Section 1
I'm the collapsible content for section 1
Section 2
I'm the collapsible content for section 2
Section 3
I'm the collapsible content for section 3
根据官方文档,expand事件监听由expand(event,ui)来实现
collapsibleexpand|
1
|
$( ".selector" ).on( "collapsibleexpand", function( event, ui ) {} );
|
html代码如下
collapsible demo
jQuery Mobile Example
Section 1
I'm the collapsible content for section 1
Section 2
I'm the collapsible content for section 2
Section 3
I'm the collapsible content for section 3
效果如图

我们可以用这样实现。
1.先在data-role="collapsible"的div上添加class标记:class="expand",代码如下(红色为添加部分)
collapsible demo
jQuery Mobile Example
class="expand">
Section 1
I'm the collapsible content for section 1
class="expand">
Section 2
I'm the collapsible content for section 2
class="expand">
Section 3
I'm the collapsible content for section 3
2.在collapse执行过程中jquer会在
Section 1 click to expand contents
因此我们要控制a.ui-collapsible-heading-toggle的开改变字体颜色,js代码如下
$( ".expand" ).on( "collapsibleexpand", function( event, ui ) {
$('a.ui-collapsible-heading-toggle').css({"color":"rgb(51,51,51)"});
$('a.ui-collapsible-heading-toggle',this).css({"color":"red"});
} );
逻辑是:
当某个class为.expand的div 展开的时候,改变所有a.ui-collapsible-heading-toggle的css为
({"color":"rgb(51,51,51)"})
$('a.ui-collapsible-heading-toggle').css({"color":"rgb(51,51,51)"});并改变当前(this)的颜色为red
$('a.ui-collapsible-heading-toggle',this).css({"color":"red"});这个时候,只要你点击任意一个head,字体颜色就会变成红色。
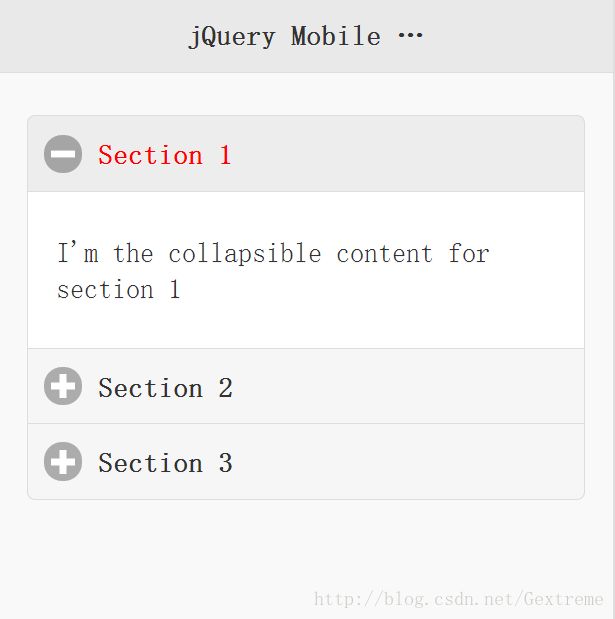
效果如图所示

3.现在。我们要保持当headcollapse的时候,字体保持rgb(51,51,51).可以修改原来js代码为一下代码:
$( ".expand" ).on( "collapsibleexpand", function( event, ui ) {
$('a.ui-collapsible-heading-toggle').css({"color":"rgb(51,51,51)"});
$('a.ui-collapsible-heading-toggle',this).css({"color":"red"});
} ).on( "collapsiblecollapse", function( event, ui ) {
$('a.ui-collapsible-heading-toggle').css({"color":"rgb(51,51,51)"});
} );
效果如图
问题:
由于增加的事件
.on( "collapsiblecollapse", function( event, ui ) {
$('a.ui-collapsible-heading-toggle').css({"color":"rgb(51,51,51)"});
} );.on( "collapsiblecollapse", function( event, ui ) {
$('a.ui-collapsible-heading-toggle',this).css({"color":"rgb(51,51,51)"});
} );