docker+jenkins+gitlab打造php+前端部署环境
久闻jenkins大名,但因为以前工作上偏后端php,无需编译,接口测试平常也是以postman的为主,也极少做并发类测试,除非真出现这样的问题。前端自动化虽然用的比较多但是在项目部署上还是很基础的线下打包上传,但一直很忙,想着也不是很必要先这么样吧,终于,更新越来越频繁了,不弄不行了 (ノへ ̄、)捂脸 就在闲暇之余弄了这个基础环境配置。配置环境采用docker,主要是方便部署,nginx和php的容器主要是我本地做实验使用,线上有环境直接注释屏蔽即可。 —— 2019-05-18
docker安装不做详解,我的环境是:Docker version 18.06.1-ce, build e68fc7a (Mac os 10.13.6)
脚本中镜像都是用的当时最新版,为防止后续镜像有区别此处对当时关键容器版本做说明:
jenkins:2.176
gitlab/gitlab-ce:11.10.4
这里采用的是docker-compose(docker容器管理服务)脚本如下:
version: '2'
services:
nginx:
image: nginx:latest
command: nginx -g 'daemon off;'
volumes:
- ./www:/var/www/html
- ./nginx/nginx.conf:/etc/nginx/nginx.conf
- ./nginx/conf.d:/etc/nginx/conf.d
ports:
- "8083:80"
php-7.1-fpm:
#build: ./php-7.1-fpm
image: bitnami/php-fpm:latest
ports:
- "9011:9000"
volumes:
- ./www:/var/www/html
jenkins:
# image: jenkins/jenkins:latest
build: ./jenkins
user: root
ports:
- "8081:8080"
- "50000:50000"
volumes:
- ./jenkins_home:/var/jenkins_home
- ./www:/var/project_www
- ./origin:/var/project_origin
gitlabs:
image: gitlab/gitlab-ce:latest
ports:
- "8443:443"
- "8082:80"
volumes:
- ./gitlab-ce/config:/etc/gitlab:Z
- ./gitlab-ce/logs:/var/log/gitlab:Z
- ./gitlab-ce/data:/var/opt/gitlab:Z
links:
- jenkins1. 脚本所在目录直接执行docker-compose up 如果需要在后台运行则加-d
2.启动根据设备会需要点时间,尤其是gitlab所以我把他放到了最后,然后分别进入
jenkins:http://localhost:8081
gitlab:http://localhost:8082
jenkins初始密码(用户为admin)会告诉你文件位置,打开复制即可,gitlab的密码好像是第一次(root)登录时会让你设置
3.安装jenkins必要插件(插件管理在 左侧Manage Jenkins->Manage Plugins->Available里面搜索即可)
Display Console Output 由于jenkins不会实时将build脚本的输出给拿出来,这个相当必要(jenkins脚本查看build过程,调试)
Gitlab Hook Plugin
GitLab Plugin
nvm-wrapper nodejs多版本切换工具
4.准备gitlab项目(正常git操作 不做阐述)
5.添加jenkins工作项目(new item)
下图两处分别是gitlab地址和账号密码
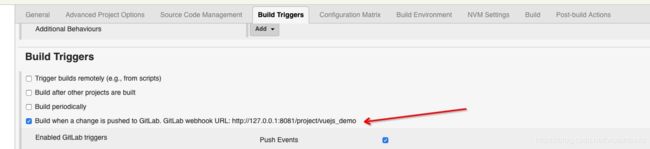
下图分别为jenkins的钩子地址以及token 接下来需要用来在gitlab上配置webhook
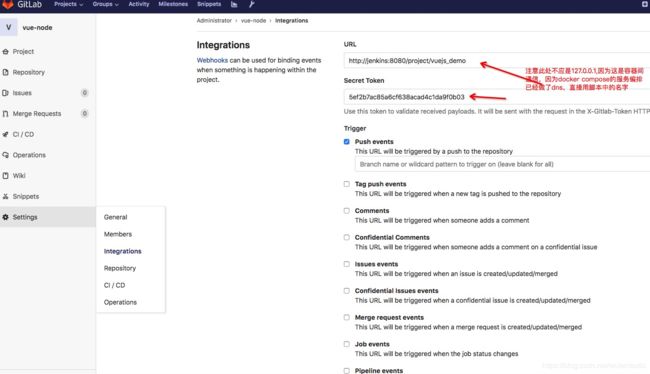
在gitlab上配置webhook地址
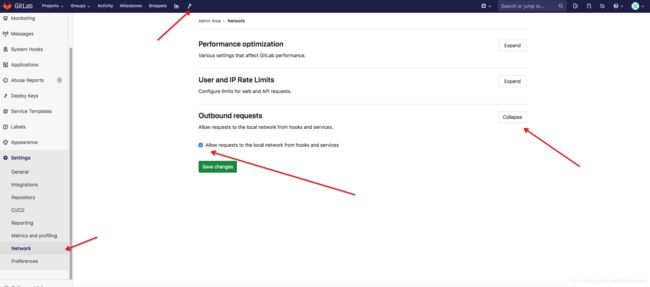
如果出现不能配置本地地址的错误时可以在下图所示更改
配置完钩子后都保存 然后点击下图部分尝试下钩子是否配置正确,钩子为HTTP,正确会有200返回
钩子正确后,就可以配置nvm,然后编写你该运行的打包即可
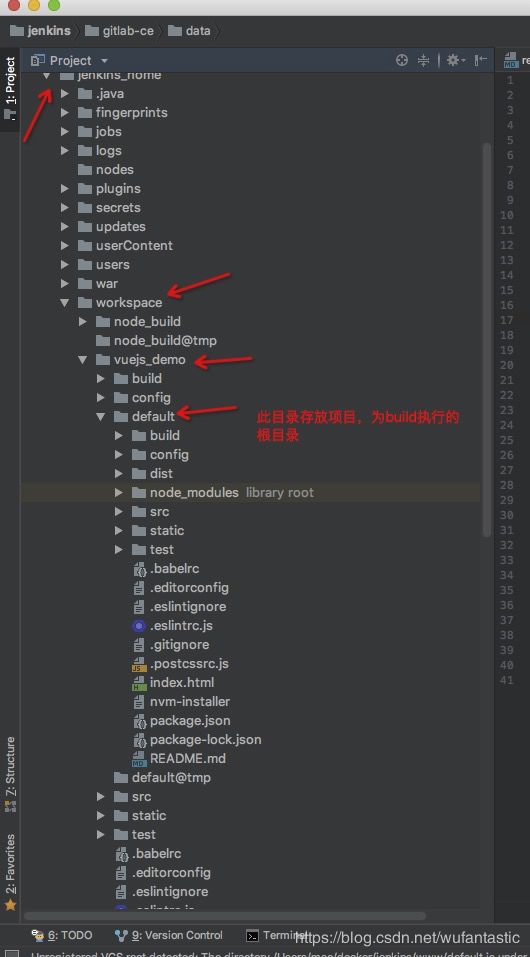
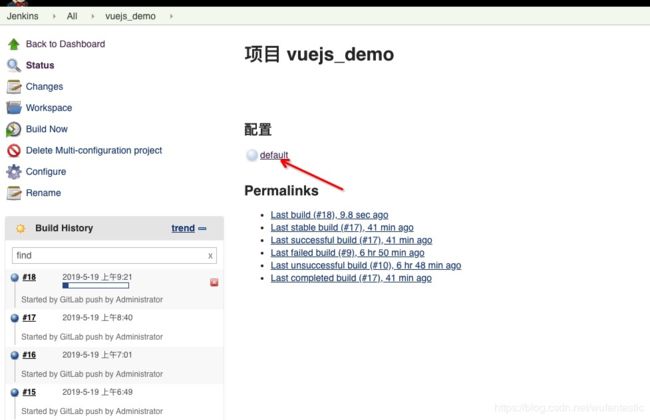
如果对jenkins不熟悉的有一点需要说明下,我们在配置好任务时,项目更新触发任务后会有个存放该git项目的地方(workspace),build脚本默认在default目录,见下图
再次测试打包,箭头所指可进入看console实时输出,此处依赖Display Console Output Plugin插件
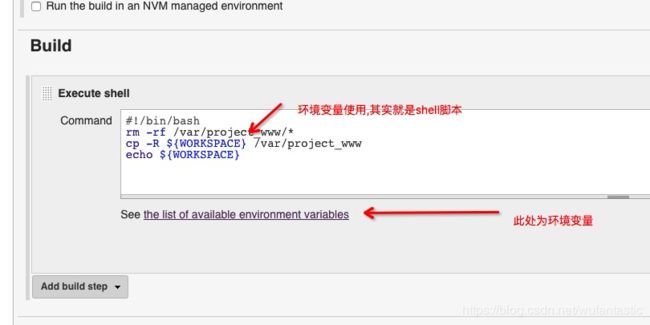
然后整套流水线完成,如果后续需要将dist丢到指定目录可如下图操作(此处与上面项目不是同一项目,仅作为目录转移的示例作用)
到此为止,配置完成。
jenkins的dockerfile是因为我想着www挂载会额外拉出来,所以在jenkins里多加了两个目录,origin是源码的,之前因为不知道workspace,现在是可以不用的,www是用来给nginx挂载的
这也算是我第一次接触jenkins,如果有什么问题可在评论中向我咨询,希望能帮上忙,然后项目整套demo含数据将上传至本人github https://github.com/wufantastic/jenkins-frontend-gitlab
github只允许100MB,百度云地址 https://pan.baidu.com/s/1MxJ59erPPYidTGR1K1YdBw