WebView在Andorid中就是用来显示网页的,我们来看看它是如何使用的。
一、基本使用
1.声明权限,WebView不可避免地要用到网络,我们要加上网络访问权限。
2.放入Layout
3.在Activity中引用
private WebView webView;
webView = (WebView) findViewById(R.id.web);
webView.loadUrl("http://piaoshu.org");
//webView.loadUrl("file:///android_asset/xx.html");也可以加载本地的html
这时你会发现,应用会自动跳出系统或第三方浏览器,也就是说你无法在自己的应用中显示自己的网页。怎么办呢?接下来介绍WebView两个重要的监听事件。
二、WebViewClient与WebChromeClient
webView.setWebViewClient()主要用于加载网页过程的监听。
webView.setWebViewClient(new WebViewClient(){
@Override
//只要重写此方法,就能在本应用中加载网页
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;//返回值时true的时候控制网页在WebView中去打开,如果为false调用系统浏览器或第三方浏览器
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
//收到错误信息的时候,系统执行此操作.
//比如当出现404错误码时,我们可以自己写个html放在asset文件夹中,把webView隐藏掉而显示本地的网页。
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPagStarted(view, url, favicon);
//若想在网页开始加载时执行一些操作,重写该方法
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//若想在网页结束时执行一些操作,重写该方法
}
}
);
webView.setWebChromeClient()主要用于加载网页过程对UI的操作。
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
progressBar.setProgress(newProgress);
//newProgress的值为1到100的整数,我们可以利用这个参数使用ProgressBar或ProgressDialog显示加载进度
}
}
@Override
public void onReceivedTitle(WebView view, String title) {
textView.setText(title);//参数title为网页的标题,可以用一个textView来显示。
}
}
);
好了,我们来看看网页加载的情况。
看起来网页加载得很好,其实我已经设置了一些相关属性。我们来看看WebView 有哪些属性
三、WebSettings
WebSettings settings=webView.getSettings();
//支持JavaScript脚本
settings.setJavaScriptEnabled(true);
//设置WebView支持广泛的视窗
settings.setUseWideViewPort(true);
//支持手势缩放
settings.setBuiltInZoomControls(true);
//设置WebView 支持加载更多格式页面
settings.setLoadWithOverviewMode(true);
//WebView加载页面优先使用缓存加载
settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
还有一些属性我就不讲出来了,有兴趣的自己搜一下。
四、下载文件
webview中有时含有下载文件的链接,点击链接后文件会被下载到本地中。如何实现呢?系统为我们提供了一个下载接口DownloadListener,代码简单而方便。
我们只要写一个类实现此接口并重写方法,通过Intent调用系统的浏览器
class MyListenter implements DownloadListener{
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
Uri uri = Uri.parse(url); //url即下载链接
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
}
别忘了设置监听器
webView.setDownloadListener(new MyListenter());
我们借助了第三方浏览器进行下载,这是最简单的做法
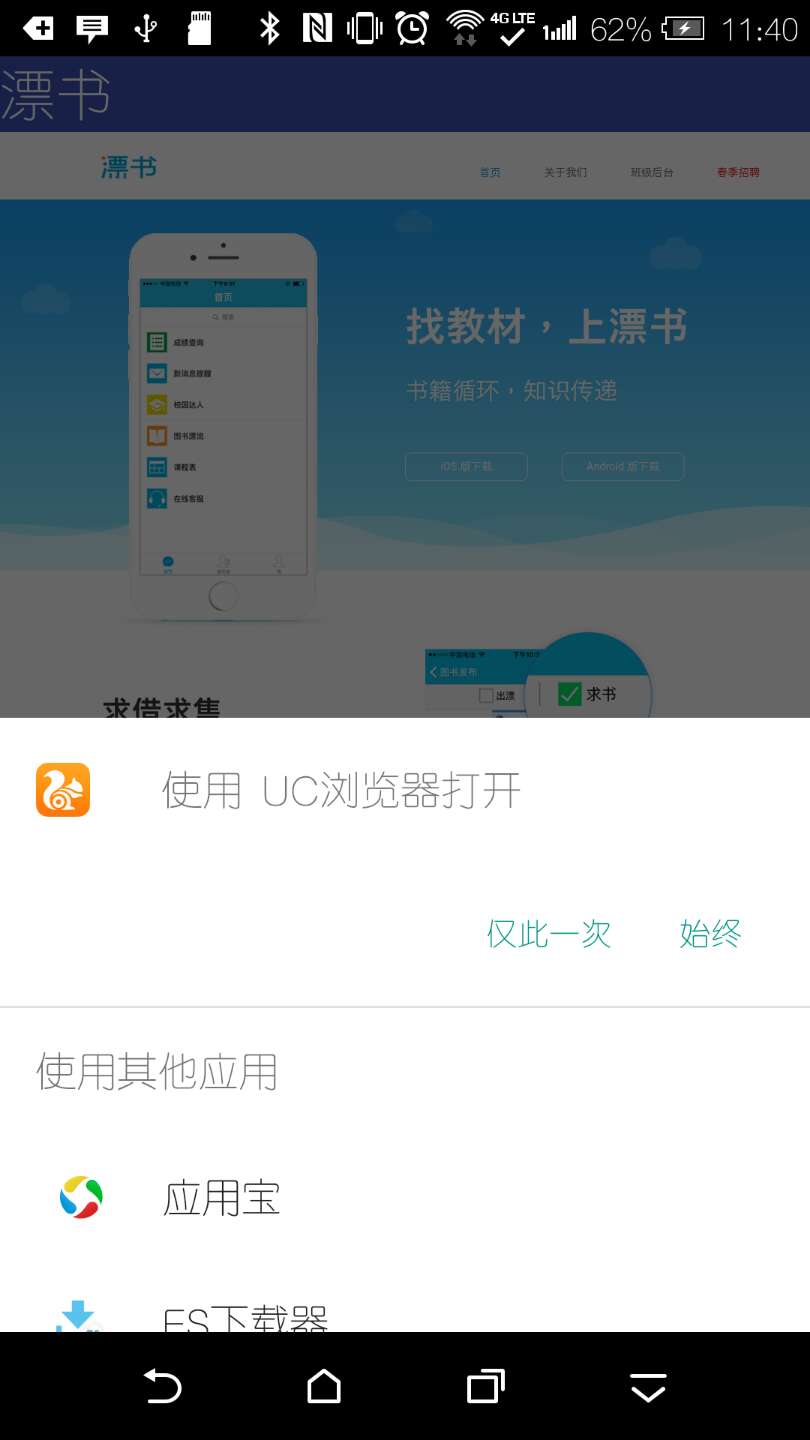
点击Android下载,效果如下
或者我们可以写一个线程进行下载,在onDownloadStart()方法中启动线程就可以了,具体代码就不贴上来了。
好了,所有内容差不多就这样,总结一下用法。
使用前记得申明权限,控件的引用就不用说了。
重点在于WebViewClient与WebChromeClient两个类。
webView.setWebViewClient()主要用于加载网页过程的相关操作。
webView.setWebChromeClient()则用于加载网页过程对UI的操作。
系统还我们提供了一个下载接口DownloadListener。