亚信来我们学校宣讲,让我们做了笔试题,我选择了前端方向,下面是我的试题整理还有我的答案(不一定正确)以及知识点整理,如果有错误请大神们指正。这份笔试题涉及到了HTML CSS JavaScript jQuery 数据结构 前端工具,其实都是比较基础的题目,当然有一部分知识我确实不是很清楚,所以也写不出很好的解析,这部分以后一定会来更新补充。
1.这段代码输出什么
if (new Boolean(false)) {
console.log('True');
}else{
console.log('False');
} A.True
B.False答案:A.True
解析:涉及到逻辑环境中的自动类型转换
a. 当数字在逻辑环境中执行时,会自动转为布尔类型。
0/-0和NaN会自动转为false,其余数字都被认为是true
b.当字符串在逻辑环境中执行时,也会被转为布尔类型。 空字符串会被转为false,其它字符串都会转为true
c.当 undefined和null 在逻辑环境中执行时, 都被认为是false
d.对象在逻辑环境中执行时,只要当前引用的对象不为空,都会被认为是true
e.使用包装类实例的时候,引擎只会判断其引用是否存在,不会判断内部的值(对于Boolean类,有一个特别需要注意的是,当传入一个字符串时,它不会去解析字符串内部的值,而是做个简单地判断,只要不是空字符串,都会被认为是true )
具体可见文章:https://www.cnblogs.com/liuhe688/p/5918589.html
2.c的值是什么?
var a = function(){
this.b = 1;
}
var b = function(){
var b = new a().b;
return 5 + b;
}
var c = b();
A.5
B.null
C.代码运行时会报错
D.6
E.undefined答案:D.6
解析:这题我还没怎么弄懂,再去看看预编译 全局 this部分的知识点以后再来答好了,有大神解析的话就更好了
3.怎样读取一个字符串的第一个字符?A.data.charAt(1);
B.data.charAt(0);
C.data.slice(1);
D.data.substr(0);
E.data.substring(1);答案:B.data.charAt(0);
解析:charAt() :返回指定位置的字符;
语法:stringObject.charAt(index)
注意:字符串中第一个字符的下标是0.如果参数index不在0与string.length之间,该方法将返回一个空字符串。
slice()
语法:stringObject.slice(start, end)
注意: slice(start从该位开始截取, end截取到该位不包括该位) ,start和end可以为负,在数组中同样适用
substr()
语法:stringObject.substr(start, length)
注意: substr不建议使用 (ECMAscript中未标准化),参数start中包括start指的该字符,当length不填时,默认截取到字符串的结尾;
subString()
语法:stringObject.subString(start, end)
注意: subString(start从该位开始截取, end截取到该位不包括该位) ,start和end不可以为负 ,长度为end-start,当end 不填时,默认截取到字符串的结尾;
总结:slice()和subString()都是通过下标来截取字符串,但slice参数可以为负数,substr()是通过长度来截取字符串。
4.x的值是什么?
var x = "1" + 2 + 3;A.语句会报错
B.123
C.15
D.6答案:B.123
解析:JavaScript中 +运算符 用于把文本值或者字符串变量连接起来
5.下面哪个String原型方法的入参是正则表达式?A.charCodeAt()
B.search()
C.indexOf()
D.All of these答案:B.search()
解析:charCodeAt() 与 charAt() 类似,不过charCodeAt()是返回指定位置的字符的Unicode编码
search() :用于检索字符串中指定的子字符串,或者正则表达式,返回第一个匹配到的子串的起始位置
语法:stringObject.search(regexp)
indexOf() :返回某个指定的字符串值在字符串中首次出现的位置
语法:stringObject.indexOf(searchvalue, fromindex)
注意:该方法对大小写敏感;从头到尾开始检索,若没有检索到,则返回-1;
6.x的值是什么?
var str = "What is this";
var x = str.search("is");A.4 B.7 C.6 D.5 E.1答案:D.5
解析:见第五题解析
7.下面哪一个函数声明是正确的?A.function myFunc(arg1,arg2)
B.function myFunc(arg1,arg2) {}
C.func myFunc(arg1 as string, arg2 as int) {}答案:B.function myFunc(arg1,arg2) {}
解析:JavaScript是弱类型语言,变量定义中不需要使用到string int等等;
8.____操作符返回一个字符串,标识它所操作对象的类型A.Type B.typeof C.TypeOf D.getType E.typename答案:B.typeof
解析:typeof操作符返回一个字符串,表示未经计算的操作数的类型,其余选项不存在
9.操作符“&”是:A.赋值操作符 B.位移操作符 C.位于操作符 D.条件操作符
答案:C.位于操作符
解析:&表示and,是一个位操作符,类似的还有 |;
10.有a,b两个数组,下面哪个选项可以把a,b合成一个新数组
var a = ["a", "b", "c"];
var b = ["d", "e", "f"];A.全不正确
B.var c = a.push() + b.push();
C.var c = a.concat(b);
D.var c = a.join(b); 答案:C.var c = a.concat(b);
解析:push(): 在数组最后一位添加数据,可以直接添加多位,改变原数组,返回新的长度;
所以答案B中c=6;
concat():
join():
所以答案D中c="ad,e,fbd,e,fc"
11.关于下面的代码,哪个选项说明是正确的?
function test(){
var foo = bar = 5;
}
test();A.报SyntaxError
B.foo和bar都是全局变量
C.foo和bar是局部变量
D.foo是局部变量,bar是全局变量答案:D.foo是局部变量,bar是全局变量
解析:和预编译有关,到时候新写一篇
12.执行下面的语句后,x等于什么?var x = 1 == '1';
A.1 B.undefined C.false D.1(字符) E.true答案:E.true
解析:和数据类型转换有关,过两天整理完了以后专门写一篇。
1.URL的中文名称是“统一资源定位符”
A.对 B.错答案:A.对
解析:Uniform Resource Locator
2.定义表元的HTML是
A.
B.
C.
答案:C.
解析:表元的意思即为表格的单元,所以为
:表格的行
:每行中的若干单元格
:表格的表头,大多数浏览器会把它设置为粗体居中的文本
3.下面关于新样式对话框的说法错误的是:
A.在样式表中自定义的元素样式不可以在整个HTML中被调用
B.可以选择Use CSS Selector(CSS给定的选择用样式)
C.可以选择Redefine HTML Tag(HTML标签选择器)
D.可以选择Make Custom Style(自定义样式)答案:A.在样式表中自定义的元素样式不可以在整个HTML中被调用
解析:Dreamweaver中的操作,不太懂
4.第四题漏截图找不到了5.若要是设计网页的背景图像为bg_360ds.jpg,以下标记中正确的是
A.
B.
C.答案:B.
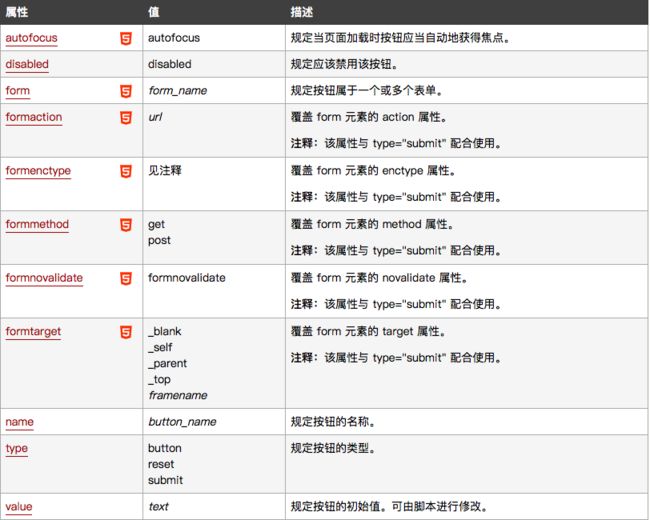
6.不属于按钮对象的属性的是
A.status表示该对象的status属性
B.value表示该对象的value属性
C.form表示该对象的form属性
D.type表示该对象的type属性
E.name表示该对象的name属性答案:A.status表示该对象的status属性
解析:
7.HTML文档中,哪里可以引用外部CSS样式表
A.在中
B.在答案:A.在
中
解析:CSS的三种引用方式:
1.行内样式
2.内嵌式
3.外联式
2.CSS样式,font-family属性用来做什么
A.指定字体颜色
B.告诉你跟字体相关的东西
C.指定用什么字体
D.制定字体大小答案:C.指定用什么字体
解析:font属性
font-style:字体样式(标准、斜体等)
font-weight:字体粗细
font-size/line-height:字体大小
font-family:字体系列
3.CSS样式,下面哪一个元素能够达到最大宽度,且前后各有一个换行
A.Square Element
B.Block Element
C.Box Element
D.Side Element答案:B.Block Element
解析:块级元素block:a. 独占一行,其宽度自动填满其父元素宽度
b.能够达到最大宽度,前后各有一个换行
c.可以包含行内元素和块级元素
d.可以通过css改变宽高
(div p ul li ol form address)
行级元素、内联元素 inline:
a.不会独占一行,相邻的行内元素会排列在同一行,直到一行排不下才会换行,内容决定元素所占位置
b.不能包含块级元素
c.不能改宽高
(span strong em a del)
行级块元素 inline-block:
a.内容决定大小
b.可以改宽高
4.哪个答案最好地描述了CSS规则:a{text-decoration:none}
A.它是无效的
B.链接没有下划线
C.段落的文字将被隐藏
D.it's an anchor with no ship答案:B.链接没有下划线
5.CSS样式,边距:10px 20px 40px 30px; 哪一个是底边距
A.10px; B.20px; C.30px; D.40px;答案:C.30px;
解析:
6.CSS样式,下面哪个答案与这个语句的效果一致:h1{font-family:sans-serif;}h2{font-family:sans-serif;}h3{font-family:sans-serif;}
A.h1,h2,h3{font-family:sans-serif;}
B.h*{font-family:sans-serif;}
C.这些都不对
D.h1 h2 h3{font-family:sans-serif;}答案:A.h1,h2,h3{font-family:sans-serif;}
7.CSS样式,声明区域的开始字符和结束字符是什么
A.用{开始,用}结束
B.用{开始,用)结束
C.用"开始,用"结束
D.用#开始,用#结束答案:A.用{开始,用}结束
8.CSS样式表文件的缺省扩展名是什么
A、 .css B、 .main C、 .style D、 .styles答案:A. .css
解析:缺省扩展名的意思就是默认扩展名
1.通过下面的哪些方法可以获取页面的html元素(多选)
A.document.querySelector
B.document.getElementById
C.document.querySelectorAll
D.document.getElementByClassName答案:ABCD
解析:JS获取DOM元素的方法(8种)
通过ID获取(getElementById)
通过name属性(getElementsByName)
通过标签名(getElementsByTagName)
通过类名(getElementsByClassName)
获取html的方法(document.documentElement)
获取body的方法(document.body)
通过选择器获取一个元素(querySelector)
通过选择器获取一组元素(querySelectorAll)
2.JSON对象obj有属性a,下面获取属性正确的是(多选)
A. obj['a'] B. obj{a} C. obj.a D.obj('a')答案:A. C
解析:JSON访问对象值的两种方式:1.点号. 2.中括号[]
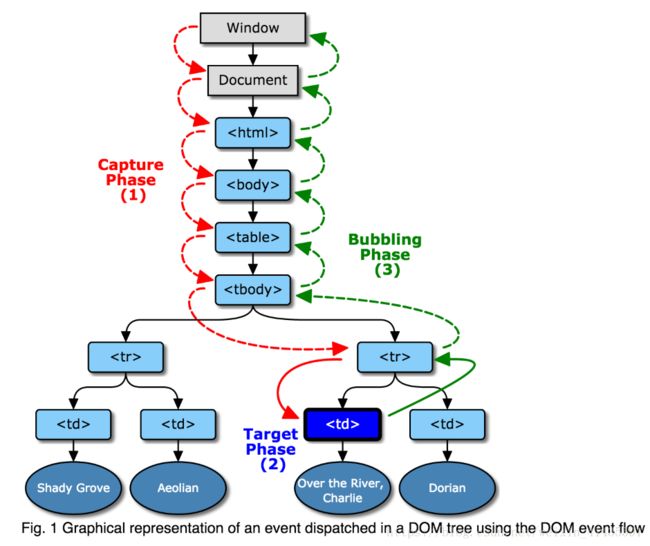
3.DOM事件流:将事件分为三个阶段:捕获阶段、目标阶段、冒泡阶段,这三者的执行顺序是
A.捕获阶段、目标阶段、冒泡阶段
B.捕获阶段、冒泡阶段、目标阶段
C.冒泡阶段、捕获阶段、目标阶段
D.冒泡阶段、目标阶段、捕获阶段答案:A.捕获阶段、目标阶段、冒泡阶段
解析:
4.下列表达式最后打印结果是
for (var i = 0; i < 5; i++) {
(function(i){
setTimeout(function(){
console.log(i);
},1000);
})(i)
}
A.每隔一秒依次打印0,1,2,3,4
B.每隔一秒依次打印5,5,5,5,5
C.依次打印5,5,5,5,5
D.依次打印0,1,2,3,4答案:D.依次打印0,1,2,3,4
解析:涉及到闭包的问题。到时候单独写一篇
1.在jQuery中,有以下代码
$(".btn").click(function(){
var json = [
{"S_Name":"周颜", "S_Sex":"男"},
{"S_Name":"周颖", "S_Sex":"女"}
];
$.each(json,function(index, s) {
alert(s.S_Name + "," + s.S_Sex); --语句1
});
);
A.语句1会被执行1次
B.$.each()函数的用法有误
C.此代码不会正常运行
D.语句1会被执行2次答案:D.语句1会被执行2次
解析:我还不是很懂。。。
2.请看下列html代码:
使用jQuery计算的个数,下列代码正确的是:
A.var $obj = $('li'); alert($obj.length);
B.var $obj = $('#li'); alert($obj.length);
C.var $obj = $('#li'); alert($obj.length());
D.var $obj = $('ul li'); alert($obj.length()); 答案:A.var $obj = $('li'); alert($obj.length);
3.哪一个可以作为串联式jQuery命令的示例
A. $("box").fadeOut().fadeIn()
B. $("<#box>").fadeOut().fadeIn()
C. $(#box).fadeOut().fadeIn()
D. $("#box").fadeOut().fadeIn()答案:D. $("#box").fadeOut().fadeIn()
4.在jQuery中,函数()能够实现元素显示和隐藏的互换
A. fade() B.hide() C.show() D.toggle()答案:D.toggle()
1.webpack的热更新会不会刷新浏览器
A.会 B.不会
答案:B.不会
解析:暂时还没有接触到webpack,不懂,以后再来补充吧。。
2.下面对于前端构建工具gulp.js的理解正确的是
A.Gulp遵循CommonJS规范,并且遵循代码优于配置策略
B.Gulp.js是基于Node.js构建的
C.Gulp.js利用Node.js强大的流,不需要往磁盘中写中间文件,可以快速构建项目并减少频繁的IO操作,更快地完成构建
D.以上三者都是
答案:D.以上三者都是
解析:暂时还没有接触到gulp.js,不懂,以后再来补充
1.以下答案中,有关ICMP最不正确的是
A.如果一个ICMP包被清除,另一个新的ICMP包就会产生
B.ICMP被IP数据包封装
C.ICMP的主要功能是用于路由器和服务器间的错误通知
D.ICMP是网络控制消息协议的缩写答案:A.如果一个ICMP包被清除,另一个新的ICMP包就会产生
解析:ICMP消息被封装在IP数据包内,通过IP传送的ICMP消息主要是涉及错误操作的报告和回送给源节点的关于IP数据包处理情况的消息;
ICMP是(Internet Control Message Protocol)Internet控制 报文协议。它是 TCP/IP协议族的一个子协议,用于在IP 主机、 路由器之间传递控制消息。控制消息是指 网络通不通、 主机是否可达、 路由是否可用等网络本身的消息。这些控制消息虽然并不传输用户数据,但是对于用户数据的传递起着重要的作用。
2.TCP连接释放过程,叙述不正确的是:
A.释放连接采用了改进的三次握手机制
B.当一方释放连接后另一方即不能继续发送数据
C.只有双方均释放连接后,该连接才被释放
D.通过设置FIN来表示释放连接答案:B.当一方释放连接后另一方即不能继续发送数据
解析:
对于一个已经建立的连接,TCP使用改进的三次握手来释放连接(使用一个带有FIN附加标记的报文段)。TCP关闭连接的步骤如下:
第一步,当主机A的应用程序通知TCP数据已经发送完毕时,TCP向主机B发送一个带有FIN附加标记的报文段(FIN表示英文finish)。
第二步,主机B收到这个FIN报文段之后,并不立即用FIN报文段回复主机A,而是先向主机A发送一个确认序号ACK,同时通知自己相应的应用程序:对方要求关闭连接(先发送ACK的目的是为了防止在这段时间内,对方重传FIN报文段)。
第三步,主机B的应用程序告诉TCP:我要彻底的关闭连接,TCP向主机A送一个FIN报文段。
第四步,主机A收到这个FIN报文段后,向主机B发送一个ACK表示连接彻底释放。
1.n个顶点的生成树有几条边
A.n-1 B.n/2 C.n D.n+1答案:A.n-1
解析:关于生成树的概念可以看看这个,相对比较通俗,https://blog.csdn.net/qq_33060405/article/details/78536847
2.用单循环链表示队列,正确的说法是
A.可设一个头指针使入队、出队都方便
B.无论如何,只可能使入队方便
C.必须设头尾指针才能使入队、出队都方便
D.可设一个尾指针使入队、出队都方便答案:D.可设一个尾指针使入队、出队都方便
解析:不明白,数据结构没学好,只能以后补充了。
你可能感兴趣的:(亚信科技2019届实习生招聘笔试题(前端))
JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
Vue3+Vite+TS+Axios整合详细教程
老马聊技术
Vue Vite TS vue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆 前端 npm arcgis ai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
数字孪生技术为UI前端注入新活力:实现产品设计的沉浸式体验
ui设计前端开发老司机
ui
hello宝子们...我们是艾斯视觉擅长ui设计、前端开发、数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!一、引言:从“平面交互”到“沉浸体验”的UI革命当用户在电商APP中翻看3D家具模型却无法感知其与自家客厅的匹配度,当设计师在2D屏幕上绘制汽车内饰却难以预判实际乘坐体验——传统UI设计的“平面化、静态化、割裂感”
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求
可曾去过倒悬山
java 前端 架构
Java三年经验程序员技术栈全景指南:从前端到架构,对标阿里美团全栈要求三年经验是Java程序员的分水岭,技术栈深度决定你成为“业务码农”还是“架构师候选人”。本文整合阿里、美团、滴滴等大厂招聘要求,为你绘制可落地的进阶路线。一、Java核心:从语法糖到JVM底层三年经验与初级的核心差异在于系统级理解,大厂面试常考以下能力:JVM与性能调优内存模型(堆外内存、元空间)、GC算法(G1/ZGC适用场
matlab卷积矩阵绝对值,MATLAB矩阵分析和计算
weixin_39928736
matlab卷积矩阵绝对值
MATLAB矩阵分析和计算编辑锁定讨论上传视频本词条缺少概述图,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《MATLAB矩阵分析和计算》是清华大学出版社出版的一本图书。[1]书名MATLAB矩阵分析和计算作者杜树春出版社清华大学出版社出版时间2019年6月1日定价59元ISBN9787302524816印次1-1印刷日期2019.04.23MATLAB矩阵分析和计算图书内容编辑本书侧重
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析 课程设计 spring boot vue.js layui 毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutter flutter 前端 状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript 学习之旅:从新手到专家 前端 layui javascript table 前端搜索 表格搜索 前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
蓝桥杯2023年第十四届省赛真题-岛屿个数
撰卢
蓝桥杯 算法 职场和发展
目录题目题目描述输入格式输出格式样例输入样例输出思路:两次DFS(染色法+合并)-Dotcpp编程社区代码:题目题目描述小蓝得到了一副大小为M×N的格子地图,可以将其视作一个只包含字符‘0’(代表海水)和‘1’(代表陆地)的二维数组,地图之外可以视作全部是海水,每个岛屿由在上/下/左/右四个方向上相邻的‘1’相连接而形成。在岛屿A所占据的格子中,如果可以从中选出k个不同的格子,使得他们的坐标能够组
法律科技领域人工智能代理构建的十个经验教训,一位人工智能工程师通过构建、部署和维护智能代理的经验教训来优化法律工作流程的历程。
知识大胖
NVIDIA GPU和大语言模型开发教程 人工智能 ai
目录介绍什么是代理人?为什么它对法律如此重要?法律技术中代理用例示例-合同审查代理-法律研究代理在LegalTech中使用代理的十个教训-教训1:即使代理很酷,它们也不能解决所有问题-教训2:选择最适合您用例的框架-教训3:能够快速迭代不同的模型-教训4:从简单开始,必要时扩展-教训5:使用跟踪解决方案;您将需要它-教训6:确保跟踪成本,代理循环可能很昂贵-教训7:将控制权交给最终用户(人在环路中
Java实习模拟面试之安徽九德 —— 面向对象编程、Spring框架与数据库技术详解
培风图南以星河揽胜
java面试 java 面试 spring
关键词:Java实习生、模拟面试、安徽九德、SpringBoot、MySQL、Redis、面向对象编程、团队协作一、前言作为一名计算机相关专业的学生,想要顺利进入一家互联网公司或软件开发企业实习,技术面试是必须面对的一道门槛。本文将带你走进一场真实的Java实习生模拟面试场景,以“安徽九德”公司为背景,围绕其发布的招聘岗位要求,进行一次全方位的技术面试演练。本次模拟面试涵盖以下核心知识点:Java
微算法科技的前沿探索:量子机器学习算法在视觉任务中的革新应用
MicroTech2025
量子计算 算法
在信息技术飞速发展的今天,计算机视觉作为人工智能领域的重要分支,正逐步渗透到我们生活的方方面面。从自动驾驶到人脸识别,从医疗影像分析到安防监控,计算机视觉技术展现了巨大的应用潜力。然而,随着视觉任务复杂度的不断提升,传统机器学习算法在处理大规模、高维度数据时遇到了计算瓶颈。在此背景下,量子计算作为一种颠覆性的计算模式,以其独特的并行处理能力和指数级增长的计算空间,为解决这一难题提供了新的思路。微算
GPT实操——利用GPT创建一个应用
狗木马
深度学习 gpt-3 gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
前端面试题总结——JS篇
又又呢
前端 javascript 开发语言
一、说说JavaScript中的数据类型?存储上有什么差别?1、数据类型基本类型number:数值类型十进制:letintNum=55八进制(零开头):letnum1=070十六进制(0x开头):lethexNum1=0xANaN:特殊数值,意为“不是数值”string:字符串类型boolean:布尔值,true或falseundefined:表示未定义null:空值symbol:是原始值,且符号
前端面试题——5.AjAX的缺点?
浅端
前端面试题 前端面试题
①传统的web交互是:用户一个网页动作,就会发送一个http请求到服务器,服务器处理完该请求再返回一个完整的HTML页面,客户端再重新加载,这样极大地浪费了带宽。②AJAX的出现解决了这个问题,它只会向服务器请求用户所需要的数据,并在客户端采用JavaScript处理返回的数据,操作DOM更新页面。③AJXA优点:无刷新更新页面异步服务器通信前端后端负载均衡④AJAX缺点:干掉了Back和Hist
2023高薪前端面试题(二、前端核心——Ajax)
原生AjaxAjax简介Ajax全程为AsynchronousJavaScript+XML,就是异步的JS和XML通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势是:无刷新获取数据,实现局部刷新Ajax是一种用于创建快速动态网页的技术AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式Ajax的应用场景页面上拉加载更多数据列表数据无刷新分页表单项离开焦点数据验证搜索框提示
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
数字经济时代科技创业的巨大潜力
2025年3月,42岁的字节跳动创始人张一鸣以655亿美元身家成为中国新首富。这位"80后"企业家白手起家的故事,展现了数字经济时代科技创业的巨大潜力。本文将带您了解张一鸣的成功秘诀,分析网络安全行业的最新趋势,并为计算机专业学生提供实用建议。张一鸣的成功之道张一鸣的财富增长主要得益于字节跳动的全球化布局和技术创新。2024年上半年,公司营收达730亿美元,其中海外收入占比23%。旗下TikTok
uniapp 如何封装实现任意页面都能使用的全局弹窗
代码简单说
2025开发必备(限时特惠) uni-app vue.js javascript uniapp全局弹窗 uniapp弹窗组件
【实战干货】uniapp如何封装实现任意页面都能使用的全局弹窗标签:uniapp弹窗组件全局弹窗Vue动态渲染跨页面弹窗✨前端老司机亲授,uniapp无法在所有页面中直接用自定义弹窗?别急,一招动态挂载vue实例,优雅解决!背景故事:一个被“弹窗”搞崩溃的早晨作为一名前端开发工程师,有一天我在给uniapp项目加IM消息功能,需求是:不论当前用户在哪个页面,只要有消息来,就要立即弹出提示窗口。听起
【前端】接口日志追踪
毕业茄
前端
1.问题描述场景:前端提交数据后,接口回调再次添加参数,但页面跳转/刷新导致之前的console.log数据丢失。影响:无法追踪完整的请求流程,调试困难。2.环境信息项目说明浏览器GoogleChrome120+开发者工具ChromeDevTools技术栈前端:Vue/React/其他接口类型RESTfulAPI/GraphQL3.解决方案3.1保留控制台日志(推荐)步骤:打开Chrome开发者工
【前端】异步任务风控验证与轮询机制技术方案(通用笔记版)
一、背景场景在某类生成任务中,例如用户点击“执行任务”按钮后触发一个较耗时的后端操作(如生成报告、渲染图像、转码视频等),由于其调用了模型、渲染服务或需要较长处理时间,为了防止接口被频繁恶意调用,系统需要加入风控验证机制。此外,因任务处理为异步,前端无法立即获得最终结果,因此需通过轮询方式定期查询任务状态,等待任务完成后展示结果。二、整体流程说明1.用户点击“执行任务”按钮:前端调用风控接口/ap
uniapp对接unipush 1.0 ios/android
车轮滚滚__
uni-app ios android
配置注意需要打包自定义基座之后在手机上运行自定义基座才可以!官方有文档可以根据文档来我这里用的是1.0为什么没有2.0因为2.0要用uinicloud注意每次打包之后cid都会变cid用户的标识iduniapp通过这个id可以把消息推送给指定人前端代码前端要做的很简单直接放到app.vue中onLaunch钩子中即可麻烦的在后端和个推的对接onPushMessage(that){//#ifdefA
MCP协议:AI时代的“万能插座”如何重构IT生态与未来
MCP协议:AI时代的“万能插座”如何重构IT生态与未来在人工智能技术爆炸式发展的浪潮中,一个名为ModelContextProtocol(MCP)的技术协议正以惊人的速度重塑IT行业的底层逻辑。2024年11月由Anthropic首次发布,MCP在短短半年内获得OpenAI、谷歌、亚马逊、阿里、腾讯等全球科技巨头的支持,被业内誉为AI时代的HTTP协议或USB-C接口,正在成为连接大模型与现实世
在html中加入网址,网页超链接怎么做,添加超链接网址的的详细步骤
一只爪子
在html中加入网址
此系列教程主要讲解HTML从基础到精通。自己能够设计一个完整的前端网页项目。程序员写代码在HTML中添加图片其实很简单,就是添加一个img的标签。图片标签的语法一般有src、alt、width、height四种属性就够用了。效果:图片的显示效果图片路径的写法src表示的是图片的路径,这里面的值应该怎么写呢?(1)html文件和图片在相同一个文件夹下。HTML文件和图片文件在相同的目录下,可以直接书
uniapp项目如何优雅处理Token失效自动重试 token无感刷新
代码简单说
2025开发必备(限时特惠) uni-app uniapp token重试 uniapp token获取 token无感刷新 uniapp自动刷新token 前端登录状态管理 token自动刷新
uniapp项目如何优雅处理Token失效自动重试token无感刷新标签:uniapp|前端登录状态管理|Token自动刷新|前端重试队列作为一名前端开发,我在重构公司旧项目时,踩到了一个大家经常遇到的坑:Token失效后请求失败,用户体验极差。而更糟糕的是,在一个页面里多个请求同时发出,全部失败并跳转登录,场面就像是“弹窗地狱”。我决定把这个问题解决到底,封装出一个可复用、稳定、自动重试的请求模
xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
每个开发人员都需要了解的一个SQL技巧
brotherlamp
linux linux视频 linux教程 linux自学 linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
Quartz——CronTrigger触发器
eksliang
quartz CronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
Informatica基础
18289753290
Informatica Monitor manager workflow Designer
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
JSP基础
百合不是茶
jsp 注释 隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
web.xml之session-config、mime-mapping
bijian1013
java web.xml servlet session-config mime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
互联网开放平台(1)
Bill_chen
互联网 qq 新浪微博 百度 腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
关于Java中redirect与forward的区别
chenbowen00
java servlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
[信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
oracle 存储过程执行权限
daizj
oracle 存储过程 权限 执行者 调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
为mysql数据库建立索引
dengkane
mysql 性能 索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c 算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
在CentOS上部署JAVA服务
java--hhf
java jdk centos Java服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oracle mysql SQL Server
oracle &n
记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocol WWDC 2015 Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oracle sql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?