CSS入门
目录
一、CSS简介
二、内容
1.css的引入方式
2.元素的id和class
3、CSS选择器
4、文本样式总结
5、文本样式总结
6、边框样式
7、 背景样式概述
8、超链接样式
9、图片样式
10、列表样式
11、表格样式
12、CSS盒子模型
13、浮动布局
14、定位布局
预备知识与后续知识及项目案例
[HTML入门与进阶以及HTML5]
[CSS]
[JS-上]
[JS-下]
[jQuery]
[Node.js + Gulp 知识点汇总]
[MongoDB + Express 入门及案例代码]
[Vue项目开发-仿蘑菇街电商APP]
一、CSS简介
CSS是什么?CSS,即“Cascading Style Sheet(层叠样式表)”,是用来控制网页的外观的一门技术。
我们知道,HTML、CSS和JavaScript是前端技术中最核心的三个元素。HTML控制网页的结构,CSS控制网页的外观,而JavaScript控制网页的行为。我们已经在HTML入门教程中的前端技术简介这一节详细讲解了这三者的区别,大家可以回去查看一下。
HTML、CSS和JavaScript的关系如下:
“HTML是网页的结构,CSS是网页的外观,而JavaScript是页面的行为。”
二、内容
1.css的引入方式
在HTML中引入CSS共有3种方式:
(1)外部样式表; (2)内部样式表; (3)内联样式表;
下面我们详细为大家介绍这3种CSS引入方式。
一、CSS的3种引用方式
1、外部样式表
外部样式表是最理想的CSS引用方式,在实际开发当中,为了提升网站的性能和维护性,一般都是使用外部样式表。所谓的“外部样式表”,就是把CSS代码和HTML代码都单独放在不同文件中,然后在HTML文档中使用link标签来引用CSS样式表。 当样式需要被应用到多个页面时,外部样式表是最理想的选择。使用样式表,你就可以通过更改一个CSS文件来改变整个网站的外观。 外部样式表在单独文件中定义,并且在标签对中使用link标签来引用。 举例:
说明:外部样式表都是在head标签内使用link标签来引用的。
2、内部样式表
内部样式,指的就是把CSS代码和HTML代码放在同一个文件中,其中CSS代码放在标签对是放在标签对内的。 举例:
绿叶学习网
绿叶学习网
在浏览器预览效果如下:
说明:
对于内部样式表,CSS样式在标签对中定义,而是在标签的style属性中定义。
举例:
绿叶学习网
绿叶学习网
绿叶学习网
在浏览器预览效果如下:
2.元素的id和class
id和class是HTML元素中两个最基本的公共属性。
一、元素的id属性
id属性被赋予了标识页面元素的唯一身份。如果一个页面出现了多个相同id属性取值,CSS选择器或者JavaScript就会因为无法分辨要控制的元素而最终报错。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
说明:
上面HTML代码是错误的,因为在同一个HTML页面中,不允许出现两个相同的id。不过要注意一下,在不同页面是可以出现相同id的元素。
二、元素的class属性
class,顾名思义,就是“类”。它采用的思想跟其他C、Java等编程语言的“类”相似。我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使得相同的class具有相同的CSS样式。
如果你要为两个元素或者两个以上元素定义相同的样式,建议使用class属性。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
说明:
这段HTML代码是正确的,因为在同一个HTML页面中,允许相同的元素或者不同的元素设置相同的class属性,以便我们可以统一对具有相同的class属性的元素定义相同的CSS样式。
id和class就像你的身份证号和姓名,身份证号是全国唯一的,id号也就是唯一的,class(类名)就是姓名,两个人的姓名就有可能一样。
此外,需要注意一下:
- (1)一个标签可以同时定义多个class;
- (2)id也可以写成name,区别在于name是HTML中的标准,而id是XHTML中的标准,现在网页的标准都是使用id,所以大家尽量不要用name属性;
3、CSS选择器
我们先看一段代码:
| 1 2 3 4 5 6 7 8 9 10 11 |
|
在浏览器预览效果如下:
如果我们只想要第二个div文本颜色为红色,怎么办呢?我们必须通过一种方式来“选中”第二个div(因为其他的div不能选中),然后把它的CSS属性颜色color改为红色,这样才行。像这种把某一个你想要的标签选中的方式就是所谓的“选择器”,也就是说选择器就是一种选择元素的方式。
选择器,说白了就是用一种方式把你想要的那一个标签选中!把它选中了,你才能操作这个标签的CSS样式。这样够简单了吧。CSS有很多把你所需要的标签选中的方式,这些不同的方式就是不同的选择器。
选择器的不同,在于它选择方式不同,但是他们的目的都是相同的,那就是把你需要的标签选中,然后让你定义该标签的CSS样式。当然,你也有可能会用某一种选择器代替另一种选择器,这仅仅是由于选择方式不一样罢了,目的还是一样的。
CSS选择器的格式:
| 1 2 3 4 5 6 |
|
一、基本选择器
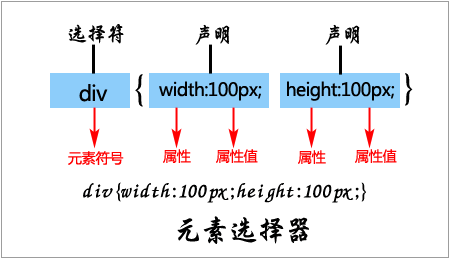
1、元素选择器
元素选择器,就是“选中”相同的元素,然后对相同的元素设置同一个CSS样式。
语法:
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
绿叶学习网
|
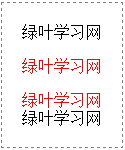
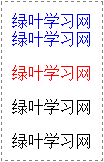
在浏览器预览效果如下:
分析:
“div{color:red}”表示把页面所有的div元素选中,然后为所有的div元素设置颜色color为红色。
在这里我们可以看出,元素选择器就是选择相同的元素,而不会选择其他元素,例如这段代码中的p元素和span元素就没有被选中,因此它们的内容就没有变成红色。
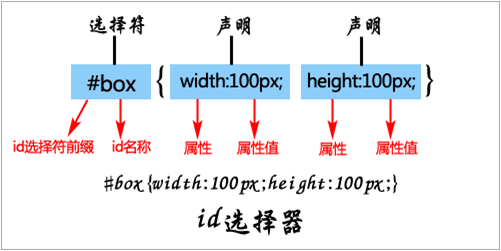
2、id选择器
我们可以为元素设置一个id,然后针对这个id的元素进行CSS样式操作。注意,在同一个页面中,不允许出现两个相同的id,这个就像没有哪两个人的身份证号是相同的道理一样。
语法:
说明:
id名前面必须要加上前缀“#”,否则该选择器无法生效。id名前面加上“#”,表明这是一个id选择器。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
在浏览器预览效果如下:
分析:
“#lvye{color:red;}”表示选中id为lvye的元素,然后为这个元素设置CSS属性“color:red;”。
选择器为我们提供了一种选择方式。如果我们不使用选择器,就没办法把第二个div选中。
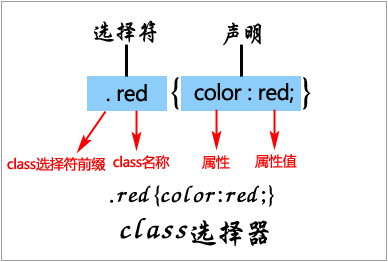
3、class选择器
class选择器,也就是“类选择器”。我们可以对“相同的元素”或者“不同的元素”设置一个class(类名),然后针对这个class的元素进行CSS样式操作。
语法:
说明:
class名前面必须要加上前缀“.”(英文点号),否则该选择器无法生效。类名前面加上“.”,表明这是一个class选择器。
举例1:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
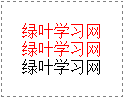
在浏览器预览效果如下:
分析:
“.lv{color:red;}”表示选中class为lv的所有元素,然后为这些元素设置CSS属性“color:red;”。
p元素和span元素是两个不同的元素,但是我们可以为这两个不同的元素设置相同的class,这样就可以同时为这两个不同的元素设置相同的CSS样式了。
举例2:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
在浏览器预览效果如下:
分析:
虽然这个HTML页面有3个div元素,但是我们为前两个div元素设置相同的class,然后设置相同class的元素颜色为红色。因此,第3个div层内容不会变成红色,因为它不属于class="lv",它没有被“选中”。
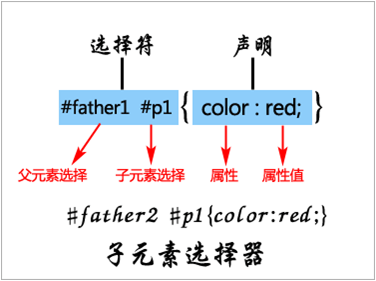
4、子元素选择器
子元素选择器,就是选中某个元素下的子元素,然后对该子元素设置CSS样式。
语法:
说明:
父元素与子元素必须用空格隔开,从而表示选中某个元素下的子元素。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
在浏览器预览效果如下:
分析:
“#father1 div{…}”表示选择“id为father1的元素”下的所有div元素;
“#father2 #p1{…}”表示选择“id为father2的元素”下的子元素,其中子元素的id为#p1。因为“id为father2的元素”下的第2个p元素没有被选中,所以第2个p元素内容没有变成红色。
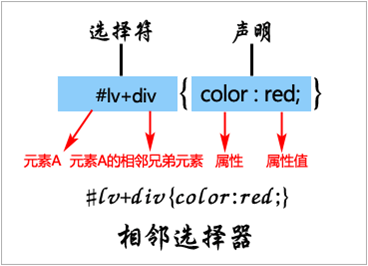
5、相邻选择器
相邻选择器,就是选中该元素的下一个兄弟元素,在这里注意一点,相邻选择器的操作对象是该元素的同级元素。
语法:
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
绿叶学习网
|
在浏览器预览效果如下:
分析:
“#lv+div{…}”表示选择“id为lv的元素”的相邻的下一个兄弟元素div,也就是第3个div元素。
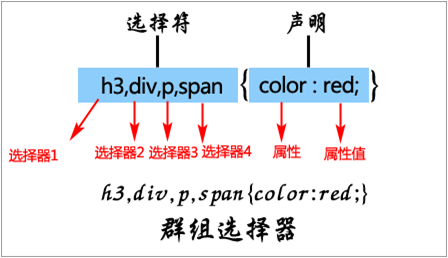
6、群组选择器
群组选择器,就是同时对几个选择器进行相同的操作。常常,我们的CSS 样式中会有好几个地方需要使用到相同的设定时,一个一个分开写会是一件满累人的工作,重覆性太高且显得冗长,更不好管理....在CSS 语法的基本设定中,就可以把这几个相同设定的选择器合并在一起,原本可能是写了7~8 行相同的语法,合在一起后就只要短短的一小行,怎么看都让人心旷神怡啊~
语法:
说明:
对于群组选择器,两个选择器之间必须用“,”(英文逗号)隔开,不然群组选择器无法生效。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
绿叶学习网
|
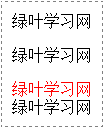
在浏览器预览效果如下:
分析:
“h3,div,p,span{color:red;}”表示选中所有的h3元素、div元素、p元素和span元素,然后设置这些元素的字体颜色为red。
| 1 2 3 |
|
其实上面这段代码等价于以下代码:
| 1 2 3 4 5 6 |
|
现在大家知道使用群组选择器的效率有多高了吧!
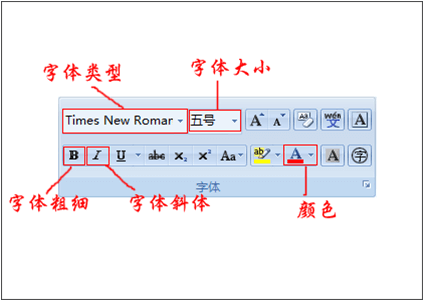
4、文本样式总结
大家可以对着这张图,来想一下相应的CSS属性叫什么。
| 属性 | 说明 |
|---|---|
| font-family | 字体类型 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| font-style | 字体斜体 |
| color | 颜色 |
一、字体类型font-family
语法:
font-family:字体名;
说明:
字体名指的是“微软雅黑”、“宋体”、“Times New Roman”等。
举例:“font-family:微软雅黑;”
二、字体大小font-size
语法:
font-size:像素值;
说明:
初学者尽量使用像素来作为单位,因此我们不会在初学者阶段介绍太多的其他单位,比如百分比、em等。
举例:“font-size:15px;”
三、字体颜色color
语法:color:关键字/颜色值;
说明:
color共有2种取值,一种是关键字取值,例如“color:red;”;另外一种是十六进制颜色值,例如“color:#F1F1F1;”。对于十六进制颜色值,我们可以使用绿叶学习网的“在线调色板”选取你喜欢的颜色。
举例:“color:blue;”
四、字体粗细font-weight
语法:
font-weight:取值;
说明:
对于中文网页来说,font-weight属性一般仅用到bold、normal这两个属性值完全就可以了,粗细值不建议使用数值(100~900)。
举例:“font-weight:bold;”
五、字体斜体font-style
在CSS中,使用font-style属性来定义字体倾斜效果
语法:
font-style:取值;
说明:
font-style属性的取值如下表:
| font-style属性值 | 说明 |
|---|---|
| normal | 默认值,正常体 |
| italic | 斜体,这是一个属性 |
| oblique | 将字体倾斜,将没有斜体变量(italic)的特殊字体,要应用oblique |
举例:“font-style:italic;”
六、CSS注释
语法:
/*注释的内容*/
说明:
“/*”表示注释的开始,“*/”表示注释的结束。
5、文本样式总结
一、CSS段落属性
| 属性 | 说明 |
|---|---|
| text-decoration | 下划线、删除线、顶划线 |
| text-transform | 文本大小写 |
| font-varient | 将英文文本转换为“小型”大写字母 |
| text-indent | 段落首行缩进 |
| text-align | 文本水平对齐方式 |
| line-height | 行高 |
| letter-spacing | 字距 |
| word-spacing | 词距 |
1、text-decoration
在CSS中,使用text-decoration属性来定义字体下划线、删除线和顶划线。
语法:
text-decoration:属性值;
说明:
text-decoration属性取值如下表:
| text-decoration属性值 | 说明 |
|---|---|
| text-decoration | 下划线、删除线、顶划线 |
| none | 默认值,可以用这个属性值也可以去掉已经有下划线或删除线或顶划线的样式 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 顶划线 |
使用“text-decoration:none”这个属性值可以去除a标签的默认样式。
学了这个属性之后,我们应该摒弃HTML入门教程中学习到的标签(删除线)和标签(下划线)。
2、text-transform
在CSS中,使用text-transform属性来转换文本的大小写,这个是针对英文而言,因为中文不存在大小写之分。
语法:
text-transform:属性值;
说明:
text-transform属性取值如下表:
| text-transform属性值 | 说明 |
|---|---|
| none | 默认值,无转换发生 |
| uppercase | 转换成大写 |
| lowercase | 转换成小写 |
| capitalize | 将每个英文单词的首字母转换成大写,其余无转换发生 |
3、font-variant
使用font-variant属性只有一个作用:把文本设置成小型大写字母,这也是针对英文而言,因为中文不存在大小写之分。
语法:
font-variant:normal/small-caps;
说明:
font-variant属性取值如下表:
| font-variant属性值 | 说明 |
|---|---|
| normal | 默认值,正常效果 |
| small-caps | 小型大写字母的字体 |
4、text-indent
我们可以使用CSS的text-indent属性来控制文本首行的缩进。
语法:
text-indent:像素值;
说明:
在CSS初学阶段,全部都是使用像素作单位,在CSS进阶阶段我们会深入讲解其他CSS单位
5、text-align
在CSS中,使用text-align属性控制文本的水平方向的对齐方式:左对齐、居中对齐、右对齐。
语法:
text-align:属性值;
说明:
text-align属性取值如下表:
| text-align属性 | 说明 |
|---|---|
| left | 默认值,左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
text-align属性只能针对文本文字和标签,对其他标签无效。
6、line-height
line-height属性指的是行高,而不是行间距。
语法:
line-height:像素值;
说明:
在CSS初学者阶段,我们都是采用像素做单位。
7、letter-spacing
语法:
letter-spacing:像素值;
说明:
letter-spacing控制的是字间距,每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!大家要细心留意一下。
默认情况下,letter-spacing我们几乎都用不上,我们直接采用浏览器默认样式就可以了。大家完全可以忽略掉这个属性。
8、word-spacing
语法:
word-spacing:像素值;
说明:
定义词间距,以空格为基准进行调节,如果多个单词被连在一起,则被word-spacing视为一个单词;如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
6、边框样式
一、边框属性
要设置一个元素的边框必须要设置以下3个方面:
- (1)边框的宽度;
- (2)边框的外观(实线,或者虚线);
- (3)边框的颜色;
| 属性 | 说明 |
|---|---|
| border-width | 边框的宽度 |
| border-style | 边框的外观 |
| border-color | 边框的颜色 |
1、border-width
语法:
border-width:像素值;
说明:
在CSS初学者阶段,我们都是建议采用像素做单位
2、border-style
border-style属性用于设置边框的外观,例如实线边框和虚线边框。
语法:
border-style:属性值;
说明:
虽然border-style属性值很多,但是大部分我们都用不上。一般情况下,我们用到solid和dashed这两个属性值就够了,别浪费时间去记忆其他属性值,不听老人言,吃亏在眼前呀!
3、border-color
border-color属性用来定义边框的颜色。
语法:
border-color:颜色值
说明:
对于颜色的取值,请使用前端神器“在线调色板”来选取。
二、边框属性简洁写法
设置一个元素的边框就要设置3个属性:border-width、border-style和border-color。如下:
| 1 2 3 |
|
这种写法费时费力,导致代码量多。因此我们边框CSS样式有一个简洁的写法:
border:1px solid gray;
三、CSS边框局部样式
在CSS中,我们可以分别针对上下左右四条边框设置单独的样式。
1、上边框border-top
| 1 2 3 |
|
简洁写法:border-top:1px solid red;
2、下边框border-bottom
| 1 2 3 |
|
简洁写法:border-bottom:1px solid orange;
3、左边框-left
| 1 2 3 |
|
简洁写法:border-left:1px solid blue;
4、右边框border-right
| 1 2 3 |
|
简洁写法:border-right:1px solid red;
7、 背景样式概述
一、CSS背景样式概述
在CSS中,背景样式主要包括背景颜色和背景图像。在传统的布局中,一般使用HTML的background属性为
、| 等几个少数的标签定义背景图像,然后使用bgcolor属性为它们定义背景颜色。
但是随着Web2.0时代的到来,传统布局的方式已经满足不了设计者的需求。如今的背景样式不再使用HTML属性来定义。大家记得喔,不要再使用HTML的bgcolor这些属性了,现在几乎全部都是使用CSS的background属性来控制元素的背景颜色和背景图像。 1、背景颜色 在CSS中,使用background-color属性来控制元素的背景颜色。 2、背景图像 在CSS中,为元素设置背景图像,往往涉及到以下属性:
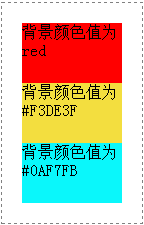
二、背景颜色background-color 2、background-color属性 在CSS中,使用background-color属性来定义元素的背景颜色。 语法: background-color:颜色值; 说明: 颜色值是一个关键字或一个16进制的RGB值。关键字指的就是颜色的英文名称,如red、blue、green等。所谓的16进制RGB值指的就是类似“#FBF9D0”这种形式的值。对于颜色值的获取,大家可以使用绿叶学习网开发的“在线调色板”来获取,非常的方便。 举例:
在浏览器预览效果如下: 2、color和background-color区别 举例:
在浏览器预览效果如下: 三、背景图像概述 在本章第1节“背景样式概述”,我们已经给大家分析了在CSS中控制元素的背景样式包括背景颜色和背景图像,其中控制元素的背景图像涉及到的属性比较多,下面稍微给大家讲解一下,以便为读者理清后面的学习思路。
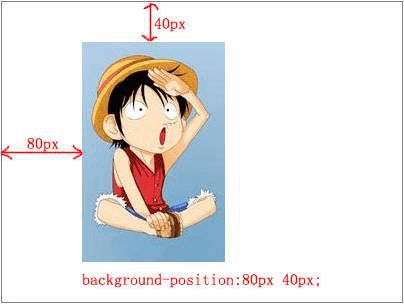
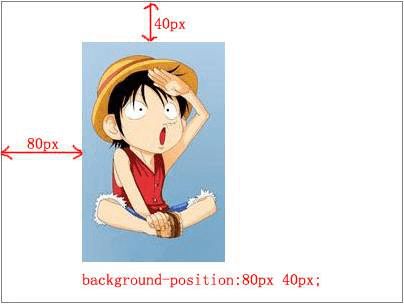
1、background-image background-image属性是控制元素的必选属性,它定义了图像的来源,跟HTML的img标签一样,必须定义图像的来源路径,图像才能显示。 2、background-repeat background-repeat属性定义背景图像的显示方式,例如不平铺、横向平铺和两个方向都平铺。 如上图,第一部分就是背景图像在纵向和横向两个方向都平铺,第二部分只是在横向平铺,而第三部分只是在纵向平铺。 3、background-position background-position属性定义了背景图像在该元素的位置。 定义背景图像在元素的位置,一般需要定义背景图像的横向位置和纵向位置,例如上图定义了背景图像在横向距离元素左边80px,在纵向距离元素顶边40px。 4、background-attachment 在CSS中,使用背景附件background-attachment属性可以设置背景图像是随对象滚动还是固定不动。 如上图,使用background-attachment属性设置背景图像固定不动,然后你拖动浏览器滚动条的时候会惊奇发现,图像在固定在浏览器的某个位置,而不随滚动条滚动而变化! 四、background-image属性 在CSS中,使用background-image属性来定义元素的背景图片。 语法: background-image:url("图像地址"); 说明: 图像地址可以是相对地址,也可以是绝对地址。请看“相对地址和绝对地址”。 举例:
在浏览器预览效果如下: 分析: 给某个元素设置背景图像,元素要有一定的宽度和高度,背景图片才会显示出来。因此在这里设置了div元素的宽width和height,其中width值和height值跟图片实际的宽度和高度一样。 在上面例子中,如果我们没有id="div1"的元素设置高度,则在浏览器预览效果如下: 这样的话,背景图片就无法完整地显示出来了。 大家在上面例子的在线测试中修改div元素width和height这两个的属性值看看效果。 五、background-repeat属性 在CSS中,使用background-repeat属性可以设置背景图像是否平铺,并且可以设置如何平铺。 语法: background-repeat:取值; 说明: background-repeat属性取值如下:
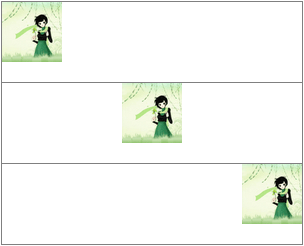
举例: 这里有一张25px×25px的图片,我们设置3个div元素为200px×100px,并且把div元素背景图像设置为该图片。
在浏览器预览效果如下: 分析: 因为第一个div元素没有设置background-repeat属性值,因为浏览器会采用background-repeat默认值“repeat”,背景图片会在水平和垂直两个方向同时平铺。第二个div元素background-repeat属性值为“repeat-x”,因此背景图片会在水平方向(x轴)平铺。第三个div元素background-repeat属性值为“repeat-y”,因此背景图片会在垂直方向(y轴)平铺 大家可能对hr元素的属性设置很奇怪,为什么设置hr的border-color属性值为red,hr的颜色就会改变,而不是设置hr的color属性为red或者background-color为red呢?这跟hr本身特点有关,在CSS进阶“hr的CSS设置”这一节我们会详细讲解到。 注意:设置有背景图片的元素的宽或高大于背景图片本身的宽或高,才会有平铺效果。 六、background-position属性 背景位置属性用于设置背景图像的位置,这个属性只能应用于块级元素和替换元素。其中替换元素包括img、input、textarea、select和object。 语法: background-positon:像素值/关键字; 说明: 语法中的取值包括两种,一种是采用像素值,另一种是关键字描述。 1、background-position取值为“像素值” background-position取值为像素值时,要设置水平方向数值(x轴)和垂直方向数值(y轴)。例如:“background-position:12px 24px;”表示背景图片距离该元素左上角的水平方向位置是12px,垂直方向位置是24px。注意,这两个取值之间要用空格隔开。
在CSS入门教程中,全部都是使用像素作单位,在CSS进阶阶段我们会深入讲解其他CSS单位。 举例:
在浏览器预览效果如下: 注:预览图中红色字体是注释,方便读者理解。 分析: 在这个例子中,我们为id="div1"的元素设置了宽度width和高度height,并且设置了一个边框。 background-position属性设置的水平方向距离和垂直方向距离是相对该元素的左上角而言的,大家细细体会一下上面的例子就很容易理解了。 2、background-position取值为“关键字” 当background-position取值为关键字时,也需要设置水平方向和垂直方向的值,只不过值不是使用px为单位的数值,而是使用关键字代替。
举例:
在浏览器预览效果如下: 分析: “background-position:right center;”中“right center;”表示水平方向在右边(right),垂直方向在中间(center)。还有,由于图片是gif格式的动态图片,在浏览器还能看到图片在动喔。 七、background-attachment属性 在CSS中,使用背景附件属性background-attachment可以设置背景图像是随对象滚动还是固定不动。 语法: background-attachment:scroll/fixed; 说明: background-attachment 属性只有2个属性值。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面不动,只有其他的内容随滚动条滚动。 举例:
在浏览器预览效果如下: 分析: 大家在浏览器中拖动右边的滚动条会发现,背景图片在页面固定不动。 在IE或者360中设置background-attachment之后不能设置background-position属性,不然图片没办法在浏览器显示。大家可以测试一下google浏览器、Firefox浏览器。 8、超链接样式一、超链接伪类简介 在所有浏览器中,超链接的样式如下: 我们可以看出链接在鼠标点击不同时期的样式是不一样的。
注:点击时,指的是点击超链接的一瞬间,字体是红色的。这个样式变化是一瞬间的事情。 1、如何去除超链接下划线 超链接默认情况下带有下划线,看起来挺难看的,而且用户体验也不好。在CSS中,一般使用“text-decoration:none”来去除超链接下划线,我们在“下划线、删除线和顶划线”这一节已经详细讲解了text-decoration属性。 语法: text-decoration:none; 举例:
在浏览器预览效果如下: 分析: 由于第二个a标签应用了“text-decoration:none”,因此它的下划线被去掉了。 2、如何定义超链接伪类 在CSS中,我们使用超链接伪类来定义超链接在不同时期的不同样式。 语法:
说明:
定义这四个伪类,必须按照“link、visited、hover、active”的顺序进行,不然浏览器可能无法正常显示这4种样式。请记住,这4种样式定义顺序不能改变! 大家可能觉得比较难把这个样式顺序记忆。没关系,对于掌握俺有一个挺好的方法。“love hate”,看到了么,这样就记住了。我们把超链接伪类的顺序规则称为“爱恨原则”。大家以后写代码的时候想起“爱恨原则”,自然而然就写出来了。 举例:
在浏览器预览效果如下: 鼠标经过样式如下:
点击链接时样式如下:
注:点击链接是一瞬间的事情,大家请留意一下超链接的样式变化。 在此学习了CSS超链接伪类,我们可以使用CSS伪类向文本链接添加复杂而多样的样式。 3、深入了解超链接伪类 大家可能开始有疑问了,是不是每一个超链接都必须要定义4种状态的样式呢?答案是否定的。一般情况下,我们只用到2种状态:未访问状态和鼠标经过状态。大家仔细观察一下绿叶学习网的导航就知道了,绿叶导航也只是定义了这2种状态。 未访问状态,我们直接在a标签定义就行了,没必要使用“a:link”。 语法:
举例:
在浏览器预览效果如下:
鼠标经过时样式如下: 疑问 1、很多人觉得按照正常人思维来说,超链接样式的定义顺序应该是“未访问样式、鼠标经过样式、点击时样式、访问后样式”,但是为什么定义超链接样式必须要按照“未访问样式、访问后样式、鼠标经过样式、点击时样式”才能在浏览器中正常显示这4种样式呢? 这个问题是新手经常问到的问题,其实这是W3C官方规定的,也许官方的思维跟我们的不一样。规则这种东西嘛,一般都是官方定的,就像交通规则一样,我们只需要遵守就行了,没必要纠结为什么绿灯走而红灯停。 不过我们也有很好的记忆方法,大家不用担心。那就是“爱恨原则”。爱她,是因为超链接伪类让超链接变得更“美丽”;恨她,是因为顺序太难记。所以我们对她又爱又恨。 二、深入了解:hover伪类 在“超链接伪类”这一节,我们知道“a:hover”是定义鼠标经过超链接(a标签)时的样式。不仅是初学者,甚至包括很多学习CSS很久的人都以为“:hover”只限于a标签,都觉得“:hover”唯一的作用就是定义鼠标经过超链接(a标签)时的样式。 你要是那样理解,那你就埋没了一个功能强大的CSS技巧了!请记住,“:hover”伪类可以定义任何一个元素在鼠标经过时的样式! 语法: 元素:hover{} 说明: “元素”可以是任意的块元素和行内元素。 举例1:
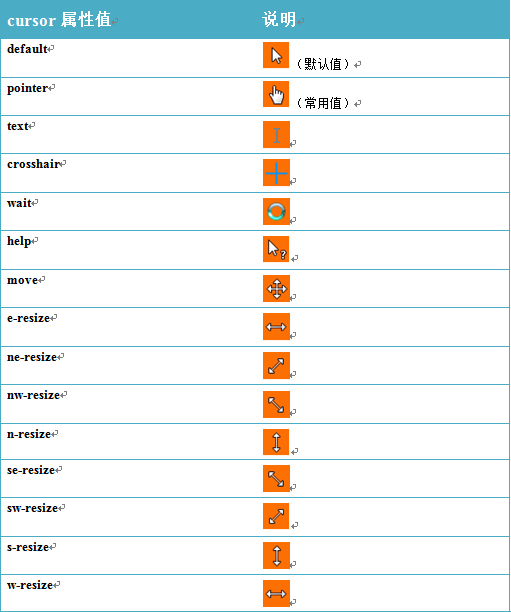
在浏览器预览效果如下: 鼠标经过时样式如下: 分析: 鼠标经过div层时,我们改变了它的背景颜色,而鼠标经过img图片时,我们为图片添加了一个红色边框。 “:hover”伪类应用非常广泛,在绿叶学习网中也大量使用,大家仔细观察一下绿叶学习网就知道了 三、鼠标样式 1、cursor属性 在CSS中,使用cursor属性来定义鼠标的样式。 语法: cursor:属性值; 说明: cursor属性取值如下,默认值为default。大家可能会惊呆,我晕,cursor属性值这么多,怎么记呀?其实大家不用担心,在实际开发中,我们一般只用到“default”和“pointer”这两个属性值,其他的一般都很少用得上。如果实在没办法还需要其他的,那就回来查这种表就行了。 举例:
在浏览器预览效果如下: 分析: 我们可以看到,默认情况下鼠标是斜箭头。 大家请记住,一般情况下,我们只需要采用浏览器默认的鼠标样式就可以了,如果实在特别需要的时候可以用“cursor:pointer;”。对于cursor的其他属性值,我们一般用不上。因此大家无需花力气去记忆这些没用的属性。 9、图片样式一、图片大小width和height 在之前的课程例子中,我们接触了width和height这两个属性,这两个属性分别是用来设置元素的宽度和高度的。 在CSS中,对于图片的大小,我们也是用width和height来定义。 语法:
说明: 在CSS初学阶段,全部都是使用像素作单位,在CSS进阶阶段我们会深入讲解其他CSS单位 举例:
在浏览器预览效果如下: 分析: 不管图片的实际大小是多少,你都可以使用width和height来定义你想要的高度和宽度。大家别傻乎乎的还用PS做好高度和宽度才敢把那张图片用到页面上。 二、图片边框border 在“CSS边框border”这一节我们详细讲解了边框border属性。在CSS中,对于图片的边框,我们也是使用border属性来定义。 语法:
注:或者使用border简洁写法,如“border:1px solid gray;”。 说明: 如果大家忘了border属性,请自行回去复习一下。 举例1:
在浏览器预览效果如下: 举例2:
在浏览器预览效果如下: 分析: 在这个例子中,我们使用了“:hover伪类”,来定义鼠标经过图片时会出现灰色边框。 三、图片水平对齐text-align 在“文本水平对齐text-align”这一节我们详细讲解了text-align属性。大家请记住,text-align一般只用在两个地方:文本水平对齐和图片水平对齐。也就是说,text-align只对文本和img标签有效,对其他标签无效。 语法: text-align:属性值; 说明: text-align属性取值如下表:
举例:
在浏览器预览效果如下: 分析: 很多人都以为设置图片水平对齐是在img标签设置,其实这是错误的。大家记住,图片是要在父元素中进行水平对齐的。在这个例子中,img元素的父元素是div,img元素是相对于div元素进行水平对齐的。因此要想对图片进行水平对齐,就要在父元素(div元素)中设置text-align属性。 四、CSS图片垂直对齐vertical-align属性 在上一节我们介绍了使用text-align属性来定义图片水平对齐方式,我们看一下上一节的预览图: 大家就开始有疑问了,图片水平对齐我们实现了,那如果想对图片进行垂直对齐呢? 在CSS中,我们可以使用vertical-align属性来定义图片的垂直对齐方式。 语法: vertical-align:属性值; 说明: vertical即“垂直的”,align即“使排整齐”。大家记忆CSS属性要跟在HTML入门教程中记忆HTML标签一样,根据英文意思去记忆就事半功倍了。 vertical-align属性取值如下表:
vertical-align还有sub、super等一些属性值,对于这些我们不需要去理会,因为在实际开发中压根儿用不上。我们只需要使用以上这4个属性值就完全足够了。 举例1:
在浏览器预览效果如下: 分析: 大家仔细观察一下,“vertical-align:baseline”和“vertical-align:bottom”是有区别的。 举例2:
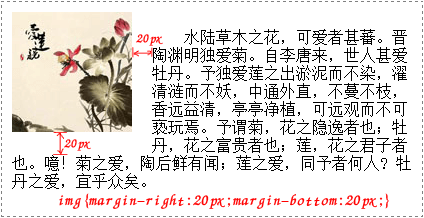
在浏览器预览效果如下: 分析: 咦?!怎么回事?怎么图片没有按照预期的进行垂直对齐?啊,其实大家误解了vertical-align属性了,vertical-align属性定义是:vertical-align属性定义行内元素相对于该元素的垂直对齐方式。 在这里,大家可能就会想,那怎么在一个元素内设置该元素中的img标签相对于该元素垂直对齐呢?这个问题,我们就留在“CSS进阶教程”中给大家详细讲解。 大家若不知道行内元素是什么东西,请点击这里→“块元素和行内元素”。 疑问 其实vertical-align属性top、middle、bottom、baseline这4个属性值并不是你想象中的那么简单易懂,有了一定CSS基础,你可以深入去了解vertical-align属性。 五、文字环绕效果-初识float 1、float属性 在网页布局的过程中,常常遇到图文混排的效果。图文混排,也就是文字环绕着图片进行布局。文字环绕图片的方式在实际页面中的应用非常广泛,如果再配合内容、背景等多种手段便可以实现各种绚丽的效果。 在CSS中,使用浮动属性float可以设置文字在某个元素的周围,它能应用于所有的元素。 语法: float:取值; 说明: float属性的取值很简单也很容易记忆,就2个属性值:
默认情况下,元素是不浮动的。这个表忽略“none”和“inherit”这2个一辈子派不上场的属性值,大家也不需要花心思去理会“none”和“inherit”这2个属性值。 举例:
在浏览器预览效果如下: 分析: 细心的读者可能会发现,文本的顶部与图片的顶部怎么不水平对齐,就像下图那样呢? 这是由于在某些浏览器下,p元素具有默认样式,就像strong元素默认加粗一样。要实现上图那样的效果,这就要去除元素的浏览器默认样式。对于如何去除元素的浏览器默认样式,我们可以在“CSS进阶教程”的“CSS reset”这一节学习到。现在大家不需要理会,循序渐进地跟着学习就行了。 此外,大家可以在上面例子的“在线代码测试工具”中,将“float:left;”改为“float:right”,看看效果是怎样的。 2、设置图片与文字的间距 文字紧紧环绕在图片周围,如果希望图片本身与文字有一定的距离,只需要给 margin属性包括margin-top(上外边距)、margin-bottom(下外边距)、margin-left(左外边距)、margin-right(右外边距)。 语法:
举例:
在浏览器预览效果如下: 分析: “img{margin-right:20px;margin-bottom:20px;}”表示设置图片img元素的右边距为20px,下边距也是20px。 在“CSS盒子模型”这一章,我们会详细讲解margin属性。 10、列表样式一、元素中定义列表项符号list-style-type 在HTML入门教程中,有序列表和无序列表的列表项符号都是使用type属性来定义的。我们先来回顾一下。 1、有序列表 语法:
2、无序列表 语法:
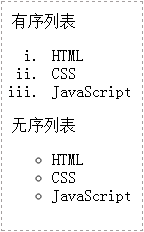
二、CSS中定义列表项符号 type属性来定义列表项符号,那是在元素属性中定义的。但是我们之前说过,标签和样式是应该分离的,那在CSS中怎么定义列表项符号呢? 在CSS中,不管是有序列表还是无序列表,都统一使用list-style-type属性来定义列表项符号。 语法: list-style-type:属性值; 说明: list-style-type属性取值如下:
举例1:
举例2:
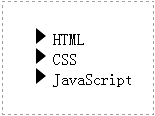
分析: “ol,ul{list-style-type:none;}”使用的是CSS选择器中的群组选择器。多个不同元素定义了相同的CSS样式,就可以使用群组选择器。在群组选择器中,元素之间是用逗号隔开,记住是英文的逗号,中文逗号无效。 使用“list-style-type:none”这个小技巧可以去除列表项默认的符号,在实际开发中,我们经常要用到。 二、自定义列表项符号list-style-image
不管是有序列表,还是无序列表,都有它们自身的列表项符号。但是默认的列表项符号都比较丑,那如果我们想自定义列表项符号,那该怎么实现呢? 在CSS中,我们可以使用list-style-image属性来自定义列表项符号。 语法: list-style-image:url(图像地址); 说明: 图像地址可以是相对地址,也可以是绝对地址。请查看“相对路径和绝对路径” 举例: 我们把下面这个小图标自定义为列表项符号:
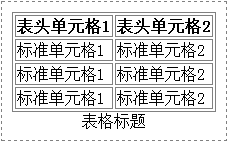
在浏览器预览效果如下: 分析: 自定义列表项符号,实际上就是列表项符号改为一张图片,而引用一张图片就要给出它的引用路径。 11、表格样式一、表格边框合并border-collapse 在了解什么叫“表格边框合并”之前,我们先来看一下在默认情况下表格加入边框是怎样的一个效果。
在浏览器预览效果如下: 、 | 和都是表格中语义化结构标签,这三个标签也是HTML代码语义化中非常重要的标签。详细内容请看“表格语义化标签”。
| border-collapse属性值 | 说明 |
|---|---|
| separate | 默认值,边框分开,不合并 |
| collapse | 边框合并,如果相邻,则共用一个边框 |
separate意思是“分离”,而collapse意思是“折叠,瓦解”。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
在浏览器预览效果如下:
分析:
只需要在table元素中设置border-collapse属性值就行,没必要在th、td这些元素也设置,造成代码冗余。
二、表格边框间距border-spacing
我们知道表格加入边框默认情况下是如下图那样的:
我们在上一节讲解了如何合并表格边框(消除表格边框间距)。但是在实际开发中,我们有可能要设置一下表格边框的间距。
在CSS中,我们使用border-spacing属性来定义表格边框间距。
语法:
border-spacing:像素值;
说明:
该属性指定单元格边界之间的距离。当只指定了1个像素值时,这个值将作用于横向和纵向上的间距;当指定了2个length值时,第1个作用于横向间距,第2个作用于纵向间距。
在CSS初学阶段,全部都是使用像素作单位,在CSS进阶中我们会深入讲解其他CSS单位。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
在浏览器预览效果如下:
分析:
"border-spacing:5px 10px"定义了单元格之间水平方向的间距为5px,垂直方向的间距为10px。
border-spacing属性跟上节课学到的border-collapse属性一样,只需要在table元素设置就可以生效,没必要在th、td这些元素中设置,造成代码冗余。
三、表格标题位置caption-side
表格加入边框之后,默认样式情况如下图:
如果我们想要调整表格标题,那该怎么办呢?
在CSS中,我们使用caption-side属性来定义表格标题的位置。
语法:
caption-side:属性值;
说明:
caption-side属性取值如下:
| caption-side属性值 | 说明 |
|---|---|
| top | 默认值,标题在顶部 |
| bottom | 标题在底部 |
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
在浏览器预览效果如下:
分析:
表格标题是caption元素,设置表格标题位置,我们可以在caption元素或者table元素中设置,效果是一样的。但是一般情况下我们都在caption元素中设置。
12、CSS盒子模型
一、CSS盒子模型简介
在之前的HTML入门教程中,我们学习了一个很重要的理论“块元素和行内元素”。在这一节中,我们将接触CSS中一个极其重要的理论,那就是“CSS盒子模型”理论。
在“CSS盒子模型”理论中,所有页面中的元素都可以看成一个盒子,并且占据着一定的页面空间。
一个页面由很多这样的盒子组成,这些盒子之间会互相影响,因此掌握盒子模型需要从两个方面来理解:一是理解单独一个盒子的内部结构,二是理解多个盒子之间的相互关系。
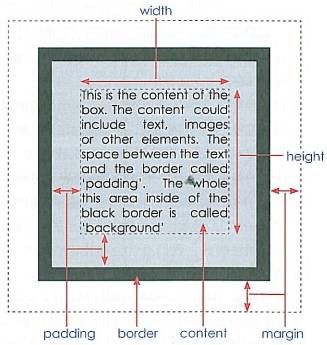
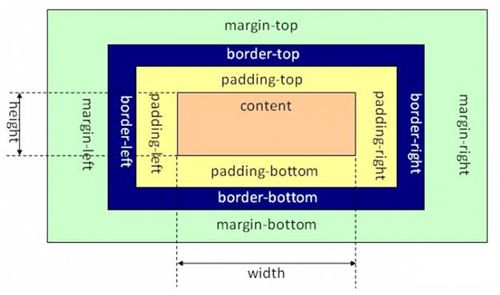
每个元素都看成一个盒子,盒子模型是由content(内容)、padding(内边距)、margin(外边距)和border(边框)这四个属性组成的。此外,在盒子模型中,还有宽度width和高度height两大辅助性属性。
记住,是所有的元素都可以看出一个盒子!
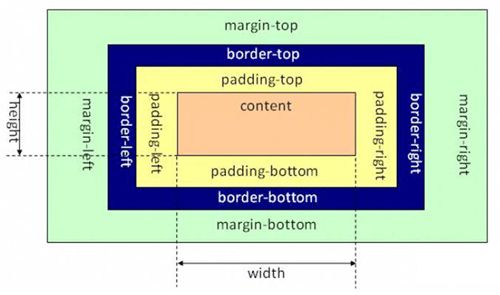
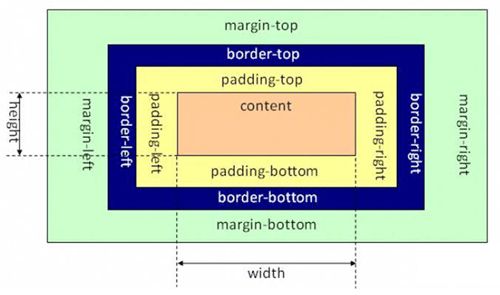
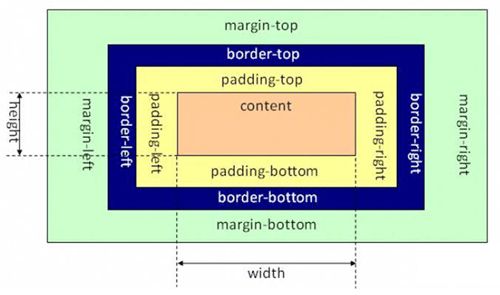
下图为一个CSS盒子模型的内部结构:
从上图中我们可以得出盒子模型的属性如下:
| 属性 | 说明 |
|---|---|
| border | (边框)元素边框 |
| margin | (外边距)用于定义页面中元素与元素之间的距离 |
| padding | (内边距)用于定义内容与边框之间的距离 |
| content | (内容)可以是文字或图片 |
其中,padding称为“内边距”,也常常称为“补白”。图1中的margin-top指的是顶部外边距、margin-right指的是右部外边距,以此类推。
1、内容区
内容区是CSS盒子模型的中心,它呈现了盒子的主要信息内容,这些内容可以是文本、图片等多种类型。内容区是盒子模型必备的组成部分,其他的3部分都是可选的。
内容区有3个属性:width、height和overflow。使用width和height属性可以指定盒子内容区的高度和宽度。在这里注意一点,width和height这两个属性是针对内容区而言,并不包括padding部分。
当内容信息太多时,超出内容区所占范围时,可以使用overflow溢出属性来指定处理方法。对于overflow这个属性,我们在后面会详细讲解到。
2、内边距
内边距,指的是内容区和边框之间的空间,可以被看做是内容区的背景区域。
关于内边距的属性有5种,即padding-top、padding-bottom、padding-left、padding-right以及综合了以上4个方向的简洁内边距属性padding。使用这5种属性可以指定内容区域各方向边框之间的距离
3、边框
在CSS盒子模型中,边框跟我们之前学过的边框是一样的。
边框属性有border-width、border-style、border-color以及综合了3类属性的快捷边框属性border。
其中border-width指定边框的宽度,border-style指定边框类型,border-color指定边框的颜色。
“border-width:1px;border-style:solid;border-color:gray;”等价于“border:1px solid gray;”。
4、外边距
外边距,指的是两个盒子之间的距离,它可能是子元素与父元素之间的距离,也可能是兄弟元素之间的距离。
外边距使得元素之间不必紧凑地连接在一起,是CSS布局的一个重要手段。
外边距的属性也有5种,即margin-top、margin-bottom、margin-left、margin-right以及综合了以上4个方向的简洁内边距属性margin。
同时,CSS允许给外边距属性指定负数值,当指定负外边距值时,整个盒子将向指定负值的相反方向移动,以此可以产生盒子的重叠效果。这就是传说中的“负margin技术”,我们将会在“CSS进阶教程”中给读者详细讲解这一个高大上的技术喔。
内容区、内边距、边框、外边距这几个概念可能比较抽象,对于初学者来说,一时半会还没办法全部理解。不过没关系,待我们把这一章学习完再回顾这些概念就变得很简单了。
二、CSS盒子模型实例
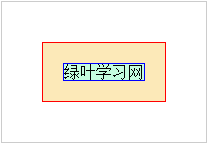
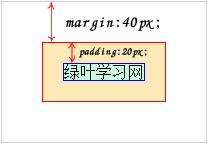
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
在浏览器预览效果如下:
我们把class为lvye的div层看做一个盒子,则浅蓝色部分为“内容区”,浅红色部分为“内边距区”,红色边框与灰色边框之间的空白为“外边距区”,红色的边框为该盒子的边框。
当然,我们也可以把最外层的id为main的div层看做一个盒子(因为所有HTML元素都可以看做一个盒子来理解),那读者自己尝试一下,为最外层的id为main的div层添加内边距和外边距,然后思考一下该盒子的“内容”、“外边距”、“内边距”和“边框”分别是什么?
我们从下面这种图可以很直观地去理解CSS盒子模型,读者要细细体会一下:
三、宽度width和高度height
从CSS盒子模型中,我们可以看出,元素的宽度width和高度height是针对内容区而言的,大家要非常清楚这一点。很多初学者容易把补白也认为是内容区的一部分。
语法:
| 1 2 |
|
说明:
只有块元素能设置width和height,行内元素无法设置width和height。
在CSS入门教程中,全部都是使用像素作单位,在CSS进阶阶段我们会深入讲解其他CSS单位。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
在浏览器预览效果如下:
分析:
“#main div{}”这个选择器表示选中id为#main的元素下面的子元素div,这是一个子元素选择器;而“#main span{}”这个选择器表示选中id为#main的元素下面的子元素span,这也是一个子元素选择器,忘记了的同学,记得回去翻翻“CSS选择器”喔。
div元素是块元素,span是行内元素。因此div元素可以设置宽度width和高度height,而span元素无法设置宽度width和高度height。
举例2:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
在浏览器预览效果如下:
分析:
由于div元素是块元素,因此可以设置width和height这两个属性。
举例3:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
在浏览器预览效果如下:
分析:
由于span元素是行内元素,因此span元素无法设置width和height这两个属性(设置了变无效)。
如果我们想为span元素(行内元素)也设置高度和宽度,那怎么办呢?在CSS中,可以使用display属性来将行内元素转换为块元素,或者将块元素转换为行内元素。在“CSS进阶教程”,我们会详细讲解这个极其重要的属性。
四、边框border
在之前“边框”这一章,我们已经深入学习了边框属性。我们再次声明一下,对于border(边框)的值,我们在项目开发的时候,更多习惯用“简洁写法”。对于“border:1px solid gray;”这种简洁写法,第一个值指的是框的大小(border-width),第二个值指的是框的样式(border-style),第三个值指的是框的颜色(border-color)。
语法:
border:像素值 边框类型 颜色值
说明:
两个属性值之间一定要用空格隔开。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
在浏览器预览效果如下:
五、 内边距padding
内边距padding,又常常称为“补白”,它指的是内容区到边框之间的那一部分。
1、padding 局部样式
从CSS盒子模型中,我们可以看出,内边距padding分为四个方向的内边距:padding-top、padding-right、padding-bottom、padding-left。
语法:
| 1 2 3 4 |
|
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
在浏览器预览效果如下:
2、padding简洁写法
我们可以使用padding属性来设置四个方向的内边距。在实际编程中,我们往往使用的是padding的这种高效简洁写法来编程。
padding写法有3种,分别如下:
语法:
| 1 2 3 |
|
例如:
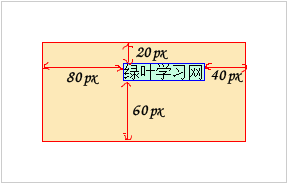
“padding:20px;”表示四个方向的内边距都是20px;
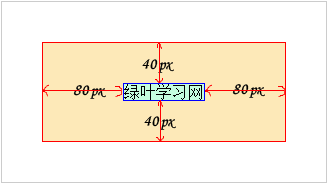
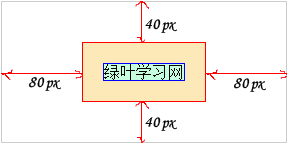
“padding:20px 40px;”表示padding-top和padding-bottom为20px,padding-right和padding-left为40px。
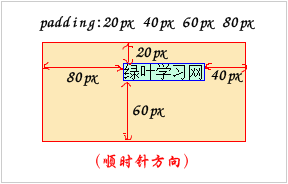
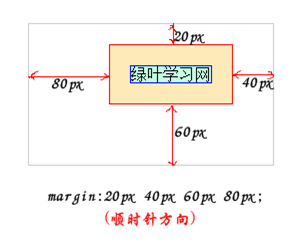
“padding:20px 40px 60px 80px;”表示padding-top为20px,padding-right为40px,padding-bottom为60px,padding-left为80px。大家按照顺时针方向记忆就可以了。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
在浏览器预览效果如下:
六、 外边距margin
外边距margin,指的是边框到父元素或者同级元素之间的那一部分。
1、margin局部样式
从CSS盒子模型中,我们可以看出,内边距分为四个方向的内边距:margin-top、margin -right、margin -bottom、margin -left。这一点跟内边距padding非常相似。
语法:
| 1 2 3 4 |
|
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
在浏览器预览效果如下:
2、margin简洁写法
margin跟padding一样,也有简洁写法。我们可以使用margin属性来设置四个方向的外边距。在实际编程中,我们往往使用的是margin的这种高效简洁写法来编程。
margin写法有3种,分别如下:
语法:
| 1 2 3 |
|
例如:
“margin:20px;”表示四个方向的外边距都是20px;
“margin:20px 40px;”表示margin-top和margin-bottom为20px,margin-right和margin-left为40px。
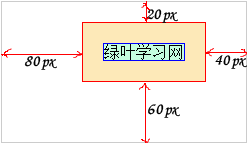
“margin:20px 40px 60px 80px;”表示margin-top为20px,margin-right为40px,margin-bottom为60px,margin-left为80px。大家按照顺时针方向记忆就可以了。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
在浏览器预览效果如下:
13、浮动布局
一、文档流简介
1、什么是“正常文档流”?
在学习浮动布局之前,我们先来认识一下什么叫“正常文档流”?深入了解正常文档流,对后续的浮动布局和定位布局是非常重要的一个前提,希望读者一定不要错过这一节的学习。
什么叫文档流?简单来说,就是元素在页面出现的先后顺序。
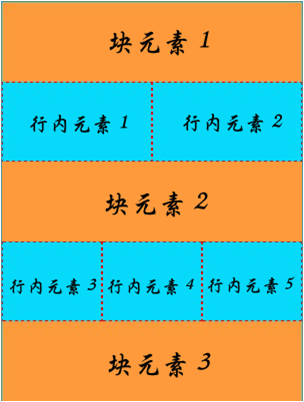
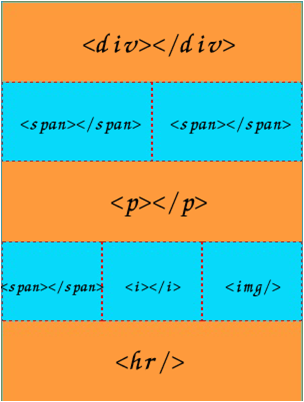
那什么叫“正常文档流”呢?我们先来看一下正常文档流的简单定义:正常文档流,将窗体自上而下分成一行一行,块元素独占一行,相邻行内元素在每行中按从左到右地依次排列元素。
上面的HTML代码的文档流如下:
| 1 2 3 4 5 |
|
我们再好好看看下图就很容易理解了:
说明:
因为div、p、hr都是块元素,因此独占一行。而span、i、img都是行内元素,因此如果两个行内元素相邻,就会会位于同一行,并且从左到右排列。
2、什么叫“脱离正常文档流”?
脱离文档流是相对正常文档流而言的。正常文档流就是我们没有用CSS样式去控制的HTML文档结构,你写的界面的顺序就是网页展示的顺序。比如写了5个div元素。正常文档流就是按照依次显示这5个div元素。由于div元素是块元素,因此每个div元素独占一行:
HTML代码:
| 1 2 3 4 5 |
|
上图1就是按照正常文档流显示的效果图。
然后,所谓的脱离文档流就是指它所显示的位置和文档代码的顺序不一致了,比如可以用CSS控制,把最后一个div元素显示在第一个div元素的位置,如下图:
在图2中,在不改变HTML代码顺序的前提下,我们可以通过CSS来将id="div5"的div元素从正常文档流“抽”出来,然后显示在其他div元素之前。在这种情况下,id="div5"的div元素就已经“脱离正常文档流”了。
在CSS布局中,我们可以使用浮动或者定位这两种技术来实现“脱离正常文档流”,从而随心所欲地控制着页面的布局。
“正常文档流”概念以及“脱离文档流的工作原理”在CSS中,也是非常重要的理论。这些理论比较抽象,大家在接下来课程的学习和训练中,要慢慢体会,并且要经常回来复习一下这些理论知识。
二、浮动float简介
在“文字环绕效果-初识float”这一节,我们已经接触过浮动是怎样一回事了。
在传统的印刷布局中,文本可以按照实际需要来围绕图片。一般把这种方式称为“文本环绕”。在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里被文字包围的图片一样。
浮动属性float是CSS布局的最佳利器,我们可以通过不同的浮动属性值灵活地定位div元素,以达到布局网页的目的。我们可以通过CSS的属性float使元素向左或向右浮动。也就是说,让盒子及其中的内容浮动到文档的右边或者左边。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
语法:
float:取值;
说明:
float属性的取值很简单也很容易记忆,就2个属性值:
| float属性值 | 说明 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
默认情况下,元素是不浮动的。这个表忽略“none”和“inherit”这2个一辈子派不上场的属性值,大家也不需要花心思去理会“none”和“inherit”这2个属性值。
浮动的性质比较复杂,下面通过一个简单的实例讲解float属性的使用。
举例:
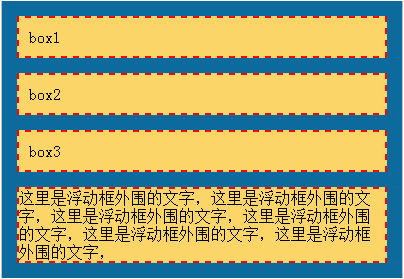
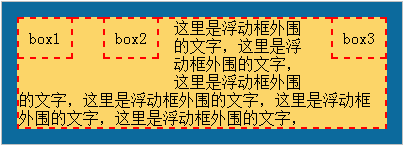
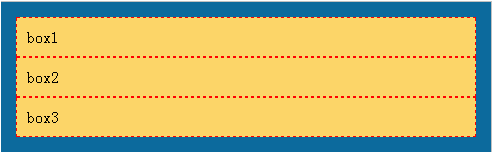
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字, |
上面代码定义了4个div块,一个是父块,另外3个是它的子块。为了便于观察,将各个块都加上了边框以及背景颜色,并且让body以及各个div有一定的margin(外边距)。
如果3个子块都没有设置浮动方式,在父盒子中,由于div元素是块元素,因此4个盒子各自向右伸展,并且自上而下排列,如下图:
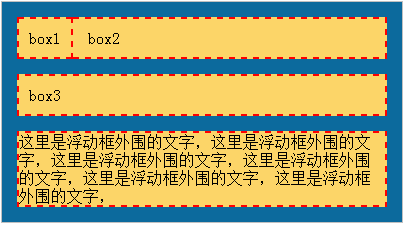
1、设置第1个div浮动
| 1 2 3 4 5 |
|
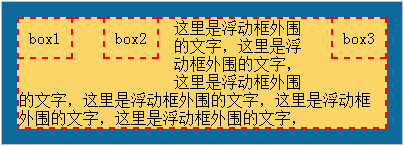
在浏览器预览效果如下:
分析:
由于box1设置为左浮动,box1变成了浮动元素,因此此时box1的宽度不再延伸,其宽度为容纳内容的最小宽度,而相邻的下一个div元素(box2)就会紧贴着box1,这是由于浮动引起的效果。
大家可以在“在线代码测试工具”工具中,设置一下box1右浮动,看看是怎样的。
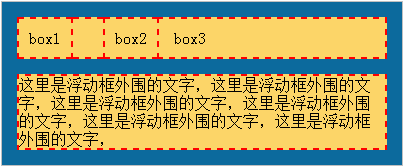
2、设置第2个div浮动
| 1 2 3 4 5 |
|
在浏览器预览效果如下:
分析:
由于box2变成了浮动元素,因此box2也跟box1一样,宽度不再延伸,而是由内容确定宽度。并且相邻的下一个div元素(box3)变成紧贴着浮动的box2。
大家会觉得很奇怪,为什么这个时候box1和box2之间有一定的距离呢?其实原因是这样的:我们在CSS中设置了box1、box2和box3都有一定的外边距(margin:15px;),如果box1为浮动元素,而相邻的box2不是浮动元素,则box2就会紧贴着box1;但是如果box1和box2同时为浮动元素,外边距就会生效。这是由于浮动元素的特性决定的。大家不需要深究这个问题。“浮动”这个复杂的性质,我们只需要多加练习,慢慢就会感性认知它的各种性质。
在这里,大家可以在在线工具中,设置一下box2右浮动,看看是怎样的。
3、设置第3个div浮动
| 1 2 3 4 5 |
|
在浏览器预览效果如下:
分析:
由于box3变成了浮动元素,因此box3跟box2和box1一样,宽度不再延伸,而是由内容确定宽度,并且相邻的下一个p元素(box3)变成紧贴着浮动的box3。
由于box1、box2和box3都是浮动元素,box1、box2和box3之间的margin属性生效。
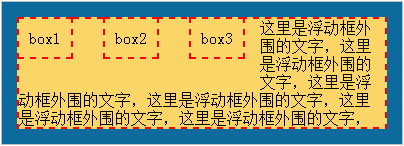
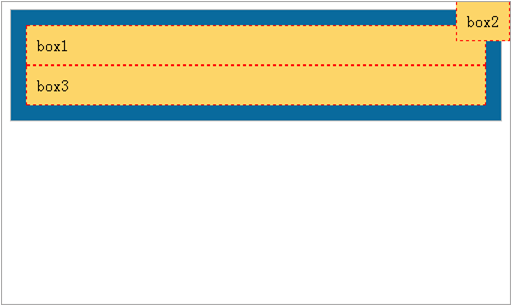
4、改变浮动的方向
在这里,我们将box3浮动方式改为“float:right”,在浏览器预览效果如下:
float属性是CSS布局中非常重要的属性,我们常常通过对div元素应用float浮动来进行布局,不但对整个版式进行规划,也可以对一些基本元素,如导航等进行排列。
浮动,这个属性对于初学者来说,并不能立刻掌握,需要经历过大量的练习,然后细细体会这些训练中。本教程精选了大量的练习,希望读者细细体会。
三、清除浮动clear简介
在CSS中,清除浮动都是在设置左浮动或者右浮动之后的元素内设置。
语法:
clear:取值;
说明:
clear属性取值如下:
| clear属性值 | 说明 |
|---|---|
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 左右浮动一起清除 |
使用clear属性清除浮动,我们比较少使用“clear:left;”或者“clear:right;”来判断是清除左浮动,还是清除右浮动。我们往往直截了当地使用“clear:both;”来把所有浮动清除,还省事。也就是说,我们在这一节只要学会“clear:both;”这一个属性就足够啦。
举例:
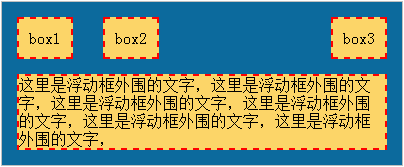
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字, |
在浏览器预览效果如下:
我们添加如下CSS样式:
p{clear:both;}
这个时候在浏览器预览效果如下:
分析:
由于p元素清除了浮动,所以p元素的前一个元素产生的浮动就不会对后续元素产生影响,因此p元素的文本不会环绕在浮动元素的周围。
除了使用clear属性来清除浮动,还可以采用“overflow:hidden;”来清除浮动,在这里大家只需要了解一下即可。在“CSS进阶教程”,我们会详细讲解清除浮动都有哪些方法。
对于CSS浮动、CSS定位这些,你必须要通过实践才能真正掌握(绿叶学习网会不断改善,给你提供实践题目)。实践再回来看定义,就会很清楚了。
14、定位布局
一、CSS定位布局简介
在上一章,我们学习了CSS浮动布局。浮动布局比较灵活,但是不容易控制。而定位布局的出现,使得用户精准定位页面中的任意元素成为可能,使得网页布局变得更加随心所欲。当然由于定位布局缺乏灵活性,也给空间大小和位置不确定的版面布局带来困惑。因此,在网页布局实战中,读者应该灵活使用这两种布局方式,满足个性设计需求。
CSS定位使你可以将一个元素精确地放在页面上你指定的地方。联合使用定位和浮动,能够创建多种高级而精确地布局。
定位的方法有很多种,它们分别是固定定位(fixed)、相对定位(relative)、绝对定位(absolute)和静态定位(static)。
在接下来的学习中,我们一一为大家详细讲解这4种定位方式。
二、CSS固定定位fixed
固定定位是最直观而最容易理解的定位方式,先给大家介绍固定定位,来接触一下CSS定位布局是怎样一回事。
当元素的position属性设置为fixed时,这个元素就被固定了,被固定的元素不会随着滚动条的拖动而改变位置。在视野中,固定定位的元素的位置是不会改变的。
例如绿叶学习网右下方的“回顶部”。
语法:
| 1 2 3 4 5 |
|
说明:
“position:fixed;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:fixed;”使得元素成为固定定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
top、bottom、left和right这4个属性不一定全部都用到。注意,这4个值的参考对象是浏览器的4条边。
在初学者阶段,都是使用“像素”作为单位。
举例:
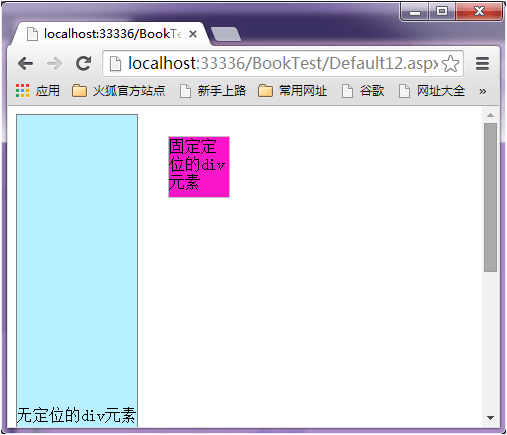
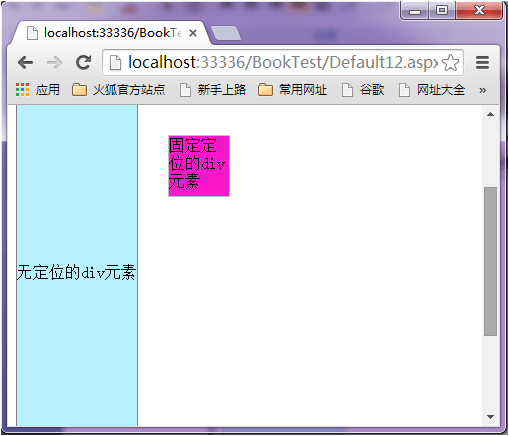
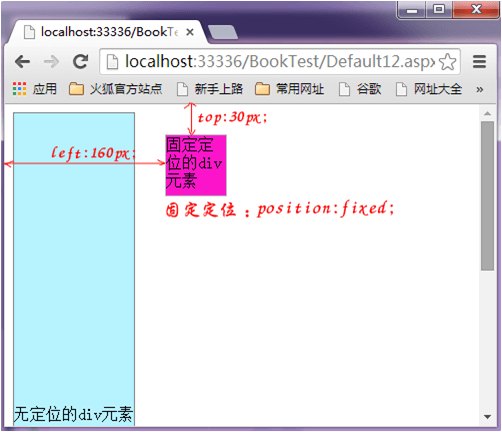
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
在浏览器预览效果如下:
分析:
我们尝试拖动浏览器的滚动条,固定定位的div元素不会有任何位置改变,但是无定位的div元素会改变。
这里注意一下,我们在这里只使用了top和left属性来设置元素相对于浏览器顶边和左边的距离就可以设置该元素的位置了,top、bottom、left和right这4个属性不必全部用到,大家稍微想一下就懂了。
固定定位其实很简单,就是使用“position:fixed”设置某一个元素为固定定位,接着使用top、bottom、left和right这4个属性来设置一下元素相对浏览器的位置就可以了。固定定位用途也很多,一般用于“回顶部”特效和固定栏目的设置。
三、CSS相对定位简介relative
采用相对定位的元素,其位置是相对于它的原始位置计算而来的。相对定位是通过将元素从原来的位置向上、向下、向左或者向右移动来定位的。采用相对定位的元素会获得相应的空间。
语法:
| 1 2 3 4 5 |
|
说明:
“position:relative;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:relative;”使得元素成为相对定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对原始位置。相对定位的容器浮上来后,其所占的位置仍然留有空位,后面的无定位元素仍然不会“挤上来”。
在这里要非常清楚这一点:默认情况下,CSS相对定位元素的位置是相对于原始位置而言,而CSS固定定位元素的位置是相对浏览器而言!
举例:
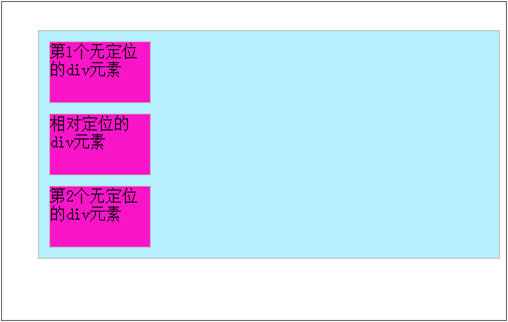
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
|
在浏览器预览效果如下:
分析:
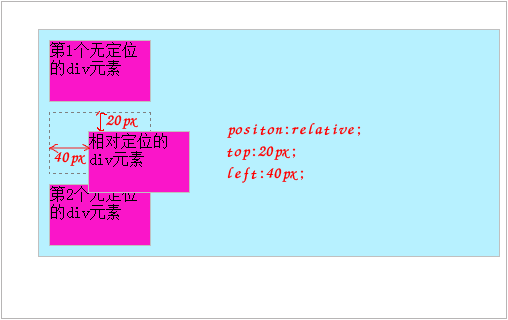
我们为将第2个div元素 改变为相对定位元素:
| 1 2 3 4 5 6 7 |
|
在浏览器预览效果如下:
分析:
在这里,可以清楚地看到,相对定位的元素的top和left属性是相对于该元素原始位置而言的,这一点跟固定定位的元素完全不一样的。
四、CSS绝对定位absolute
当元素的position属性值为absolute时,这个元素就变成了绝对定位元素。绝对定位在几种定位方法中使用最广泛,这种方法能够很精确地把元素移动到任意你想要的位置。
一个元素变成了绝对定位元素,这个元素就完全脱离正常文档流了,绝对定位元素的前面或者后面的元素会认为这个元素并不存在,即这个元素浮于其他元素上面,它是独立出来的。
什么叫“脱离正常文档流”,请参考“正常文档流”这一节。
语法:
| 1 2 3 4 5 |
|
说明:
“position:absolute;”是结合top、bottom、left和right这4个属性一起使用的,其中“position:absolute;”使得元素成为绝对定位元素,接着使用top、bottom、left和right这4个属性来设置元素相对浏览器的位置。
现在,我们暂且可以这样理解:CSS固定定位元素和CSS绝对定位元素的位置是相对于浏览器而言,而CSS相对定位元素的位置是相对原始位置而言。
举例:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
在浏览器预览效果如下:
我们为第2个div元素son2添加如下代码:
| 1 2 3 4 5 6 7 |
|
在浏览器预览效果如下:
分析:
至此,我们已经把最重要的3种定位方式都学完了,在初学者阶段,对于固定定位元素、相对定位元素和绝对定位元素,我们暂且这样记忆:默认情况下,固定定位元素和绝对定位元素的位置是相对于浏览器而言,而相对定位元素的位置是相对原始位置而言。
大部分人看到这里就会疑惑了,“固定定位元素和绝对定位元素的位置是相对于浏览器而言,而相对定位元素的位置是相对原始位置而言”这句话真的正确吗?不正确!正确的描述要加一个前提→“默认情况下”。
在这里,很多初学者会对各种定位元素的相对位置有很多的疑问,大家不要担心,浮动与定位可以说是CSS中最灵活和最困难的知识点。不过在“CSS进阶教程”中,我们会详细而深入地去学习,到时候,绿叶学友们就可以100%理解定位布局的本质。
五、CSS静态定位static
如果没有指定元素的position属性值,也就是默认情况下,元素是静态定位。只要是支持position属性的html对象都是默认为static。static是position属性的默认值,它表示块保留在原本应该在的位置,不会重新定位。
说白了,平常我们根本就用不到“position:static”,不过呢,如果有时候我们使用javascript来控制元素定位的时候,如果想要使得其他定位方式的元素变成静态定位,就要使用“position:static;”来实现。
在CSS入门阶段,大家只需要深入学习固定定位(fixed)、相对定位(relative)和绝对定位(absolute)就已经可以走得很远了。
到这里,大家的CSS已经学得差不多了,从HTML到CSS,接下来的一步就是“JavaScript入门教程”了!