</td>
<td>定义网页的标题</td>
</tr>
<tr>
<td><meta></td>
<td>定义网页的基本信息(供搜索引擎)</td>
</tr>
<tr>
<td><style></td>
<td>定义CSS样式</td>
</tr>
<tr>
<td><link></td>
<td>链接外部CSS文件或脚本文件</td>
</tr>
<tr>
<td><script></td>
<td>定义脚本语言</td>
</tr>
<tr>
<td><base></td>
<td>定义页面所有链接的基础定位(用得很少)</td>
</tr>
</tbody>
</table>
<p><head>的内部标签也非常重要,在前期大家只需要感性认知就可以。</p>
<h3 id="(3)%3Cbody%3E">(3)body标签</h3>
<p>body标签代表页面的“身”,定义网页展示内容,这些内容往往都是“可见内容”(在浏览器可见)。</p>
<p>后续课程讲解的标签都是在<body>标签内部的各种标签。</p>
<h2 id="3%E3%80%81%E6%AE%B5%E8%90%BD%E4%B8%8E%E6%96%87%E5%AD%97">3、段落与文字</h2>
<h3 id="(%E4%B8%80)%E3%80%81%E6%AE%B5%E8%90%BD%E6%A0%87%E7%AD%BE">(一)、段落标签</h3>
<p><strong>(1)、段落与文字标签</strong></p>
<table>
<caption>
表1 段落与文字标签
</caption>
<thead>
<tr>
<th>标签</th>
<th>语义</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><h1>~<h6></td>
<td>header</td>
<td>标题</td>
</tr>
<tr>
<td><p></td>
<td>paragraph</td>
<td>段落</td>
</tr>
<tr>
<td><br></td>
<td>break</td>
<td>换行</td>
</tr>
<tr>
<td><hr></td>
<td>horizontal rule</td>
<td>水平线</td>
</tr>
<tr>
<td><div></td>
<td>division</td>
<td>分割(块元素)</td>
</tr>
<tr>
<td><span></td>
<td>span</td>
<td>区域(行内元素)</td>
</tr>
</tbody>
</table>
<p><strong>(2)、文本格式化标签</strong></p>
<table>
<caption>
表2 文本格式化标签
</caption>
<thead>
<tr>
<th>标签</th>
<th>语义</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong></td>
<td>strong(加强)</td>
<td>加粗</td>
</tr>
<tr>
<td><em></td>
<td>emphasized(强调)</td>
<td>斜体</td>
</tr>
<tr>
<td><cite></td>
<td>cite(引用)</td>
<td>斜体</td>
</tr>
<tr>
<td><sup></td>
<td>superscripted(上标)</td>
<td>上标</td>
</tr>
<tr>
<td><sub></td>
<td>subscripted(下标)</td>
<td>下标</td>
</tr>
</tbody>
</table>
<h3 id="(%E4%BA%8C)%E3%80%81%E7%BD%91%E9%A1%B5%E7%89%B9%E6%AE%8A%E7%AC%A6%E5%8F%B7"><strong>(二)、网页特殊符号</strong></h3>
<p>网页特殊符号只需要记忆一个就行了,就是HTML空格“ ”,其他的特殊符号我们不需要记忆,当我们需要的时候再回来查找一下特殊符号表就OK了。</p>
<h3 id="(%E4%B8%89)%E3%80%81%E8%87%AA%E9%97%AD%E5%90%88%E6%A0%87%E7%AD%BE">(三)、自闭合标签</h3>
<p>HTML标签分为2种,一种是“一般标签”,另外一种是“自闭合标签”。一般标签有开始符号和结束符号,自闭合标签只有开始符号没有结束符号。</p>
<p>一般标签可以在开始符号和结束符号之间插入其他标签或文字。</p>
<p>自闭合标签由于没有结束符号,不能插入其他标签或文字,只能定义自身的属性。</p>
<p><strong>(1)、一般标签</strong></p>
<p>举例:<body></body></p>
<p><strong>(2)、自闭合标签</strong></p>
<p>举例:<br/>、<hr/></p>
<h3 id="(%E5%9B%9B)%E3%80%81%E5%9D%97%E5%85%83%E7%B4%A0%E5%92%8C%E8%A1%8C%E5%86%85%E5%85%83%E7%B4%A0">(四)、块元素和行内元素</h3>
<p>(1)、HTML元素根据浏览器表现形式分为两类:①块元素;②行内元素;</p>
<p>(2)、块元素特点:</p>
<ul>
<li>(1)独占一行,排斥其他元素跟其位于同一行,包括块元素和行内元素;</li>
<li>(2)块元素内部可以容纳其他块元素或行元素;</li>
</ul>
<p>常见块元素有:h1~h6、p、hr、div等。</p>
<p>(3)、行内元素特点:</p>
<ul>
<li>(1)可以与其他行内元素位于同一行;</li>
<li>(2)行内内部可以容纳其他行内元素,但不可以容纳块元素,不然会出现无法预知的效果;</li>
</ul>
<p>常见行内元素有:strong、em、span等。</p>
<h3 id="(%E4%BA%94)%E3%80%81%E7%BB%83%E4%B9%A0%E9%A2%98">(五)、练习题</h3>
<p>(1)、下面是一个网页在浏览器上的效果,请制作一张一模一样的网页。</p>
<p><a href="http://img.e-com-net.com/image/info8/5fda2396f90d4ecead820b723f4d06b4.jpg" target="_blank"><img alt="HTML入门与进阶以及HTML5_第3张图片" class="has" src="http://img.e-com-net.com/image/info8/5fda2396f90d4ecead820b723f4d06b4.jpg" width="549" height="435" style="border:1px solid black;"></a></p>
<p>HTML段落与文字训练题</p>
<pre class="has"><code>1</code></pre>
<p>(6)标签的语意</p>
<table>
<caption>
标签语义对照表
</caption>
<thead>
<tr>
<th>标签名</th>
<th>英文全称</th>
<th>中文解释</th>
</tr>
</thead>
<tbody>
<tr>
<td>div</td>
<td>division</td>
<td>分割(块元素)</td>
</tr>
<tr>
<td>span</td>
<td>span</td>
<td>区域(行内元素)</td>
</tr>
<tr>
<td>p</td>
<td>paragraph</td>
<td>段落</td>
</tr>
<tr>
<td>ol</td>
<td>ordered list</td>
<td>有序列表</td>
</tr>
<tr>
<td>ul</td>
<td>unordered list</td>
<td>无序列表</td>
</tr>
<tr>
<td>li</td>
<td>list item</td>
<td>列表项</td>
</tr>
<tr>
<td>dl</td>
<td>definition list</td>
<td>定义列表</td>
</tr>
<tr>
<td>dt</td>
<td>definition term</td>
<td>定义术语</td>
</tr>
<tr>
<td>dd</td>
<td>definition description</td>
<td>定义描述</td>
</tr>
<tr>
<td>h1~h6</td>
<td>header1 ~header6</td>
<td>标题1~标题6</td>
</tr>
<tr>
<td>hr</td>
<td>horizontal rule</td>
<td>水平线</td>
</tr>
<tr>
<td>a</td>
<td>anchor</td>
<td>锚点,超链接</td>
</tr>
<tr>
<td>strong</td>
<td>strong</td>
<td>强调(粗体)</td>
</tr>
<tr>
<td>em</td>
<td>emphasized</td>
<td>强调(斜体)</td>
</tr>
<tr>
<td>sup</td>
<td>superscripted</td>
<td>上标</td>
</tr>
<tr>
<td>sub</td>
<td>subscripted</td>
<td>下标</td>
</tr>
<tr>
<td>br</td>
<td>break</td>
<td>换行</td>
</tr>
<tr>
<td>fieldset</td>
<td>fieldset</td>
<td>域集</td>
</tr>
<tr>
<td>legend</td>
<td>legend</td>
<td>图例</td>
</tr>
<tr>
<td>caption</td>
<td>caption</td>
<td>(表格、图像等)标题</td>
</tr>
<tr>
<td>thead</td>
<td>table head</td>
<td>表头</td>
</tr>
<tr>
<td>tbody</td>
<td>table body</td>
<td>表身</td>
</tr>
<tr>
<td>tfoot</td>
<td>table foot</td>
<td>表脚</td>
</tr>
<tr>
<td>th</td>
<td>table header</td>
<td>表头单元格</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>表身单元格</td>
</tr>
</tbody>
</table>
<h2 id="4%E3%80%81%E5%88%97%E8%A1%A8">4、列表</h2>
<p>3种列表的语义记忆:</p>
<table>
<caption>
表1 3种列表记忆
</caption>
<thead>
<tr>
<th>标签</th>
<th>语义</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>ol</td>
<td>ordered list</td>
<td>有序列表</td>
</tr>
<tr>
<td>ul</td>
<td>unordered list</td>
<td>无序列表</td>
</tr>
<tr>
<td>dl</td>
<td>definition list</td>
<td>定义列表</td>
</tr>
</tbody>
</table>
<h3 id="(%E4%B8%80)%E3%80%81HTML3%E7%A7%8D%E5%88%97%E8%A1%A8">(一)、HTML3种列表</h3>
<p>列表有3种:有序列表、无序列表和定义列表。</p>
<p>有序列表和无序列表都比较常用,而定义列表比较少用。在实际应用中,最常用的是无序列表,请大家重点掌握。</p>
<p>目录列表和菜单列表已经被废除,大家可以直接忽略这两种列表。</p>
<p><strong>(1)、有序列表</strong></p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </td>
<td> <p><code><</code><code>ol</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>有序列表项</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>有序列表项</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>有序列表项</</code><code>li</code><code>></code></p> <p><code></</code><code>ol</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<table>
<caption>
表1 有序列表type属性
</caption>
<thead>
<tr>
<th>type属性值</th>
<th>列表项的序号类型</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>数字1、2、3……</td>
</tr>
<tr>
<td>a</td>
<td>小写英文字母a、b、c……</td>
</tr>
<tr>
<td>A</td>
<td>大写英文字母A、B、C……</td>
</tr>
<tr>
<td>i</td>
<td>小写罗马数字i、ii、iii……</td>
</tr>
<tr>
<td>I</td>
<td>大写罗马数字I、II、III……</td>
</tr>
</tbody>
</table>
<p>学习了CSS入门教程之后,有序列表列表项符号由list-style-type属性定义,到时候应该摒弃type属性。</p>
<p><strong>(2)、无序列表</strong></p>
<p>无序列表是三个列表中最为重要的列表。</p>
<p>语法:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </td>
<td> <p><code><</code><code>ul</code> <code>type</code><code>=</code><code>"列表项符号"</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>无序列表项</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>无序列表项</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>无序列表项</</code><code>li</code><code>></code></p> <p><code></</code><code>ul</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<table>
<caption>
表1 无序列表type属性
</caption>
<thead>
<tr>
<th>type属性值</th>
<th>列表项的序号类型</th>
</tr>
</thead>
<tbody>
<tr>
<td>disc</td>
<td>默认值,实心圆“●”</td>
</tr>
<tr>
<td>circle</td>
<td>空心圆“○”</td>
</tr>
<tr>
<td>square</td>
<td>实心正方形“■”</td>
</tr>
</tbody>
</table>
<p>学习了CSS之后,无序列表列表项符号由list-style-type定义,到时候应该摒弃type属性。</p>
<p><strong>(3)、定义列表</strong></p>
<p>语法:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </td>
<td> <p><code><</code><code>dl</code><code>></code></p> <p><code> </code><code><</code><code>dt</code><code>>定义名词</</code><code>dt</code><code>></code></p> <p><code> </code><code><</code><code>dd</code><code>>定义描述</</code><code>dd</code><code>></code></p> <p><code> </code><code>……</code></p> <p><code></</code><code>dl</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>说明:</p>
<p><dl>即“definition list(定义列表)”,<dt>即“definition term(定义名词)”,而<dd>即“definition description(定义描述)”。</p>
<p>在该语法中,<dl>标记和</dl>标记分别定义了定义列表的开始和结束,<dt>后面添加要解释的名词,而在<dd>后面则添加该名词的具体解释。</p>
<h3 id="(%E4%BA%8C)%E3%80%81HTML%E5%AD%A6%E4%B9%A0%E4%B8%AD%E7%9A%84%E8%AF%AF%E5%8C%BA">(二)、HTML学习中的误区</h3>
<p>学习HTML的目的就是在你需要的地方用到符合语义的标签,把标签用“对”这才是HTML学习的目的。例如一段文字,应该使用p标签,而不是使用div标签或者其他标签。</p>
<p>网页语义结构良好,对于搜索引擎来说也是极为重要的一点。</p>
<h3 id="(%E4%B8%89)%E3%80%81%E7%BB%83%E4%B9%A0%E9%A2%98">(三)、练习题</h3>
<p>1、问卷调查:下面是一个网页在浏览器上的效果,请制作一张一模一样的问卷调查网页。</p>
<p>要求:</p>
<ul>
<li>(1)大标题使用<h3>标签;</li>
<li>(2)问卷调查题目使用<h4>标签</li>
<li>(3)前2个问题选项使用有序列表;</li>
<li>(4)最后一个问题选项使用无序列表</li>
</ul>
<p><a href="http://img.e-com-net.com/image/info8/389e09699d574f968c1bfc7be44f146e.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第4张图片" class="has" src="http://img.e-com-net.com/image/info8/389e09699d574f968c1bfc7be44f146e.png" width="546" height="441" style="border:1px solid black;"></a></p>
<pre class="has"><code>2</code></pre>
<h2 id="5%E3%80%81%E8%A1%A8%E6%A0%BC">5、表格</h2>
<h3 id="(%E4%B8%80)%E3%80%81%E8%A1%A8%E6%A0%BC%E8%AF%AD%E4%B9%89%E8%AE%B0%E5%BF%86">(一)、表格语义记忆</h3>
<p>通过语义化记忆表格标签:</p>
<table>
<caption>
表1 表格基本标签
</caption>
<thead>
<tr>
<th>标签</th>
<th>语义</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>table</td>
<td>table(表格)</td>
<td>表格</td>
</tr>
<tr>
<td>tr</td>
<td>table row(表格行)</td>
<td>行</td>
</tr>
<tr>
<td>td</td>
<td>table data cell(表格单元格)</td>
<td>单元格</td>
</tr>
</tbody>
</table>
<table>
<caption>
表2 表格结构标签
</caption>
<thead>
<tr>
<th>标签</th>
<th>语义</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>thead</td>
<td>table head</td>
<td>表头</td>
</tr>
<tr>
<td>tbody</td>
<td>table body</td>
<td>表身</td>
</tr>
<tr>
<td>tfoot</td>
<td>table foot</td>
<td>表脚</td>
</tr>
<tr>
<td>th</td>
<td>table header</td>
<td>表头单元格</td>
</tr>
</tbody>
</table>
<h3 id="(%E4%BA%8C)%E3%80%81%E8%A1%A8%E6%A0%BC%E5%9F%BA%E6%9C%AC%E7%BB%93%E6%9E%84">(二)、表格基本结构</h3>
<p><table>、<tr>和<td>是HTML表格最基本的3个标签,其他标题标签<caption>、表头单元格<th>可以没有,但是这3者必须要有。</p>
<p><a href="http://img.e-com-net.com/image/info8/3c10fda2764647c2b90f3d74f644b6c2.png" target="_blank"><img alt="HTML表格基本结构" class="has" src="http://img.e-com-net.com/image/info8/3c10fda2764647c2b90f3d74f644b6c2.png" width="152" height="77"></a></p>
<p>语法:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> </td>
<td> <p><code><</code><code>table</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>单元格1</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>单元格2</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>单元格1</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>单元格2</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code></</code><code>table</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>说明:</p>
<p><table>和</table>标记着表格的开始和结束,<tr>和</tr>标记着行的开始和结束,在表格中包含几组<tr></tr>就表示该表格为几行。<td>和</td>标记着单元格的开始和结束。</p>
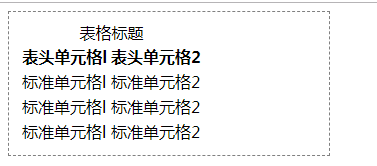
<h3 id="(%E4%B8%89)%E3%80%81%E8%A1%A8%E6%A0%BC%E5%AE%8C%E6%95%B4%E7%BB%93%E6%9E%84">(三)、表格完整结构</h3>
<p>表格完整结构应该包括表格标题(caption)、表头(thead)、表身(tbody)和表脚(tfoot)4部分。</p>
<p>表格语义化之后,使得代码更清晰和更利于后期维护。</p>
<p><a href="http://img.e-com-net.com/image/info8/6b1d481d72ef4e8db9c37ef4453bbce8.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第5张图片" class="has" src="http://img.e-com-net.com/image/info8/6b1d481d72ef4e8db9c37ef4453bbce8.png" width="229" height="143" style="border:1px solid black;"></a></p>
<p>语法:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> <p>13</p> <p>14</p> <p>15</p> <p>16</p> <p>17</p> <p>18</p> <p>19</p> <p>20</p> <p>21</p> <p>22</p> <p>23</p> <p>24</p> <p>25</p> <p>26</p> <p>27</p> <p>28</p> </td>
<td> <p><code><</code><code>table</code><code>></code></p> <p><code> </code><code><</code><code>caption</code><code>>表格标题</</code><code>caption</code><code>></code></p> <p><code> </code><code><!--表头--></code></p> <p><code> </code><code><</code><code>thead</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>th</code><code>>表头单元格1</</code><code>th</code><code>></code></p> <p><code> </code><code><</code><code>th</code><code>>表头单元格2</</code><code>th</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code></</code><code>thead</code><code>></code></p> <p><code> </code><code><!--表身--></code></p> <p><code> </code><code><</code><code>tbody</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格1</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格2</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格1</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格2</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code></</code><code>tbody</code><code>></code></p> <p><code> </code><code><!--表脚--></code></p> <p><code> </code><code><</code><code>tfoot</code><code>></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格1</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>标准单元格2</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code></</code><code>tfoot</code><code>></code></p> <p><code></</code><code>table</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>说明:</p>
<p><thead>、<tbody>和<tfoot>这三个标签分别表示表头、表身、表脚。th表示表头单元格,th表示表身单元格。每一对“<tr></tr>”表示一行。</p>
<h3 id="(%E5%9B%9B)%E3%80%81%E5%90%88%E5%B9%B6%E8%A1%8C%E5%92%8C%E5%90%88%E5%B9%B6%E5%88%97">(四)、合并行和合并列</h3>
<p>合并行使用td标签的rowspan属性,而合并列则用到td标签的colspan属性。</p>
<p><strong>(1)、合并行</strong></p>
<p>语法:</p>
<p><td rowspan="跨度的行数"></p>
<p>举例:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> <p>13</p> <p>14</p> <p>15</p> <p>16</p> <p>17</p> <p>18</p> <p>19</p> <p>20</p> <p>21</p> <p>22</p> <p>23</p> <p>24</p> </td>
<td> <p><code><!DOCTYPE html> </code></p> <p><code><</code><code>html</code> <code>xmlns</code><code>=</code><code>"http://www.w3.org/1999/xhtml"</code><code>></code></p> <p><code><</code><code>head</code><code>></code></p> <p><code> </code><code><</code><code>title</code><code>>合并行rowspan</</code><code>title</code><code>></code></p> <p><code></</code><code>head</code><code>></code></p> <p><code><</code><code>body</code><code>></code></p> <p><code> </code><code><</code><code>table</code><code>></code></p> <p><code> </code><code><!--第1行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>姓名:</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>小明</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><!--第2行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code> <code>rowspan</code><code>=</code><code>"2"</code><code>>喜欢水果:</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>苹果</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><!--第3行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>香蕉</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code></</code><code>table</code><code>></code></p> <p><code></</code><code>body</code><code>></code></p> <p><code></</code><code>html</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>在浏览器预览效果如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/9cb855c14ac640a0a0dd1901a2f924ac.png" target="_blank"><img alt="rowspan" class="has" src="http://img.e-com-net.com/image/info8/9cb855c14ac640a0a0dd1901a2f924ac.png" width="123" height="80"></a></p>
<p><strong>(2)、合并列</strong></p>
<p>语法:</p>
<p><td colspan="跨度的列数"></p>
<p>举例:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> <p>13</p> <p>14</p> <p>15</p> <p>16</p> <p>17</p> <p>18</p> <p>19</p> <p>20</p> <p>21</p> <p>22</p> <p>23</p> <p>24</p> </td>
<td> <p><code><!DOCTYPE html> </code></p> <p><code><</code><code>html</code> <code>xmlns</code><code>=</code><code>"http://www.w3.org/1999/xhtml"</code><code>></code></p> <p><code><</code><code>head</code><code>></code></p> <p><code> </code><code><</code><code>title</code><code>>合并列colspan</</code><code>title</code><code>></code></p> <p><code></</code><code>head</code><code>></code></p> <p><code><</code><code>body</code><code>></code></p> <p><code> </code><code><</code><code>table</code><code>></code></p> <p><code> </code><code><!--第1行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code> <code>colspan</code><code>=</code><code>"2"</code><code>>绿叶学习网精品教程</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><!--第2行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>HTML教程</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>CSS教程</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code><!--第3行--></code></p> <p><code> </code><code><</code><code>tr</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>jQuery教程</</code><code>td</code><code>></code></p> <p><code> </code><code><</code><code>td</code><code>>SEO教程</</code><code>td</code><code>></code></p> <p><code> </code><code></</code><code>tr</code><code>></code></p> <p><code> </code><code></</code><code>table</code><code>></code></p> <p><code></</code><code>body</code><code>></code></p> <p><code></</code><code>html</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>在浏览器预览效果如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/0949a8a48ada486e9d21a6ea0c720feb.png" target="_blank"><img alt="colspan" class="has" src="http://img.e-com-net.com/image/info8/0949a8a48ada486e9d21a6ea0c720feb.png" width="158" height="79"></a></p>
<h2 id="6%E3%80%81%E5%9B%BE%E5%83%8F">6、图像</h2>
<h3 id="(%E4%B8%80)%E3%80%81%E5%9B%BE%E5%83%8F%E6%A0%87%E7%AD%BE">(一)、图像标签</h3>
<p>在HTML中,图像标签为<img>。<img>是一个自闭合标签。img标签只需要掌握3个属性就可以了:src、alt、title。</p>
<p>语法:</p>
<p><img src="图片地址" alt="图片描述(给搜索引擎看)" title="图片描述(给用户看)"></p>
<table>
<caption>
表1 img标签常用属性
</caption>
<thead>
<tr>
<th>属性</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>src</td>
<td>图像的文件地址</td>
</tr>
<tr>
<td>alt</td>
<td>图片显示不出来时的提示文字</td>
</tr>
<tr>
<td>title</td>
<td>鼠标移到图片上的提示文字</td>
</tr>
</tbody>
</table>
<p>src和alt这两个属性是img标签必不可少的属性。其他属性我们一般用不到,所以只需要掌握这两个属性即可,大家要是在别的书籍上看到<img>还有别的属性,你不用去记忆它们。</p>
<h3 id="(%E4%BA%8C)%E3%80%81%E7%9B%B8%E5%AF%B9%E8%B7%AF%E5%BE%84%E5%92%8C%E7%BB%9D%E5%AF%B9%E8%B7%AF%E5%BE%84">(二)、相对路径和绝对路径</h3>
<p>相对路径,指的是同一个网站下,不同文件之间的的位置定位。引用的文件位置是相对当前文件的位置而言,从而得到相对路径。</p>
<p>绝对路径,指的是文件的完整路径。</p>
<p>详细复习内容,请查看相对路径和绝对路径。</p>
<h3 id="(%E4%B8%89)%E3%80%81%E5%9B%BE%E7%89%87%E6%A0%BC%E5%BC%8F">(三)、图片格式</h3>
<p>虽然图片格式这一节知识比较多,大部分我们只需要了解就可以了,我们只需要掌握.jpg、.png和.gif三种图片格式的区别即可。</p>
<p>1、JPG可以很好处理大面积色调的图像,如相片、网页一般的图片。</p>
<p>2、PNG格式图片体积小,而且无损压缩,能保证网页的打开速度。最重要的是PNG格式图片支持透明信息。PNG格式图片可以称为“网页设计专用格式”。</p>
<p>3、GIF格式图片图像效果很差,但是可以制作动画。</p>
<h2 id="7%E3%80%81%E9%93%BE%E6%8E%A5">7、链接</h2>
<p>超链接使用a标签,语法如下:</p>
<p><a href="链接地址" target="目标窗口的打开方式"></p>
<table>
<caption>
表1 <a>标签target属性
</caption>
<thead>
<tr>
<th>target属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>_self</td>
<td>默认方式,即在当前窗口打开链接</td>
</tr>
<tr>
<td>_blank</td>
<td>在一个全新的空白窗口中打开链接</td>
</tr>
<tr>
<td>_top</td>
<td>在顶层框架中打开链接</td>
</tr>
<tr>
<td>_parent</td>
<td>在当前框架的上一层里打开链接</td>
</tr>
</tbody>
</table>
<p>我们只需要掌握“_self”和“_blank”这两个属性值就可以了,其他两个用不到。</p>
<p>超链接根据链接对象的不同分为:</p>
<p>(1)外部链接</p>
<p>(2)内部链接:①内部页面链接;②锚点链接;</p>
<p>举例:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> <p>13</p> <p>14</p> <p>15</p> <p>16</p> <p>17</p> <p>18</p> <p>19</p> <p>20</p> <p>21</p> <p>22</p> <p>23</p> <p>24</p> <p>25</p> <p>26</p> <p>27</p> <p>28</p> <p>29</p> <p>30</p> <p>31</p> <p>32</p> <p>33</p> <p>34</p> <p>35</p> <p>36</p> <p>37</p> <p>38</p> <p>39</p> <p>40</p> <p>41</p> <p>42</p> <p>43</p> <p>44</p> <p>45</p> <p>46</p> <p>47</p> <p>48</p> <p>49</p> <p>50</p> <p>51</p> <p>52</p> <p>53</p> <p>54</p> <p>55</p> </td>
<td> <p><code><!DOCTYPE html> </code></p> <p><code><</code><code>html</code> <code>xmlns</code><code>=</code><code>"http://www.w3.org/1999/xhtml"</code><code>></code></p> <p><code><</code><code>head</code><code>></code></p> <p><code> </code><code><</code><code>title</code><code>>锚点链接</</code><code>title</code><code>></code></p> <p><code></</code><code>head</code><code>></code></p> <p><code><</code><code>body</code><code>></code></p> <p><code> </code><code><</code><code>div</code><code>></code></p> <p><code> </code><code><</code><code>a</code> <code>href</code><code>=</code><code>"#music"</code><code>>推荐音乐</</code><code>a</code><code>><</code><code>br</code> <code>/></code></p> <p><code> </code><code><</code><code>a</code> <code>href</code><code>=</code><code>"#movie"</code><code>>推荐电影</</code><code>a</code><code>><</code><code>br</code> <code>/></code></p> <p><code> </code><code><</code><code>a</code> <code>href</code><code>=</code><code>"#article"</code><code>>推荐文章</</code><code>a</code><code>><</code><code>br</code> <code>/></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"music"</code><code>></code></p> <p><code> </code><code><</code><code>h3</code><code>>推荐音乐</</code><code>h3</code><code>></code></p> <p><code> </code><code><</code><code>ul</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>林俊杰-被风吹过的下图</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>曲婉婷-在我的歌声里</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>许嵩-灰色头像</</code><code>li</code><code>></code></p> <p><code> </code><code></</code><code>ul</code><code>></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"movie"</code><code>></code></p> <p><code> </code><code><</code><code>h3</code><code>>推荐电影</</code><code>h3</code><code>></code></p> <p><code> </code><code><</code><code>ul</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>蜘蛛侠系列</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>钢铁侠系统</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>复仇者联盟</</code><code>li</code><code>></code></p> <p><code> </code><code></</code><code>ul</code><code>></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code>……<</code><code>br</code> <code>/></code></p> <p><code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"article"</code><code>></code></p> <p><code> </code><code><</code><code>h3</code><code>>推荐文章</</code><code>h3</code><code>></code></p> <p><code> </code><code><</code><code>ul</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>朱自清-荷塘月色</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>余光中-乡愁</</code><code>li</code><code>></code></p> <p><code> </code><code><</code><code>li</code><code>>鲁迅-阿Q正传</</code><code>li</code><code>></code></p> <p><code> </code><code></</code><code>ul</code><code>></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code></</code><code>body</code><code>></code></p> <p><code></</code><code>html</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p> </p>
<p>锚点链接,就是点击某一个超链接,它就会跳到当前页面的某一部分。如下图:</p>
<p><a href="http://img.e-com-net.com/image/info8/eac03efd67314abc9b4ae91786d28dc2.jpg" target="_blank"><img alt="HTML入门与进阶以及HTML5_第6张图片" class="has" src="http://img.e-com-net.com/image/info8/eac03efd67314abc9b4ae91786d28dc2.jpg" width="147" height="580" style="border:1px solid black;"></a></p>
<p>只要我们点击“推荐音乐”、“推荐电影”和“推荐文章”这三个超链接,滚动条就会滚动到相应的版块。</p>
<h2 id="8%E3%80%81%E8%A1%A8%E5%8D%95">8、表单</h2>
<p>表单标签共有4个:<input>、<textarea>、<select>和<option>。其中<select>和<option>是配合使用的。</p>
<p>我们通过一张表单来把所有input标签囊括:</p>
<p><a href="http://img.e-com-net.com/image/info8/ea4bdbd4f0c34552ab155e0b89a0432a.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第7张图片" class="has" src="http://img.e-com-net.com/image/info8/ea4bdbd4f0c34552ab155e0b89a0432a.png" width="323" height="325" style="border:1px solid black;"></a></p>
<h3 id="(%E4%B8%80)%E3%80%81input%E6%A0%87%E7%AD%BE%E8%A1%A8%E5%8D%95">(一)、input标签表单</h3>
<p>大部分表单都是用input标签完成的。</p>
<p>语法:</p>
<p><input type="表单类型"/></p>
<p>说明:</p>
<p>表1中的表单都是使用input标签,所不同的就是type属性值不同。</p>
<p><a href="http://img.e-com-net.com/image/info8/67bde0bfafb042dcac30cadbf471d35b.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第8张图片" class="has" src="http://img.e-com-net.com/image/info8/67bde0bfafb042dcac30cadbf471d35b.png" width="569" height="365" style="border:1px solid black;"></a></p>
<h3 id="(%E4%BA%8C)%E3%80%81%3Ctextarea%3E%E6%A0%87%E7%AD%BE%E8%A1%A8%E5%8D%95">(二)、textarea标签表单</h3>
<p><strong>(1)、多行文本框</strong></p>
<p>语法:</p>
<p><textarea rows="行数" cols="列数">多行文本框内容</textarea></p>
<p>表现形式如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/e45c8a91b00c4ed7b12330720a3a26f5.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第9张图片" class="has" src="http://img.e-com-net.com/image/info8/e45c8a91b00c4ed7b12330720a3a26f5.png" width="331" height="173" style="border:1px solid black;"></a></p>
<p><strong>(2)、3种文本框对比</strong></p>
<p>单行文本框和密码文本框使用<input>标签,而多行文本框使用<textarea>标签。</p>
<p>①单行文本框</p>
<p>语法:</p>
<p><input type="text" value="默认文字" size="文本框长度" maxlength="最多输入字符数"/></p>
<p>①密码文本框</p>
<p>语法:</p>
<p><input type="password"></p>
<p>①多行文本框</p>
<p>语法:</p>
<p><textarea rows="行数" cols="列数">多行文本框内容</textarea></p>
<h3 id="(%E4%B8%89)%E3%80%81%3Cselect%3E%E5%92%8C%3Coption%3E"><strong>(三)、select和option</strong></h3>
<p style="margin-left:0px;"> </p>
<p>下拉列表由<select>标签和<option>标签配合使用。</p>
<p>语法:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> </td>
<td> <p><code><</code><code>select</code> <code>multiple</code><code>=</code><code>"mutiple"</code> <code>size</code><code>=</code><code>"可见列表项的数目"</code><code>></code></p> <p><code> </code><code><</code><code>option</code> <code>value</code><code>=</code><code>"选项值"</code> <code>selected</code><code>=</code><code>"selected"</code><code>>选项显示的内容</</code><code>option</code><code>></code></p> <p><code> </code><code>……</code></p> <p><code> </code><code><</code><code>option</code> <code>value</code><code>=</code><code>"选项值"</code><code>>选项显示的内容</</code><code>option</code><code>></code></p> <p><code></</code><code>select</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>表现形式如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/383bb9499a1b4b13abda02f67550c376.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第10张图片" class="has" src="http://img.e-com-net.com/image/info8/383bb9499a1b4b13abda02f67550c376.png" width="116" height="149" style="border:1px solid black;"></a></p>
<h3 id="(%E5%9B%9B)%E3%80%81%E8%AE%AD%E7%BB%83%E9%A2%98">(四)、训练题</h3>
<p>1、使用你在这一章学习到的表单标签制作下面的一个表单:</p>
<p><a href="http://img.e-com-net.com/image/info8/cc30be78d06445d98497bb372c57e79b.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第11张图片" class="has" src="http://img.e-com-net.com/image/info8/cc30be78d06445d98497bb372c57e79b.png" width="323" height="325" style="border:1px solid black;"></a></p>
<pre class="has"><code>3</code></pre>
<p> </p>
<h2 id="9%E3%80%81%E5%A4%9A%E5%AA%92%E4%BD%93">9、多媒体</h2>
<h3 id="(%E4%B8%80)%E3%80%81%E6%8F%92%E5%85%A5%E9%9F%B3%E9%A2%91%E3%80%81%E8%A7%86%E9%A2%91%E5%92%8Cflash">(一)、插入音频、视频和flash</h3>
<p>在网页中插入音频、视频和flash都是使用embed标签。</p>
<p>语法:</p>
<p><embed src="多媒体文件地址" width="播放界面的宽度" height="播放界面的高度"></embed></p>
<p>说明:</p>
<p>多媒体文件地址可以是相对地址,也可以是绝对地址。</p>
<p>width和height使用px作为单位。</p>
<h3 id="(%E4%BA%8C)%E3%80%81%E6%8F%92%E5%85%A5%E8%83%8C%E6%99%AF%E9%9F%B3%E4%B9%90">(二)、插入背景音乐</h3>
<p>为某个网页设置背景音乐,使用的是bgsound标签。不过bgsound标签只适用于IE浏览器,在Firefox等浏览器中未必适用。</p>
<p>设置网页背景音乐时常用的方法除了使用bgsound标签,还有使用embed标签和object标签。</p>
<p>语法:</p>
<p><bgsound src="背景音乐的地址"/></p>
<p>说明:</p>
<p>loop="2"表示重复2次,loop="infinite"表示无限次循环播放,也可以使用loop="-1"表示无限次循环播放。</p>
<p> </p>
<h2 id="10%E3%80%81%E6%B5%AE%E5%8A%A8%E6%A1%86%E6%9E%B6iframe">10、浮动框架iframe</h2>
<h3 id="(%E4%B8%80)%E3%80%81%E6%B5%AE%E5%8A%A8%E6%A1%86%E6%9E%B6iframe%E7%AE%80%E4%BB%8B">(一)、浮动框架iframe简介</h3>
<p>由于HTML5已经舍弃了frameset标签(框架集标签),所以在这一章,我们不讲解框架集frameset,只讲解一个标签:iframe标签(浮动框架标签)。</p>
<p>浮动框架是一种较为特殊的框架,它是在浏览器窗口中嵌套的子窗口,整个页面并不一定是框架页面,但要包含一个框架窗口。<iframe>框架可以完全由设计者定义宽度和高度,并且可以放置在一个网页的任何位置,这极大地扩展了框架页面的应用范围。</p>
<p><frameset>生成的框架结构是依赖上级空间尺寸的,它的宽度或者高度必须有一个和上级框架相同。而<iframe>浮动框架可以完全由指定宽度和高度决定。</p>
<p>语法:</p>
<p><iframe src="浮动框架的源文件" width="浮动框架的宽" height="浮动框架的高"></iframe></p>
<p>说明:</p>
<p>src属性是iframe的必须属性,它定义浮动框架页面的源文件地址。</p>
<p>在普通框架结构中,由于框架就是整个浏览器的窗口,因此不需要设置其大小。但是在浮动框架中,框架是插入到普通HTML页面中,所以可以调整框架的大小。浮动框架的宽度和高度都是以像素为单位。width和height这2个都是可选属性。</p>
<p>举例:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> </td>
<td> <p><code><!DOCTYPE html> </code></p> <p><code><</code><code>html</code> <code>xmlns</code><code>=</code><code>"http://www.w3.org/1999/xhtml"</code><code>></code></p> <p><code><</code><code>head</code><code>></code></p> <p><code> </code><code><</code><code>title</code><code>></</code><code>title</code><code>></code></p> <p><code></</code><code>head</code><code>></code></p> <p><code><</code><code>body</code><code>></code></p> <p><code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"main"</code><code>></code></p> <p><code> </code><code><</code><code>h3</code><code>>绿叶学习网</</code><code>h3</code><code>></code></p> <p><code> </code><code><</code><code>iframe</code> <code>src</code><code>=</code><code>"http://www.baidu.com"</code> <code>width</code><code>=</code><code>"400px"</code> <code>height</code><code>=</code><code>"300px"</code><code>></</code><code>iframe</code><code>></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code></</code><code>body</code><code>></code></p> <p><code></</code><code>html</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>在浏览器预览效果如下;</p>
<p><a href="http://img.e-com-net.com/image/info8/6a29cb35050240b3b71a913833500387.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第12张图片" class="has" src="http://img.e-com-net.com/image/info8/6a29cb35050240b3b71a913833500387.png" width="428" height="387" style="border:1px solid black;"></a></p>
<p>iframe标签</p>
<p>分析:</p>
<p>在这段代码中,设置了iframe的src属性值为“http://www.baidu.com”(百度首页地址),宽width为400px,高height为300px。</p>
<p>大家在浏览器查看到该页面嵌入了一个子页面,而这个子页面就是百度的首页。</p>
<h3 id="(%E4%BA%8C)%E3%80%81%E8%AE%BE%E7%BD%AE%E6%B5%AE%E5%8A%A8%E6%A1%86%E6%9E%B6%E6%98%AF%E5%90%A6%E6%98%BE%E7%A4%BA%E6%BB%9A%E5%8A%A8%E6%9D%A1scrolling">(二)、设置浮动框架是否显示滚动条scrolling</h3>
<p>对于浮动框架iframe的的滚动条,我们可以使用scrolling属性来控制。scrolling属性有3种情况:根据需要显示、总是显示和不显示。</p>
<p>语法:</p>
<p><iframe src="浮动框架的源文件" width="浮动框架的宽" height="浮动框架的高" scrolling="取值"></iframe></p>
<p>说明:</p>
<p>scrolling属性取值如下:</p>
<table>
<caption>
scrolling属性值
</caption>
<thead>
<tr>
<th>scrolling属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>auto</td>
<td>默认值,整个表格在浏览器页面中左对齐</td>
</tr>
<tr>
<td>yes</td>
<td>总是显示滚动条,即使页面内容不足以撑满框架范围,滚动条的位置也预留</td>
</tr>
<tr>
<td>no</td>
<td>在任何情况下都不显示滚动条</td>
</tr>
</tbody>
</table>
<p>举例:</p>
<table border="0">
<tbody>
<tr>
<td> <p>1</p> <p>2</p> <p>3</p> <p>4</p> <p>5</p> <p>6</p> <p>7</p> <p>8</p> <p>9</p> <p>10</p> <p>11</p> <p>12</p> </td>
<td> <p><code><!DOCTYPE html> </code></p> <p><code><</code><code>html</code> <code>xmlns</code><code>=</code><code>"http://www.w3.org/1999/xhtml"</code><code>></code></p> <p><code><</code><code>head</code><code>></code></p> <p><code> </code><code><</code><code>title</code><code>></</code><code>title</code><code>></code></p> <p><code></</code><code>head</code><code>></code></p> <p><code><</code><code>body</code><code>></code></p> <p><code> </code><code><</code><code>div</code> <code>id</code><code>=</code><code>"main"</code><code>></code></p> <p><code> </code><code><</code><code>h3</code><code>>绿叶学习网</</code><code>h3</code><code>></code></p> <p><code> </code><code><</code><code>iframe</code> <code>src</code><code>=</code><code>"http://www.baidu.com"</code> <code>width</code><code>=</code><code>"400px"</code> <code>height</code><code>=</code><code>"300px"</code> <code>scrolling</code><code>=</code><code>"no"</code><code>></</code><code>iframe</code><code>></code></p> <p><code> </code><code></</code><code>div</code><code>></code></p> <p><code></</code><code>body</code><code>></code></p> <p><code></</code><code>html</code><code>></code></p> </td>
</tr>
</tbody>
</table>
<p>在浏览器预览效果如下;</p>
<p><a href="http://img.e-com-net.com/image/info8/aaa24f7c6d544cfcb675bd78dedad840.png" target="_blank"><img alt="HTML入门与进阶以及HTML5_第13张图片" class="has" src="http://img.e-com-net.com/image/info8/aaa24f7c6d544cfcb675bd78dedad840.png" width="428" height="388" style="border:1px solid black;"></a></p>
<p>iframe标签</p>
<p>分析:</p>
<p>大家可以看到,浮动框架iframe的滚动条都消失了。大家可以在“在线测试工具”中修改一下scrolling属性值,看看不同属性值下有什么不同的效果。</p>
<p>浮动框架,说白了就是在一个页面嵌入一个或多个子页面,这样大家好理解了吧。</p>
<p> </p>
<h1 id="%E4%B8%89%E3%80%81%E8%BF%9B%E9%98%B6%E5%86%85%E5%AE%B9">三、进阶内容</h1>
<h2 id="1%E3%80%81HTML%E3%80%81XHTML%E5%92%8CHTML5">1、<span style="color:#000000;">HTML</span><span style="color:#000000;">、</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">和</span><span style="color:#000000;">HTML5</span></h2>
<p style="margin-left:0pt;"><span style="color:#000000;">很多新手往往分不清</span><span style="color:#000000;">HTML、XHTML</span><span style="color:#000000;">和</span><span style="color:#000000;">HTML5,</span><span style="color:#000000;">这一节给大家详细讲解一下这三者 的关系和区别。</span></p>
<h3 id="%EF%BC%88%E4%B8%80%EF%BC%89HTML%20%E5%92%8C%20XHTML"><strong><span style="color:#000000;"><strong>(一)HTML </strong></span></strong><span style="color:#000000;">和 </span><strong><span style="color:#000000;"><strong>XHTML</strong></span></strong></h3>
<p style="margin-left:0pt;"><span style="color:#000000;">HTML,</span><span style="color:#000000;">全称</span><span style="color:#000000;">HyperText Mark-up Language (</span><span style="color:#000000;">超文本标记语言),是构成网页文档的 主要语言。我们常说的</span><span style="color:#000000;">HTML</span><span style="color:#000000;">指的是</span><span style="color:#000000;">HTML </span><span style="color:#000000;">4.01。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">XHTML,</span><span style="color:#000000;">全称 </span><span style="color:#000000;">Extensible HyperText Mark-up Language (</span><span style="color:#000000;">扩展的超文本标记语言), 它是</span><span style="color:#000000;">XML</span><span style="color:#000000;">风格的</span><span style="color:#000000;">HTML 4.01,</span><span style="color:#000000;">我们可以称之为更严格、更纯净的</span><span style="color:#000000;">HTML 4.01。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">HTML</span><span style="color:#000000;">语法书写比较松散,利于开发者编写。但是对于机器,如电脑、手机等来说,语 法越松散,处理起来越困难。因此为了让机器更好地处理</span><span style="color:#000000;">HTML,</span><span style="color:#000000;">我们才在</span><span style="color:#000000;">HTML</span><span style="color:#000000;">基础上引入了 </span><span style="color:#000000;">XHTML</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">XHTML</span><span style="color:#000000;">相对于</span><span style="color:#000000;">HTML</span><span style="color:#000000;">来说,在语法上更加严格。</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">和</span><span style="color:#000000;">HTML</span><span style="color:#000000;">主要区别如下。</span></p>
<p><strong><span style="color:#000000;">1、XHTML标签必须闭合。</span></strong></p>
<p style="margin-left:0pt;"><span style="color:#000000;">在</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">中,所有标签必须闭合,例如</span><span style="color:#000000;">“<p></p>" “<div></div>”</span><span style="color:#000000;">等。此外,空标 签也需要闭合,例如</span><span style="color:#000000;"><br></span><span style="color:#000000;">要写成</span><span style="color:#000000;"><br/>。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">错误写法:</span><span style="color:#000000;"><p></span><span style="color:#000000;">欢迎来到绿叶学习网</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">正确写法:</span><span style="color:#000000;"><p></span><span style="color:#000000;">欢迎来到绿叶学习网</span><span style="color:#000000;"></p></span></p>
<p><strong><span style="color:#000000;">2、XHTML标签以及属性必须小写。</span></strong></p>
<p style="margin-left:0pt;"><span style="color:#000000;">在</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">中,所有标签以及标签属性必须小写,不能大小写混合,也不能全部都是大 写。不过标签的属性值可以大写。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">错误写法:</span><span style="color:#000000;"><Body><DIV></DlV></Body></span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">正确写法:</span><span style="color:#000000;"><body><div></div></body></span></p>
<p><strong><span style="color:#000000;">3、XHTML标签属性必须用引号。</span></strong></p>
<p style="margin-left:0pt;"><span style="color:#000000;">在</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">中,标签属性值必须用引号括起来,单引号、双引号都可以。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">错误写法:</span><span style="color:#000000;"><input id=txt type=text/></span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">正确写法:</span><span style="color:#000000;"><input id="txt" type="text"/></span></p>
<p><strong><span style="color:#000000;">4、XHTML标签用jd属性代替name属性。</span></strong></p>
<p style="margin-left:0pt;"><span style="color:#000000;">在</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">中,除了表单元素之外的所有元素,都应该用</span><span style="color:#000000;">id</span><span style="color:#000000;">而不是</span><span style="color:#000000;">name。</span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">错误写法:</span><span style="color:#000000;"><div name="wrapper"></div></span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">正确写法:</span><span style="color:#000000;"><div id="wrapper"></div></span></p>
<p style="margin-left:0pt;"><span style="color:#000000;">下面是一个完整的</span><span style="color:#000000;">XHTML</span><span style="color:#000000;">文档。</span></p>
<pre class="has"><code><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>
“视觉化思考 ”能以独特而有效的方式,让你的心有更大的空间来解决问题。
(二)HTML5
HTML 指的是 HTML 4.01, XHTML 是 HTML 的过渡版本, XHTML 是 XML 风 格的HTML 4.01。而 HTML 5指的是下一代的 HTML, 也就是 HTML 4.01 的升级版。
不过 HTML 5已经不再是单纯意义上的标签了,它已经远远超越了标签的范畴。 HTML 5 除了新增部分标签之外,还增加了一组技术,包括 canvas、SVG、WebSocket. 本地存储等。这些新增的技术都是使用 JavaScript 来操作。也就是说, HTML 5使得 HTML 从一门 “标记 语言” 转变为一门 “编 程语言”。
对于 HTML 5中的新技术,在此不做详细介绍。单纯从新增的标签上来看, HTML 5有 以下几个特点。
1、文档类型说明
基于 HTML 5设计准则中的 “化繁 为简”原则,页面的文档类型< !DOCTYPE> 被极大地 简化了。
XHTML 文档声明如下:
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd n >
HTML5 文档声明如下:
2、标签不再区分大小写
绿叶学习网
上面这种写法也是完全符合 HTML5 规范的。但是在实际开发中,建议所有标签以及属 性都采用小写方式。
3、允许属性值不加引号
: red> 绿叶学习网
上面这种写法也是完全符合 HTML5 规范的。但是在实际开发中,建议标签所有属性值 都加引号,单引号或双引号都可以。
4、允许部分属性的属性值省略
在 HTML5 中,部分具有特殊性属性的属性值是可以省略的。例如,下面代码是完全符 合 HTML 5规范的:
上面两句代码等价于:
在 HTML 5 中,可以省略属性值的属性如表所示。
表 1 -1 HTML5 中可以省略属性值的属性
省略形式
等价于
checked
checked= n checked"
readonly
readonly="readonly"
defer
defer=" defer"
ismap
ismap="ismap"
nohref
nohref=" nohref"
noshade
noshade =" noshade"
nowrap
nowrap="nowrap"
selected
selected="selected"
disabled
ciisabled =" disableci"
multiple
multiple =" multiple"
noresize
noresize="disabled"
一句话概括 HTML、XHTML 和 HTML 5 就是: HTML 指的是 HTML 4.01, XHTML 是 HTML 的过渡版, HTML5是HTML 的升级版。
2、div和span
对于 div 和 span 这两个元素,不少新手也不知道它们之间有什么区别,使用起来也很随便。因此,这里有必要简单介绍一下。
div 和 span 没有任何语义,正是因为没有语义,这两个标签一般都是配合 CSS 来定义元素 样式的。
div 和 span 区别如下:
(1 ) div 是块元素,可以包含任何块元素和行内元素,不会与其他元素位于同一行; span 是行内元素,可以与其他行内元素位于同一行。
(2 ) div 常用于页面中较大块的结构划分,然后配合 CSS 来操作; span 一般用来包含文字等, 它没有结构的意义,纯粹是应用样式。当其他行内元素都不适合的时候,可以用 span 来配合 CSS 操作。
其实,除了 div 和 span 外,还有一个 label 标签。 div 和 span 是无语义标签,但 label 是有语义标签。 label 只 适用于表单中,用于显示在输入控件旁边的说明性文字。
“视觉化思考 ”能以独特而有效的方式,让你的心有更大的空间来解决问题。
在这个例子中,我们想要对 “视 觉化思考”这几个文字加粗或者改变颜色,此时可以 使用 span 包含文字,然后再进行样式修改。事实上, span 标签往往都是用来配合 CSS 来 修饰元素的。
3、id和class
id 和 class 是 HTML 元素中两个最基本的公共属性。一般情况下, id 和 class 都用来选 择元素,以便进行 CSS 操作或者 JavaScript 操作。但是很多新手对 id 和 class 这两个属性感 到很迷茫,不知道什么时候用 id, 什么时候用 class, 甚至随便使用。1
(一)id 属性 id 属性具有唯一性,也就是说在一个页面中相同的 id 只允许出现一次。 W3C 建议,对 于页面关键的结构或者大结构,我们才使用 id。 所谓的关键结构,指的是诸如 LOGO、 导航、 主体内容、底部信息栏等结构。对于一些小地方,还是建议使用 class 属性。
我们知道搜索引擎识别一个页面结构,是根据标签的语义以及 id 属性来识别的。因此 id 属性不要轻易使用。此外, id 的命名也十分关键,特别是对搜索引擎优化而言。对于 id 和 class 的命名,我们在 CSS 进阶部分会详细介绍。
(二)class 属性 class, 顾名思义,就是 “类 ”。它釆用的思想跟 C、Java 等编程语言中的 “类” 相似。 我们可以为同一个页面的相同元素或者不同元素设置相同的 class, 然后使得相同 class 的元 素具有相同的 CSS 样式。
如果你要为两个或者两个以上元素定义相同的样式,建议使用 class 属性。因为这样可以 减少大量的重复代码。
注意,对于一个元素而言,我们可以定义多个 classo 一般来说,定义多个 class 的目的 在于:一般用一个 class 抽取公共样式,然后用另外一个 class 定义单独样式。
对于 id 和 class, 我们总结一下:对于页面关键结构,建议使用 id; 对于小地方,建议 使用 class。 就算我们不需要对关键结构进行 CSS 操作或者 JavaScript 操作,也建议加上 id.以便搜索引擎识别页面结构。
4、浏览器标题栏小图标
在浏览网页的时候,我们会发现几乎所有网站的页面在浏览器标题栏前面都会有一个小 图标
想要实现这个效果,我们只需要在 head 标签添加一个 link 标签即可。
语法:
说明:
rel 和 type 这两个属性的取值是固定形式,无需多讲。 href 属性取值为小图标的地址, 这个地址是根据小图标在站点文件夹路径而定的,跟图片引用路径是一样的道理。
这里注意一下,小图标格式是 .ico, 而不是 .jpeg、.png、.gif 等格式。对于 .ico 格式的 图标制作,我们可以搜索一下 “在线 icon" ,会发现很多不错的在线工具,大家可以收藏一下。
HTML进阶学习
5、语义化
(一)简介
由于 HTML 简单,很多初学者对它存在一种偏见,觉得它没多少东西,因此在学习的过 程中随便对待。其实,学习 HTML 的重点不在于掌握了多少标签,而是在于掌握标签的语义 以及如何编写一个语义结构良好的页面。
在实际开发过程中,很多人由于对标签语义不熟悉,常常用某一个标签代替另外一个标 签来实现某些效果。
举例:
web 前端开发
web前端开发最核心3个技术:HTML、CSS和JavaScript HTML控制网页的 结构,CSS控制网页的样式,JavaScript控制网页的行为。
在浏览器预览效果如图 所示。
对于上面的标题效果,正确的做法应该是
使用 h1 ~ h6 标签来实现,但这里却使用 div 来代替了。虽然页面效果一样,但是这种 “用某一 个标签代替另外一个标签来实现相同效果”的做法是完全不可取的,因为它违背了 HTML 这 门语言的初衷。
HTML 的精髓就在于标签的语义。在 HTML 中,大部分标签都有它自身的语义,例如 p 标签,表示的是 "paragraph" ,标记的是一个段落; hl 标签,表示 “headerl” ,标记的是一 个最高级标题 …… 而 div 和 span 是无语义的标签,我们应该尽可能少用。
HTML 很简单,因此很多初学者往往忽略了它的目的和重要性。我们学习 HTML 并不 是看自己学了多少标签,更重要的是在你需要的地方能否用到正确的语义化标签。把标签用在对的地方,这才是 HTML 学习的目的所在。
我们都知道前端最核心的技术是 HTML、CSS 和 JavaScript 这三种。.其中 HTML 是网 页的结构, CSS 是网页的外观, JavaScript 是网页的行为。在这三大元素中, HTML 才是最 重要的,而 CSS 和 .JavaScript 只是用来修饰结构的。就像你盖房子,房子装饰得再漂亮,如果结构不稳也容易塌。
整站开发时,编写的代码往往都是成千上万行,如果我们全部使用 div 和 span 来代替 语义化标签,后期维护会非常困难。此外对于一个页面来说,我们可以根据一个页面的外观来判断哪些是标题,哪些是图片。但是搜索引擎跟人不一样,它可 “看 不懂” 一个页面长什 么样的。它只会根据 HTML 代码来识别。搜索引擎一般都是根据 HTML 标签来识别这里是 一个 img 标签,那里是一个 p 标签等。如果整个页面都是 div 和 span, 捜索引擎小蜘蛛肯 定会迷路,可能以后都不想来光顾你这个站点。要是这样的话,你崩溃了,你的老板也跟着 崩溃了。
从上面我们知道,编写一个语义结构良好的页面在实际开发中极其重要。主要有两个最大的优点:①利于开发调试和后期维护;②利于搜索引擎优化。
(二)标题语义化
h1 - h6 是标题标签, h 表示 “header”。h1 ~ h6 在 HTML 语义化中占有极其重要的地位。 h1 ~ h6 按照标题的重要性依次递减,其中 h1 重要性最高, h6 重要性最低。
相对于其他语义化标签, h1 ~ h6 在搜索引擎优化(即 SEO) 中占有相当重要的地位。 在一个页面中, h1 ~ h6 这6个标签,我们不需要全部都用上,都是根据需要才用的。对于 h1 ~ h6, —般情况下我们只会用到 h1 、 h2、h3 和 h4, 很少再会去用 h5 和 h6, 因为一个页面不可能用到那么多级的标题。并且从搜索引擎优化的角度来说, h1、h2、h3 和 h4 这4个 标签会被赋予一定的权重,而 h5 和 h6 的权重跟普通标签差不多,在 SEO 优化上意义不大。
对于标题 h1 ~ h6 的语义化,我们需要注意以下四个方面。
(1)一个页面只能有一个 h1 标签。
(2)hl ~ h6 之间不要断层。
(3)不要用h1 ~ h6 来定义样式。
(4)不要用 div 来代替 h1 ~ h6.
1.一个页面只能有一个h1标签
hl 标签表示每个页面中最高层级的标题,捜索引擎会赋予 hl 标签最高权重。虽然 W3C 没有明确规定一个页面不能有多个 hl 标签,但是我们还是推荐 “一 个页面一个 hl 标签”的 做法。如果一个页面出现多个 hl, 对搜索引擎可能不好,也可能会被判以作弊。就像你写文 章一样,一个页面就等于一篇文章,你见过一篇文章有多个主标题的么?
2.h1~h6之间不要出现断层
搜索引擎对 hl ~ h6 标签比较敏感,尤其是 hl 和 h2。 一个语义良好的页面, hl ~ h6 应该是完整有序而没有出现断层的。也就是说,要按照 “hl、h2、h3、h4” 这样的顺序依次 排列下来,不要出现 “hl、h3、h4” 而漏掉 h2 的情况。
3.不要用h1~h6来定义样式
我们都知道 h1 ~ h6 是有默认样式的,如图 所示。在实际开发中,很多时候我们需 要为文本定义字体加粗或者字体大小。有些人喜欢用 h1 ~ h6 来代替 CSS, 使用标签来控制 样式,这是一种非常不好的做法。我们一定要记住, HTML 关注的是结构(语义), CSS 关注 的是样式,结构跟样式应该分离。
4.不要用div来代替h1~h6
从语义上来说,一个页面的标题应该使用 h1 〜 h6 标签,不要使用 div 来代替。
分析:
div 是无语义的标签,如果使用 div 来代替h 1 〜 h6, 后期维护比较困难,而且对 SEO 影响也非常大。因为这种做法会让一个页面丢失大量的权重。
(三)图片语义化
在 HTML 中,我们使用 img 标签来表示图片。对于图片的语义化,我们从以下两个方面 来深入探讨一下。
(1) alt 属性和 title 属性。
(2) figure 元素和 figcaption 元素。
1、alt 属性和 title 属性
img 标签有两个重要属性: alt 和 title。
alt 属性用于图片描述,这个描述文字是给捜索引擎看的。并且当图片无法显示时,页面 会显示 alt 中的文字。
title 属性也用于图片描述,不过这个描述文字是给用户看的。并且当鼠标指针移到图片 上时,会显示 title 中的内容。
语法:
说明:
搜索引擎跟人不一样,它看不出一张图片描绘的是什么东西,它只会査看 HTML 代码, 通过 img 标签的 alt 属性或者页面上下文来判断图片的内容。因此,对于 img 标签,我们一定 要添加 alt 属性,以便搜索引擎识别图片的内容。 alt 属性在搜索引擎优化中也很重要,并且会 被赋予一定的权重。
请一定要注意; alt 属性是 img 标签必需属性,一定要添加; title 属性是 img 标签可选属 性,可加可不加。建议大家在实际开发中,对于 img 标签,要记得在 alt 属性中添加必要的描述信息。
2、 figure 元素和 figcaption 元素
对于如图 所示的这种 “图片 +图注”的效果,我们可以使用如下代码来实现。
HTML入门教程
但是这种实现方式的语义并不好。在 HTML 5中,引 入了 figure 和 figcaption 两个元素 来增强图片的语义化。
语法:
说明:
figure 元素用于包含图片和图注, figcaption 元素用于表示图注文字。在实际开发中, 对于 “图片 +图注”效果,我们都建议使用 figure 和 figcaption 这两个元素来实现,从而使 得页面的语义更加良好。
(四)表格语义化 在实际开发中,我们不建议使用表格布局,应该使用浮动布局或者定位布局。虽然表格拿来做布局的方式被抛弃了,但是这并没有说明表格就一无是处了。
问大家一个问题:如图所示的这种表格数据的展示,应该怎么实现呢?不少得了 “table 恐惧症”的小伙伴可能会想到使用 div 来模拟表格。事实上,对于这种表格数据形式, 最好的选择还是 table。
font-weight属性值
说明
normal
默认值 , 正常体
lighter
较细
bold
较粗
bolder
很粗(效果跟 bold 差不多)
在表格中,我们比较常用的标签是 table, tr 和 td 这3个。不过为了加强表格的语义 化, W3C 还增加了 5个标签: th、caption、thead、tbody 和 tfoot。th 表示“表头单元格”; caption 表示 “表 格标题”。 thead、tbody 和 tfoot 这3个标签把表格从语义上分为三部分: 表头、表身和表脚。有了这几个标签,表格语义更加良好,结构更加清晰。对于这5个标签, 我们在本书的姊妹篇中已经做了详细的介绍,这里就不再赘述。表格标签如表 2-1 所示。
表 2-1
表格标签
标 签
说 明
table
表格
caption
标题
thead
表头(语义划分)
tbody
表身(语义划分)
tfoot
表尾(语义划分)
tr
行
th
表头单元格
td
表格单元格
举例:
表格标题
表头单元格l
表头单元格2
标准单元格l
标准单元格2
标准单元格l
标准单元格2
标准单元格l
标准单元格2
说明:
thead, tbody 和 tfoot 这三个标签也是表格中非常重要的标签,它从语义上区分了表头、 表身和表脚。很多人容易忽略这三个标签。
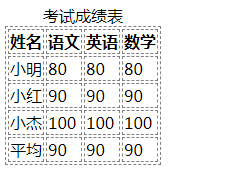
举例:
考试成绩表
姓名
语文
英语
数学
小明
80
80
80
小红
90
90
90
小杰
100
100
100
平均
90
90
90
分析:
对于 thead x tbody 和 tfoot 这3个标签,不一定能够全部都用得上,例如 tfoot 就很少用。 一般情况下,我们都是根据实际需要来使用这3个标签的。
(五)表单语义化
表单跟表格,这是两个完全不一样的概念,不过还是有不少初学者傻傻分不清。对于表单语义化,我们从2个方面来探究一下。
(1) label 标签。
(2) fieldset 标签和 legend 标签。
1、label 标签
W3C 规范定义, label 标签用于显示在输入控件旁边的说明性文字。也就是将某个表单元素和某段说明文字关联起来。
语法:
> 说明性文字
说明:
label 标签 for 属性值为所关联的表单元素的 id ,例如 , 则其所关联的 label 标签应该为
label 标签的 for 属性有两个作用。
①语义上绑定了 label 元素和表单元素。
②增强了鼠标可用性。也就是说我们点击 label 中的文本时,其所关联的表单元素也会 获得焦点。
举例:
单选框
复选框
分析;
从这个例子可以看到,在第一组表单中,我们只能点击单选框才能选中单选框,点击它旁边的说明文字是不能选中的。在第二组表单中,我们可以点击单选框来选中单选 框,并且点击它旁边的说明文字同样也可以选中单选框。而对于复选框来说,也是一样的效果。
其实,这就是 label 标签 for 属性的作用。 for 属性使得鼠标单击的范围扩大到 label 元素 上,极大地提高了用户单击的可操作性。事实上, label 标签有两种关联方式,我们拿复选框来说,下面两行代码是等价的。
复选框
复选框 对于图中的效果,我们使用 label 标签来增强语义化,修改后的代码如下
2.fieldset 标签和 legend 标签。
语法:
表单组标题
说明:
使用 fieldset 和 legend 标签有两个作用。
(1)增强表单的语义。
(2)可以定义 fieldset 元素的 disabled 属性来禁用整个组中的表单元素。
对于图 中的效果,我们使用 fieldset 和 legend 这两个标签来增强语义化,修改后的代码如下。
分析:
我们可以看到,使用了 fieldset 和 legend 这两个标签之后,表单形成了非常美观的 “书 签”效果
(六)其他语义化
1、 换行符
很多新手会使用 <br/> 标签来换行,或者使用多个 <br/> 标签来实现元素之间的上下间距。
举例:
标题 第 1 部分内容 第 2 部分内容 第 3 部分内容
上面两个例子使用 <br/> 标签的方式是错误的,这也是 <br/> 标签很常见的错误用法。 事实上, <br/> 标签有自己特定的语义,不能随便用来实现换行效果。 W3C 标准规定, <br/> 标签仅仅用于段落中的换行,不能用于其他情况。也就是说, <br/> 标签只适合用于 p 标签内 部的换行,不能用于其他标签。
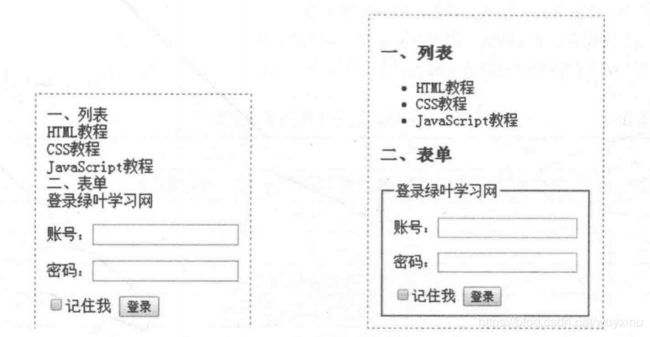
2、无序列表ul
在实际开发中,对于列表型的数据,为了实现良好的语义,我们还是建议使用无序列表 或者有序列表,不建议使用 div 等来实现。
对于如图 所示效果,不少新手很可能会写出如下代码来实现。
l HTML 教程
2 CSS 教程
3 JavaScript 教程
这种实现方式缺乏语义化,并且也不利于维护。正确的做法是:
l HTML 教程 2 CSS 教程 3JavaScript 教程 有人问,每一个列表项前都有数字,不应该使用有序列表来实现吗?为什么这里使用无序 列表来实现呢?假如使用有序列表,我们是做不到这种外观效果的。因为有序列表前的数字外 观是固定的。在实际开发中,大多数情况下都是使用无序列表,极少情况下会使用有序列表。
3、strong标签和em标签
strong 用于实现加粗文本, em 用于实现斜体文本。基于 结构和样式分离的原则,标签仅仅是为了实现简单的加粗或者 斜体效果,我们一般不会用这两个。实际上, W3C 对这两个标 签赋予 “强 调”的语义,在 strong 或者 em 标签内部的文本被 强调为重要文本。并且搜索引擎对这两个标签也赋予一定的权 重。如果在一个页面中,为了 SEO 而想要突出某些关键字,可以使用 strong 和 em 这两个标 签。一般情况下,我们都是去掉 strong 和 em 的默认样式,然后使用 CSS 重新定义新的样式, 但这并不影响这两个标签的语义。也就是说,样式只会改变标签的外观,但不会改变标签的语 义。
4、del标签和ins标签
在 HTM L 中, del 和 ins 这两个标签是配合使用的。 del 表示 “delete”, 用于定义被删 除的文本。 ins 表示 “insert”, 用于定义被更新的文本。一般情况下,我们会使用 CSS 来重 新定义 del 和 ins 标签的样式。
举例:
新鲜的新西兰奇异果
原价:¥6.50/kg
现在仅售:¥4.00/kg
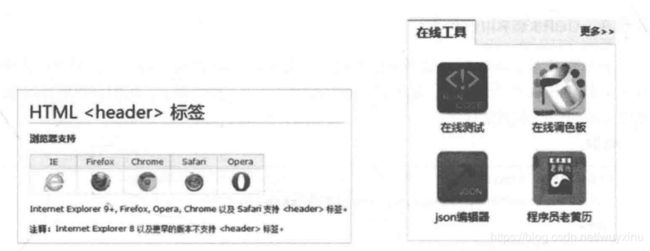
5、img标签
想要在页面显示一张图片,我们有两种方式:一是使用 img 标签;二是使用背景图片。 这两种实现方式最明显的区别在于:使用 img 标签添加图片,是通过 HTML 来实现;使用背 景图片,是通过 CSS 来实现。
在实际开发中,很多人添加图片的方式很随意。对于什么时候使用 img 标签,什么时候 使用背景图片,并不是很清楚我们应该根据 HTML 的语义来判断。如果图片作为 HTML 的一 部分,并且想要被捜索引擎识别,则应该使用 img 标签,例如常见的各种图片列表。如果图 片仅仅是起到修饰作用,并且不想被搜索引擎识别,则应该使用背景图片。
举个例子,图左 这个页面中的图标图片就应该使用背景图片实现,因为这些图标并不 需要被搜索引擎识别,也不作为 HTML 的一部分。而图 右 页面中应该使用 img 标签来实 现,因为这是页面 HTML 结构的一部分,并且希望被搜索引擎识别。
【总结】
以上只是列举了在实际开发中比较常见的语义标签,其实 HTML5 新增了很多结构语义 标签,例如 header、nav、aside、footer、article、section 等。如果想要实现语义更为良好 的页面,我们也应该去关注这些新增的标签。不过结构语义标签是 HTML5 的内容,因此这里不展开介绍。
(七)语义化验证
前面这几节,我们介绍了页面语义化需要注意的各个地方。那么平常有什么好的办法来 判断一个页面是否语义良好呢? 一个很简单的办法就是:去掉 CSS 样式,然后看页面是否还 具有很好的可读性。
我们都知道,很多 HTML 标签都有一定的默认样式,例如 p 标签有上下边距、 strong 标 签对字体加粗、 ul 标签有缩进效果,等等。
在前面我们接触过,我们可以使用一个标签来代替另外一个标签,并且使用 CSS 修饰来 实现相同的效果。也就是说,不同的HTML 标签可以通过不同的 CSS 来实现相同的效果。但 是 “一 个语义良好的页面”跟 “一 个语义不好的页面”在去除样式之后的表现却是截然不同的。
语义不好的页面和语义好的页面
从上面两张图我们可以看出:一个语义良好的页面在 “CSS 裸奔”之后,可读性也是非 常高的。想要查看一个页面在 “CSS 裸奔”下的效果,我们可以使用 Firefox 浏览器的一款网 页调试插件 "Web Developer" 来测试。
在 Web Developer ZL 具栏找到 “CSS” — ► "Disable Styles" —'"Disable All Styles" 并且选中,就可以查看页面去掉样式后的效果,如图 2-21 所示。 Web Developer 插件的安装 和使用,请自行搜索,很简单。
6、HTML5舍弃的标签 在 HTML5 中,除了新增标签之外,也有不少标签被舍弃了,如表 1 和表 2 所示。 为了实现页面的语义化,我们在实际开发中不应该再去使用这些标签。因此了解哪些标签已经 被舍弃是非常有必要的。
对于这些被舍弃的标签,总体可以分为两大类。
(1)仅仅为了定义样式,没有任何语义,因此被舍弃。
(2)很少使用或者已经被新标签代替,因此被舍弃。
表1 HTML5 舍弃的标签(仅为了定义样式)
标 签
说 明
basefont
定义页面文本的默认字体、颜色或尺寸
big
定义大字号文本
center
定义文本居中
font
定义文本的字体样式
strike
定义删除线文本
s
定义删除线文本
u
定义下划线文本
表 2 HTML5 舍弃的标签 ( 很少使用或者已被新标签代替)
标 签
说 明
dir
定义目录列表,应该用 ul 代替
acronym
定义首字母缩写,应该用 abbr 代替
applet
定义嵌入的 applet, 应该用 object 代替
isindex
定义与文档相关的可搜索索引
frame
定义 frameset 中的一个特定的框架
frameset
定义一个框架集
noframes
为那些不支持框架的浏览器显示文本
对于 HTML 语义化,我们需要注意以下两点。
1.我们应该果断舍弃那些仅仅为了定义样式而存在的 HTML 标签。如果仅仅是为了改 变样式,我们应该使用 CSS 来实现,不要使用 HTML 标签。
2.在不同的页面部分,我们优先使用正确的语义化标签。如果没有语义标签可用,才去考虑 div 和 span 等无语义标签。
四、HTML5
一、什么是 HTML5
1.HTML5 的概念与定义2.HTML5 拓展了哪些内容
语义化标签
本地存储
兼容特性
2D、3D
动画、过渡
CSS3 特性
性能与集成
3.HTML5 的现状绝对多数新的属性,都已经被浏览器所支持,最新版本的浏览器已经开始陆续支持最新的特性,
总的来说:HTML5 已经是大势所趋
二、HTML5 新增标签
1.什么是语义化
2.新增了那些语义化标签
header --- 头部标签
nav --- 导航标签
article --- 内容标签
section --- 块级标签
aside --- 侧边栏标签
footer --- 尾部标签
3.使用语义化标签的注意
三、多媒体音频标签
1.多媒体标签有两个,分别是
2.audio 标签说明3.audio 支持的音频格式
audio 目前支持三种格式
4.audio 的参数
5、audio 代码演示
四、多媒体视频标签
1.video 视频标签
2.语法格式
3.video 参数
4.video 代码演示
5.多媒体标签总结
六、新增表单属性
好了,以上就是HTML的入门与进阶的所有内容,谢谢观看,如果有兴趣学习前端内容的,可以点个赞+关注,博客里面的其余文章有兴趣的同学也可以去看看。
你可能感兴趣的:(HTML,笔记)
【vue】Mammoth.js的使用:将.docx转换成HTML
暴富暴富暴富啦啦啦
1024程序员节
mammoth.convertToHtml(input,options):把源文档转换为HTML文档mammoth.convertToMarkdown(input,options):把源文档转换为Markdown文档。mammoth.extractRawText(input):提取文档的原始文本。这将忽略文档中的所有格式。每个段落后跟两个换行符。npminstallelement-uimammot
单细胞轨迹分析-monocle包的使用
探序基因
r语言
探序基因肿瘤研究院整理安装:monocle源码下载:https://www.bioconductor.org/packages/release/bioc/html/monocle.htmlR版本,4.2.0BiocManager::install("monocle")不过在安装过程中还是报错了:Warning:无法在https://bioconductor.org/packages/3.15/bi
Java 运行时常量池笔记(详细版
小猫猫猫◍˃ᵕ˂◍
java 笔记 python
Java运行时常量池笔记(详细版)Java的运行时常量池(RuntimeConstantPool)是JVM方法区的一部分,用于存储编译期生成的字面量和符号引用。它是Java类文件常量池的运行时表示,具有动态性和共享性。运行时常量池的核心概念1.什么是运行时常量池?运行时常量池是JVM方法区的一部分,存储类文件中常量池的内容。它包含:字面量:如字符串、整数、浮点数等。符号引用:如类名、方法名、字段名
前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
js canvas echarts echarts 前端 javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
侯捷 C++ 课程学习笔记:C++ 面向对象开发的艺术
孤寂大仙v
c++ c++ 学习 笔记
在侯捷老师的C++系列课程中,《C++面向对象开发》这门课程让我对面向对象编程有了更深入的理解。面向对象编程(OOP)是现代软件开发中最重要的编程范式之一,而C++作为支持OOP的语言,提供了强大的工具和特性。侯捷老师通过系统的讲解和实战案例,帮助我掌握了如何在C++中高效地使用面向对象技术。以下是我对这门课程的学习笔记和心得体会。一、课程核心内容:C++面向对象开发的关键特性![侯捷老师的课程详
动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv8】
步入烟尘
YOLO 动态蛇形卷积 DySnakeConv
本专栏专为AI视觉领域的爱好者和从业者打造。涵盖分类、检测、分割、追踪等多项技术,带你从入门到精通!后续更有实战项目,助你轻松应对面试挑战!立即订阅,开启你的YOLOv8之旅!专栏订阅地址:https://blog.csdn.net/mrdeam/category_12804295.html文章目录动态蛇形卷积(DySnakeConv)在YOLOv8检测头中的应用与优化-分割性能的提升【YOLOv
微信支付-扫码支付全流程
自娱自乐22
thinkphp php 微信扫码支付
微信支付官方文档:`https://pay.weixin.qq.com/wiki/doc/api/index.html`微信支付分为2种模式:【模式一】:商户后台系统根据微信支付规则链接生成二维码,链接中带固定参数productid(可定义为产品标识或订单号)。用户扫码后,微信支付系统将productid和用户唯一标识(openid)回调商户后台系统(需要设置支付回调URL),商户后台系统根据pr
mac+php5.3的docker-compose.yml分享
自娱自乐22
docker
version:'3'services:nginx:image:nginx:latestcontainer_name:nginx-composevolumes:-./wwwroot:/usr/share/nginx/html:rw-./nginx/nginx/:/etc/nginx/:rw-./log/nginx:/var/log/nginx:rwrestart:alwayslinks:-phpp
Python+Playwright常用元素定位方法
HAMYHF
python 功能测试
CSSselector选择器在CSS中,定位元素主要通过选择器完成,以下是几种常见的CSS选择器定位方法:标签选择器(element):直接使用HTML元素名称来定位,例如p会选择所有段落元素。属性选择器(attribute):选择所有具有指定属性的元素,无论该属性的值是什么。例如,[title]会选择所有包含title属性的元素。选择具有指定属性,并且该属性值完全等于给定值的元素。例如,[typ
JavaScript网页设计案例:打造交互式个人简历网站
程序媛小果
前端 javascript 开发语言 ecmascript
在当今数字化时代,个人简历不再局限于纸质文档,而是越来越多地以网页形式呈现。JavaScript作为一种强大的客户端脚本语言,为网页设计提供了无限可能,使得网页不仅仅是静态的信息展示,而是具有丰富交互性的平台。本文将通过一个案例,展示如何使用HTML、CSS和JavaScript来设计一个交互式的个人简历网站。1.项目概述本案例的目标是创建一个个人简历网站,它不仅展示个人信息、工作经历、教育背景和
使用 Docker 基本命令创建并发布带有新功能的镜像到阿里云
2021级计算机网络技术2班梁嘉敏
docker 阿里云 容器
1.关于Docker镜像1.基础假定您在开发一个网上商城,您使用的是一台笔记本电脑而且您的开发环境具有特定的配置。其他开发人员身处的环境配置也各有不同。您正在开发的应用依赖于您当前的配置且还要依赖于某些配置文件。此外,您的企业还拥有标准化的测试和生产环境,且具有自身的配置和一系列支持文件。您希望尽可能多在本地模拟这些环境而不产生重新创建服务器环境的开销。请问?您要如何确保应用能够在这些环境中运行和
【学习笔记】Elasticsearch之环境搭建
聪明马的博客
elasticsearch 学习 笔记 elasticsearch
Elasticsearch官网本文是自己在学习Elasticsearch的过程中,记下的觉得非常有用的笔记,希望对大家认识Elasticsearch有一点点帮助。1.什么是Elasticsearch官网上是这么介绍的:Elasticsearchisadistributeddocumentstore.Insteadofstoringinformationasrowsofcolumnardata,El
React学习笔记(组件通信)_千峰教育 react
m0_54846402
程序员 react.js 学习 笔记
reduxprinciple-+//定义一个dispatch的方法,接收到动作之后,自动调用constdispatch=(action)=>{changeState(action)renderCount(countState)}```创建createStore方法Reduxprinciple02reduxprinciple-+//定义一个方法,用于集中管理state和dispatchconstcr
拯救者机型背光键盘无法开启
famous_pengfei
计算机外设 笔记本电脑
如果你是联想拯救者系列笔记本电脑的用户,想必对背光键盘这一酷炫功能十分喜爱。然而,当背光键盘突然无法开启时,这无疑会让人感到困惑和沮丧。别担心,联想官方知识库已经为你准备好了详细的解决方案。文章中提到,Windows10系统下,用户可以通过开始菜单进入LenovoSettings来开启背光键盘。这个方法简单易懂,即使是电脑小白也能轻松上手。此外,文章还提供了详细的图文说明,帮助用户更直观地理解操作
蓝队基础:企业网络安全架构与防御策略
重生之物联网转网安
网络安全 安全
声明学习视频来自B站up主**泷羽sec**有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,此文章为对视频内容稍加整理发布,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页[B站泷羽sec](https://space.bilibili.com/35032
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全 web安全 网络 网络安全 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全 web安全 linux 密码学 CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
Python入门笔记
「已注销」
计算机
文章目录第0周课程导学第1周Python基本语法元素保留字数据类型语句与函数输入函数第2周Python基本图形绘制turtle库绝对坐标海龟坐标turtle角度坐标体系RGB色彩体系画笔控制函数运动控制函数方向控制函数循环语句第3周基本数据类型整型浮点数科学计数法复数类型数值运算操作符二元操作符有对应的增强赋值操作符数值运算函数字符串类型的表示字符串切片字符串类型及操作字符串类型格式化time库时
dreamweaver html语言,Dreamweaver网页设计与制作(HTML+CSS+JavaScript)
weixin_39979245
dreamweaver html语言
Dreamweaver网页设计与制作(HTML+CSS+JavaScript)编辑锁定讨论上传视频本词条缺少信息栏,补充相关内容使词条更完整,还能快速升级,赶紧来编辑吧!《Dreamweaver网页设计与制作(HTML+CSS+JavaScript)》是2014年清华大学出版社出版的图书。Dreamweaver网页设计与制作(HTML+CSS+JavaScript)图书详细信息编辑ISBN:978
html 5中css的含义,HTML 5+CSS+JavaScript网页设计与制作
律保阁-Michael
html 5中css的含义
HTML5+CSS+JavaScript网页设计与制作编辑锁定讨论上传视频《HTML5+CSS+JavaScript网页设计与制作》是2019年4月清华大学出版社出版的图书,作者是彭进香、张茂红、王玉娟、叶娟、孙秀娟、万幸、刘英。书名HTML5+CSS+JavaScript网页设计与制作作者彭进香张茂红王玉娟叶娟作者孙秀娟展开作者孙秀娟万幸刘英收起出版社清华大学出版社出版时间2019年4月定价48
html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
RT-Thread I2C 驱动框架学习笔记
DgHai
RT-Thread mcu 单片机
RT-ThreadI2C驱动框架(5.1.0)II2C驱动包括两大部分,I2C驱动总线驱动和I2C设备驱动。I2C总线驱动负责控制I2C总线的硬件,包括发送和接收数据的时序控制,以及处理总线冲突等。它与嵌入式系统的硬件层交互,实现对I2C总线的底层操作,使得应用程序可以通过I2C总线与外部设备进行通信。I2C设备驱动负责管理和控制连接在I2C总线上的具体外部设备。它与I2C总线驱动和嵌入式系统的驱
EDA事件驱动架构 领域事件 Event Sourcing
talentluke
架构设计
摘自http://www.jdon.com/eda.htmlEDA(Event-drivenarchitecture)是以事件为核心,与SOA以服务为核心有本质区别,是状态模式的延伸到架构上,事件是触发状态变化的根源,事件是介于业务和技术两者之间的概念,用户界面是事件主要发生来源,事件也可以来源其他系统或模块,通过事件可以实现系统或组件之间松耦合。EDA可以实现SOA服务之间的调用,事件也可以用于
CCNP350-401学习笔记(351-400题)
殊彦_sy
CCNP题库 学习
351、WhichnewenhancementwasimplementedinWi-Fi6?A.4096QuadratureAmplitudeModulationModeB.ChannelbondingC.Wi-FiProtectedAccess3D.UplinkandDownlinkOrthogonalFrequencyDivisionMultipleAccess352、HowdoesIGMPf
前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascript css html 前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
16、电科院FTU检测标准学习笔记-基本性能2
six2me
配电自动化(FTU)测试笔记 学习 笔记 FTU 配电检测
作者简介:本人从事电力系统多年,岗位包含研发,测试,工程等,具有丰富的经验在配电自动化验收测试以及电科院测试中,本人全程参与,积累了不少现场的经验————————————————————————————————————目录交流工频电量影响量试验频率带来的影响谐波变化带来的影响不平衡电流对功率的影响三相功率测量元件之间相互作用引起的改变故障电流采集电流过载检测(大电流)状态量输出(遥控)输入SOE分
C语言流程控制学习笔记
前端熊猫
C语言 c语言 学习 笔记
1.顺序结构顺序结构是程序中最基本的控制结构,代码按从上到下的顺序依次执行。大多数C语言程序都是由顺序结构组成的。2.选择结构选择结构根据条件的真假来决定执行哪一段代码。在C语言中,选择结构主要有以下几种:2.1if语句if语句用于根据条件的真假来执行相应的代码块。if(condition){//当条件为真时执行的代码}2.2if-else语句if-else语句用于在条件为真时执行一段代码,为假时
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全 CTF 网络安全大赛 python linux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端 前端 html css js
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏 html css 前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
PHP如何实现二维数组排序?
IT独行者
二维数组 PHP 排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VO wsdl webservice rpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
JAVA海量数据处理之二(BitMap)
周凡杨
java 算法 bitmap bitset 数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
java常用JVM参数
墙头上一根草
java jvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
mysql查询性能优化之二
annan211
UNION mysql 查询优化 索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
数据的备份与恢复
百合不是茶
oracle sql 数据恢复 数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
线程组
bijian1013
java 多线程 thread java多线程 线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
top命令找到占用CPU最高的java线程
bijian1013
java linux top
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
Android四大组件的理解
Cb123456
android 四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
[宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
springmvc Spring3 MVC,ajax,乱码
dashuaifu
spring jquery mvc Ajax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
什么是POJO?
gupeng_ie
java POJO 框架 Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
jQuery网站顶部定时折叠广告
ini
JavaScript html jquery Web css
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
leetcode: sort list
michelle_0916
Algorithm linked list sort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
用枚举来处理java自定义异常
tcrct
java enum exception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那