-
固定比例盒子
要创建具有固定比例的一个盒子,所有你需要做的就是给 div 设置一个 padding:
.container {
height: 0;
padding-bottom: 20%;
position: relative;
}
.container div {
border: 2px dashed #ddd;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 100%;
}
使用20%的padding-bottom使得框等于其宽度的20%的高度。与视口宽度无关,子元素的div将保持其宽高比(100%/ 20%= 5:1)。
-
给 “默认” 链接定义样式
//给 “默认” 链接定义样式:
a[href]:not([class]){
color: #008000;
text-decoration: underline;
}
通过 CMS 系统插入的链接,通常没有 class 属性,以上样式可以甄别它们,而且不会影响其它样式
-
使用 max-height 来建立纯 CSS 的滑块
max-height 与 overflow hidden 一起来建立纯 CSS 的滑块:
.slider {
max-height: 200px;
overflow-y: hidden;
width: 300px;
}
.slider:hover {
max-height: 600px;
overflow-y: scroll;
}
鼠标移入滑块元素时增大它的 max-height 值,便可以显示溢出部分
-
[解决子元素设置margin-top,效果到父元素上的问题]
有时当我们设置子元素的margin-top,但是却发现子元素没有出现上外边距的效果,反而是父元素出现了上外边距的效果。
这种问题的解决方法如下:
1.给父元素加边框。
2.给父元素设置padding-top来代替给子元素设置margin-top。
3.内容生成(推荐)。代码如下:
element(父元素):before{
content:'';
display:table;
}
-
::-Webkit-Input-Placeholder
input 的 H5 placeholder 属性,很好用,但不能直接改这个文字颜色,所以目前的解决方法就是用::input-placeholder属性来改。
小Tips: 配合 opacity 属性使用效果更佳哦!
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: pink;
}
::-moz-placeholder { /* Firefox 19+ */
color: pink;
}
:-ms-input-placeholder { /* IE 10+ */
color: pink;
}
:-moz-placeholder { /* Firefox 18- */
color: pink;
}
-
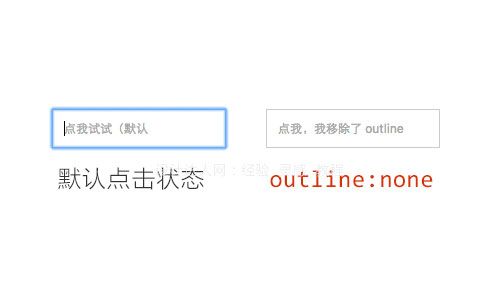
Outline 当点击Input元素时显示的当前状态线(外发光)
这个状态线是用来提示用户当前状态指示作用,但因为效果很美观,建议去掉,或自己改个样式
div {
outline: none; //移动浏览器默认的状态线
// outline: 5px dotted red; 也可以设置样式
}
-
Contenteditable 设置Element是否可编辑
可编辑
-
Webkit-Playsinline
手机video 都可以在页面中播放,而不是全屏播放了。
-
Position: Absolute, 让Margin有效的
设置left:0, right:0 就可以。原因是2边都是0不存在边距,element就可以得出距离,并居中。
div {
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
}
-
User-Select 禁止用户选中文本
div {
user-select: none; /* Standard syntax */
}
-
清除手机Tap事件后Element 时候出现的一个高亮
*{
-webkit-tap-highlight-color: rgba(0,0,0,0);
}
-
-Webkit-Appearance:none
移除浏览器默认的样式,比如chrome的input默认样式
input, button, textarea, select {
*font-size: 100%;
-webkit-appearance:none;
}
-
使用CSS Transforms 或者 Animations时可能会有页面闪烁的Bug
-webkit-backface-visibility: hidden;
-
-Webkit-Touch-Callout 禁止长按链接与图片弹出菜单
-webkit-touch-callout: none;
-
Calc() Function, 计算属性值
div {
width: calc(100% - 100px);
}
上面的例子就是让宽度为100%减去100px的值,项目中很适用,要IE9以上兼容。