- vue表格刷新数据_vue+element-ui实现表格某个数据弹窗添加数据,保存后数据更新,再次打开弹窗,数据回显...
weixin_39538693
vue表格刷新数据
实现功能:1、生成数据插入table2、修改table的某个数据,保存后该数据进行更新3、点击table的btn,选择的数据仍是选中状态,数据回显示例-1-选择地址插入表格示例-2-选择指定岗位示例-3-选择岗位出现table里示例-4-打开弹窗之前选择的岗位仍是选中一、页面布局Cascader级联选择器选择地址插入table,插入的数据可删除,可添加岗位页面布局代码:placeholder="请
- vue+element-ui 实现table单元格点击编辑,并且按上下左右键单元格之间切换
weixin_34238633
javascriptuiViewUI
通过我的测试我发现两个两种方法来编辑单元格的内容第一种点击编辑:我是给td里添加一个input,将值赋值给input,当失去焦点的时候将input的值付给td原来的内容,然后将input删除,代码如下:letoldel=cell.children[0]if(column.label!="日期"){if(cell.children.length>1){return}防止点击cell再次创建input
- VUE+Element-ui实战之新增弹出框和编辑弹出框共用一个组件
菜鸟茜
ElementVUE
实战场景描述我们在实际开发过程中,增删改查功能是最基础必不可少的,这里就少不了新增和编辑功能,通常都是点击按钮触发弹出框动作。基本上新增和编辑的表单是一致的,只不过一个是空的,而另一个需要赋原始值。因此抽出一个组件进行复用,会大大减小代码量。首先学会点击按钮触发弹出框动作:VUE弹窗加载另一个VUE页面1、el-table基本设置ActivityManage.vue全部代码:活动管理查询重置添加提
- VUE+Element-ui实战之el-calendar日历自定义显示内容
菜鸟茜
Element小技巧VUEel-calendar
目录1、确保添加el-calendar组件2、遍历日期,确定显示内容3、最终实现效果4、完整代码1、确保添加el-calendar组件确保你的element引入了el-calendar组件,这里不再赘述2、遍历日期,确定显示内容3、最终实现效果4、完整代码施工日志{{data.day.split('-').slice(1).join('-')}}{{item.content}}exportdefa
- Element-ui 步骤条功能拓展——动态生成步骤条
菜鸟茜
ElementVUEvueelement-uiel-step步骤流程
需求:最近在做应急预案的vue页面,需要有上一步、下一步等功能,并且每一个预案都是一个简单流程题外话:感觉使用vue+Element-ui来做,真的是方便很多很多,思路清晰,代码简洁。如果是按照以前的写法,肯定是要多个上一步、下一步按钮,并且每个按钮都要用js写相应的click事件。当然最后呈现出来的代码还是要看个人能力的凝练程度。思路重点:el-steps的active的对应每个步骤要显示的di
- element-ui复杂table表格-动态新增列、动态调整行、列顺序
三月的一天
vue.jselementui前端javascript
目标:实现一个复杂table具有以下功能:表格行展开、全部展开、收起、全部收起;可动态配置展示哪些列、调整列展示顺序;动态调整行顺序、行上移、行下移、行移动最顶部、行移动最底部一、页面效果:1.全部展开2.全部收起3.配置显示列4.调整字段顺序(拖拽方式)5.行操作(查看、修改、删除、行上下移动)二、代码实现(vue+Element-ui)思路:本质上就是将表格看成一个数组,对表格的操作当成对数组
- (已解决)vue+element-ui实现个人中心,仿照原神
BrianGriffin
vue.js前端javascript
差一个个人中心页面,看到了这个博主的个人中心,真的很不错地址:vue+element仿原神实现好看的个人中心最终效果:
- vue+element-ui,用el-upload实现阿里云Oss文件上传和下载
JohnnyAo
vue.jsjavascripthtmlelementui
1:利用http-request自定义上传去覆盖默认上传事件。2:由于上传的格式是FormData格式,首先需要在请求拦截的地方配置,改掉请求头部分。需要后台配置,不然显示跨域。axios.interceptors.request.use(config=>{//在这里加if语句判断,配置Content-Type和Access-Control-Allow-Originif(config.header
- vue+element-ui 实现table中自带合计行数据改为所有数据的总计
奚琳
element-uitableelementui前端javascriptvue
网上搜了好多,改的都好麻烦,也不知道是不是我没搜对,找小哥哥解决了,很简单。table中自带的合计行是对当前页所有数据进行了合计,但是当对数据进行分页之后,想要所有数据的合计就没有办法直接通过官网上的直接获取,需要自己改。这是官网上关于合计行方法定义,其中的data就是合计行统计的数据来源,data就是当前页的所有数据,那么只需要将data进行替换,换成我们需要合计的所有数据就好了。把第一行改成如
- 强烈推荐 GitHub 上值得前端学习的开源实战项目
dizhao3079
前端javascript数据库ViewUI
强烈推荐GitHub上值得前端学习的开源实战项目。Vue.jsvue-element-admin是一个后台前端解决方案,它基于和element-ui实现基于iView的Vue2.0管理系统模板基于vue2+vuex构建一个具有45个页面的大型单页面应用基于vue+element-ui的后台管理系统基于Vue.js+ElementUI的后台管理系统解决方案基于Vue(2.5)+vuex+vue-ro
- el-tree组件展示节点过多时造成页面卡顿、奔溃的解决办法
烂不烂问厨房
el-tree优化jsjavascriptvue
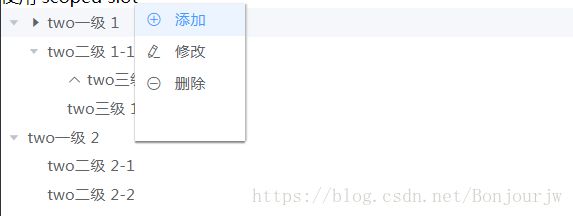
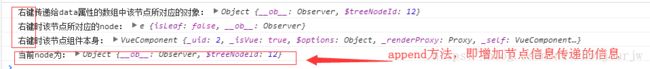
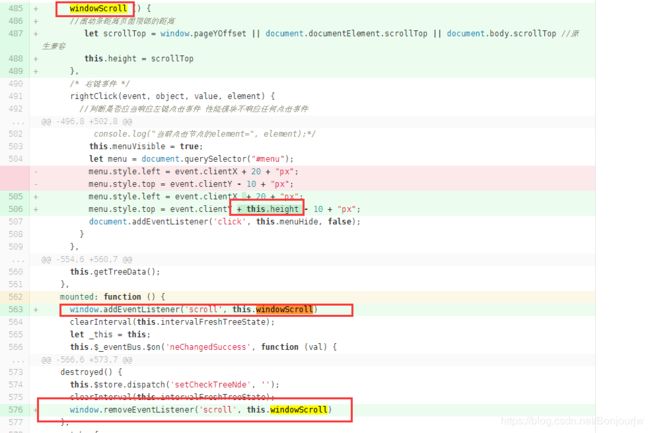
解决el-tree组件展示节点过多时造成页面卡顿、奔溃前几天测试提了个BUG,文件列表展示5w个文件页面会卡顿甚至奔溃。项目用的是vue+element-ui框架,我是使用el-tree进行渲染文件列表的。参考网上使用virtual-scroll-list插件与el-tree源码写成一个新组件。virtual-scroll-list可以只渲染页面呈现部分的节点,这样就不会造成卡顿了,源el-tre
- vue+element-ui 实现提交form表单上传文件
小涵涵是程序媛
javascriptcssvue.js
实现提交form表单上传文件,在开发中有时候设计到上传文件,想实现的需求不是上传文件并携带参数,是想要提交表单的同时,携带上传的文件。那么我们就需要用这种方法来实现选取文件只能上传excel格式文件,文件不能超过500kb保存js代码如下,手动创建一个FormData对象,并且运用append的方法把要提交的表单数据逐个追加submitUpload(formName){constfd=newFor
- vue+element-ui表格中实现树状表格。并且插入下拉框项
小涵涵是程序媛
javascriptvue.jsvueelementui
vue+element-ui表格中实现树状表格可以进行多选。并且插入下拉框项在开发中遇到一个需求是表格中的数据要以复选框树状的形式来展示,并且表格的某一列表头嵌套下拉框,下拉框中可以任意选数据,点击多选框进行多选保存如图每一行数据可以进行对版本的一个下拉选择,并且进行勾选保存,html代码如下:(小菜鸡一枚,大家多多指教!欢迎大家指出问题~~~~)js代码:exportdefault{data()
- 10款精选的后台管理系统
牧杉-惊蛰
javascripthtml5前端框架
1.vue2-manage此项目是vue+element-ui构建的后台管理系统,是后台项目node-elm的管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登陆、管理数据、权限验证等功能。项目地址:https://github.com/bailicangdu/vue2-manage2.Cloud-AdminCloud-Admin(开源项目)Cloud-Admin是国内首个基于
- Vue+Element-ui实例_在form中动态校验tag标签
徐小硕
#vue+element-ui实例vue.jsjavascript动态form动态tag
1.开发需求在日常开发中,我们会遇到form表单的动态添加和校验,当我们需要在动态添加的内容中再次动态使用输入框的时候,就会变得很繁琐,我在网上找了很多案例,没有符合自己需求的内容,只好闲暇时间自己搞一下了...比如一下操作,在一个输入框中输入多个批号,然后提示多个批号有逗号分开。这种操作让用户操作起来就很不方便然后我就想到了,在element中,有一个动态添加tag的案例,于是就想着使用这个方式
- Vue+Element-ui实例_el-tooltip 占比横条(可超过100%)
徐小硕
#vue+element-ui实例vue.js前端javascript
1、直接上效果图2、代码如下在占比100%的时候,显示为蓝红色,红色部分为超出部分封装后需要传两个值1.percent:20%百分比2.totalNum:2000总数总数:{{totalNum}}完成占比:{{leftPercent}}%100">超额占比:{{rightPercent}}%总数:{{totalNum}}完成占比:{{leftPercent}}%100">超额占比:{{rightP
- Vue+Element-ui实例_日历排班(自定义)
徐小硕
vue.js前端javascript日历排班
在日常开发需求中,可能会遇到给员工进行排班的需求,如果只是在table表格中显示,会显得枯燥、不直观,今天我们就来写一个可以自定义的日历排班功能,用的是vue2+element-ui。效果图如下:(图一):日历中显示排班数据,排班数据可以使用鼠标进行拖动,改变排班的顺序。(图二):可以对日期范围进行批量、多班次排班(图三):可以对单日排班信息进行操作,显示单日排班时间的具体信息等。下面是代码部分:
- Vue+Element-ui实例_使用flexslider插件设计横向时间线
徐小硕
#vue+element-ui实例
下面是做了一个类似时间线(history事件线)的页面,主要是记录一下log,或者history的操作记录。主要难点:(1)一般的插件时间线例如(elementUI中的el-timeline)就是纵向的时间线,如果数据过多的话,就会形成很长一段的下拉样式。(2)最主要的就是CSS样式调节,(这个真的是头大)(3)个人审美的不同,反正我做了好几个版本样式,每个人都有自己不同的喜好。效果图如下:下面是
- 【Vue+Element-UI】Table表格:动态Table
ǫi:子木ૡ
#Web前端vueelementui
前言客户需求:实现动态Table,Table表头定制化展示。实现思路:参考Element-UI官方Table表格的写法,对Table进行二次封装。全局使用该组件,方便后期维护。一、封装动态表格组件1.父组件父组件list.vue:列表定制编辑删除openCustom(){this.popoverVisible=true},updateColumns(data){this.columns=datat
- vue+element-ui,MultipleSelect多选下拉组件中方法的应用
小白 1.0
前端elementuivue.js
需求简述下拉框设置为多选、改变多选下拉框的值时并映射到表格里所对应的数据功能展示弹出表单设置必填项和修改功能展示代码展示HTML片段js片段1.首先引入MultipleSelect组件2.在data里定义需要用到的变量3.下拉框方法@selectChange="userChange"4.后端给的修改检测人员功能的接口文档5.在api里写下这个接口,然后引用6.js里写这个方法,调通接口,把要传的数
- Element-ui中Table表中el-table-column列数据的布尔值回填
Gordennizaicunzai
VUE
前端使用vue+element-ui,我们经常会使用table来展示从后台请求回来的数据,但是,如果被请求回来数据是Boolean类型的时候,在table的列上,就不能像普通的字符串数据一样,被展示出来,这个时候,我们需要做的就是对布尔值数据进行格式的转化。例如:列“是否为主键”的后台返回值为布尔值‘true’或‘false’,我们要想让其在页面上展示,就用:formatter="formatBo
- element ui el-table展示列表,结合分页+过滤功能
小小鱼er
uivue.jsjavascript
vue+element-ui实现的列表展示,列表分页,列表筛选功能1,分页器el-table模块下面是分页器代码分页器layout属性表示组件布局设置layout,表示分页器需要显示的内容,用逗号分隔,布局元素会依次显示。prev表示上一页,next为下一页,pager表示页码列表,除此以外还提供了jumper和total,size和特殊的布局符号->,->后的元素会靠右显示,jumper表示跳页
- vue+element-ui 三级联动的使用及回显发送参数踩坑
萌萌踩坑记
vue.js前端javascriptelementui
示例:一、使用步骤:1、下载依赖npminstallelement-china-area-data-S2、在js中引入import{regionData,CodeToText,TextToCode}from'element-china-area-data'3、放入使用HTML:!注意,v-model绑定的值必须是optionsJS:data(){return{options:regionData,
- vue+element-ui 省市区三级联动(返回汉字)
江-月*夜
vue项目javascript
一安装npminstallelement-china-area-data-S二、导入import{regionData,CodeToText}from"element-china-area-data"我们默认地址是汉字不是编码(编码就默认)如图:1.provinceAndCityData是省市二级联动数据(不带“全部”选项)2.regionData是省市区三级联动数据(不带“全部”选项)3.pro
- 商业级智慧校园源码:针对中小学校园专业研发
淘源码A
源码人脸识别校园智慧校园小程序java
一套针对中小学校园研发的商业级智慧校园源码,系统功能强大,代码完整,源码有演示,正版授权。一、智慧校园系统构成:1、SaaS云平台2、智慧校园管理平台3、小程序教师端4、小程序家长端5、电子班牌学生端6、源码有演示,可正常上线运营+可授权。二、智慧校园技术架构:后端:Java框架:springboot前端页面:vue+element-ui小程序:小程序原生开发电子班牌:JavaAndroid三、智
- 正版授权的商业级智慧校园源码 SaaS模式带小程序端
淘源码d
智慧校园源码(商业源码)小程序vuespringboot源码软件智慧校园
一套针对中小学校园研发的商业级智慧校园源码,系统功能强大,代码完整,源码有演,正版授权。私信了解更多!一、智慧校园系统构成:1、SaaS云平台2、智慧校园管理平台3、小程序教师端4、小程序家长端5、电子班牌学生端6、源码有演示,可正常上线运营+可授权。二、智慧校园技术架构:后端:Java框架:springboot前端页面:vue+element-ui小程序:小程序原生开发电子班牌:JavaAndr
- vue+element-ui 登录界面 浏览器自动填充保存的用户名和密码问题 后台管理系统 如何取消浏览器自动填充
Gabriel.c
uivue.jselementui
网上一搜如何取消密码自动填充这个问题大多都是给el-input加auto-complete这个属性但这个属性某些情况下还是会出现自动填充问题会很麻烦不能解决问题这个时候可以使用input密文显示将原本type=“password”改成type=“text”然后设置css样式el-input{-webkit-text-security:指定要使用的形状来代替文字的显示none无。circle圆圈。d
- vue+element-ui项目表单中输入身份证号码,自动返回性别和年龄
Hello World
vueelement-uivue+element-ui身份证信息带出性别年龄
我写出来的效果(禁用了性别的单选按钮和年龄的输入框)html部分男女逻辑部分(methods里边)getName(iden){letval=iden.length;letsex=null;letmyDate=newDate();letmonth=myDate.getMonth()+1;letday=myDate.getDate();letage=0;if(val===18){age=myDate.
- vue+element-ui 谷歌禁止填充用户名和密码
一直在走神
vue.js
vue+element-ui谷歌禁止填充用户名和密码使用谷歌浏览器时,若设置了记住密码功能,在做表单功能时会自动填充用户名和密码,为了禁止填充可设置属性auto-complete=“new-password”,代码如下:
- 前端学习之vue+element-ui电商项目(八)商品信息添加
shakalaca
前端学习javascript学习vue
文章目录0.准备工作1.界面样式1.1界面布局1.2导航区视图2.卡片视图区域2.1警示条2.1.1步骤条3.卡片视图的表单3.1tab栏框架3.1.2tab栏框架数据添加3.1.3tab栏框架方法实现3.2基本信息3.2.1界面样式3.2.2数据添加3.2.3方法实现3.3商品参数3.3.1界面样式3.3.2数据添加3.3.3方法实现3.4商品属性3.4.1界面样式3.4.2数据添加3.5商品图
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d