008-Web前端-CSS基础理论-盒子模型
W3C盒,怪异盒子,弹性盒子
#5.29-2
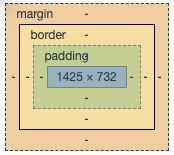
一、盒子模型
##Def不再赘述
二、W3C盒模型
border边框
有三个要素:宽、样式、颜色,统称“边框三要素”。
三要素书写的时候一般如下顺序
border:宽度 样式 颜色
border: 1px solid red;
样式:点状dotted 实线solid
双线double ( 需要最起码设置为3像素,不然显示不下)
虚线dashed 无边框none
margin外边距
会在元素外创建额外的空白区域 外边距是透明的
简写:
margin:value(四个方向相同) ;
margin: value(上下) value(左右);
margin: value(上) value(左右) value(下);
margin: value(上) value(右) value(下) value(左);
###外边距合并###
当两个垂直外边距相遇时,他们将形成一个外边距,成为外边距合并
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者
margin设置元素外边距的宽度,它有这么几个特点:
1. 块级元素的垂直相邻外边距会合并
2. 行内元素实际上不占上下外边距。行内元素的的左右外边距不合并
3. 浮动元素的外边距也不会合并
4. 允许指定负的外边距值,不过使用时要小心
padding内边距
内容区域和边框之间的空间 会扩大元素边框所占用的区域
三、怪异盒模型
IE的盒子模型,IE的盒子模型也被叫怪异盒子。
和标准盒子模型不同的是:IE 盒子模型的宽,包含了 border 和 pading。
怪异盒子:
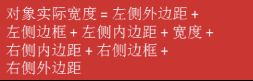
组成部分: content+padding+border+margin
实际宽度:width+margin (width包含padding+border)
用Box-sizing 进行定义:
box-sizing属性允许你以“W3C的盒模型”或“IE盒模型”来定义元素,以适应区域。
它有两个值
content-box(标准)
padding和border不被包含在width和height内,元素的实际大小为宽高+border+padding,此为标准模式下的盒模型。
border-box(怪异)
padding和border被包含在定义的width和height中,元素实际的大小为你定义了多宽就是多宽。此属性为怪异模式下的盒模型。
四、弹性盒子
伸缩盒模型也叫弹性盒模型,或flexBox。它决定一个盒子在其它盒子中的分布,以及如何处理可用的空间。使用该模型,可以轻松的创建“自适应”浏览器窗口的流动布局。
——For移动端
目的:在浏览器窗口变化时,盒子相应改变大小。
要开启弹性盒模型,只需要设置display的属性值 flex,因为它是CSS3中为display新添加的值类型。
设置了弹性盒模型后,float,clear和vertical-align在flex中不起作用。
设置方法:
父容器属性:
display: flex; 申明为弹性盒子,默认子容器水平布局
flex-direction:column; //子容器垂直布局
justify-content:center; 子项目水平对齐方式
align-items:center; 子项目垂直对齐方式
子容器属性:
flex-grow: number; 该子项目占的比重1/2/3···
五、浏览器内核与前缀
最基本的浏览器内核有如下四种,其它的内核都是基于此四种进行再研发的。
1.Gecko内核 前缀为-moz- 火狐浏览器
2.Webkit内核 前缀为-webkit- 也叫谷歌内核,chrome浏览器最先开发使用,safari浏览器也使用该内核。国内很多浏览器也使用了webkit内核,如360极速、世界之窗、猎豹等。
3.Trident内核 前缀为-ms- 也称IE内核
4.Presto内核 前缀-o- 目前只有opera采用
e.g.1.Webkit内核背景切割 -webkit-background-clip
text 从文本区域开始实现背景
border-box 从边框开始实现背景
content-box 从内容区域开始实现背景
padding-box 从padding区域开始实现背景
e.g.2.transition
包容。