【自动化测试&爬虫系列】Selenium Webdriver 介绍
一. Selenium Webdriver技术介绍
1. 简介
selenium Webdriver是一套针对不同浏览器而开发的web应用自动化测试代码库。使用这套库可以进行页面的交互操作,并且可以重复地在不同浏览器上进行各种测试操作。
以python为例,在cmd输入python-m pip install selenium --upgrade pip进行安装。
2. 特点
开源免费
支持多种语言:Java、Python、Ruby、C#、JavaScript、C++等。
直接让测试工具调用浏览器和操作系统本身提供的内置方法,以此绕过JavaScript环境的沙盒限制。
支持多种浏览器。包括:Chrome、ie6-11、Firefox大部分版本、Mac操作系统的Safari默认版本、Opera、HtmlUnit、Android手机操作系统的默认浏览器、iOS手机操作系统的默认浏览器。
3. 实现原理
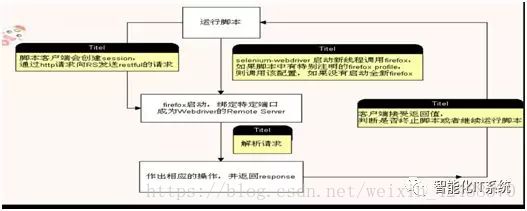
如图,测试脚本作为客户端,在运行脚本的时候,
调用浏览器各自的webdriver(如Firefox的geckodriver)并创建session
webdriver启动浏览器,并绑定某端口成为Webdriver的Remote Server(作为服务端)
测试脚本发送基于selenium自己设计的The WebDriverWire Protocol协议的命令请求到Remote Server(这套协议几乎可以操作浏览器做任何事情,如打开、关闭、最大化、最小化、元素定位、元素点击、上传文件等。)
Remote Server将Web Service的命令转化成浏览器native的调用,在浏览器中找到元素的坐标位置,并在这个坐标点触发一个鼠标或键盘操作,从而操作浏览器。
4. 基本的元素定位方式
根据上述的实现原理,可知用selenium对浏览器进行页面操作的关键就是定位出页面上相应的元素,然后发送基于selenium自己设计的The WebDriver Wire Protocol协议的命令请求。
浏览器中,按F12或者各个浏览器提供的开发者工具,可查看页面元素。
Selenium提供了八种定位方式:
--id定位
§用法:find_element_by_id(“id对应的值”)
--name定位
§用法:find_element_by_name(“name对应的值”)
--class定位
§用法:find_element_by_class_name(“class对应的值”)
--tag定位
§用法:find_element_by_tag_name(“tag对应的值”)
--link定位(用于定位文本链接)
§用法:find_element_by_link_text(“链接的文本内容”)
--partial link定位(link定位的补充,可取链接部分文本内容进行定位)
§用法:find_element_by_partial_link_text(“链接的部分文本内容”)
--XPath定位
§用法:find_element_by_xpath(“xpath的值,可选中元素后,鼠标右键复制xpath”)
--CSS定位
§用法:find_element_by_css_selector(“CSS路径,同样可选中元素后,鼠标右键复制CSS路径”)
还可以用By定位元素(其实就是8种定位方法的另一种较灵活的写法):
--统一调用find_element()方法,通过By来声明定位方法(前面提到的8中定位方法),并传入对应定位方法的定位参数。
§用法:find_element(By.定位方法,“定位参数”)
e.g. find_element(By.ID,“txtAcc”)
二. Linux服务器环境部署注意事项
桌面环境使用Selenium默认会打开浏览器界面,但是如果要部署到无桌面环境的服务器环境,使用普通方法没法运行Selenium。解决方法有:
使用HtmlUnitDriver或者PhantomJSDriver
使用XVFB(X virtual frame buffer)虚拟显示服务器,不需要借助任何显示设备,在内存中执行所有的图形操作。
本文采用安装Xvfb的方式。部署步骤如下:
1. 安装pyvirtualdisplay
pip install pyvirtualdisplay
2. 安装Xvfb(作为后端)
yum install xorg-x11-server-Xvfb
3. 安装Firefox
cd /usr/local
Wget https://ftp.mozilla.org/pub/firefox/releases/56.0.2/linux-x86_64/en-US/firefox-56.0.2.tar.bz2
tar xjvf firefox-56.0.2.tar.bz2
ln -s /usr/local/firefox/firefox /usr/bin/firefox
4. 下载geckodriver
wget https://github.com/mozilla/geckodriver/releases/download/v0.19.1/geckodriver-v0.19.1-linux64.tar.gz
5. 解压geckodriver-v0.19.1-linux64.tar.gz
tar xvzf geckodriver-*.tar.gz
6. 在环境变量目录/usr/bin/中添加geckodriver的硬链接
ln -s /usr/local/geckodriver /usr/bin/geckodriver
7. 测试脚本中添加代码
导入Display模块
from pyvirtualdisplay import Display
在创建webdriver实例前,设置Display环境变量。visible传0表示使用Xvfb作为后端,size传的参数就是设置浏览器页面大小。
Display = Display(visible=0, size=(1280, 1024))
启动虚拟显示服务
Display.start()
执行完用例后,关闭浏览器后,也需要终止Xvfb进程。
display.sendstop() # 先发送SIGTERM信号给Xvfb,让Xvfb自行了断,如果Xvfb进程还在,则继续发送SIGKILL强制结束Xvfb进程。
部署时可能遇到的坑:
1. 运行webdriver.Firefox()后等待很久报错并退出,显示selenium.common.exceptions.WebDriverException: Message: other os error:
可能是版本不兼容,可以把firefox,geckodriver以及selenium全部升级到新版本。