自定义布局
public class TagLayout extends ViewGroup {
private List> mChildViews = new ArrayList<>();
private BaseAdapter mAdapter;
public TagLayout(Context context) {
super(context);
}
public TagLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TagLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
// 2.1 onMeasure() 指定宽高
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 清空集合
mChildViews.clear();
int childCount = getChildCount();
// 获取到宽度
int width = MeasureSpec.getSize(widthMeasureSpec);
// 高度需要计算
int height = getPaddingTop() + getPaddingBottom();
// 一行的宽度
int lineWidth = getPaddingLeft();
ArrayList childViews = new ArrayList<>();
mChildViews.add(childViews);
// 子View高度不一致的情况下
int maxHeight = 0;
for (int i = 0; i < childCount; i++) {
// 2.1.1 for循环测量子View
View childView = getChildAt(i);
if(childView.getVisibility() == GONE){
continue;
}
// 这段话执行之后就可以获取子View的宽高,因为会调用子View的onMeasure
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
// margin值 ViewGroup.LayoutParams 没有 就用系统的MarginLayoutParams
// LinearLayout有自己的 LayoutParams 会复写一个非常重要的方法
MarginLayoutParams params = (MarginLayoutParams) childView.getLayoutParams();
// 什么时候需要换行,一行不够的情况下 考虑 margin
if (lineWidth + (childView.getMeasuredWidth() + params.rightMargin + params.leftMargin) > width) {
// 换行,累加高度 加上一行条目中最大的高度
height += maxHeight;
lineWidth = childView.getMeasuredWidth() + params.rightMargin + params.leftMargin;
childViews = new ArrayList<>();
mChildViews.add(childViews);
} else {
lineWidth += childView.getMeasuredWidth() + params.rightMargin + params.leftMargin;
maxHeight = Math.max(childView.getMeasuredHeight() + params.bottomMargin + params.topMargin, maxHeight);
}
childViews.add(childView);
}
height += maxHeight;
Log.e("TAG", "width -> " + width + " height-> " + height);
// 2.1.2 根据子View计算和指定自己的宽高
setMeasuredDimension(width, height);
}
@Override
protected LayoutParams generateLayoutParams(LayoutParams p) {
return super.generateLayoutParams(p);
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(), attrs);
}
/**
* 摆放子View
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int childCount = getChildCount();
int left, top = getPaddingTop(), right, bottom;
for (List childViews : mChildViews) {
left = getPaddingLeft();
int maxHeight = 0;
for (View childView : childViews) {
if(childView.getVisibility() == GONE){
continue;
}
MarginLayoutParams params = (MarginLayoutParams) childView.getLayoutParams();
left += params.leftMargin;
int childTop = top + params.topMargin;
right = left + childView.getMeasuredWidth();
bottom = childTop + childView.getMeasuredHeight();
Log.e("TAG", childView.toString());
Log.e("TAG", "left -> " + left + " top-> " + childTop + " right -> " + right + " bottom-> " + bottom);
// 摆放
childView.layout(left, childTop, right, bottom);
// left 叠加
left += childView.getMeasuredWidth() + params.rightMargin;
// 不断的叠加top值
int childHeight = childView.getMeasuredHeight()+ params.topMargin+params.bottomMargin;
maxHeight = Math.max(maxHeight,childHeight);
}
top += maxHeight;
}
}
/**
* 设置Adapter
* @param adapter
*/
public void setAdapter(BaseAdapter adapter){
if(adapter == null){
// 抛空指针异常
}
// 清空所有子View
removeAllViews();
mAdapter = adapter;
// 获取数量
int childCount = mAdapter.getCount();
for (int i=0;i BaseAdapter适配器模式
public abstract class BaseAdapter {
// 1.有多少个条目
public abstract int getCount();
// 2.getView通过position
public abstract View getView(int position, ViewGroup parent);
// 3.观察者模式及时通知更新
public void unregisterDataSetObserver(DataSetObserver observer){
}
public void registerDataSetObserver(DataSetObserver observer){
}
使用
public class MainActivity extends AppCompatActivity {
private TagLayout mTagLayout;
private List mItems;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTagLayout = (TagLayout) findViewById(R.id.tag_layout);
// 标签 后台获取 很多的实现方式 加List 的集合
mItems = new ArrayList<>();
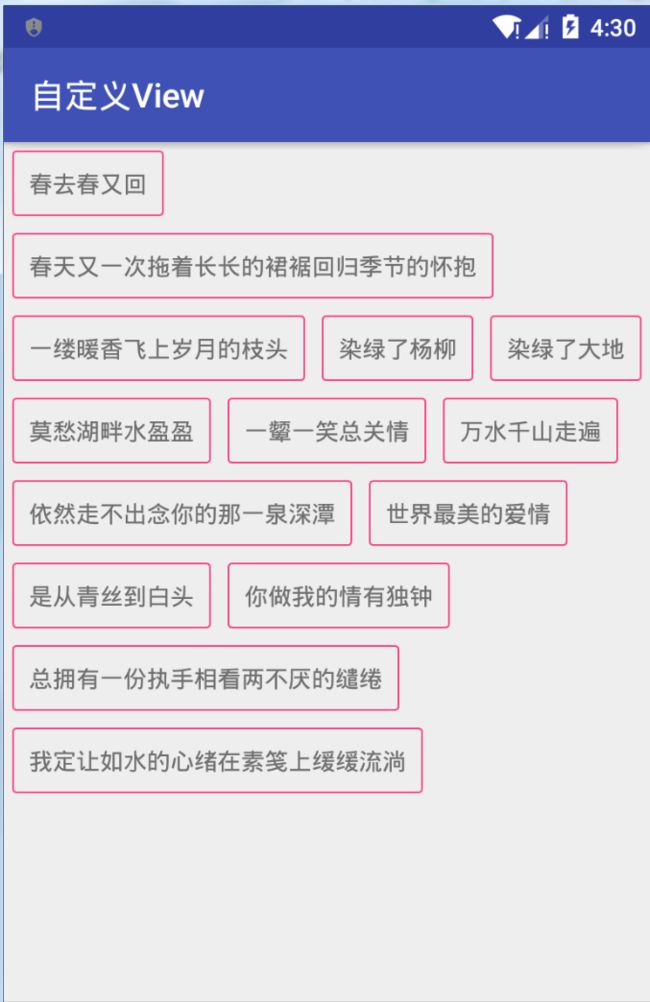
mItems.add("春去春又回");
mItems.add("春天又一次拖着长长的裙裾回归季节的怀抱");
mItems.add("一缕暖香飞上岁月的枝头");
mItems.add("染绿了杨柳");
mItems.add("染绿了大地");
mItems.add("莫愁湖畔水盈盈");
mItems.add("一颦一笑总关情");
mItems.add("万水千山走遍");
mItems.add("依然走不出念你的那一泉深潭");
mItems.add("世界最美的爱情");
mItems.add("是从青丝到白头");
mItems.add("你做我的情有独钟");
mItems.add("总拥有一份执手相看两不厌的缱绻");
mItems.add("我定让如水的心绪在素笺上缓缓流淌");
mTagLayout.setAdapter(new BaseAdapter() {
@Override
public int getCount() {
return mItems.size();
}
@Override
public View getView(int position, ViewGroup parent) {
final TextView tagTv = (TextView) LayoutInflater.from(MainActivity.this)
.inflate(R.layout.item_tag, parent, false);
tagTv.setText(mItems.get(position));
tagTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,tagTv.getText().toString(),Toast.LENGTH_LONG).show();
}
});
return tagTv;
}
});
}
}