vue实现学生页面
1.在App.vue中监听login的状态,当login从false变为true,表示用户已经登录。
watch:{
login(val){//监听login的状态变化
if(val){
this.loadDetails();
}
}
},
methods:{
loadDetails(){//请求学生信息的接口,测试一下
alert("你好,小明同学");
}
}2.请求接口测试
import {api} from "./utils/api"methods:{
loadDetails(){
//请求地址,参数
api.get("/student/detail",{headers:{Token:this.info.token}}).then(data=>{
console.log(data);
})
}
}3.请求回来的数据怎么保存呢?
通过data来定义数据,初始化数据
data(){
return{
student:{
orgs:[],//组织
stats:{},//状态
assignments:[]//所有作业的信息
}
}
}4.请求接口成功后,给这些初始化的参数赋值,把请求到的数据保存到data里面
methods:{
loadDetails(){
api.get("/student/detail",{headers:{Token:this.info.token}}).then(data=>{
console.log(data);
this.student.orgs=data.orgs;
this.student.assignments=data.assignments;
this.student.stats=data.stats;
})
}
}5.因为有自动登录这个功能,刷新的时候login的状态不会改变,请求的函数不会被执行,怎么解决?
所以我们要使用created钩子函数,每次刷新都会加载,先判断是否登录
created(){
if(this.login){
this.loadDetails();
}
}6.判断头部信息放老师信息还是学生信息,isTeacher属性我们通过computed监听了
HappyStudy
我是老师头部信息
我是学生头部信息
7.渲染数据到页面上
{{info.full_name}}
学号:{{info.name}}
{{org}}
{{student.stats.uncommitted}}个作业待提交
{{student.stats.revising}}个作业待批改
{{student.stats.improvable}}个作业需完善
{{student.stats.finished}}个作业已完成
代码仓库
退出
8.样式不好看,内容被挤到下面去了,所以我们给父级设置Flex布局,等等
为了使退出按钮能够居中
.out-center{
align-self: center;
}全部
样式方面,仁者见仁,智者见智,这边就不多说了
9.代码仓库就不放链接了,退出按钮的功能已经做了,在user.js中已经实现了,那么我要怎么去触发函数呢?
不需要自己再去写,通过 $store.dispatch去触发
退出 10.后台管理系统,脱离不了表格的使用,表格的使用虽然复杂,但是我们可以从基本用法开始用起
我们需要把后台传过来的数据放在表格里面
11.父组件往子组件里面传值,通过props
11.1.绑定上自定义的属性
11.2.接收,然后渲染
export default {
props:["student"]
}12.表格里面传的是数组的数据
最基本的使用要绑定上两个,一个是data-source(数据数组),一个是columns(表格列的配置)
dataIndex:'name',我们应该去渲染数据里面name的字段
13.官网上有定义data,数据是展示给我们看的,而我们不需要去定义,因为我们数据是从后台传过来的,我们需要去定义columns
14.已渲染出一列数据,如下,其他以此类推
15.使用dataIndex是直接渲染,但是有的数据需要拼接或者运算,怎么办呢?
使用customRender,生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return 里面可以设置表格行/列合并
data(){
return{
columns:[
{
title:"课程",
dataIndex:"org_name"
},
{
title:"作业名称",
dataIndex:"name"
},
{
title:"开始-截止时间",
//这行的值,数据,索引
customRender(text,record,index){
console.log(record);
return `${record.start_time}~${record.end_time}`
}
}
]
}
}16.怎么渲染出按钮呢?
通过scopedSlots,使用 columns 时,可以通过该属性配置支持 slot-scope 的属性,如 scopedSlots: { customRender: 'XXX'}
16.1.先在columns里面定义scopedSlots
data(){
return{
columns:[
{
title:"课程",
dataIndex:"org_name"
},
{
title:"作业名称",
dataIndex:"name"
},
{
title:"开始-截止时间",
//这行的值,数据,索引
customRender(text,record,index){
console.log(record);
console.log(text);
console.log(index);
return `${record.start_time}~${record.end_time}`
}
},
{
title:"操作",
//渲染按钮
scopedSlots:{
customRender:"operation" //对应slot里面的名称
}
}
]
}
}16.2.然后在slot标签里面编写按钮
上传
17.上传是通过id来上传,不需要使用axios
然后在action中绑定上请求地址
上传
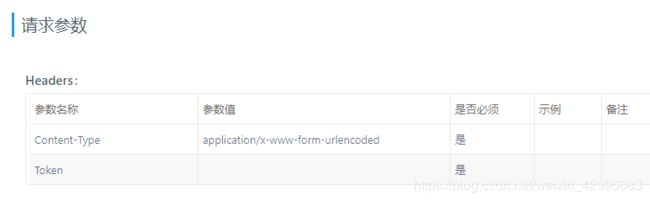
18.上传的时候,不仅要传id,也要传token
组件库里面的headers:设置上传的请求头部
18.1.首先要先获取info的信息,通过
import {mapState} from "vuex"; //引入
export default {
computed:{
...mapState("user",["info"])
}
}18.2.在headers请求头里面传参:把token对象传进去
上传
19. slot-scope里面可以传三个参数,text,record,index,
我们从record中取出上传文件的id,把id也传过去
上传
20.我们上传文件成功或者失败要给个提示什么的,要加上回调函数
20.1.绑定上点击事件
上传
methods:{
changeUpload(info){
console.log(info);
}
},看一下是什么信息,再来判断
20.2.根据后台数据,判断是上传成功或者上传失败
methods:{
changeUpload(info){
console.log(info);
if(info.file.status==="done"&&info.file.response.data){
this.$message.info("上传成功");
}else if(info.file.status==="error"){
this.$notification.error({
message:"上传失败",
description:info.file.response.errorMessage
})
}
}
}21.不想要上传时有进度条,怎么去掉?
:showUploadList="false" ,可以传对象或者布尔
上传
以上,我们完成上传功能。
接下来,实现下载功能
22.只有作业已经上传过了,才有下载按钮,否则不出现下载按钮
根据后台有没有work这个字段,来判断下载按钮有没有
上传
下载
23.下载请求的地址:在data中定义
downloadHost:HOST+"/student/download"24.下载的时候,我们去绑定href,要带上下载的id地址和类型(因为是学生页面)
下载
25.状态也是根据有没有work这个字段来显示的
{
title:"状态",
customRender(text,record){
console.log(record.work);
console.log(text);
}
}25.1. 因为后台传给我们的是数字,所以我们要映射成对象
import {mapState} from "vuex";
const work_status={
"0":"待批改",
"1":"需完善",
"2":"已完成"
}25.2. 如果有work的话,我们就传入映射的对象,如果没有的话,就是直接显示未提交
{
title:"状态",
customRender(text,record){
console.log(record.work);
console.log(text);
return record.work ? work_status[record.work.status] : "未提交"
}
}26.信息功能
26.1.columns里面去编写
{
title:"信息",
//渲染info的slot
scopedSlots:{
customRender:"info"
}
}26.2.渲染出数据
{{record.work.teacher_download_time.slice(0,10) ==="0000-00-00" ?
record.work.commit_time : record.work.teacher_download_time }}
26.3.完善一下,添加一些提示信息
{{record.work.teacher_download_time.slice(0,10) ==="0000-00-00" ?
`${record.work.commit_time}提交` : `${record.work.teacher_download_time}老师已经下载` }}
26.4.加上其他的状态
{{record.work.teacher_download_time.slice(0,10) ==="0000-00-00" ?
`${record.work.commit_time}提交` : `${record.work.teacher_download_time}老师已经下载` }}
{{`${record.work.review_time}老师提交修改意见`}}
查看详情
{{`${record.work.review_time}老师完成批改`}}
查看详情
27.查看详情功能,需要用到模态框
27.1. 首先我们要在data里面定义visible为false
{{record.work.teacher_download_time.slice(0,10) ==="0000-00-00" ?
`${record.work.commit_time}提交` : `${record.work.teacher_download_time}老师已经下载` }}
{{`${record.work.review_time}老师提交修改意见`}}
查看详情
{{`${record.work.review_time}老师完成批改`}}
查看详情
批改意见
27.2.我们需要teacher_review这个字段,但是这个字段在record.work中
这边偷懒,但是会报错,因为模态框想要boolean类型,我们却把对象传了过去,所以要强制类型转换
{{record.work.teacher_download_time.slice(0,10) ==="0000-00-00" ?
`${record.work.commit_time}提交` : `${record.work.teacher_download_time}老师已经下载` }}
{{`${record.work.review_time}老师提交修改意见`}}
查看详情
{{`${record.work.review_time}老师完成批改`}}
查看详情
批改意见
{{visible.teacher_review}}
27.3. 要完善一下附件的功能
批改意见
{{visible.teacher_review}}
28.我们注意到控制台有报错
提示我们要给表格绑定上key值
29.antDesign里面是自动分页的,如果不需要分页的话,:pagination=false,即可