微信小程序 必须掌握的基础知识1【p01-p16】相关文档、 实战演练、新建项目、样式使用、设置标题、使用 .json 文件来对本页面的窗口表现进行配置、wxm常见组件、xml布局...
所看视频地址:哔哩哔哩网站【2018】学做小程序- 清华大学
https://www.bilibili.com/video/BV1cW411T7t6?p=1
视频-项目-源码:https://pan.baidu.com/s/1qJ_8S0yL9ES0kl5t2AfSvg
如果 百度网盘 链接 失效,可以联系我。【QQ 386335886】
【p01 - p16】:https://blog.csdn.net/weixin_44949135/article/details/105087975
【p17 - p28】:https://blog.csdn.net/weixin_44949135/article/details/105198450
【p29 - p41】:https://blog.csdn.net/weixin_44949135/article/details/105308817
希望能帮到大家,hhh~ 如有错误,欢迎指正~
夫心起于善,善虽未为,而吉神已随之。
故吉人语善、视善、行善,一日有三善,三年天必降之福。
目 录
微信小程序 官方网址【注册/登录】:https://mp.weixin.qq.com
微信小程序【定义】:
微信小程序的优点 :
微信小程序的优势 :
相关说明 :
相关文档 :
实战演练 :
新建项目 :
样式的使用 :
设置标题 :
使用 .json 文件来对本页面的窗口表现进行配置 :
在app.json中,不能有注释 :
wxm常见组件 :
xml布局 :
传统布局
弹性盒子布局
响应式长度单位rpx :让元素大小适配不同宽度屏幕。
新建页面 :
编写 好新增的页面,查看渲染效果 :
全局wxss配置 :
配置TabBar :
数据绑定-从视图中抽离出数据 :
小程序运行环境与基本架构 :
重要视频截图 :
微信小程序 官方网址【注册/登录】:https://mp.weixin.qq.com
微信小程序【定义】:
微信小程序,小程序的一种,英文名 Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
微信小程序的优点 :
微信小程序的优势 :
相关说明 :
相关文档 :
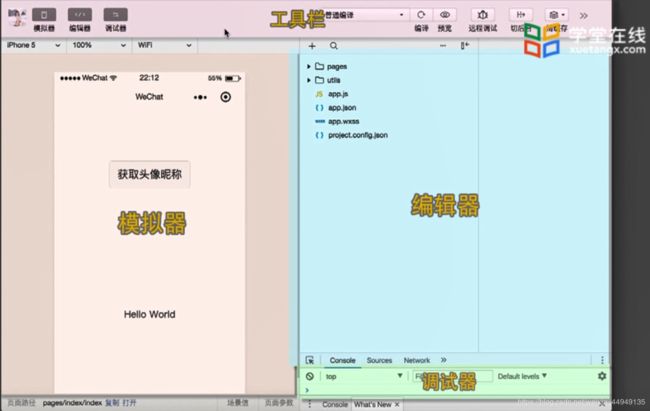
实战演练 :
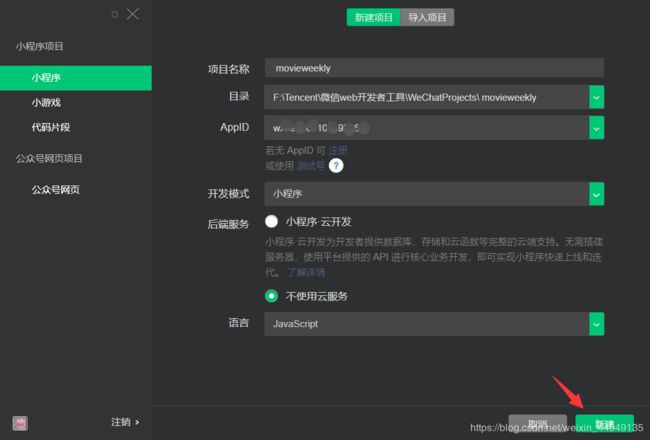
新建项目 :
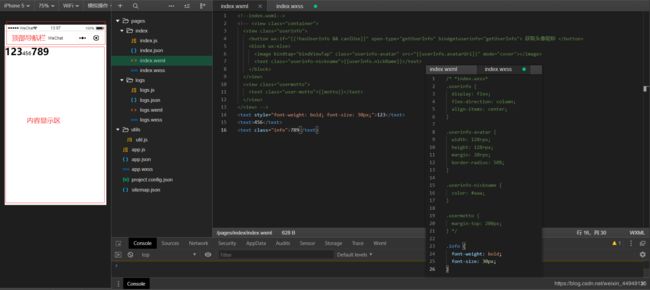
样式的使用 :
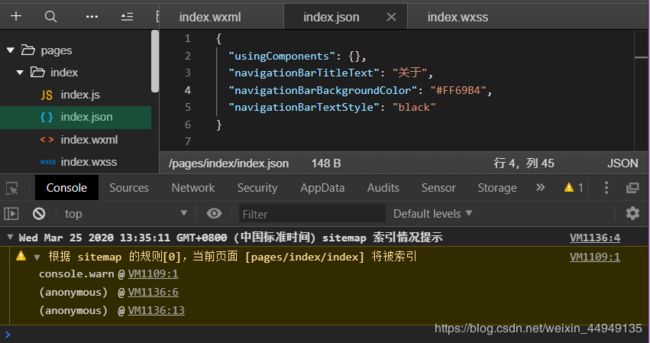
设置标题 :
{ "usingComponents": {}, "navigationBarTitleText": "关于", "navigationBarBackgroundColor": "#FF69B4", //标题栏背景色 "navigationBarTextStyle": "black" //文本颜色( white/black ) }
使用
.json文件来对本页面的窗口表现进行配置 :每一个小程序页面也可以使用
.json文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖
app.json的window中相同的配置项。文件内容为一个 JSON 对象,有以下属性:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
在app.json中,不能有注释 :
wxm常见组件 :
123
456
789
000
wxml常见组件,可设置属性【无 单标记元素】:class="" id="" style="" bindtap="" hidden="" data-user-name="user"
data-user-name="user" :设置组件自定义的数据。通过data-方式自定义的数据,将会在事件触发时,封装到事件对象中,传递给对应的事件处理函数进行处理。
xml布局 :
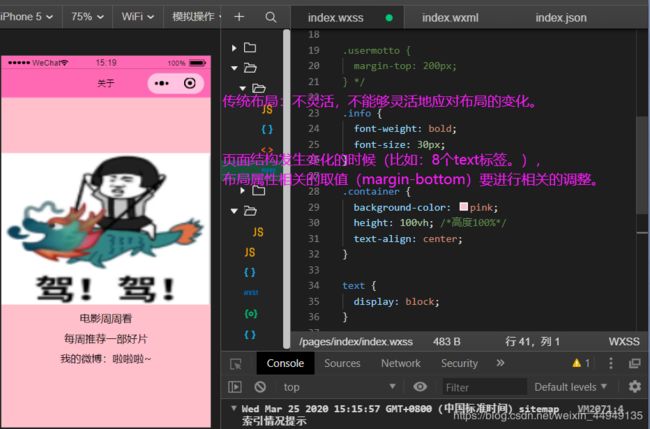
传统布局
传统布局:不灵活,不能够灵活地应对布局的变化。
页面结构发生变化的时候(比如:8个text标签。),布局属性相关的取值(margin-bottom)要进行相关的调整。弹性盒子布局
弹性盒子布局 :相关的wxml属性赋值,比较统一;方式灵活。
响应式长度单位rpx :让元素大小适配不同宽度屏幕。
使用px这种绝对单位,无法使图片宽高始终保持为屏幕的一半。px : rpx---1 : 2
新建页面 :
方法一 :【推荐方法】
简便方法【快捷方法】:
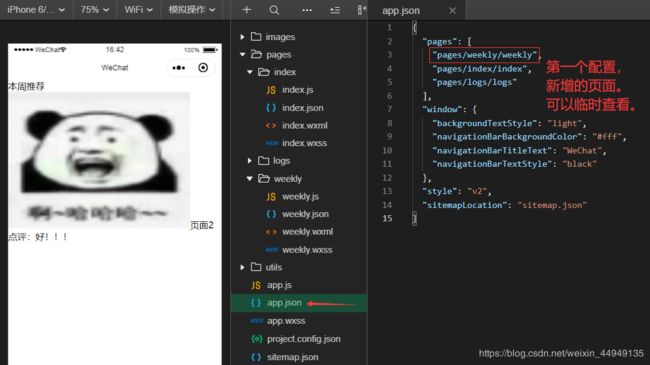
直接在app.json文件中,修改pages,增加"pages/weekly/weekly",保存即可 自动新增4个基本文件。
方法二 :[ 视频上,可以。现在,不管用---报错(可能是开发工具版本更新问题。) ]
配置 json 文件 :配置为空的json对象文本。语句:{}
配置 js脚本文件 :在脚本文件中,调用page()函数,给页面注册一个空对象,作为其页面对象。语句:page({})
编写 好新增的页面,查看渲染效果 :
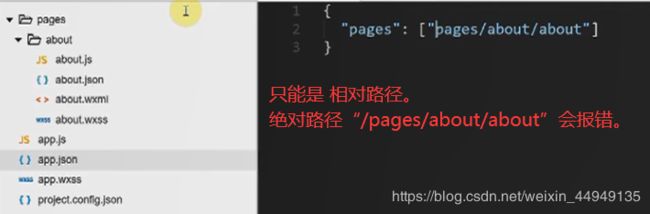
每一个用户可能访问到的页面,都需要在前局配置中来登记它的访问路径。
查看方法 :【第一个配置的页面,作为初始页面。】
全局wxss配置 :
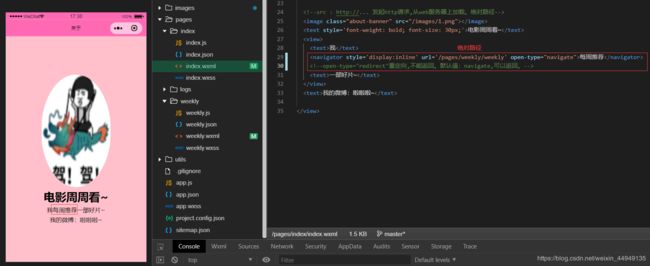
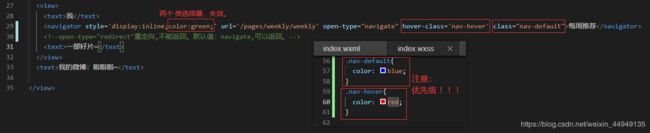
navigator 组件(不要拼错字母!是a不是e!) 【添加导航链接】:
navigator 微信开发文档 :https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
- 使用navigator组件从about页跳转到weekly页。
- open-type属性。
- hover-class属性, 及使用时注意之处。
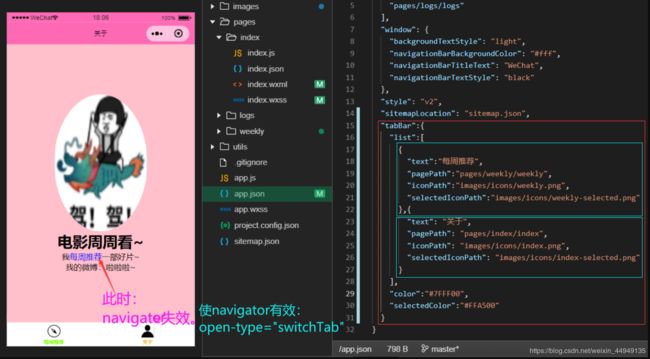
配置TabBar :
很多时候,对于about页和weekly页,这样的一级页面,我们希望实现的是在它们之间的快速的任意的切换。
- 配置tabBar---对若干一级页面的入口链接。
- 全局配置app.json。
- 新问题引入 :原来about页的
元素点击无效。 在全局配置 app.json 中,配置出 ‘ 所需要的配置 ’ :
【通过对TabBar属性的配置来实现---包含几个tab---每一个tab的具体属性是什么---通过list属性设置完成】
【list属性取值:是一个对象数组---其中的每一个对象对应的是一个tab的设置】
navigator失效,需要设置navigator的open-type属性(open-type="switchTab")。
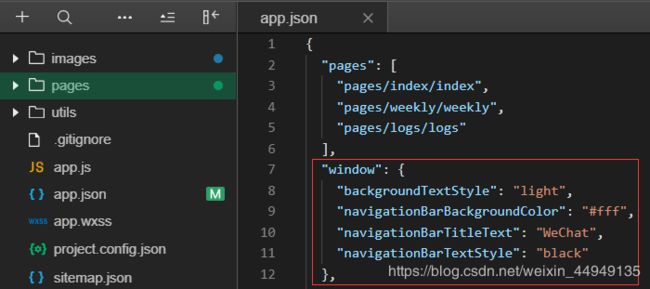
配置全局的导航栏样式【 json文件中,navigationBarTitleText等属性】 :
直接将index.json文件中的代码复制到weekly.json中:直接复制的方法必然会带来代码升级时候的问题。
全局设置 :app.json文件,设置window。
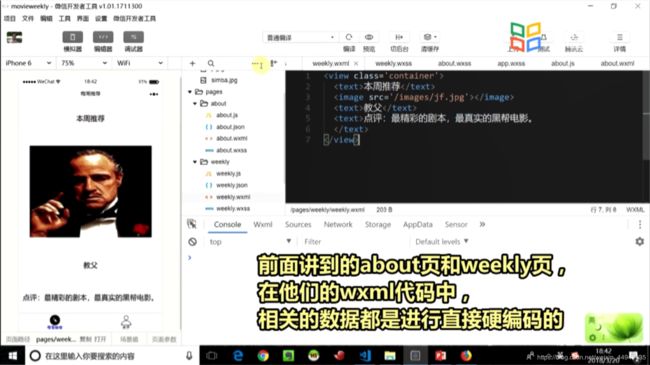
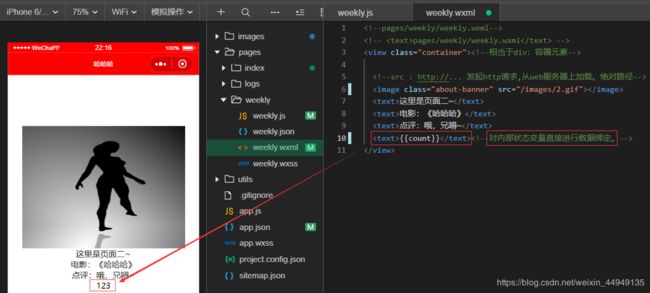
数据绑定-从视图中抽离出数据 :
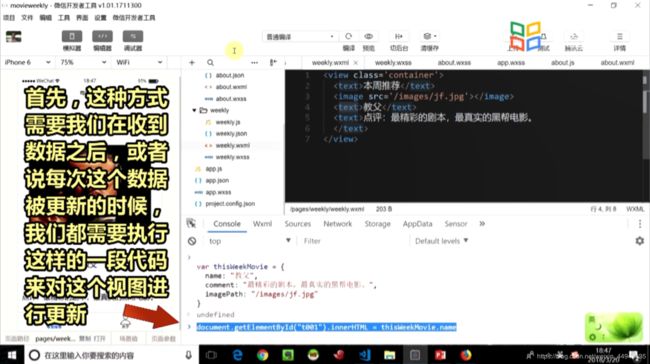
- 基于DOM API手动更新视图的缺点--引入data binding
- pageObject的注册
- pageObject的data属性
- 运算表达式的数据绑定
- 使用开发者工具查看和修改页面状态数据
硬编码是将数据直接嵌入到程序或其他可执行对象的源代码中的软件开发实践,与从外部获取数据或在运行时生成数据不同。 硬编码数据通常只能通过编辑源代码和重新编译可执行文件来修改,尽管可以使用调试器或十六进制编辑器在内存或磁盘上进行更改。 硬编码的数据通常表示不变的信息,例如物理常量,版本号和静态文本元素。 另一方面,软编码数据对用户输入,HTTP服务器响应或配置文件等任意信息进行编码,并在运行时确定。
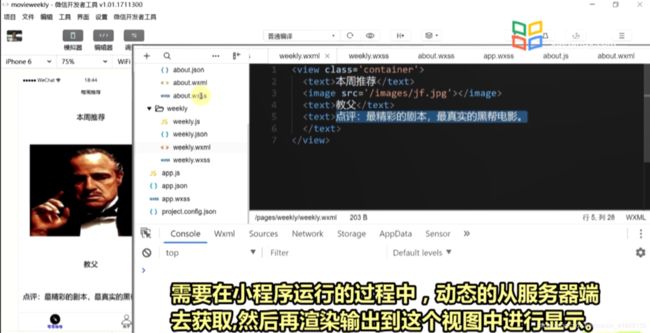
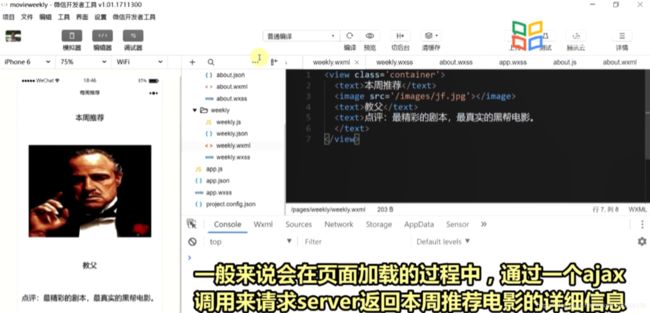
视频截图 :
在小程序框架中,每个页面所需要的各种数据,都是集中在这个页面所注册的页面对象中定义的。
每个页面都是在其对应的脚本文件[ .js文件 ]中,通过调用page({})函数来给这个页面注册其所需要的页面对象。
在页面对象中通过data属性[ data:{} ]给页面定义其所需要的各种数据。
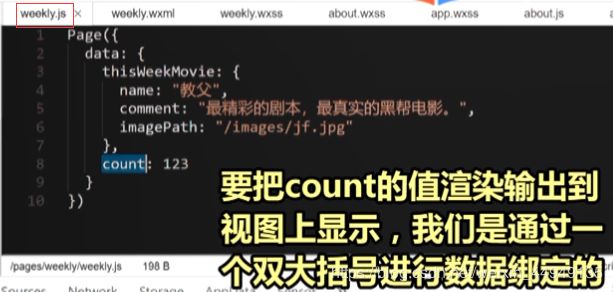
记录观察内部状态数据:count ( 内部状态变量 ) 记录当前页面被访问的次数。
将数据绑定输出到视图中进行显示。
我们可以对‘内部状态变量’进行一些运算,或者说对它们进行一些组合来进行输出显示。
通过开发者工具调试器的APPdata这个type,我们可以实时的调试每个页面的所有内部状态变量的取值。
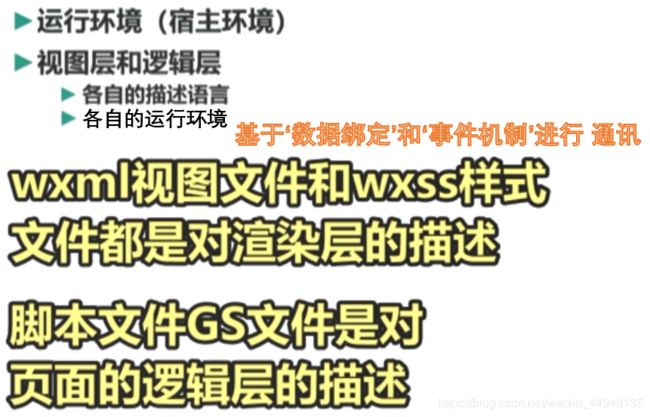
小程序运行环境与基本架构 :
about页和weekly页,都内置了一个webviewId的内部状态变量,来记录它们各自是在几号weview进程之中进行渲染的。
重要视频截图 :
about.json不能是空白json对象。
调用page()函数给about页面注册一个页面对象。注册空页面对象:page({})
utils/app.json : 至少配置pages属性,字符串数组-配置用户可能访问到的每一个页面的路径
完成以上配置,无报错。