self):
handlers = [
('/',main.IndexHandler),
('/explore',main.ExploreHandler),
('/post/(?P[0-9]+)',main.PostHandler),
]
settings = dict(
debug = True, #修改代码保存后程序会自动重启
template_path = 'templates'#设置HTML页面的路径
)
super().__init__(handlers, **settings)
application = Application()
if __name__ == '__main__':
tornado.options.parse_command_line()
application.listen(options.port)
print('Server start on port {}'.format(str(options.port)))
tornado.ioloop.IOLoop.current().start()
handlers中创建main.py
#-*- coding:utf-8-*-
import tornado.web
class IndexHandler(tornado.web.RequestHandler):
"""
首页,关注用户的图片流
"""
def get(self,*args,**kwargs):
self.render('index.html')
class ExploreHandler(tornado.web.RequestHandler):
"""
发现页,最新上传的所有图片
"""
def get(self, *args, **kwargs):
self.render('explore.html')
class PostHandler(tornado.web.RequestHandler):
"""
单独图片详情页面
"""
def get(self, *args, post_id):
self.render('post.html',post_id = post_id)各模块基础代码:
base.html
{% block title %}Tornado Title{% end %}
发现 首页
{% block content %}Default body of base{% end %}
首页index.html
{% extends 'base.html' %}
{% block title %}首页{% end %}
{% block content %}
首页 content
{% end %}发现页explore.html
{% extends 'base.html' %}
{% block title %}发现页{% end %}
{% block content %}
发现页 content
{% end %}详情页post.html
{% extends 'base.html' %}
{% block title %}详情页{% end %}
{% block content %}
post of {{ post_id }} content
{% end %}以上是基本的代码框架,后面就持续更新并添加功能喽~~~~~~
PART(一):基本页面的静态展示
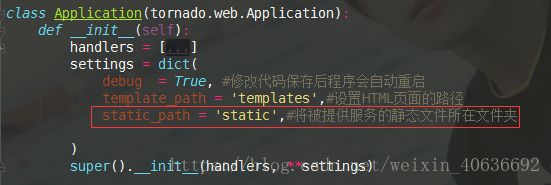
添加了static目录,就要在app.py的settings中添加配置:
相应的,在index.html也要做相应的改动
{% extends 'base.html' %}
{% block title %}首页{% end %}
{% block content %}
首页 content
' }}) {% end %}
{% end %}这里使用static_url只是更加规范而已~(这个方法需要在你的应用中设置static_path(即你静态文件的根目录),这个方法返回一个带版本的URL(默认情况会添加?v=)),这样允许静态文件被无限期的缓存。
初步的,我们就可以访问网页了(建议用Google chrom浏览器)
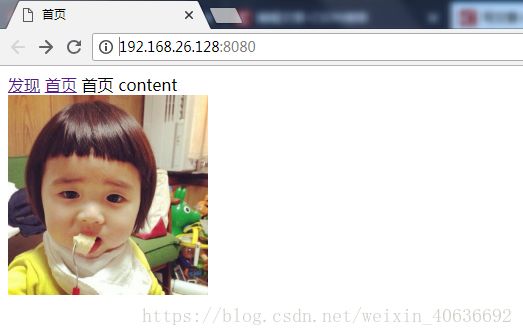
在浏览器网址栏输入:http://192.168.26.128:8080/
就可以访问啦(这里的端口号根据自己所用的虚拟机做相对应的设置,我用的是VM,所以是我的虚拟机的ip,如果是Ubuntu应该是127.0.0.0)
效果图:
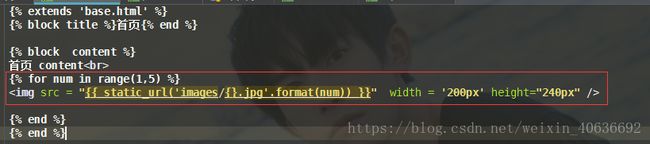
刚才只是访问一张照片,这下想要把四张图片都展示出来,你想到了什么?没错,就是我们的for循环啦,那就在index.html页面中加入
吧~
首页效果:
同样的,explore页面也是如此:
{% extends 'base.html' %}
{% block title %}发现页{% end %}
{% block content %}
发现页 content
{% for num in range(1,5) %}
) }}) {% end %}
{% end %}
{% end %}
{% end %}发现页效果图:
接下来就是详情页了:
explore.html
{% extends 'base.html' %}
{% block title %}详情页{% end %}
{% block content %}
post of {{ post_id }} content
) }}) {% end %}
{% end %}访问详情页需要在后面加上图片id,例如:http://192.168.26.128:8080/post/1 (当然,如果输入不存在的ID会报错)
图片详情页效果图:
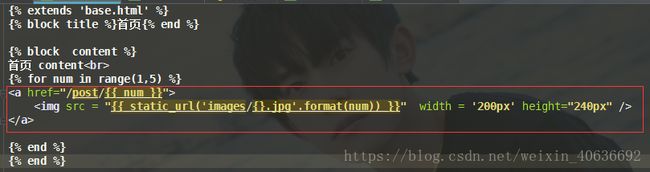
如果想要在首页index.html看到的图片点击即可跳转到图片详情页post.html,当然,我们只要稍微修改index.html(加个标签)就可以了
我们可以看到,每一个图片都被包裹住了,这样就可以在首页点击图片跳转到我们图片的详情页啦~~~~~
以上就是我们最基础,最简单的静态页面访问哦~~~~~~~~~~
笨鸟先飞,脑袋不够用,勤奋来凑~~~~持续更新,给自己加油打气!!!!!