关于Hexo6.0搭建个人博客(高级篇)
本篇博文将继续带大家深入文章效果优化,教你打造炫酷的个人博客站点.
阅读本文前建议先行阅读本人另外两篇遍基础博文
1.关于Hexo6.0搭建个人博客(基础篇)
2.关于Hexo6.0搭建个人博客(进阶篇)
目录
- 优化博客文章样式
- 修改文章内链接文本样式
- 修改文章底部的的标签样式
- 在每篇文章末尾统一添加“本文结束”标记
- 实现文章字数统计和阅读预估时间
- 在文章底部增加版权信息
- 文章加密访问
- 将博文置顶
- 开启文章底部打赏功能
- 开启留言评论功能
1.修改文章内链接文本样式
打开文件themes\next\source\css\_common\components\post\post.styl,在末尾添加以下css样式:
// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}其中颜色可以自定义,在这里选中状态为橙色,链接样式为蓝色.效果如下:

2. 修改文章底部的的标签样式
打开模板文件/themes/next/layout/_macro/post.swig,找到rel="tag">#字段,
将# 换成,其中tag是你选择标签图标的名字,也是可以自定义的,
如下:
3. 在每篇文章末尾统一添加“本文结束”标记
- 在
\themes\next\layout\_macro下新建 passage-end-tag.swig 文件,并添加以下代码:
<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-heart">i>感谢阅读-------------div>
{% endif %}
div>- 打开
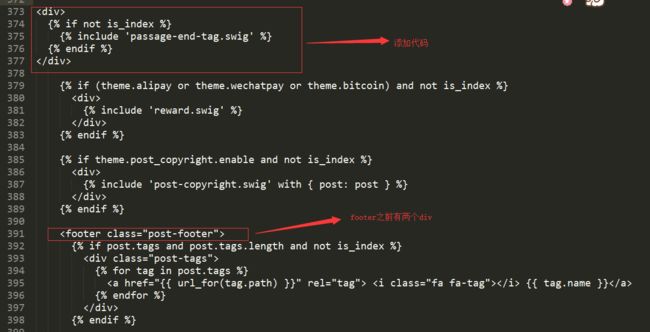
\themes\next\layout\_macro\post.swig文件,在post-body 之后, post-footer (post-footer之前有两个DIV)之前添加如下代码:
<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
div>
3. 打开主题配置文件_config.yml在末尾添加以下字段:
# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true到此,就大功告成了.
4.实现文章字数统计和阅读预估时间
1.在站点根目录下使用GitBash命令安装 hexo-wordcount插件:
$ npm install hexo-wordcount –save
2.在全局配置文件_config.yml中激活插件:
ymbols_count_time:
symbols: true
time: true
total_symbols: true
total_time: true3.在主题的配置文件_config.yml中进行如下配置:
time_minutes: true
separated_meta: true
item_text_post: true
item_text_total: true
awl: 4
wpm: 275
到此,我们就实现了文章字数统计和预估时间的显示功能
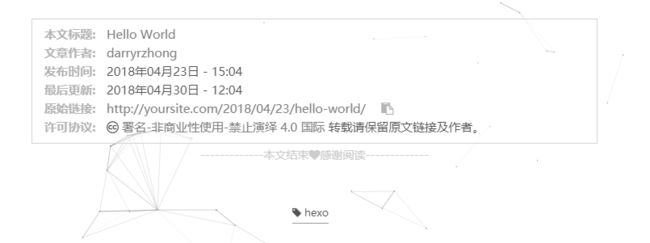
5. 在文章底部增加版权信息
1.在next/layout/_macro/下新建文件my-copyright.swig:
添加以下代码:
{% if page.copyright %}
<div class="my_post_copyright">
<script src="//cdn.bootcss.com/clipboard.js/1.5.10/clipboard.min.js">script>
<script src="https://cdn.bootcss.com/jquery/2.0.0/jquery.min.js">script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js">script>
<p><span>本文标题:span><a href="{{ url_for(page.path) }}">{{ page.title }}a>p>
<p><span>文章作者:span><a href="/" title="访问 {{ theme.author }} 的个人博客">{{ theme.author }}a>p>
<p><span>发布时间:span>{{ page.date.format("YYYY年MM月DD日 - HH:MM") }}p>
<p><span>最后更新:span>{{ page.updated.format("YYYY年MM月DD日 - HH:MM") }}p>
<p><span>原始链接:span><a href="{{ url_for(page.path) }}" title="{{ page.title }}">{{ page.permalink }}a>
<span class="copy-path" title="点击复制文章链接"><i class="fa fa-clipboard" data-clipboard-text="{{ page.permalink }}" aria-label="复制成功!">i>span>
p>
<p><span>许可协议:span><i class="fa fa-creative-commons">i> <a rel="license" href="https://creativecommons.org/licenses/by-nc-nd/4.0/" target="_blank" title="Attribution-NonCommercial-NoDerivatives 4.0 International (CC BY-NC-ND 4.0)">署名-非商业性使用-禁止演绎 4.0 国际a> 转载请保留原文链接及作者。p>
div>
<script>
var clipboard = new Clipboard('.fa-clipboard');
$(".fa-clipboard").click(function(){
clipboard.on('success', function(){
swal({
title: "",
text: '复制成功',
icon: "success",
showConfirmButton: true
});
});
});
script>
{% endif %}2.在next/source/css/_common/components/post/下新建文件my-post-copyright.styl:
添加以下代码:
.my_post_copyright {
width: 85%;
max-width: 45em;
margin: 2.8em auto 0;
padding: 0.5em 1.0em;
border: 1px solid #d3d3d3;
font-size: 0.93rem;
line-height: 1.6em;
word-break: break-all;
background: rgba(255,255,255,0.4);
}
.my_post_copyright p{margin:0;}
.my_post_copyright span {
display: inline-block;
width: 5.2em;
color: #b5b5b5;
font-weight: bold;
}
.my_post_copyright .raw {
margin-left: 1em;
width: 5em;
}
.my_post_copyright a {
color: #808080;
border-bottom:0;
}
.my_post_copyright a:hover {
color: #a3d2a3;
text-decoration: underline;
}
.my_post_copyright:hover .fa-clipboard {
color: #000;
}
.my_post_copyright .post-url:hover {
font-weight: normal;
}
.my_post_copyright .copy-path {
margin-left: 1em;
width: 1em;
+mobile(){display:none;}
}
.my_post_copyright .copy-path:hover {
color: #808080;
cursor: pointer;
}- 打开
next/layout/_macro/post.swig文件,添加以下代码:
<div>
{% if not is_index %}
{% include 'my-copyright.swig' %}
{% endif %}
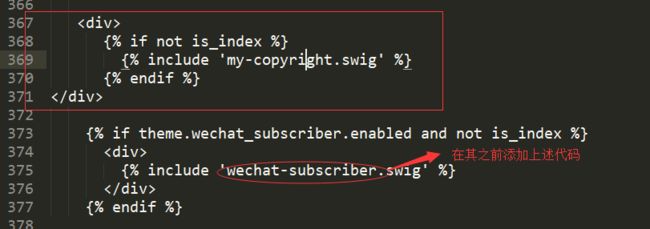
div>添加为止如下:找到wechat-subscriber字段,在其字段之前加入上述代码

4.打开next/source/css/_common/components/post/post.styl文件,在末尾增加代码:
@import “my-post-copyright”
到此版权信息说明也就成功了.
说明一下,想要在文章底部显示版权信息,需要在文章头部copyright: true才可以正常显示
6.文章加密访问
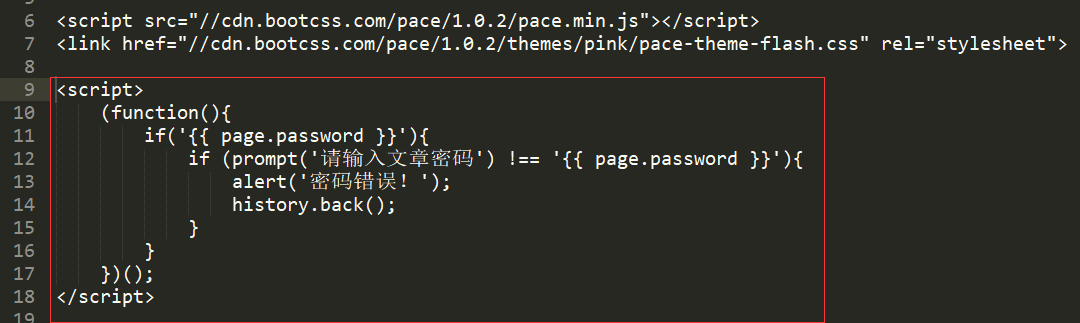
打开next\layout\_partials\head\head.swig文件,插入以下代码:
<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入文章密码') !== '{{ page.password }}'){
alert('密码错误!');
history.back();
}
}
})();
script>插入位置如下:

这样如果你的文章需要加密处理的话,就可以在头部写上password:*******;
如:
title: Hello World
tag: hexo
copyright: true
password: 123456
---
````
效果如下:

到此,文章解密功能就完成了.
<div class="se-preview-section-delimiter">div>
# 7.将博文置顶
打开文件:`node_modules/hexo-generator-index/lib/generator.js`,将以下代码替换原来的;
<div class="se-preview-section-delimiter">div>
‘use strict’;
var pagination = require(‘hexo-pagination’);
module.exports = function(locals){
var config = this.config;
var posts = locals.posts;
posts.data = posts.data.sort(function(a, b) {
if(a.top && b.top) { // 两篇文章top都有定义
if(a.top == b.top) return b.date - a.date; // 若top值一样则按照文章日期降序排
else return b.top - a.top; // 否则按照top值降序排
}
else if(a.top && !b.top) { // 以下是只有一篇文章top有定义,那么将有top的排在前面(这里用异或操作居然不行233)
return -1;
}
else if(!a.top && b.top) {
return 1;
}
else return b.date - a.date; // 都没定义按照文章日期降序排
});
var paginationDir = config.pagination_dir || ‘page’;
return pagination(”, posts, {
perPage: config.index_generator.per_page,
layout: [‘index’, ‘archive’],
format: paginationDir + ‘/%d/’,
data: {
__index: true
}
});
};
在文章中添加 top 值,数值越大文章越靠前,
```title: Hello World
tag: hexo
copyright: true
password: 123456
top: 150
---8.开启文章底部打赏功能
1.准备支付宝和微信二维码
2.在主题配置文件_config.yml中配置图片及信息
# Reward
reward_comment: 坚持原创技术分享,您的支持将鼓励我继续创作!
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
#bitcoin: /images/bitcoin.png将对应得二维码图片路径换成自己的就可以了.
3.设置打赏字体不闪动
打开next\source\css\_common\components\post\post-reward.styl文件,注释以下代码即可:
/*注释文字闪动
#wechat:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
#alipay:hover p{
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
*/ok,这样就完美开启了我们的打赏功能了.
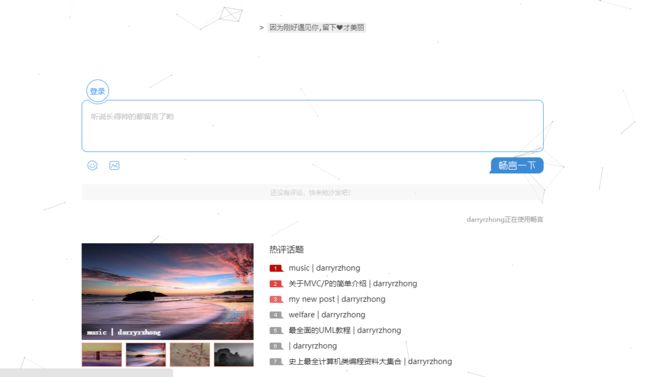
9.开启留言评论功能
这里说明下,本人所使用的是搜狐的畅言开放评论,而且在本地服务器上跑时不能留言,所以只是教大家集成评论功能,之后会教大家如何使用它接收留言提醒和回复评论等.
1.获取畅言评论的APP ID 和APP KEY
首先注册账号,登录成功后进入后台总览页面底部会有我们需要的APP ID 和APP KEY
如下:

2.配置畅言评论
打开 主题配置文件_config.yml,找到changyan字段;将刚才的id和key填入
# changyan
changyan:
enable: true
appid: *********
appkey: *************************
next本身已经集成了畅言,所以到这里我们算是成功开启了评论留言功能了.
重新运行下,看看效果吧;

由于使用畅言需要站点备案,很多朋友就放弃了,其实备案很容易,在下一篇博文我也会教大家如何破解的.
对的 就是这样子的,看到这样子就证明我们成功了.
到此,我们的文章优化基本算是完成了,到目前为止我一直都是教大家在本地打造个人博客,也就是只有自己电脑上才能访问,我想很多朋友肯定已经迫不及待的想要将博客上线运营了,所以我将在下一篇终极篇教大家将站点上线托管至GitHub,SEO优化、以及发表第一篇博文等,让你开始真正拥有一个属于自己的个人站点,欢迎关注darryrzhong,更多干货等你来拿哟!
请赏个小红心!因为你的鼓励是我写作的最大动力!
更多精彩文章请关注
- 个人博客:darryrzhong
- 掘金
- 简书
- SegmentFault