邻居靓仔看懂了的 Flex布局
目录
- 布局原理
- 父项属性
- 主轴与侧轴
- flex-direction--设置主轴方向
- justify-content--主轴上的子元素排列
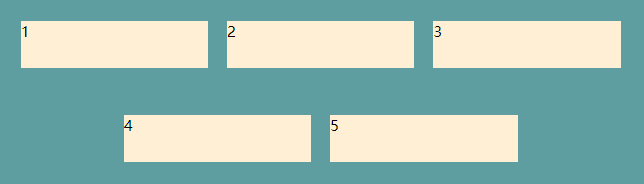
- flex-wrap--子元素是否换行
- align-items--侧轴-单
- align-items--侧轴-多
- flex-flow
- 子项属性
- align-self
- order
- flex
- flex-grow
- flex-shrink
- flex-basis
布局原理
- 弹性布局,任何一个容器都可以指定为flex布局,为盒状模型提供最大的灵活性。
- 父盒子添加flex属性,子盒子中的float,clear,veritcal-align属性失效,子容器可以横向/竖向排列
- 采用flec布局的元素成为flex元素(flex container)–容器。子元素自动成为容器成员,成为flex项目

父项属性
| 属性 | 属性说明 |
|---|---|
| flex-direction | 设置主轴方向 |
| justify-content | 主轴上子元素的排列方式 |
| flex-wrap | 子元素是否换行 |
| align-content | 侧轴上的子元素排列方式-多行 |
| align-items | 侧轴上子元素排列方式-单行 |
| flex-flow | flex-direction+flex-wrap |
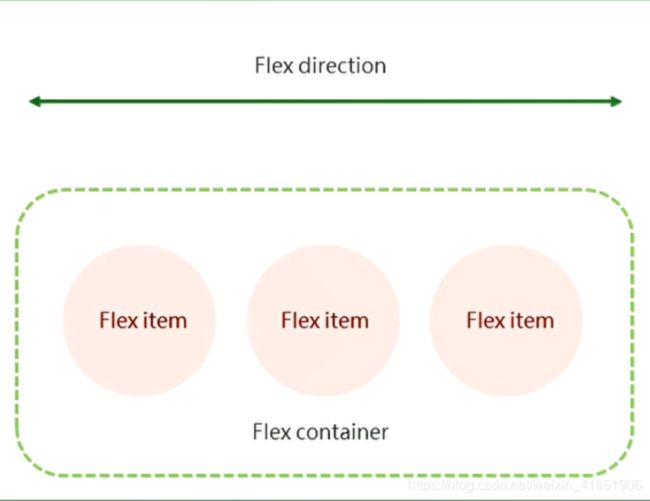
主轴与侧轴
带入我们常说的x轴y轴即可
默认主轴的方向是x轴方向(横向),同理,侧轴默认为y轴(竖向)。主轴和侧轴可以通过flex-direction更改

flex-direction–设置主轴方向
主轴和侧轴会发生变化,flex-direction设置的是主轴,另外一项自动归为侧轴,子元素跟随主轴排列
| 属性 | 说明 |
|---|---|
| row | 左–右 |
| row-reverse | 右–左 |
| column | 上–下 |
| column-reverse | 下–上 |
总的来说就是横竖及反转。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 步骤:
1.父盒子设置flex属性
2.在父盒子上添加设置主轴方向即可 */
div{
/* 1.设置父盒子的flex属性 */
display: flex ;
width: 700px;
height: 200px;
background-color: cadetblue;
/* 2.选择父盒子的主轴方向 */
/* 右到左 */
flex-direction:row-reverse;
/* 竖向 */
flex-direction: column;
/* 下到上 */
flex-direction: column-reverse;
}
div span{
width:100px;
height: 100px;
background-color: papayawhip;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
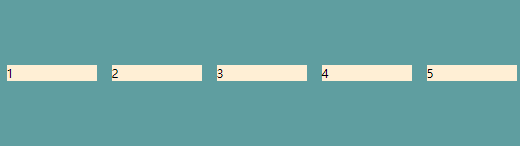
justify-content–主轴上的子元素排列
| 属性 | 说明 |
|---|---|
| flex-start | 头部开始 |
| flex-end | 尾部开始 |
| center | 主轴居中 |
| space-around | 平分剩余空间 |
| space-between | 贴两侧后平分剩余空间 |
示例
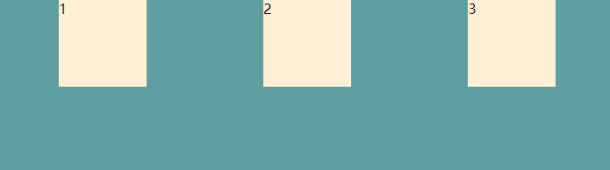
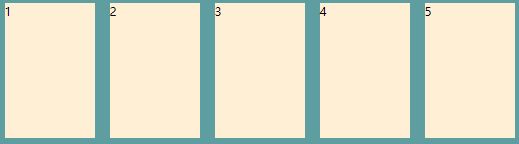
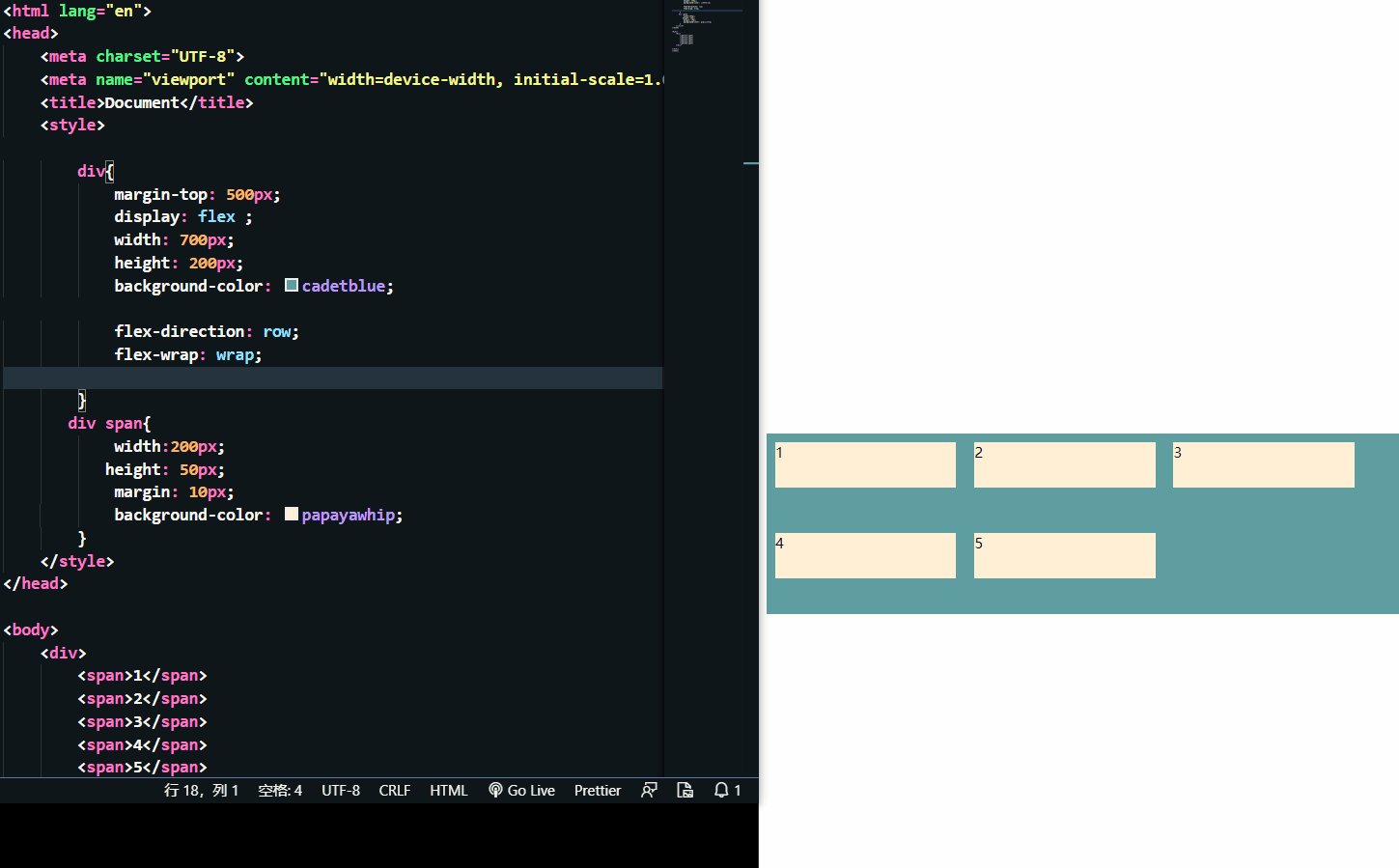
flex-wrap–子元素是否换行
指定flex元素单行显示还是多行显示。允许换行,该属性允许控制行的堆叠方向,默认不换行
| 属性 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
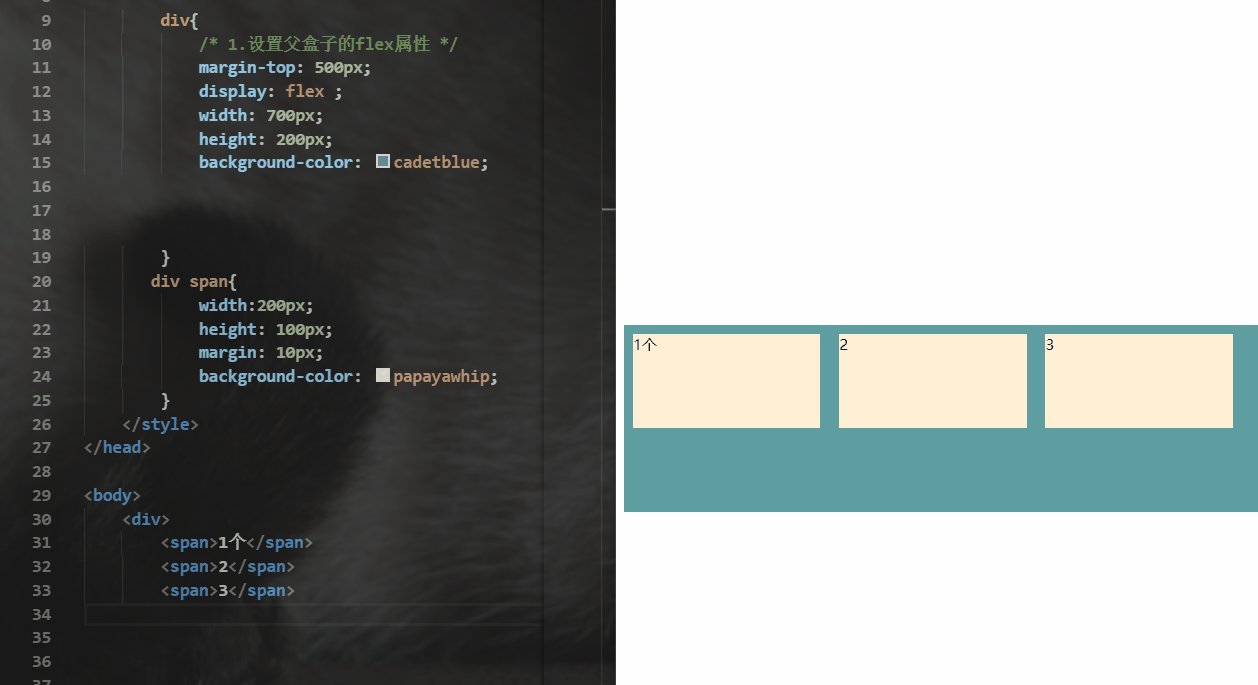
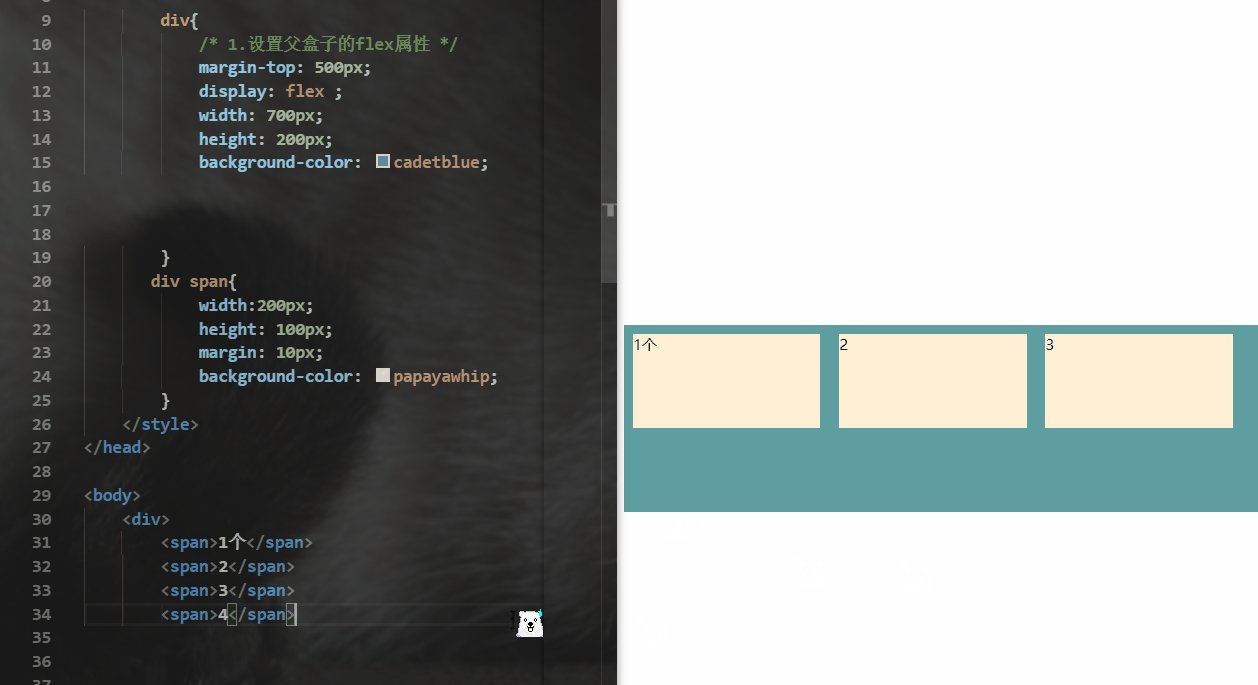
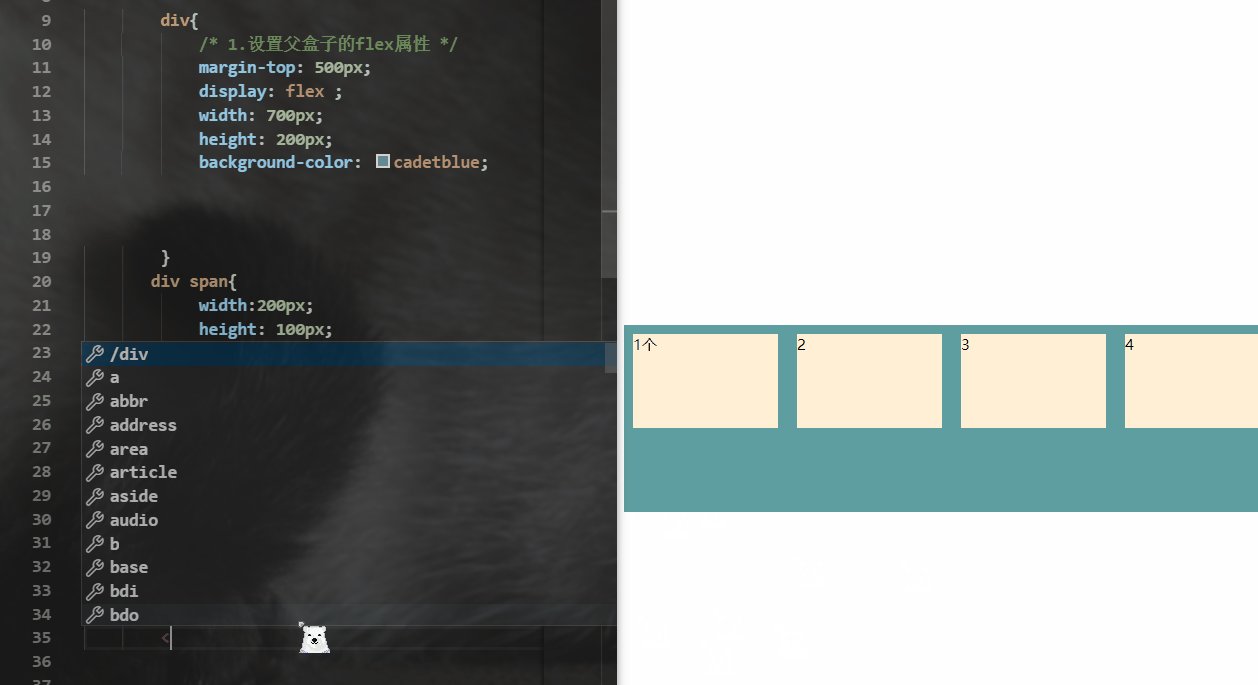
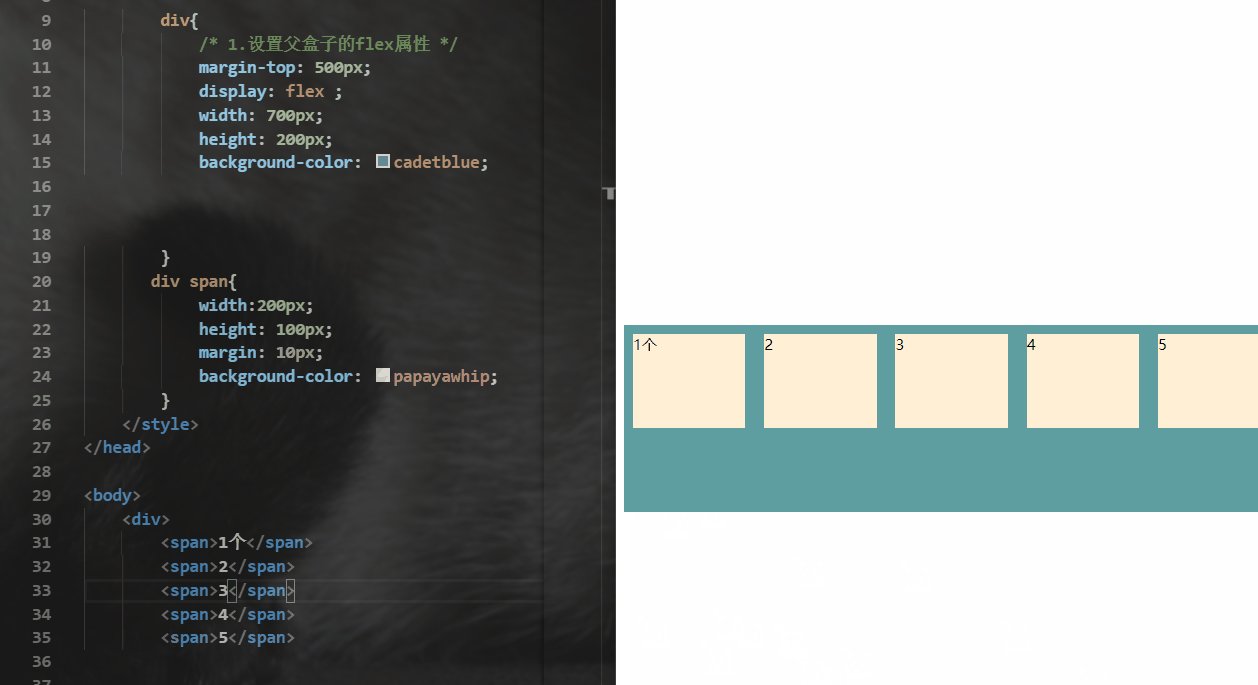
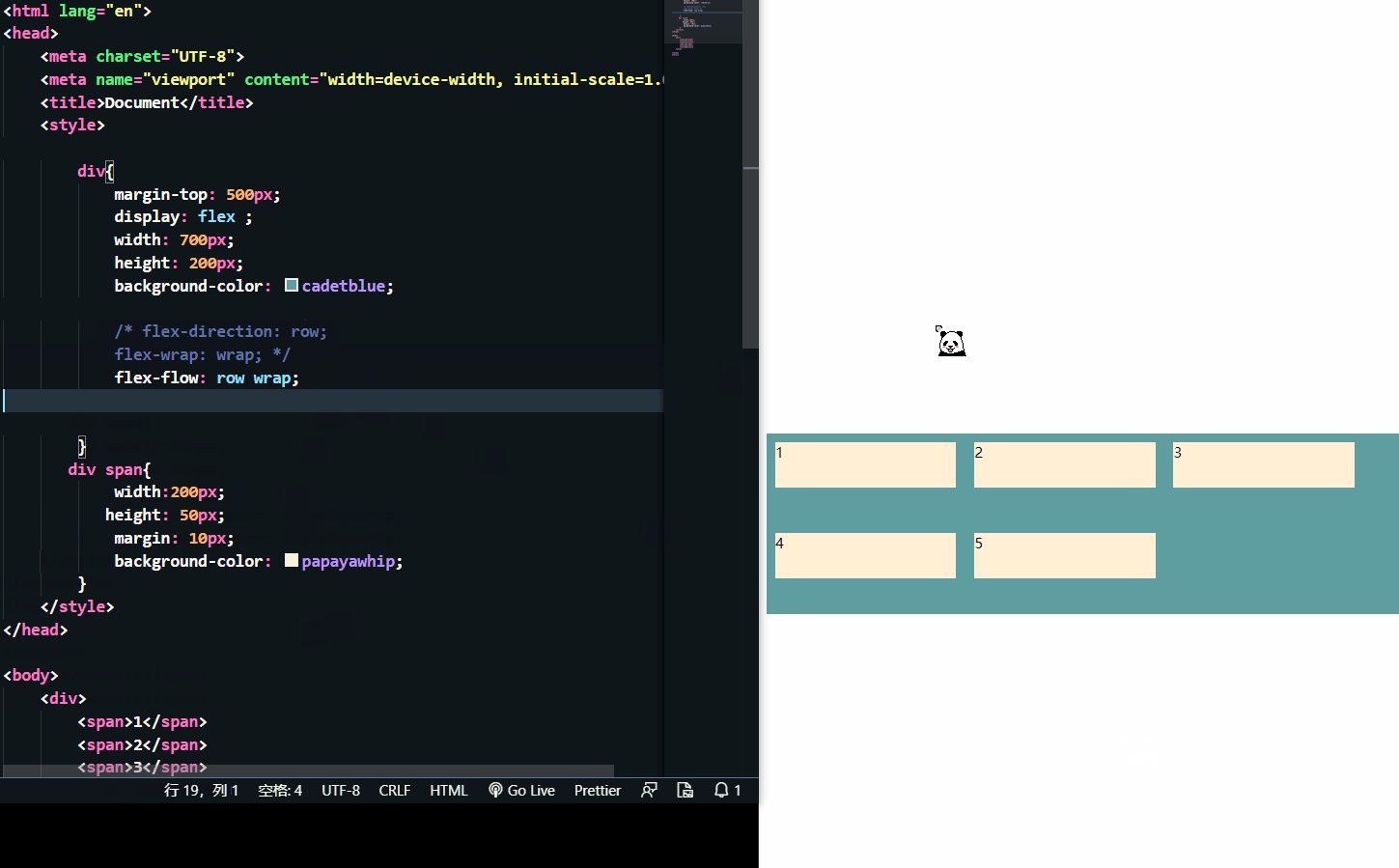
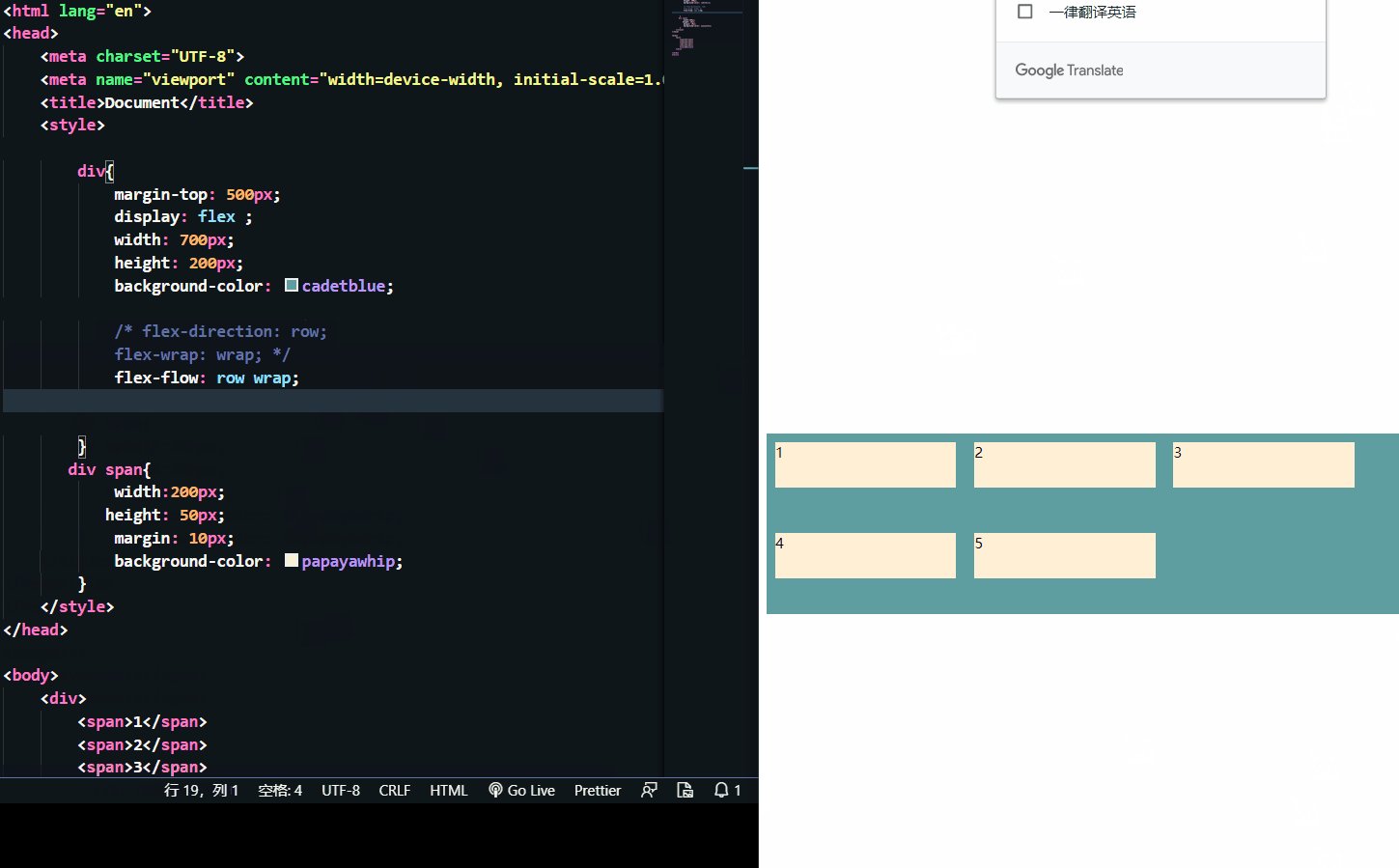
为什么会出现子元素换行?
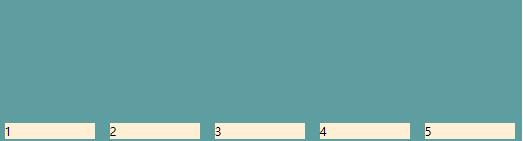
传统布局中。父盒子800px,一个子盒子300px,有3个盒子。此时子元素就会出现换行的情况,flex布局中,默认子元素不换行。父盒子装不开则缩小子元素的宽度
示例

可以看出,再不换行的情况下,添加子元素,原有子元素会缩小以适应
align-items–侧轴-单
| 属性 | 说明 |
|---|---|
| flex-start | 上–下 |
| flex-end | 下–上 |
| center | 垂直居中 |
| stretch | 拉伸 |
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin-top: 500px;
display: flex ;
width: 700px;
height: 200px;
background-color: cadetblue;
/* 1.先水平居中 */
justify-content:center;
/* 2.再垂直居中 */
align-items: center;
}
div span{
width:200px;
height: 100px;
margin: 10px;
background-color: papayawhip;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>
</body>
</html>
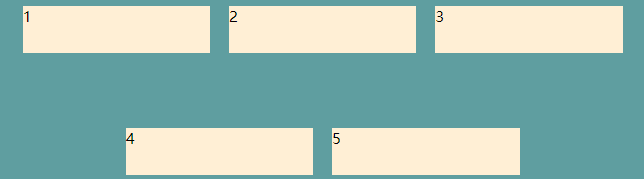
align-items–侧轴-多
align-content适用于换行情况
| 属性 | 说明 |
|---|---|
| flex-start | 上–下 |
| flex-end | 下–上 |
| center | 垂直居中 |
| stretch | 拉伸 |
| space-around | 先侧轴两头在平分剩余空间 |
| space-around | 侧轴平分剩余空间 |
示例
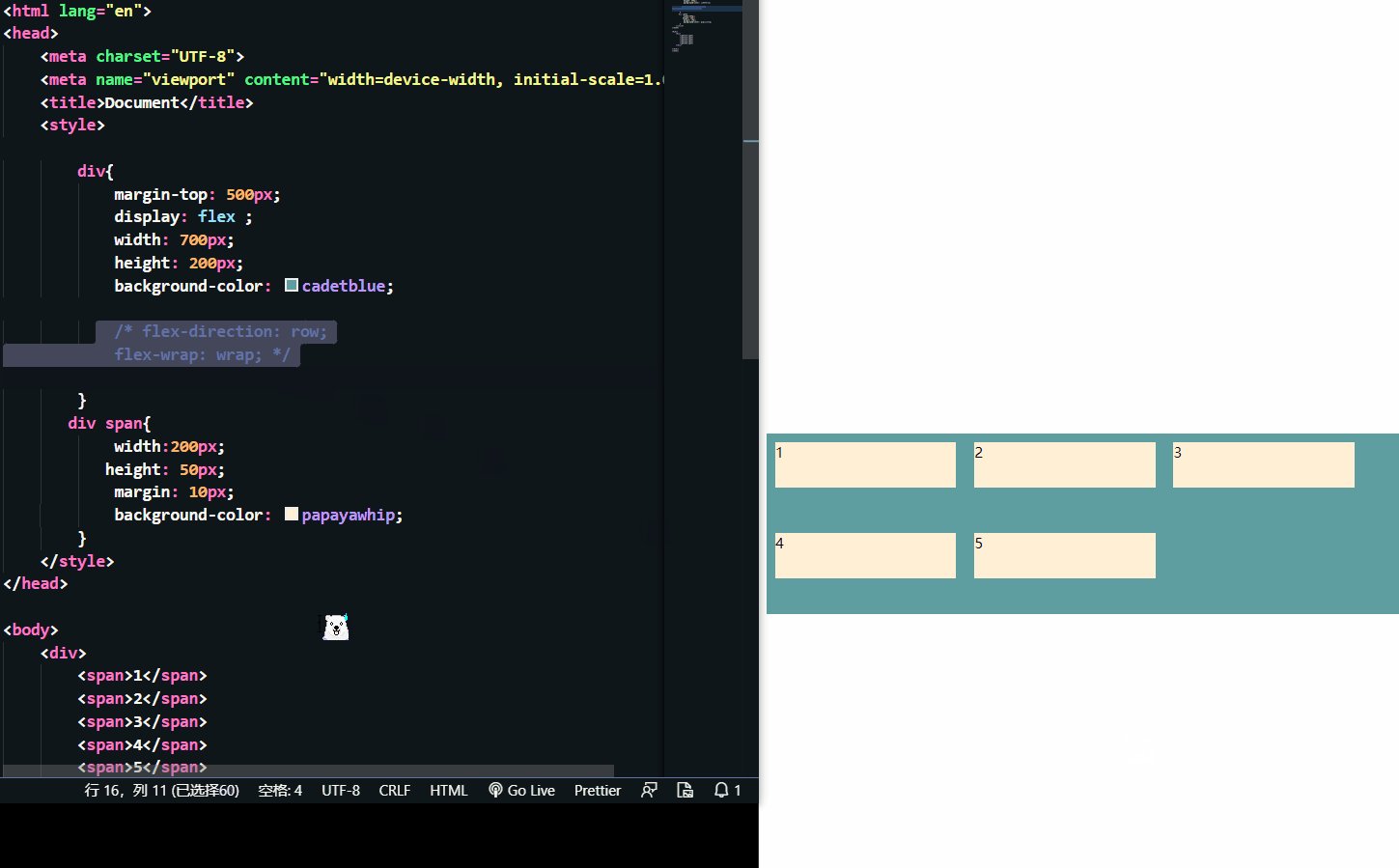
flex-flow
flex-flow≈flex-direction+flex-wrap,相当于同时设置了flex-direction和flex-wrap属性。
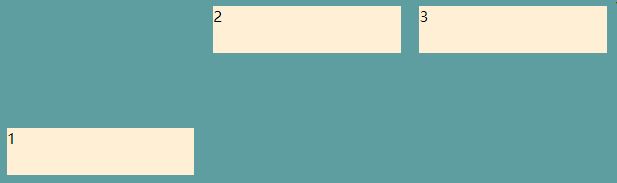
认证一下,没有丝毫的变化

子项属性
align-self
允许单个项目与其他项目不一样的对齐方式,可以覆盖flex-items属性,默认值为auto表示继承父元素的align-items属性,没有父元素等同于stretch
.item{
align-self:flex-end|flex-start|flex-end|center|baseline|stretch
order
定义项目的排列顺序
与z-index相反,order数值越小,排列越靠前
.item{
order:<integer>;
}
div span:nth-child(1){
background-color:chocolate;
order: -1;
}
div span:nth-child(2){
background-color: cornflowerblue;
order: -3;
}
div span:nth-last-child(1){
order: 0;
}
</style>
</head>
<body>
<div>
<span>-1</span>
<span>-3</span>
<span>1</span>
</div>
</body>
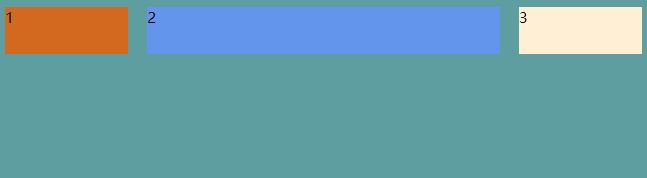
flex
flex属性是flex-grow,flex-shrink,flex-basis的简写,默认值为0,1,auto。指明子项目占的份数

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin-top: 500px;
display: flex ;
width: 700px;
height: 200px;
background-color: cadetblue;
}
div span{
height: 50px;
margin: 10px;
background-color: papayawhip;
}
div span:nth-child(1){
background-color:chocolate;
flex-grow: 1;
}
div span:nth-child(2){
background-color: cornflowerblue;
flex-grow: 3;
}
div span:nth-last-child(1){
flex-grow: 1;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
</html>
flex-grow
定义项目的放大比例,默认是0,在0的情况下,存在剩余空间也不会放大
.item{
flex-grow:<number>;
}
flex-shrink
定义项目缩小比例,默认为1,空间不足的情况下,此项目将缩小.如果所以项目的属性都为1,则等比例缩小,属性为0时不缩小
.item{
flex-shirk:<number>;
}
flex-basis
在分配多余空间之前,项目占据主轴空间,默认值是auto
.item{
flex-basis:<length>;
}