一、变量
sass:
/*定义变量,同时指定默认值*/
$baseLineHeight: 1.5 !default
/*用新值覆盖默认值*/
$baseLineHeight: 2
/*调用变量
* 编译后的 line-height 为 2,而不是默认的 1.5。
* 默认变量在组件化开发的时候非常有用。*/
body
line-height: $baseLineHeight
/*定义外层变量*/
$color: orange !default
.block
/*调用外层变量*/
background-color: $color
em
$color: red
/*定义内层变量,内层变量会在自己的作用域(变量声明以后的同级及下级缩进)内覆盖掉同名的外层变量*/
div
background-color: $color
/*调用内层变量*/
css:
@charset "UTF-8";
/*定义变量,同时指定默认值 */
/*用新值覆盖默认值 */
/*调用变量
* 编译后的 line-height 为 2,而不是默认的 1.5。
* 默认变量在组件化开发的时候非常有用。 */
body {
line-height: 2; }
/*定义外层变量 */
.block {
/*调用外层变量 */
background-color: orange; }
em {
/*定义内层变量,内层变量会在自己的作用域(变量声明以后的同级及下级缩进)内覆盖掉同名的外层变量 */ }
em div {
background-color: red;
/*调用内层变量 */ }
/*# sourceMappingURL=style.css.map */
二、嵌套
sass:
/* 选择器嵌套
* 避免选择器嵌套:
* 1、选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大精力计算不同缩进级别下的选择器具体的表现效果。
* 2、选择器越具体则声明语句越冗长,而且对最近选择器的引用(&)也越频繁。在某些时候,出现混淆选择器路径和探索下一级选择器的错误率很高,这非常不值得。
* 为了防止此类情况,我们应该尽可能避免选择器嵌套。然而,显然只有少数情况适应这一措施。*/
nav
a
color: red
header &
font-style: italic
// 属性嵌套
.box
border:
top: 1px solid red
bottom: 1px solid green
// 伪类嵌套
.clearfix
&:before, &:after
content: ""
display: table
&:after
clear: both
overflow: hidden
css:
@charset "UTF-8";
/* 选择器嵌套
* 避免选择器嵌套:
* 1、选择器嵌套最大的问题是将使最终的代码难以阅读。开发者需要花费巨大精力计算不同缩进级别下的选择器具体的表现效果。
* 2、选择器越具体则声明语句越冗长,而且对最近选择器的引用(&)也越频繁。在某些时候,出现混淆选择器路径和探索下一级选择器的错误率很高,这非常不值得。
* 为了防止此类情况,我们应该尽可能避免选择器嵌套。然而,显然只有少数情况适应这一措施。 */
nav a {
color: red;
}
header nav a {
font-style: italic;
}
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
/*# sourceMappingURL=style.css.map */
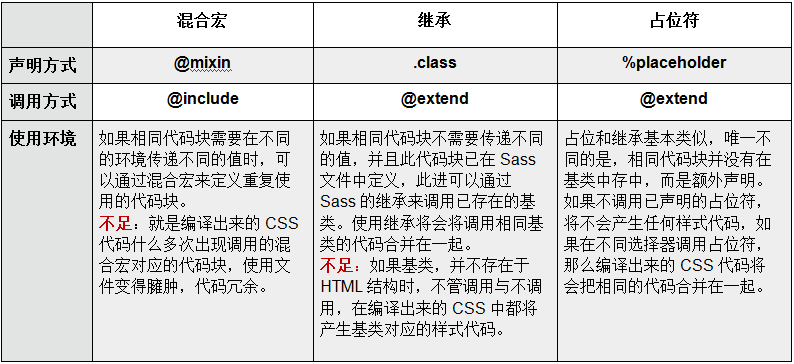
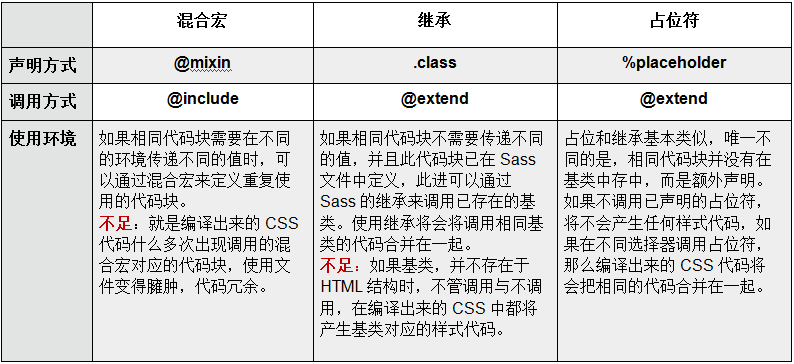
三、混合宏
sass:
// 混合宏:用来复用一段代码
// 声明混合宏
@mixin border-radiu
-webkit-border-radius: 5px
border-radius: 5px
// 带参数混合宏
// 传一个参数
// 传参时赋默认值
@mixin border-radius($radius: 5px)
-webkit-border-radius: $radius
border-radius: $radius
// 传参时不赋值
@mixin b-r($radius)
-webkit-border-radius: $radius
border-radius: $radius
// 传多个参数
@mixin b-rs($radius, $ra)
-webkit-border-radius: $radius
border-radius: $ra
// 调用混合宏
button
@include border-radiu
// 调用带参数的混合宏,参数没有值会赋予默认值
span
@include border-radius
// 参数有值的话会覆盖默认值
p
@include border-radius(3px)
// 调用多个参数的混合宏。当混合宏传的参数过多之时,可以使用...来替代。
// 下面这个混合宏带有多个参数,可以用“…”来替代。当 $shadow的参数个数大于或等于1时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
@mixin box-shadow($shadow...)
@if length($shadow) >= 1
-webkit-box-shadow: $shadow
box-shadow: $shadow
@else
$shadow: 0 0 4px rgba(0,0,0,.3)
-webkit-box-shadow: $shadow
box-shadow: $shadow
nav
@include box-shadow(0 0 1px rgba(#000,.5), 0 0 2px rgba(#000,.2))
header
@include box-shadow
// 混合宏在实际编码中给我们带来很多方便之处,特别是对于复用重复代码块。但其最大的不足之处是会生成冗余的代码块。比如在不同的地方调用一个相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是Sass混合宏的最不足之处。
.box
@include border-radius
.btn
@include border-radius
css:
button {
-webkit-border-radius: 5px;
border-radius: 5px;
}
span {
-webkit-border-radius: 5px;
border-radius: 5px;
}
p {
-webkit-border-radius: 3px;
border-radius: 3px;
}
nav {
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
}
header {
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.3);
}
.box {
-webkit-border-radius: 5px;
border-radius: 5px;
}
.btn {
-webkit-border-radius: 5px;
border-radius: 5px;
}
/*# sourceMappingURL=style.css.map */
四、扩展/继承
sass:
// Sass中通过关键词“@extend”继承已存在的类样式块,从而实现代码的继承。
// Sass中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器。
.btn
border: 1px solid #ccc
padding: 6px 10px
font-size: 14px
.btn-primary
background-color: #f36
color: #fff
@extend .btn
.btn-second
background-color: orange
color: #fff
@extend .btn
css:
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-color: orange;
color: #fff;
}
/*# sourceMappingURL=style.css.map */
五、占位符
sass:
// %placeholder声明的代码,如果不被@extend调用的话,不会产生任何代码。
%mt5
margin-top: 5px
%pt5
padding-top: 5px
// 上面这段代码没有被@extend调用,并不产生任何代码块。只有通过@extend调用才会产生代码:
.btn
@extend %mt5
@extend %pt5
.block
@extend %mt5
span
@extend %pt5
// 通过@extend调用的占位符,编译出来的代码会将相同的代码合并在一起。这也是我们希望看到的效果,也让你的代码变得更为干净。
css:
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
/*# sourceMappingURL=style.css.map */

六、插值
sass:
// 使用#{}定义插值
/* 设置属性 */
$properties: (margin, padding)
@mixin set-value($side, $value)
@each $prop in $properties
#{$prop}-#{$side}: $value
.login-box
@include set-value(top, 14px)
/* 构建选择器 */
@mixin generate-sizes($class, $small, $medium, $big)
.#{$class}-small
font-size: $small
.#{$class}-medium
font-size: $medium
.#{$class}-big
font-size: $big
@include generate-sizes("header-text", 12px, 20px, 40px)
/* 在@extend中使用插值 */
%updated-status
margin-top: 20px
background: #f00
.selected-status
font-weight: bold
$flag: "status"
.navigation
@extend %updated-#{$flag}
@extend .selected-#{$flag}
css:
@charset "UTF-8";
/* 设置属性 */
.login-box {
margin-top: 14px;
padding-top: 14px;
}
/* 构建选择器 */
.header-text-small {
font-size: 12px;
}
.header-text-medium {
font-size: 20px;
}
.header-text-big {
font-size: 40px;
}
/* 在@extend中使用插值 */
.navigation {
margin-top: 20px;
background: #f00;
}
.selected-status, .navigation {
font-weight: bold;
}
/*# sourceMappingURL=style.css.map */
七、注释
sass:
// 这种注释不会输出
/* 这种注释会输出到编译后的css文件中 */
css:
@charset "UTF-8";
/* 这种注释会输出到编译后的css文件中 */
/*# sourceMappingURL=style.css.map */
八、数据类型
sass:
//数据类型
//Sass和JavaScript语言类似,也具有自己的数据类型,在Sass中包含以下几种数据类型:
/*
* 1、数字:如,1、2、13、10px;
* 2、字符串:有引号字符串或无引号字符串,如,"foo"、'bar'、baz;
* 3、颜色:如,blue、#04a3f9、rgba(255,0,0,0.5);
* 4、布尔型:如,true、false;
* 5、空值:如,null;
* 6、值列表:用空格或者逗号分开,如,1.5em 1em 0 2em、Helvetica,Arial,sans-serif。*/
// SassScript也支持其他CSS属性值(propertyvalue),比如Unicode范围,或!important声明。然而,Sass不会特殊对待这些属性值,一律视为无引号字符串(unquotedstrings)。
// 除了字符串和值列表数据类型,其它类型与JavaScript中的用法一致。
// 字符串
// 在编译CSS文件时不会改变其类型。只有一种情况例外,使用#{}插值语句时,有引号字符串将被编译为无引号字符串,这样方便了在混合宏中引用选择器名。
@mixin firefox-message($selector)
body.firefox #{$selector}:before
content: "Hi, Firefox users!"
@include firefox-message(".header")
// 值列表
// 所谓值列表(lists)是指Sass如何处理CSS中:
// margin: 10px 15px 0 0
// 或者:
// font-face: Helvetica, Arial, sans-serif
// 像上面这样通过空格或者逗号分隔的一系列的值。
// 事实上,独立的值也被视为值列表,即只包含一个值的值列表。
// 值列表中可以再包含值列表,比如 1px 2px, 5px 6px 是包含 1px 2px 与 5px 6px 两个值列表的值列表。如果内外两层值列表使用相同的分隔方式,要用圆括号包裹内层,所以也可以写成 (1px 2px) (5px 6px)。
// 可以用()表示空的列表,这样不可以直接编译成CSS,比如编译font-family:()时,Sass将会报错。如果值列表中包含空的值列表或空值,编译时将清除空值,比如1px 2px () 3px 或 1px 2px null 3px。
css:
@charset "UTF-8";
/* 1、数字:如,1、2、13、10px;
* 2、字符串:有引号字符串或无引号字符串,如,"foo"、'bar'、baz;
* 3、颜色:如,blue、#04a3f9、rgba(255,0,0,0.5);
* 4、布尔型:如,true、false;
* 5、空值:如,null;
* 6、值列表:用空格或者逗号分开,如,1.5em 1em 0 2em、Helvetica,Arial,sans-serif。 */
body.firefox .header:before {
content: "Hi, Firefox users!";
}
/*# sourceMappingURL=style.css.map */
九、运算
sass:
// 加法
// css中的长度单位分为两类
// 一类是相对长度单位:em、ex、px、%
// 一类是是绝对长度单位:in、cm、mm、pt、pc
// 不同绝对单位的长度值可以相加
// 绝对单位的长度值和相对单位的长度值可以相加
// 不同相对单位的长度值不能相加
.box
width: 20px + 8in
// 以下会报错
// width: 20px + 1em
// 减法
// 长度的减法规则和加法相同
$full-width: 960px
$sidebar-width: 200px
.content
width: $full-width - $sidebar-width
// 乘法
// 参与乘法运算的双方最多只能有一个带单位
// 除法
p
// 以下是纯css,'/'不是除法符号
font: 10px / 8px
// 当数值存储在一个变量中时,'/'是除法符号
$width: 1000px
width: $width / 2
// 当数值作为函数的返回值时,'/'是除法符号
font-size: round(1.5) / 2
// 当使用圆括号外包表达式时,'/'是除法符号
opacity: ( 15px / 100px )
// 当表达式中有其他运算符时,'/'是除法符号
margin-left: 5px + 8px/2px
// 模运算
// “%”被当作模运算符的情况参照“/”
// 在Sass中除了可以使用数值进行运算之外,还可以使用变量进行计算,这使得Sass的数学运算功能变得更加实用。
// 在Sass运算中数字运算是较为常见的,数字运算包括前面介绍的:加法、减法、乘法和除法等运算,而且还可以通过括号来修改他们的运算先后顺序。
// 颜色运算
// 颜色的四则运算是将r、g、b分别进行计算,规定计算结果大于ff时,以ff为计算结果,计算结果小于00时同理。
p
color: #010203 + #040506
background-color: #010203 * 2
// 字符运算
// 在Sass中可以通过加法符号“+”来对字符串进行连接。
.box::before
content: "Hello" + "" + "Sass!"
div
cursor: e + -resize
p:before
content: "Foo" + Bar
font-family: sans- + "serif"
// 布尔运算
// SassScript支持布尔型的and、or以及not运算
css:
.box {
width: 788px;
}
.content {
width: 760px;
}
p {
font: 10px/8px;
width: 500px;
font-size: 1;
opacity: 0.15;
margin-left: 9px;
}
p {
color: #050709;
background-color: #020406;
}
.box::before {
content: "HelloSass!";
}
div {
cursor: e-resize;
}
p:before {
content: "FooBar";
font-family: sans-serif;
}
/*# sourceMappingURL=style.css.map */