- 从FFmpeg命令行到Rust:多场景实战指南
FFmpeg作为功能强大的多媒体处理工具,被广泛应用于视频编辑、格式转换等领域。然而,直接使用FFmpeg的命令行界面(CLI)可能会遇到以下挑战:命令复杂度高:FFmpeg的命令行参数众多且复杂,初学者可能难以掌握,配置错误时调试困难。集成困难:在Rust等现代编程语言中,直接调用FFmpeg的C语言API需要处理复杂的内存管理和安全性问题,可能引发内存泄漏、非法访问等问题。为了解决这些问题,R
- C51芯片包下载安装
Book_熬夜!
环境配置有关51单片机
一、前言由于前段时间下载Keil5用于编写stm32单片机程序,最近需要编写C51单片机的程序,在创建新项目时发现没有51单片机的器件型号,花了一点时间解决这个问题,故在此分享。二、解决方法1、下载烧录软件stc-isp百度网盘链接提取码:spvx解压密码:51打开后选择使用的芯片->Keil仿真设计->添加型号和头文件到Keil中即可。2、常见报错在执行上述操作时,注意添加时要求Keil安装的一
- Spring Boot整合SA-Token的使用详解
陈辰学长
springboot数据库后端
SpringBoot整合SA-Token的使用详解,涉及到SA-Token的基本介绍、整合步骤、配置、常用API以及实际使用场景等多个方面。以下将详细阐述这一过程,确保内容不少于2000字。一、SA-Token简介SA-Token是一个轻量级的Java权限认证框架,由国人开发,主要解决登录认证、权限认证、单点登录、OAuth2.0、分布式Session会话、微服务网关鉴权等一系列权限相关问题。SA
- nginx中proxy_pass和root的区别
LeonNo11
nginxnginx运维
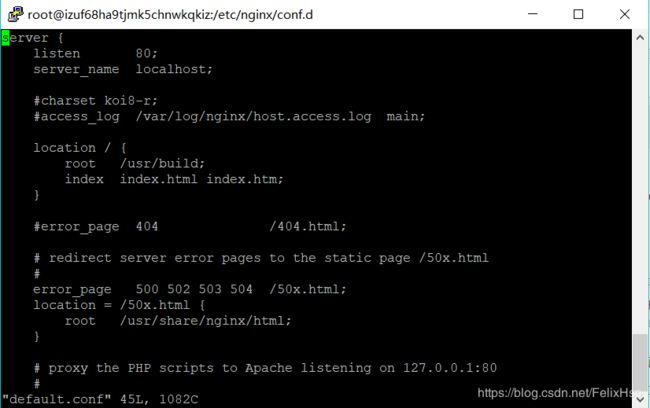
在location配置中,proxy_pass和root是完全不同的指令,它们的作用和适用场景不同。1.proxy_pass:代理请求到后端服务器location/api/{proxy_passhttp://http_backend;}作用把请求转发到后端服务器http_backend,即Nginx作为反向代理。适用于Nginx作为API网关或负载均衡的情况。示例如果http_backend是ht
- 2024年一文1800字从0到1使用Python Flask实战构建Web应用(1)
2401_84564025
程序员pythonflask前端
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛分享他们的经验,还会分享很多直播讲座和技术沙龙可以免费学习!划重点!开源的!!!qq群号:110685036第三部分:运行Flask应用在app.
- Vue 路由 (vue-router) 详细总结
遇见~未来
Vue.jsvue.js前端javascript
一、传统web应用与单页面web应用1.1传统web应用传统web应用由多个HTML页面组成,页面切换时会重新加载整个页面,导致用户体验不够流畅,对服务器压力较大。1.2单页面web应用(SPA)单页面应用只有一个HTML页面,通过JavaScript动态更新页面内容,实现局部刷新,具有以下特点:用户体验好:响应性强,类似桌面应用的即时性。服务器压力小:服务器只需提供数据,不负责页面渲染。前后端分
- 解决 HTTP 请求中的编码问题:从乱码到正确传输
和烨
Java进阶学习专栏http网络协议网络
文章目录解决HTTP请求中的编码问题:从乱码到正确传输1.**问题背景**2.**乱码问题的原因**2.1**客户端编码问题**2.2**请求头缺失**2.3**服务器编码问题**3.**解决方案**3.1**明确指定请求体编码**3.2**确保请求头正确**3.3**动态获取响应编码**4.**调试与验证**4.1**打印请求数据**4.2**使用抓包工具**4.3**查看服务器日志**5.**
- uniapp实现页面左滑右滑切换内容
浮桥
uni-app
uniapp+uview:使用uniapp的swiper和uview的tabs标签组合实现Tabs标签-uview-plus3.0-uni-appUI框架{{item.name}}import{onMounted,onUnmounted,ref,reactive,computed,markRaw,getCurrentInstance,nextTick}from"vue";import{format
- 基于ViT+milvus的以图搜图服务
国防科技苏东坡
分类算法pytorchmilvus
以图搜图服务简介服务流程介绍:将图片特征经过vit模型提取特征,保存到milvus库中,并存入对应的唯一id和身份标签,用于相似图片搜索;使用相似图片进行搜索,返回搜索到图片的身份标签和置信度。服务包括图片数据插入和图片相似搜索两部分。ViT(VisionTransformer)模型使用huggingface的ViT模型权重。https://huggingface.co/tttarun/visio
- 怎么做一个AI产品经理?
AI筑梦师
AI产品经理人工智能产品经理
AI产品经理全面进化:在人工智能迅猛发展的时代,产品经理的角色正经历前所未有的转型。从传统的需求捕捉者到技术与商业紧密结合的创新推动者,AI产品经理肩负着将前沿AI技术转化为解决用户痛点的产品的重要任务。随着大数据、云计算和大模型技术的不断成熟,产品经理不仅需要具备敏锐的市场洞察,还必须深刻理解AI技术本质,跨界整合技术、数据与业务优势,从而推动产品的持续创新与落地。本文将全面解析AI产品经理的角
- Go 中间件学习
qq_17280559
golang中间件学习go
文章目录1.设计中间件接口2.创建中间件函数3.使用中间件4.中间件链5.使用第三方框架6.定义自定义中间件7.使用自定义中间件应用到整个路由组应用到单个路由8.访问上下文中的信息9.控制流程总结在Go中,中间件(Middleware)是一种设计模式,常用于在请求处理的各个阶段添加通用功能,如日志记录、身份验证、异常处理等。中间件通常应用于HTTP服务器(如net/http包或第三方框架如Gin)
- 88.Django中间件的说明与使用方法
想成为数据分析师的开发工程师
Python_Django框架django中间件pythonweb后端
1.概述AOP(AspectOrientedProgramming),面向切面编程,是对业务逻辑的各个部分进行隔离,从而使得业务逻辑各部分之间的耦合度降低,提高程序的可重用性,同时提高了开发的效率。可以实现在不修改源代码的情况下给程序动态统一添加功能的一种技术。面向切面编程,就是将交叉业务逻辑封装成切面,利用AOP的功能将切面织入到主业务逻辑中。所谓交叉业务逻辑是指,通用的,与主业务逻辑无关的代码
- 中国黑客传说:游走在黑暗中的精灵
roosterhpf
网络安全安全
声明:本文内容禁止讲给16岁以下的小朋友听,以免吓坏小朋友。出于保护当事人的原因,禁止任何人在任何时候以任何理由向我打听其人其事,我不会做出任何回复。我不对本文的真实性负责。本文禁止任何媒体转载,但允许个人转载至微博或个人博客!本文中所有的人物都将匿名,请不要去猜测他是谁,也请不要试图寻找他,这只会给你我都带来不必要的麻烦。如果你竟然强大到能够以势压人,那么我的回答只会有一个:“我在微信里胡乱吹牛
- 请编写一个Python程序,实现WOA-CNN-BiLSTM鲸鱼算法优化卷积双向长短期记忆神经网络多输入单输出回归预测功能。
2301_81121233
算法神经网络pythonmongodbstormzookeeperspark
实现一个基于鲸鱼优化算法(WOA)优化的卷积双向长短期记忆神经网络(CNN-BiLSTM)的多输入单输出回归预测功能是一个复杂的任务,涉及到多个步骤和组件。由于完整的实现会非常冗长,我将提供一个简化的框架和关键部分的代码示例,帮助你理解如何实现这个功能。请注意,这个示例不会包含所有细节,比如数据集的准备、鲸鱼优化算法的具体实现(WOA是一个元启发式算法,需要单独实现或引用现有库),以及CNN-Bi
- 大文件上传实现
浮桥
javascript前端vue.js
大文件上传实现1.将文件切割成多个小文件2.将小文件上传到服务器3.后端将小文件合并成一个大文件大文件上传上传constfileInput=document.getElementById("file");constuploadBtn=document.getElementById("upload");uploadBtn.addEventListener("click",()=>{constfile
- django中间件说明
LCY133
#django项目实战2023django中间件python
Django中间件是一种在请求和响应处理过程中介入的机制,允许你在视图处理请求之前或之后执行自定义代码。中间件适用于处理全局性任务,如身份验证、日志记录、内容修改等。以下是Django中间件的详细说明和使用方法:一、中间件的核心概念作用阶段:•请求阶段:在路由到视图之前处理请求(如身份验证)。•视图阶段:在调用视图前后执行操作(如权限检查)。•响应阶段:在返回响应前修改内容(如添加HTTP头)。•
- 使用 Supervisor 管理 Gunicorn 实现高可用 Python Web 应用
莫忘初心丶
gunicornpython
前言在生产环境中,部署PythonWeb应用时,我们通常使用Gunicorn(GreenUnicorn)作为WSGI服务器。为了确保应用能够稳定运行,能够在崩溃后自动重启,Supervisor是一个常用的进程管理工具,它可以很好地与Gunicorn配合使用,实现进程监控、自动重启等功能。本文将详细介绍如何使用Supervisor来管理Gunicorn,确保PythonWeb应用在生产环境中的高可用
- LORA 微调大模型:从入门到入土
大模型.
人工智能开发语言gptagi架构大模型
在当今人工智能领域,预训练的大模型已经成为推动技术发展的核心力量。然而,在实际项目中,我们往往会发现这些预训练模型虽然强大,但直接就去应用于一些特定的任务时,往往无法完全满足需求。这时,微调就成为了必不可少的一步。而在众多微调方法中,LORA全名(Low-RankAdaptation)以高效性和实用性,逐渐成为了许多开发者训练模型的首选项。作为一名小有经验的咸鱼开发者,我深知在实际项目中高效的进行
- Dijkstra算法例题及解析
_gxd_
算法
最短路算法(2)——Dijkstra算法本章一共有三道例题。1.最短路2.TiltheCowsComeHome3.成语接龙1.最短路Description在每年的校赛里,所有进入决赛的同学都会获得一件很漂亮的t-shirt。但是每当我们的工作人员把上百件的衣服从商店运回到赛场的时候,却是非常累的!所以现在他们想要寻找最短的从商店到赛场的路线,你可以帮助他们吗?FormatInput输入包括多组数据
- 【014】利用gitee的代码仓的功能进行软件的OTA升级_#py
木易:_/
Pythongiteepython
利用gitee的代码仓的功能进行软件的OTA升级0简介1配置文件2.获取代码仓的压缩包2.1获取配置文件2.2下载代码仓的压缩包2.3解压压缩包3.完整代码获取0简介需要实现exe文件发行后,需要进行版本升级,文件复制工作不方便,需要通过服务器的方式对软件进行更新。因此本文通过gitee的代码仓作为服务器,实现exe的OTA升级。1配置文件需要创建一个如下的ini文件,做一个本地化信息部署,以及避
- 二值逻辑、三值逻辑到多值逻辑的变迁(含示例)
搏博
人工智能原理算法人工智能机器学习线性代数图像处理数据分析
二值逻辑、三值逻辑到多值逻辑的变迁是一个逻辑体系不断拓展和深化的过程,反映了人们对复杂现象和不确定性问题认识的逐步深入。前文,我们已经探讨过命题逻辑与谓词逻辑,了解了如何用符号语言从浅入深地刻画现实世界。具体可以看我的CSDN文章:人工智能的数学基础之命题逻辑与谓词逻辑(含示例)-CSDN博客人工智能中用到的逻辑可概括地划分为两大类。第一类是经典命题逻辑和一阶谓词逻辑,第二类是泛指除经典逻辑之外的
- 技术解析麦萌短剧《月光下的你》:从「时间序列的对抗扰动」到「加密身份的收敛证明」
萌萌短剧
重构
《月光下的你》以十六年的时间跨度展开一场关于「数据污染」与「身份验证」的深度博弈,本文将用机器学习视角拆解这场跨越时空的模型纠偏实验。1.数据污染事件:十六年前的对抗攻击许芳菲(Agent_Xu)的遭遇可视为时间序列上的对抗样本注入:标签篡改攻击:许清清(Adversary_XuQing)通过伪造标签(Label_Tampering)将Agent_Xu与傅临州(Node_Fu)强行关联,触发道德约
- matlab从无到有系列(二):矩阵运算基础
左手の明天
Matlabmatlab矩阵线性代数
目录矩阵运算典例各种矩阵的生成全一矩阵、全零矩阵和单位矩阵随机矩阵特殊矩阵矩阵的范式矩阵旋转和矩阵变维矩阵运算典例2.1在MATLAB中如何建立矩阵,并将其赋予变量a?>> a=[573;491]2.2有几种建立矩阵的方法?各有什么优点?
- InfluxDB写入测试
PascalMing
编程influxdbjava读写测试
早几年测试时序库时,采集数据到kafka,然后用不同数据进行存储验证。Influxdb是花时间比较多的,它的数据建模方法、读写方法都需要使用特殊的API。时间久了自己也经常忘记,把当时的测试关键代码记录下来,也方便日后查找。代码基于java编写。1、接口数据定义,clientid+tag组合必须唯一publicclassKafkaInfo{//客户端idpublicStringclientid;/
- Simulink实例演示:智能车辆远程驾驶控制系统仿真
xiaoheshang_123
MATLAB开发项目实例1000例专栏手把手教你学MATLAB专栏simulinkmatlab自动驾驶人工智能机器学习
目录Simulink实例演示:智能车辆远程驾驶控制系统仿真一、背景介绍二、所需工具和环境三、步骤详解步骤1:创建Simulink模型步骤1.1:打开Simulink并新建模型步骤2:设计车辆动力学模型步骤2.1:添加车辆底盘模块步骤2.2:添加纵向和横向控制模块步骤2.3:连接各模块步骤3:设计动力总成系统步骤3.1:选择动力源类型步骤3.2:配置动力总成参数步骤3.3:连接动力总成模块到车辆底盘
- C/C++中左值引用,右值引用,万能引用的关系和区别
东北豆子哥
C++c语言c++
在C++中,左值引用、右值引用和万能引用是三种不同的引用类型,它们的主要区别在于绑定的对象类型和生命周期管理。以下是它们的详细解释和示例代码。1.左值引用(LvalueReference)左值引用绑定到一个左值(即有名字的、可以取地址的对象)。左值引用通常用于传递参数或延长对象的生命周期。#includevoidprint(int&x){std::coutvoidprint(int&&x){std
- 1-绪论-
重生之我是冯诺依曼
数据结构数据结构
一-数据结构的基本概念1-数据数据是信息的载体,是描述客观事物属性的数、字符及所有能输入到计算机中并被计算机程序识别和处理的符号的集合。数据是计算机程序加工的原料。2-数据元素数据元素是数据的基本单位,通常作为一个整体进行考虑和处理。3-数据项一个数据元素可由若干数据项组成,数据项是构成数据元素的不可分割的最小单位。4-数据对象数据对象是具有相同性质的数据元素的集合,是数据的一个子集5-数据结构数
- 阿里云国际站代理商:服务器为什么建议定期更换密钥对?
聚搜云—服务器分享
网络阿里云云计算
降低安全风险密钥对是服务器登录的重要凭证,定期更换密钥对可以有效降低密钥被破解或泄露的风险,从而保护服务器免受未经授权的访问。防止暴力破解SSH密钥对的安全强度远高于传统密码,且从公钥逆向推出私钥的难度极高。定期更换密钥对可以进一步减少暴力破解的可能性。应对潜在威胁随着网络安全威胁的不断升级,黑客攻击手段也越来越复杂。定期更换密钥对可以及时应对潜在的安全威胁,确保服务器的安全性。符合安全最佳实践定
- HTTP常见的请求头有哪些?都有什么作用?在 Web 应用中使用这些请求头?
brrdg_sefg
http前端网络协议
HTTP请求头(RequestHeaders)用于在HTTP请求中携带额外的信息,帮助服务器更好地处理请求。以下是一些常见的HTTP请求头及其作用:常见请求头及其作用1.Accept作用:告知服务器客户端可以接受的内容类型。示例:Accept:text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8说明:客户端可以接受多种内容类
- JavaWeb学习——登录校验
灰太狼想上班
JavaWeb基础学习springtomcatservlet后端
JavaWeb学习——登录校验一、功能实现只需要接受请求参数username和password,然后调用接口在数据库表中查询键值匹配的数据项即可二、登录校验登录校验通常分为两步,一是登录标记,二是统一拦截1、会话跟踪会话:用户打开浏览器,访问web服务器的资源,会话建立,知道有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应会话跟踪:一种维护浏览器的方法,服务器要识别多次请求是否来自于同
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key