flutter_xupdate 一键实现Flutter应用版本更新
前言
自2018年我开源了XUpdate之后,至今已迭代了14个版本,月下载量达4k+,Github的star量也已经有700+.
最近在研究Flutter,于是就随手写了一个Flutter小项目练练手,在写的时候我就发现,目前并没有非常好用的版本更新Flutter插件,尝试了使用Bugly的版本更新Flutter插件,但是效果非常不好.然后百度了一下,基本上都是如下方案:
- 1.使用
package_info插件获取当前应用的版本信息 - 2.使用
dio插件进行网络请求获取最新版本信息 - 3.使用
flutter_downloader插件下载最新APP并安装
我想了一下,这实在是太麻烦了,要知道我的XUpdate把这些都已经做好了,只需要一行代码就可以实现应用内的版本更新,不仅如此我们完全没必要把这个几乎通用的功能在自己的应用内再实现一遍.
为此我仔细研究了一下Flutter的插件开发,用了不到1天的时间,就把XUpdate的绝大多数功能在Flutter插件上实现了,这下我就可以舒舒服服地使用一行代码来实现版本更新了!
下面我给出flutter_xupdate插件的地址:
https://pub.dev/packages/flutter_xupdate
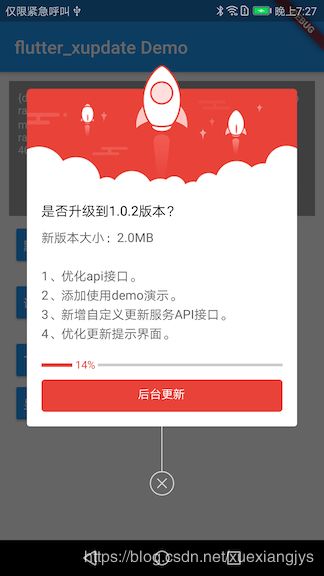
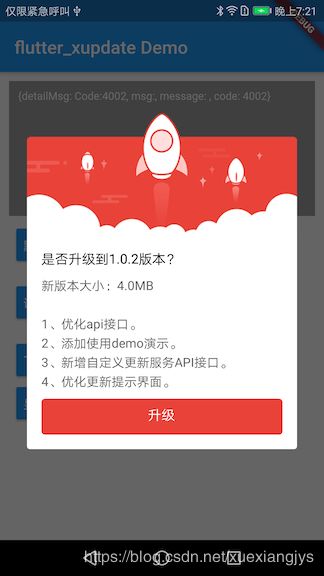
演示
快速集成指南
添加引用依赖
在你的flutter项目中的pubspec.yaml文件中添加flutter_xupdate依赖.
- 方法一: pub集成
dependencies:
flutter_xupdate: ^0.0.3
- 方法二: github集成
dependencies:
flutter_xupdate:
git:
url: git://github.com/xuexiangjys/flutter_xupdate.git
ref: master
Android设置
修改Android项目的主题为AppCompat主题,文件路径: android/app/src/main/res/values/styles.xml, 例如:
初始化
- 调用
FlutterXUpdate.init方法进行初始化. - 调用
FlutterXUpdate.setErrorHandler方法设置错误监听.
import 'package:flutter_xupdate/flutter_xupdate.dart';
///初始化
void initXUpdate() {
if (Platform.isAndroid) {
FlutterXUpdate.init(
///是否输出日志
debug: true,
///是否使用post请求
isPost: false,
///post请求是否是上传json
isPostJson: false,
///是否开启自动模式
isWifiOnly: false,
///是否开启自动模式
isAutoMode: false,
///需要设置的公共参数
supportSilentInstall: false,
///在下载过程中,如果点击了取消的话,是否弹出切换下载方式的重试提示弹窗
enableRetry: false
).then((value) {
updateMessage("初始化成功: $value");
}).catchError((error) {
print(error);
});
FlutterXUpdate.setErrorHandler(
onUpdateError: (Map message) async {
print(message);
setState(() {
_message = "$message";
});
});
} else {
updateMessage("ios暂不支持XUpdate更新");
}
}
使用说明
版本更新返回的Json格式
{
"Code": 0, //0代表请求成功,非0代表失败
"Msg": "", //请求出错的信息
"UpdateStatus": 1, //0代表不更新,1代表有版本更新,不需要强制升级,2代表有版本更新,需要强制升级
"VersionCode": 3, //编译版本号(唯一)
"VersionName": "1.0.2", //版本名(用于展示)
"ModifyContent": "1、优化api接口。\r\n2、添加使用demo演示。\r\n3、新增自定义更新服务API接口。\r\n4、优化更新提示界面。", //更新内容
"DownloadUrl": "https://raw.githubusercontent.com/xuexiangjys/XUpdate/master/apk/xupdate_demo_1.0.2.apk",// 文件下载地址
"ApkSize": 2048, //文件的大小(单位:kb)
"ApkMd5": "..." //md5值没有的话,就无法保证apk是否完整,每次都会重新下载。框架默认使用的是md5加密。
}
版本更新
- 默认更新
FlutterXUpdate.checkUpdate(url: _updateUrl);
- 默认App更新 + 支持后台更新
FlutterXUpdate.checkUpdate(url: _updateUrl, supportBackgroundUpdate: true);
- 调整宽高比显示的版本更新
FlutterXUpdate.checkUpdate(url: _updateUrl, widthRatio: 0.6);
- 自动模式下版本更新, 如果需要完全无人干预,自动更新,需要root权限【静默安装需要】
FlutterXUpdate.checkUpdate(url: _updateUrl, isAutoMode: true);
- 下载时点击取消允许切换下载方式
FlutterXUpdate.checkUpdate(
url: _updateUrl,
overrideGlobalRetryStrategy: true,
enableRetry: true,
retryContent: "Github下载速度太慢了,是否考虑切换蒲公英下载?",
retryUrl: "https://www.pgyer.com/flutter_learn");
自定义Json解析
1.定义一个自定义的版本更新解析器
FlutterXUpdate.setCustomParseHandler(onUpdateParse: (String json) async {
//这里是自定义json解析
return customParseJson(json);
});
///将自定义的json内容解析为UpdateEntity实体类
UpdateEntity customParseJson(String json) {
AppInfo appInfo = AppInfo.fromJson(json);
return UpdateEntity(
hasUpdate: appInfo.hasUpdate,
isIgnorable: appInfo.isIgnorable,
versionCode: appInfo.versionCode,
versionName: appInfo.versionName,
updateContent: appInfo.updateLog,
downloadUrl: appInfo.apkUrl,
apkSize: appInfo.apkSize);
}
2.调用checkUpdate方法,并设置isCustomParse参数为true.
FlutterXUpdate.checkUpdate(url: _updateUrl3, isCustomParse: true);
直接传入UpdateEntity进行更新
///直接传入UpdateEntity进行更新提示
void checkUpdate8() {
FlutterXUpdate.updateByInfo(updateEntity: customParseJson(_customJson));
}
自定义版本更新提示弹窗样式
目前只支持主题色和顶部图片的自定义
1.配置顶部图片的资源路径, 路径: android/app/src/main/res/values/drawable, 千万不要放到mipmap文件下,否则资源将找不到。例如:
2.调用checkUpdate方法,并设置themeColor 和 topImageRes参数。
///自定义更新弹窗样式
void customPromptDialog() {
FlutterXUpdate.checkUpdate(url: _updateUrl, themeColor: '#FFFFAC5D', topImageRes: 'bg_update_top');
}
关联链接
- XUpdate 一个轻量级、高可用性的Android版本更新框架
- XUpdate 使用说明文档
- XUpdate 的Flutter插件
- XUpdate 后台管理服务
- XUpdate 后台管理系统